- Cómo Instalar Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
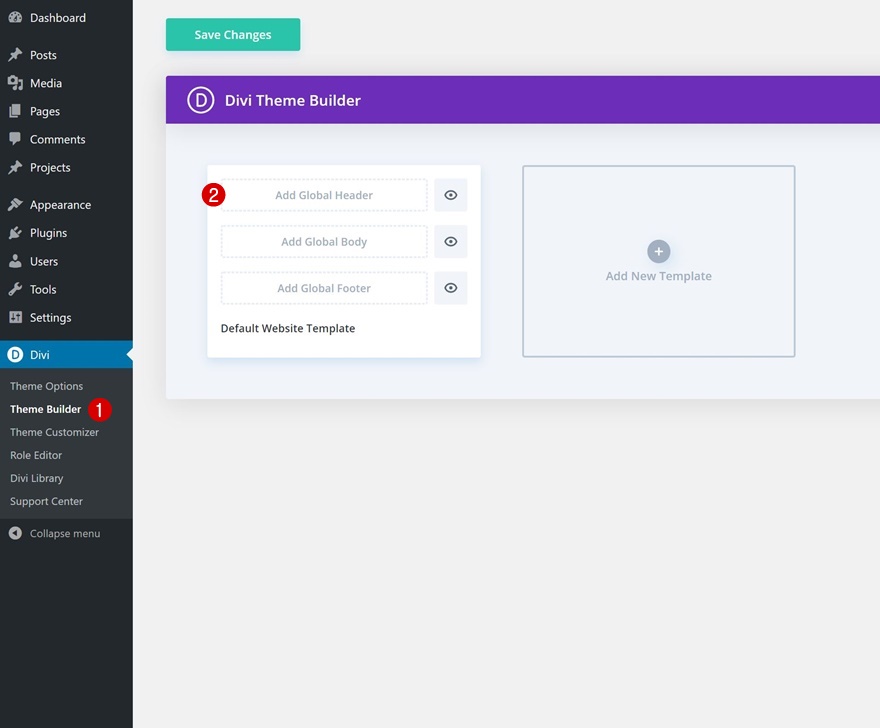
- Theme Builder de Divi. Lo encontramos en Divi > Generador de temas.
- Contenido dinámico. Lo encontramos haciendo clic en el ícono que se encuentra a la derecha de los campos que ofrecen esta posibilidad.
Divi desde siempre nos permitió diseñar páginas espectacularmente atractivas con relativamente poco esfuerzo.
Pero no solo eso… Con Divi también es posible personalizar la cabecera global del sitio web con todas las herramientas del propio constructor. E incluso podemos crear diferentes cabeceras para las distintas secciones de tu web.
Cómo crear una cabecera personalizada con Divi
En el video te muestro paso a paso cómo crear un encabezado global personalizado para todo el sitio web con Divi.
Añadimos una cabecera global
Similar a como vimos en Cómo personalizar una categoría con Divi vamos a la opción Divi > Theme Builder y luego a Add Global Header.

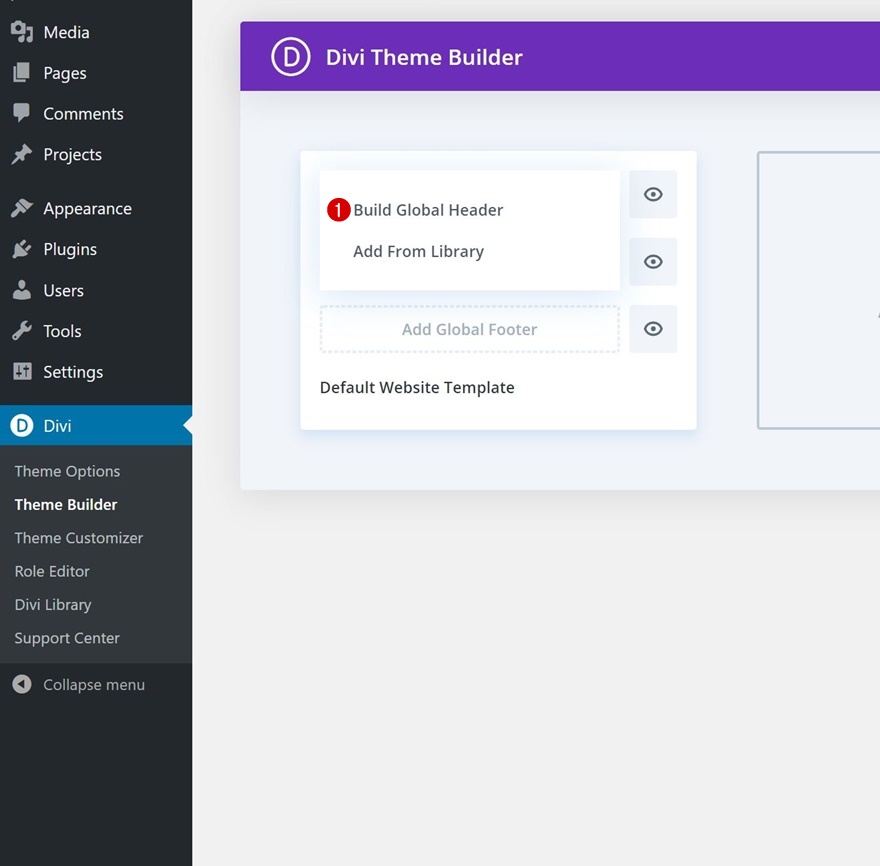
A continuación vamos a elegir la opción Build Global Header para poder crear una cabecera desde cero.

Y luego de ésto se abrirá el constructor Divi que ya conocemos. A partir de ahora es igual a ir como cuando creamos cualquier página con Divi.
Ajustes de la sección
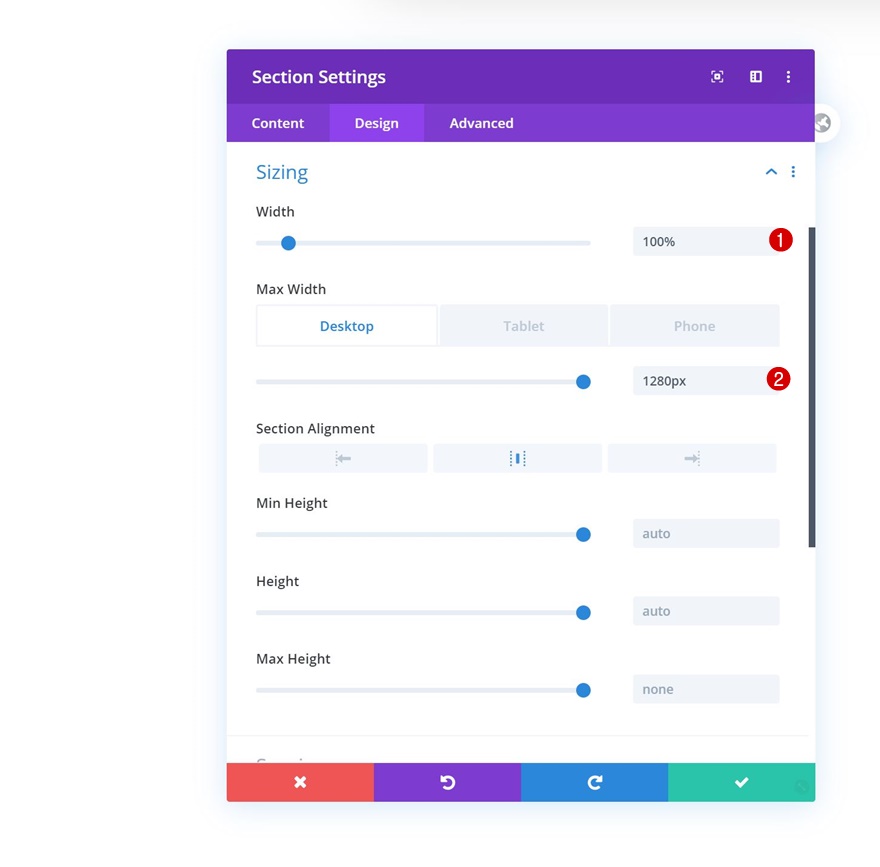
Lo primero que tenemos que hacer ahora es aplicarle algunos ajustes generales a la sección que va a contener la cabecera. Por ejemplo:
- Ancho: 100%
- Ancho máximo: 1280px (Escritorio), 100% (Tableta & Teléfono)

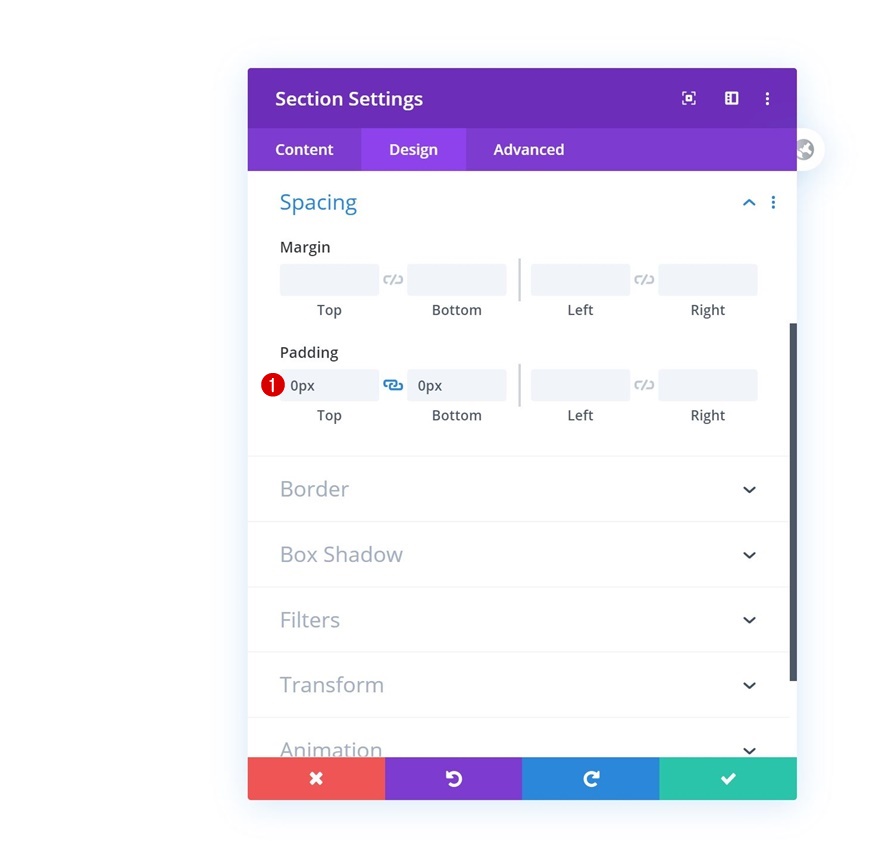
Eliminamos todo el espacio predeterminado que hubiera arriba y debajo de la sección:
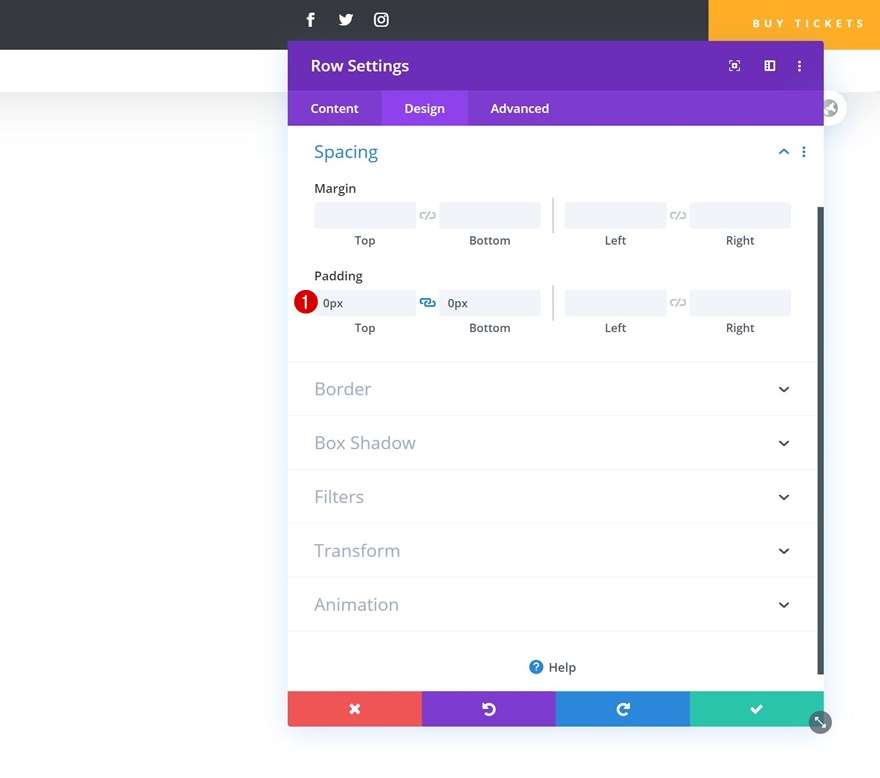
- Relleno Superior (Top Padding): 0px
- Relleno Inferior (Bottom Padding): 0px

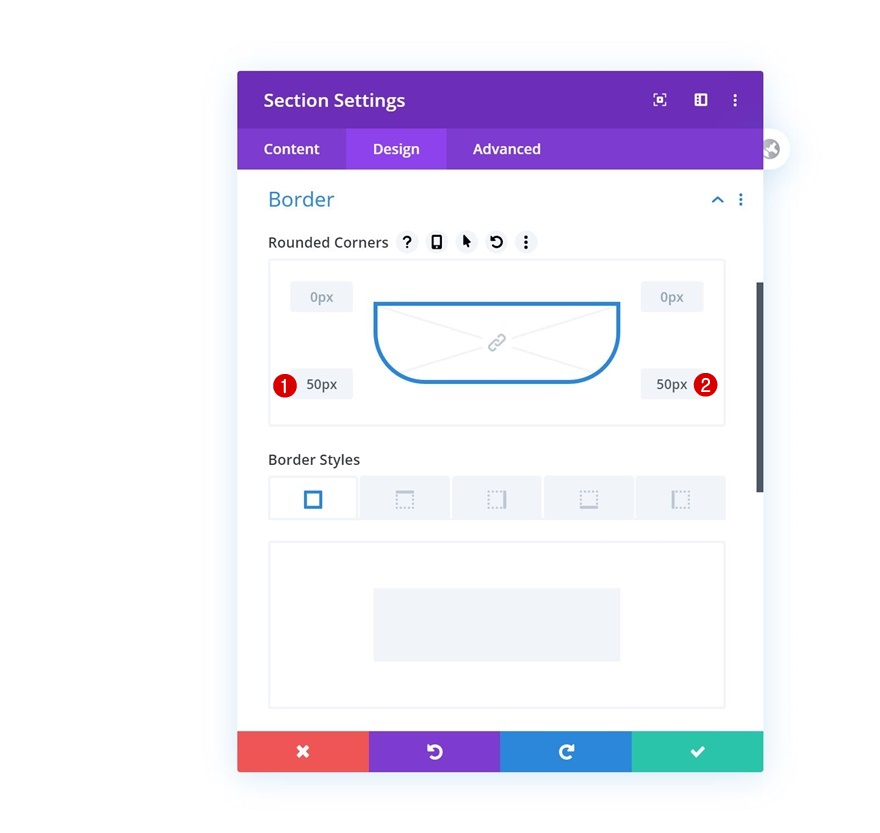
Agregamos radio de curvatura a las esquinas de abajo.
- Izquierda: 50px
- Derecha: 50px

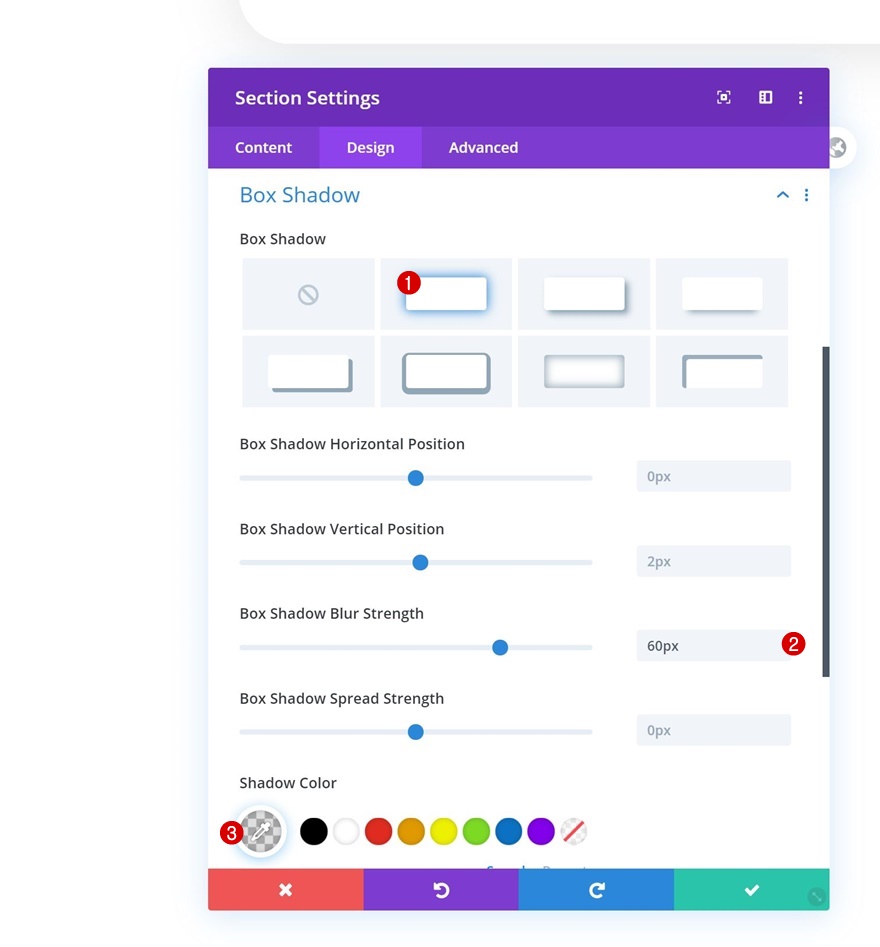
Y también una sombra suave a la caja.
- Sombra de la caja: según captura de pantalla.
- Box Shadow Blur Strength: 60px
- Color: rgba(0,0,0,0.13)

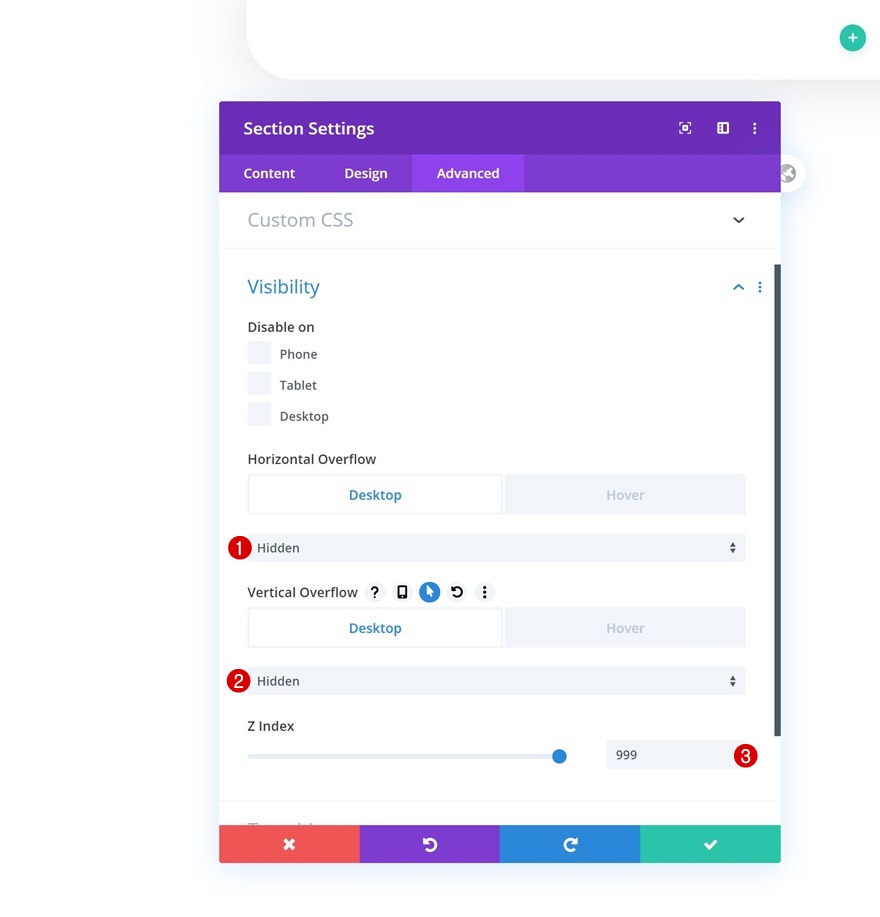
Luego, vamos a la pestaña Avanzado y a la sección Visibilidad para ocultar los desbordamientos horizontal y vertical (Overflow) como mostramos en la captura siguiente.
- Desbordamiento Horizontal: Oculto
- Desbordamiento Vertical: Oculto
- Indice Z: 999
Aumentamos también el índice Z, ésto ayudará a garantizar que la sección permanezca encima de todo el contenido de la página.

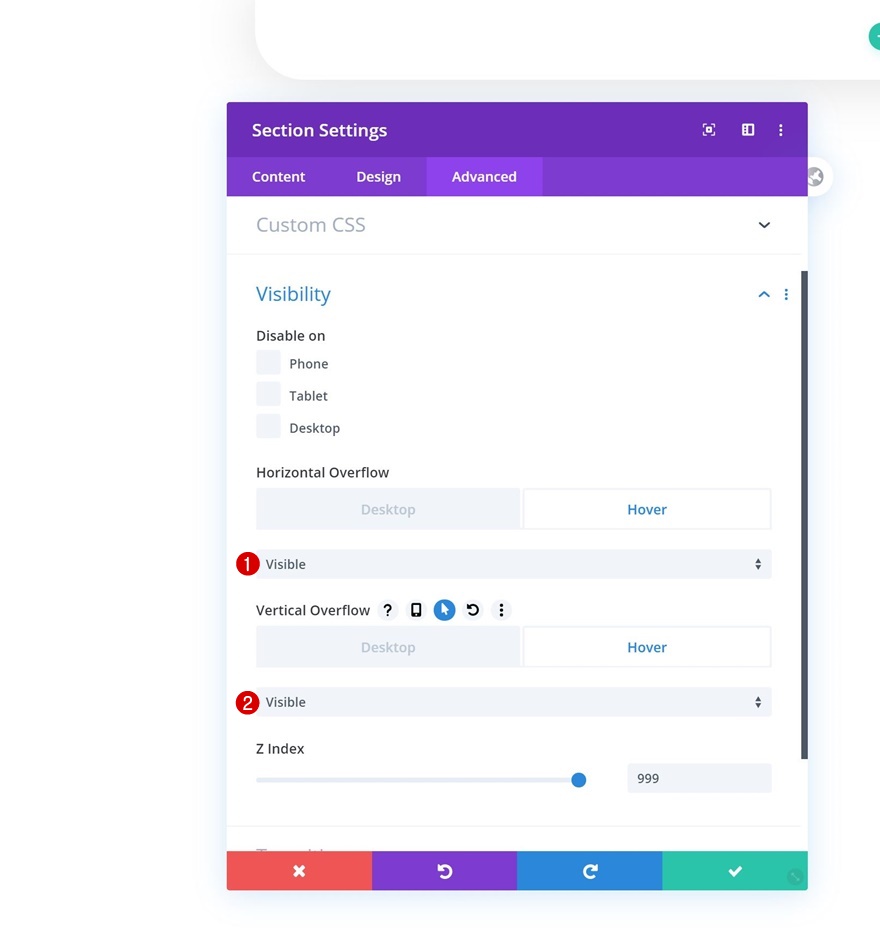
Cambia también los desbordamientos de la sección al pasar el mouse por encima (Pestaña Flotar).
- Desbordamiento Horizontal: Visible
- Desbordamiento Vertical: Visible

Agregamos la fila que conforma la barra del encabezado
Ahora que hemos completado la configuración general de la sección podemos comenzar a agregar filas.
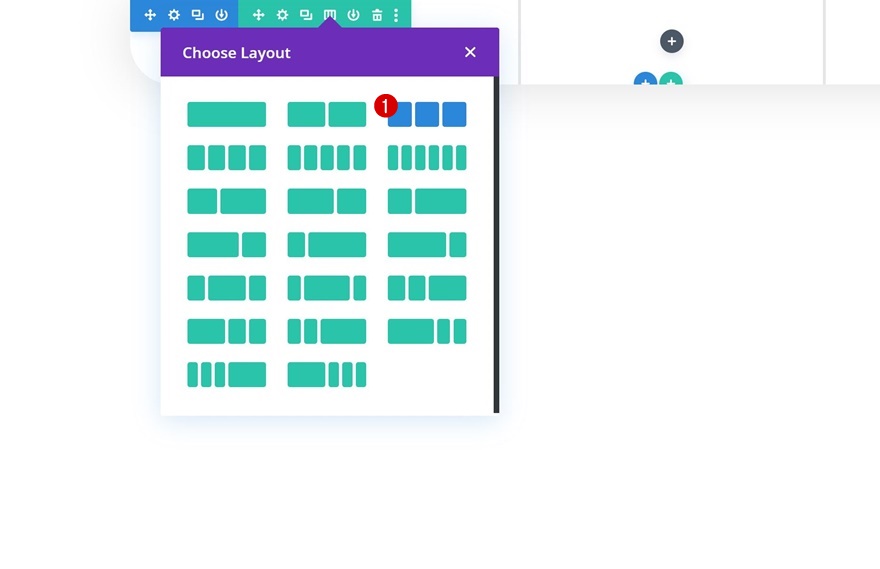
En total vamos a necesitar dos filas, una para contener al encabezado y otra para los elementos del menú. Comenzaremos con el encabezado agregando una nueva fila con la siguiente estructura de columnas:

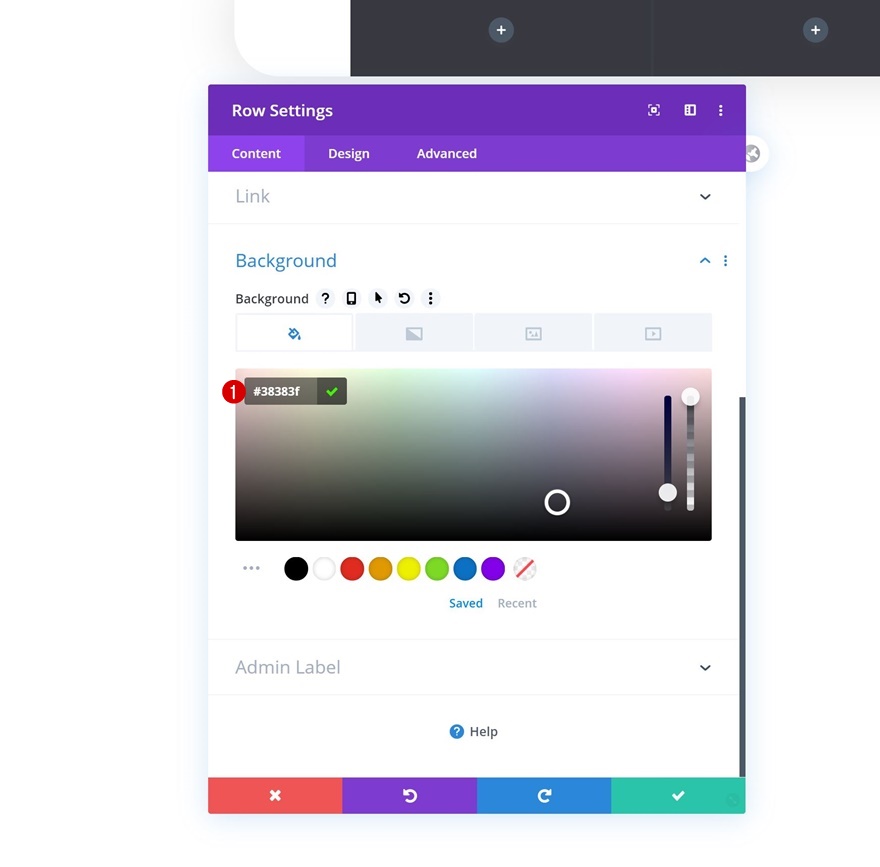
Y antes de agregar algún módulo a la fila abrimos la configuración y vamos a definir algunos estilos.
- Color del Fondo: #38383f

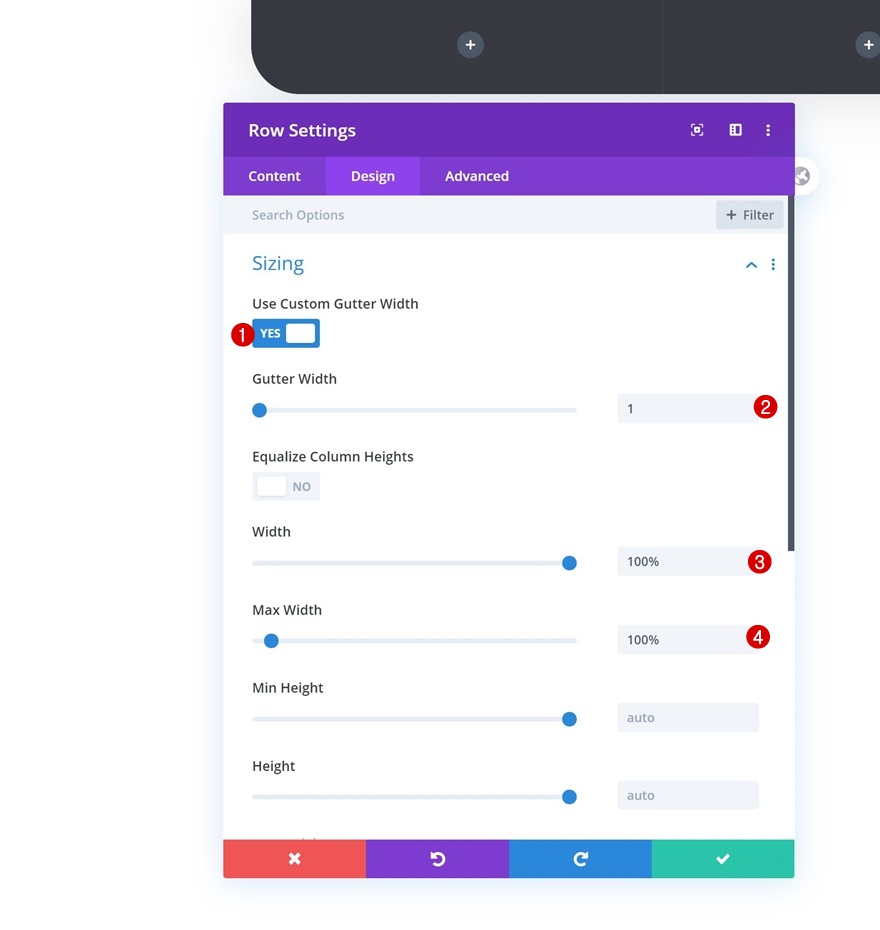
Dentro de la sección Tamaño de la pestaña Diseño modificamos lo siguiente:
- Uso Personalizado del Canalón de Ancho: SI
- Ancho del Canalón: 1
- Ancho: 100%
- Ancho máximo: 100%

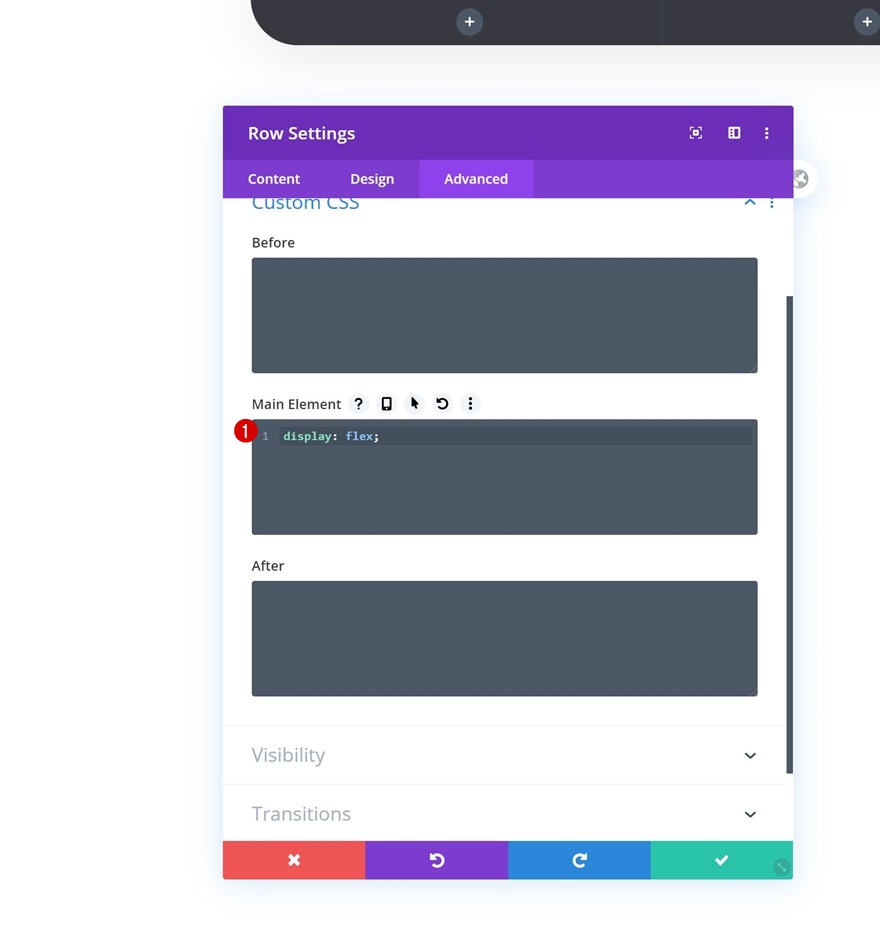
Y para asegurarnos de que las columnas aparezcan una al lado de la otra, incluso en tamaños de pantalla más pequeños, vamos a agregar una línea de código CSS al elemento principal de la fila.
display: flex;

Insertamos la imagen del logo en la cabecera
Una vez completada la configuración de la fila, es hora de comenzar a agregar módulos. Así que (primero que nada) vamos a insertar un módulo de imagen en la columna 1 para cargar el logo de tu página.

Ahora vamos a la pestaña Diseño y ajustamos la alineación de la imagen a la izquierda.

Y en la sección Tamaño ajustamos el Ancho en 100px (esta medida dependerá un poco de las proporciones de tu logo).

En la sección Separación (o Spacing) vamos a cambiar los márgenes:
- Margen Superior: 5px
- Margen Izquierdo: 50px (Escritorio), 20px (Tableta & Teléfono)

Agregamos botones sociales a la cabecera
Ya tenemos el logo en la primera columna y ahora vamos a la segunda columna donde vamos a colocar los botones de nuestras redes sociales.
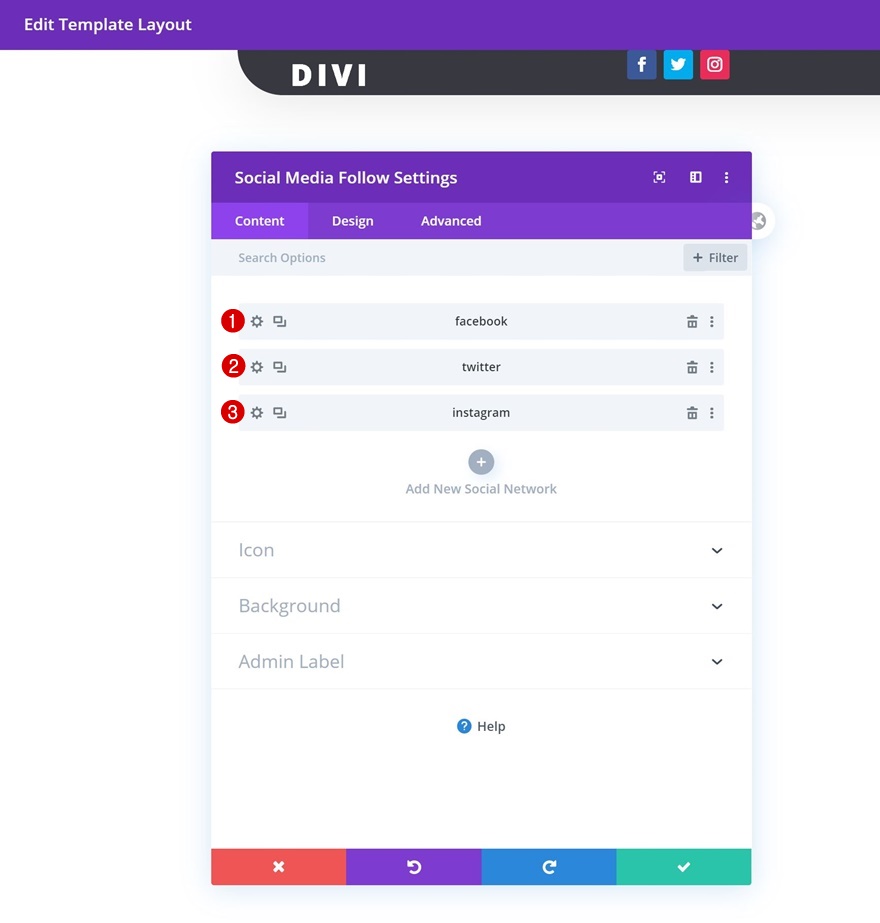
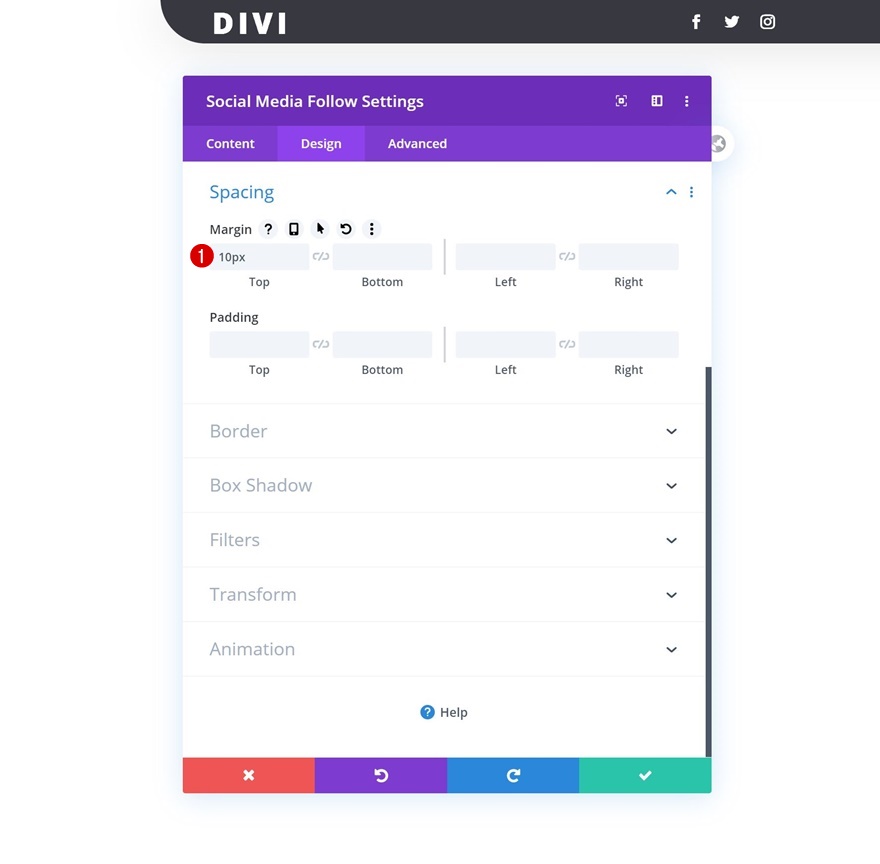
Para ésto vamos a usar el módulo Seguir en medios sociales.

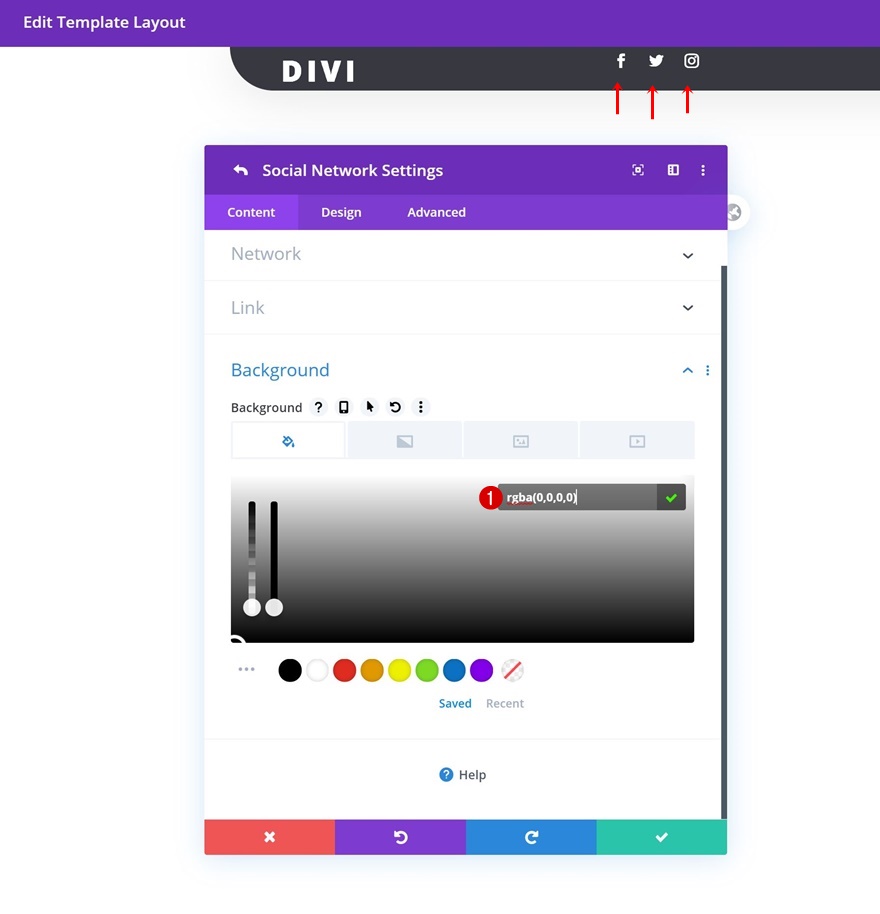
Luego, vamos abriendo los ajustes particulares de cada red social y cambiamos el color de fondo a transparente.
- Color del Fondo: rgba(0,0,0,0)

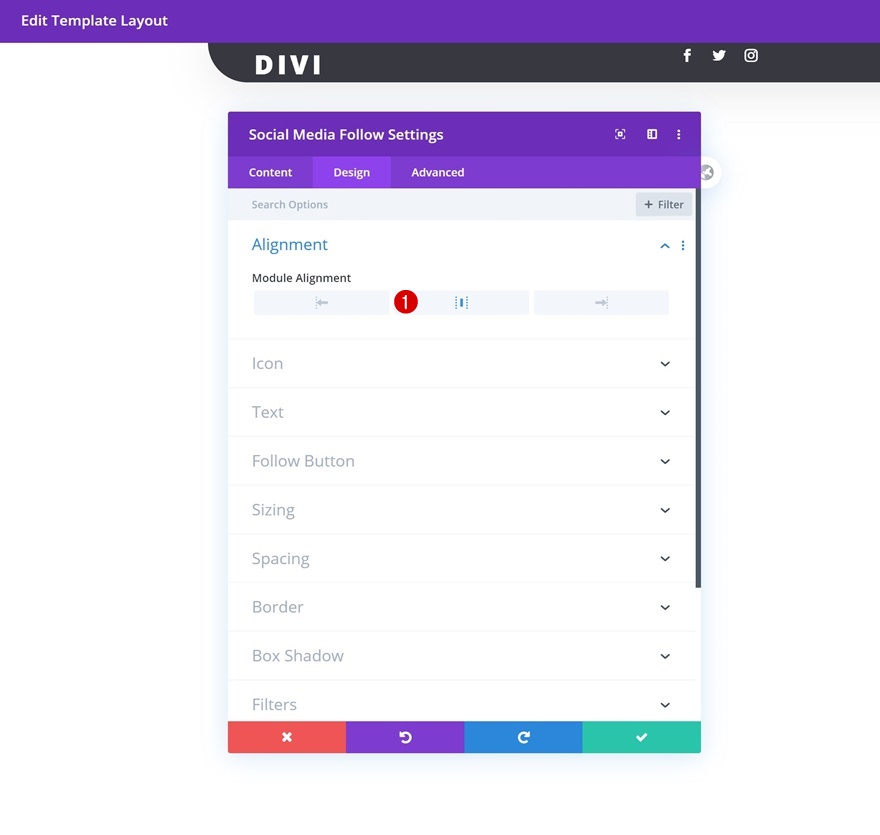
Volvemos a la configuración general del módulo y cambiamos la alineación a Centrado.

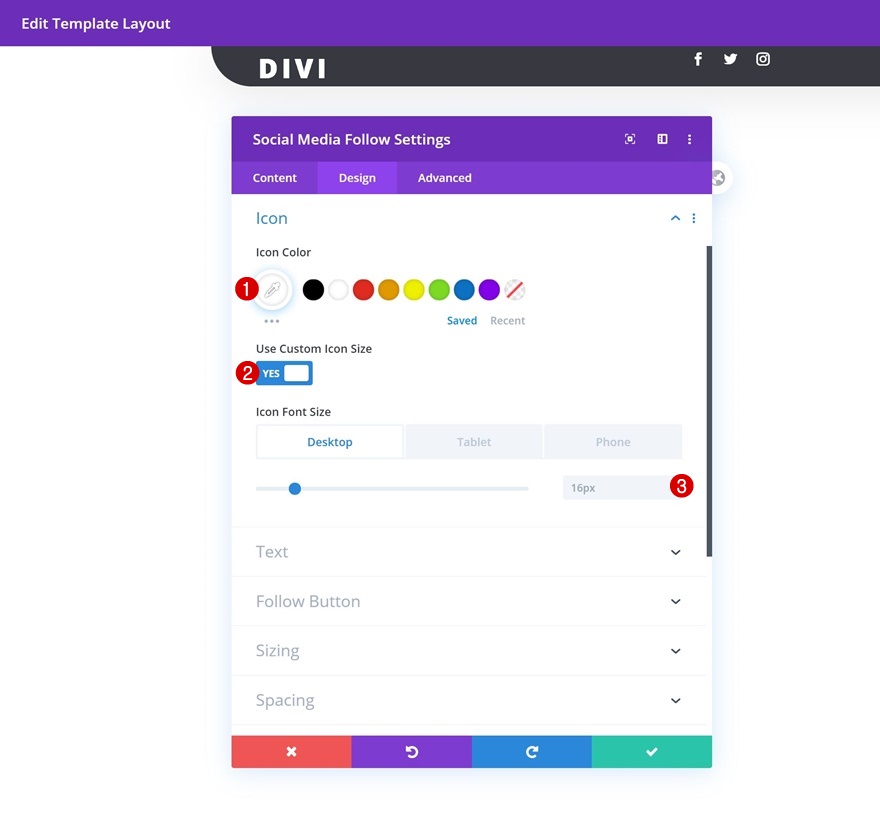
Ahora modificamos los ajustes del ícono:
- Color: #ffffff
- Usar Tamaño de Icono Personalizado: SI
- Icono Tamaño del Texto: 16px (Escritorio & Tableta), 12px (Teléfono)

Le agregamos un poco de margen superior al módulo de redes sociales

Agregamos un botón a la cabecera
Ahora vamos a ir a la tercera columna para agregar un módulo de botón con cualquier texto a tu elección.
Este botón puede ser una llamada a la acción para invitar al usuario a que realice algo que tu quieras, como por ejemplo: suscribirse, comprar, ponerse en contacto, etc.

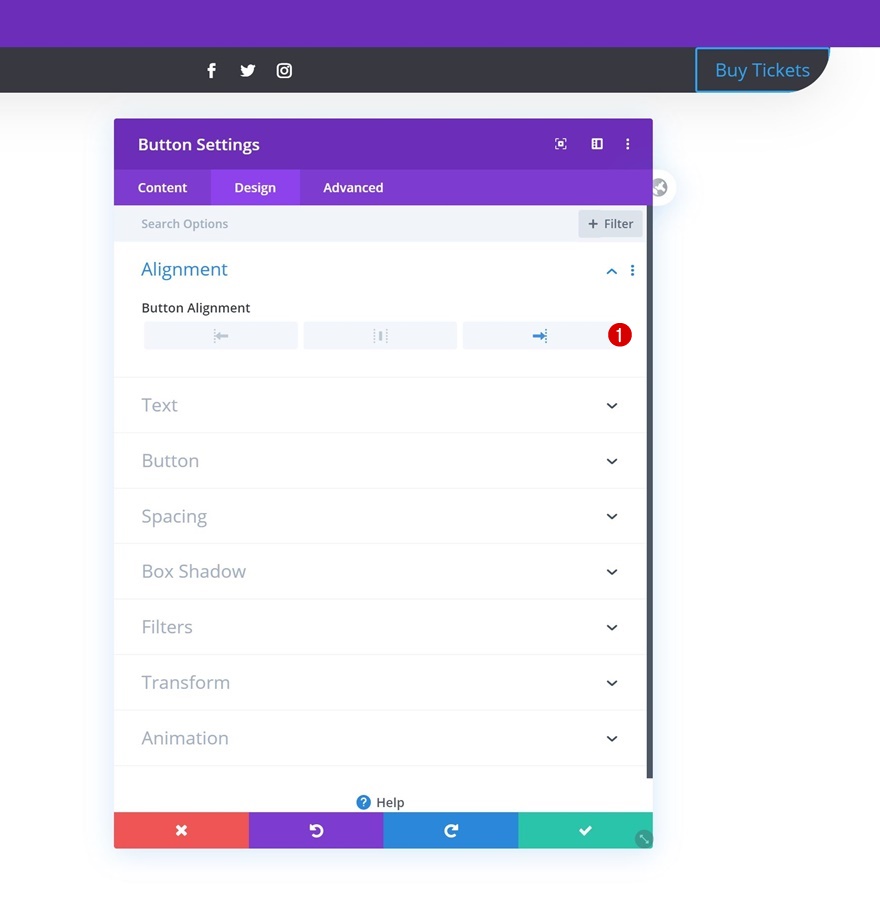
Alineamos el botón a la Derecha.

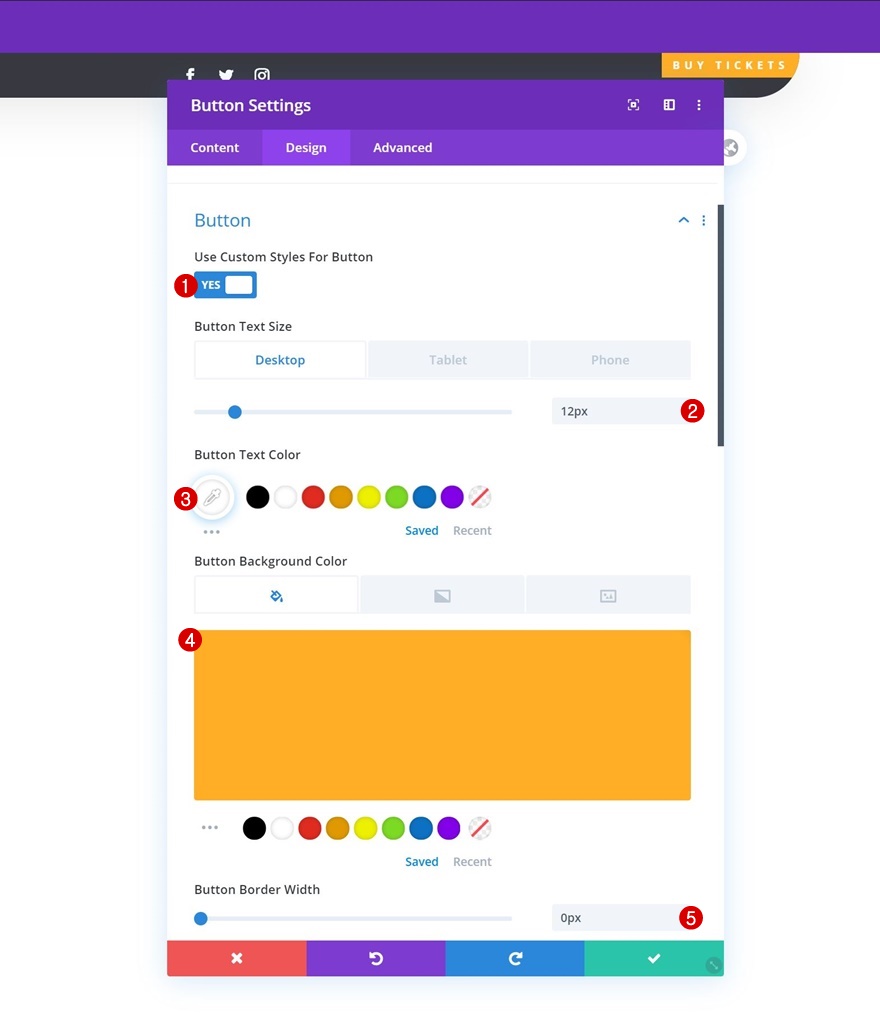
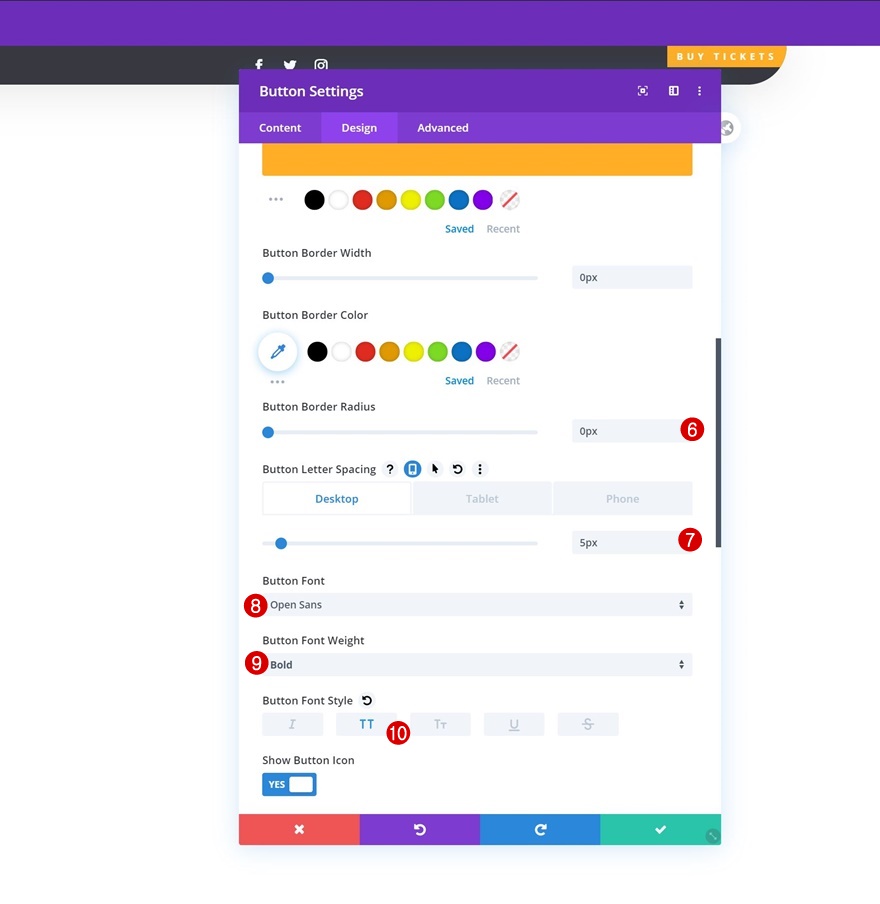
Asignamos los siguientes estilos a la configuración del botón:
- Usar Estilos Personalizados para Botón: SI
- Botón Tamaño del Texto: 12px (Escritorio), 10px (Tableta), 8px (Teléfono)
- Botón Color del Texto: #ffffff
- Botón Color del Fondo: #ffae25
- Botón Ancho del Borde: 0px

- Radio del borde del botón: 0px
- Espacio entre letras de botones: 5 px (Escritorio), 3 px (Tableta y teléfono)
- Fuente del botón: Open Sans
- Peso de fuente del botón: Negrita
- Estilo de fuente del botón: Mayúscula

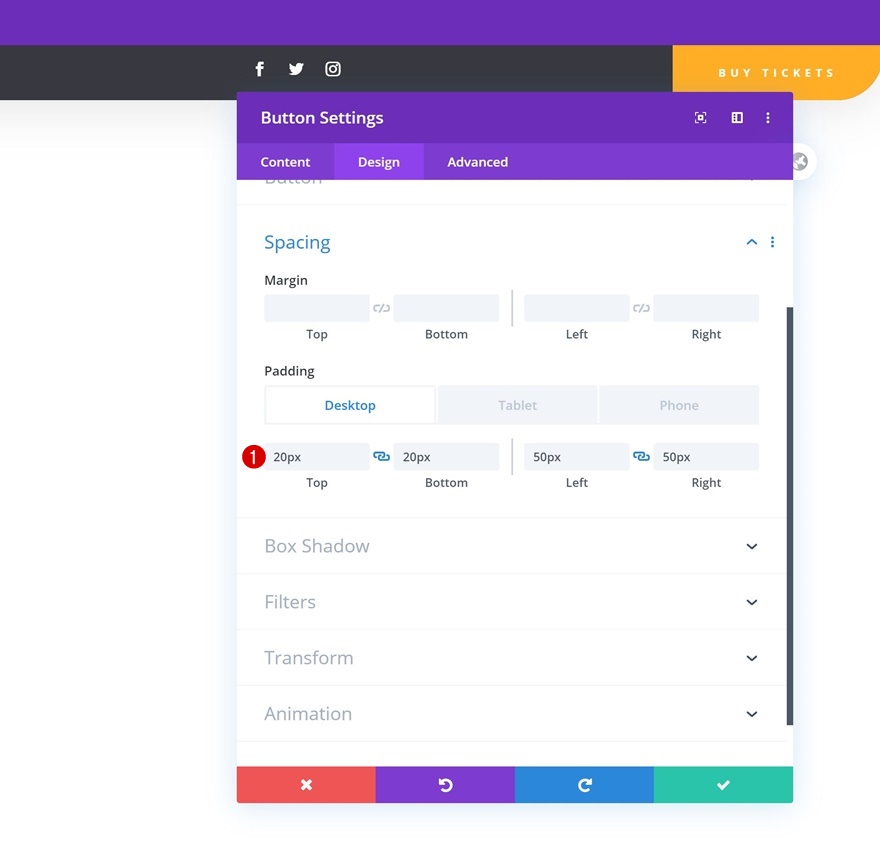
Y agregamos algunos valores de relleno (padding) personalizados para los diferentes tamaños de pantalla.
- Relleno superior: 20px
- Relleno inferior: 20px
- Acolchado izquierdo: 50 px (Escritorio y tableta), 15 px (Teléfono)
- Relleno derecho: 50 px (Escritorio y tableta), 15 px (Teléfono)

Agregamos un menú a la cabecera
El último paso de la creación de esta cabecera personalizada con Divi es añadirle un menú. No hay cabecera de sitio web que no tenga un menú y nosotros no vamos a ser menos.
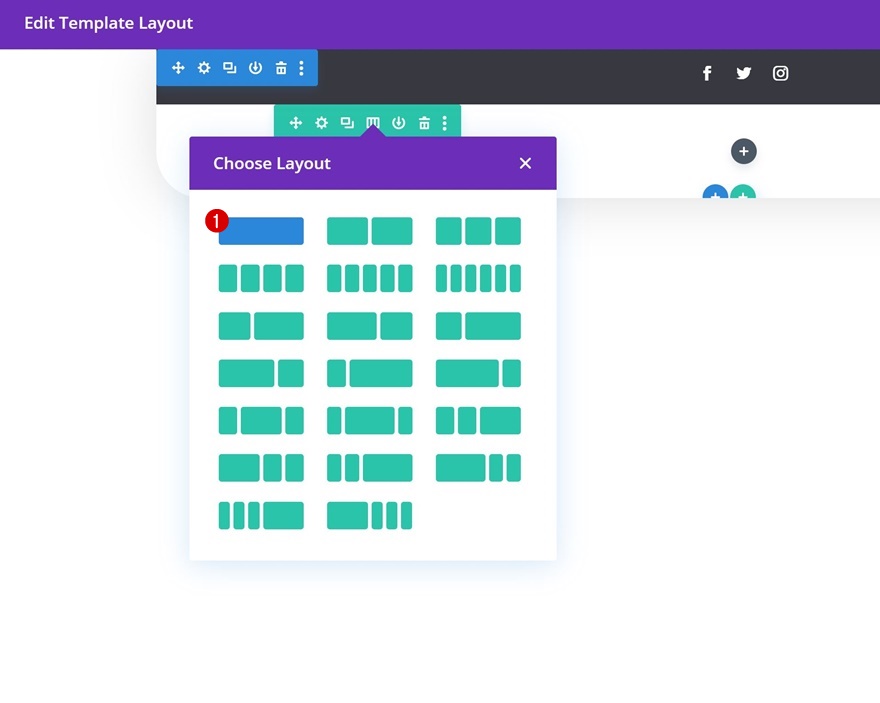
Para poder insertar colocar un menú en la cabecera de Divi vamos a insertar una nueva fila de ancho completo.

Y le asignamos los siguientes valores de estilo:
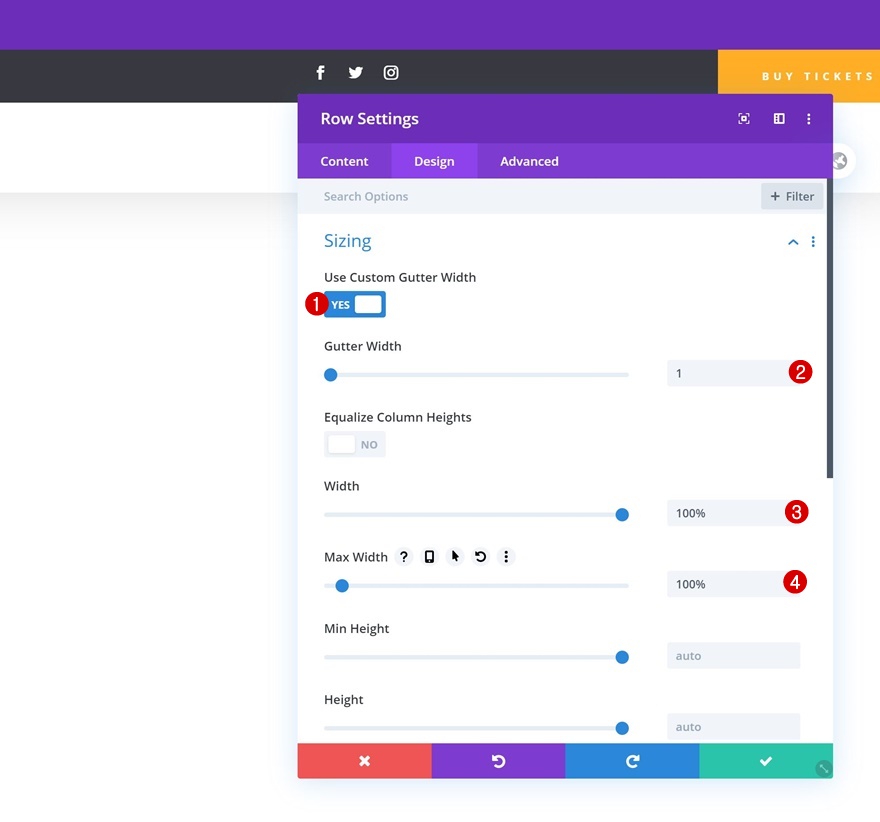
- Usar ancho de canal personalizado: SI
- Ancho de canal: 1
- Ancho: 100%
- Ancho Máx.: 100%

Y nos aseguramos de eliminar los rellenos predeterminados Superior e Inferior.

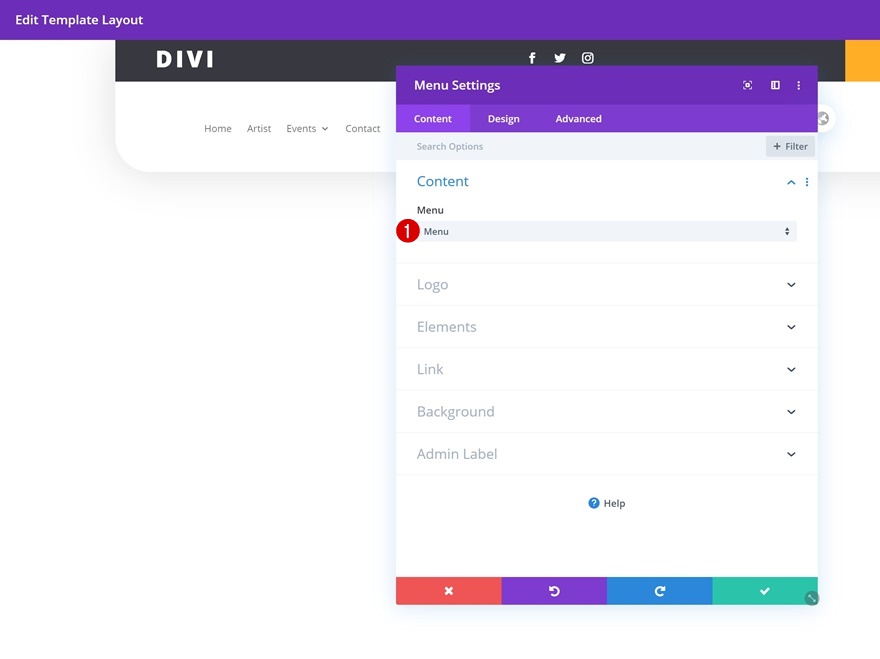
Ahora sí vamos a añadir el Módulo de Menú. Aquí debes elegir el menú principal de tu sitio o el que prefieras agregar a la cabecera.

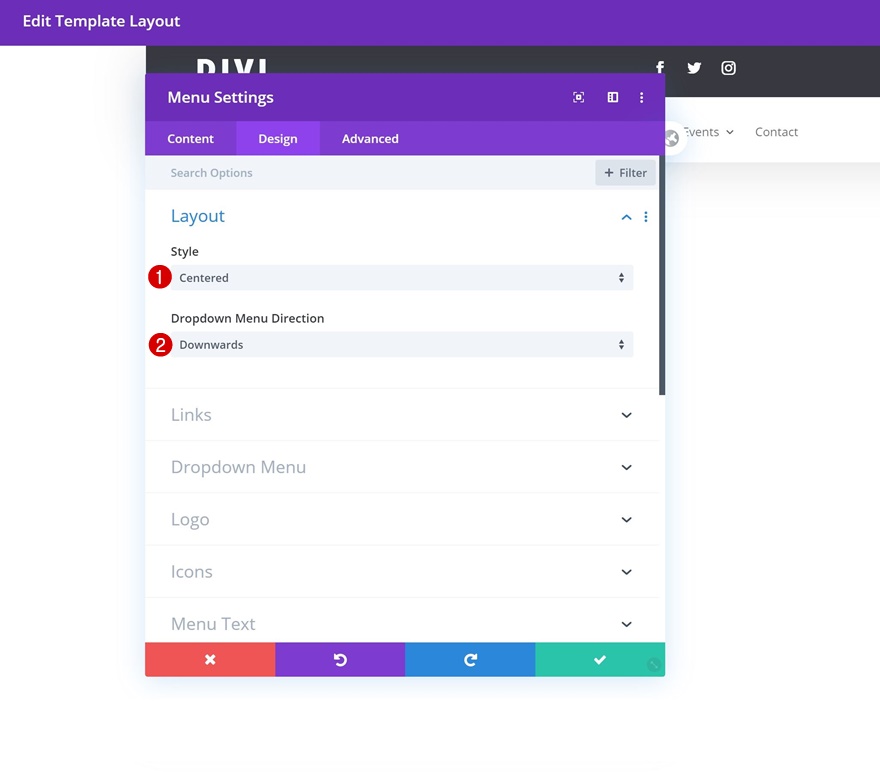
Y ahora vamos a la pestaña Diseño y cambiamos lo siguiente:
- Estilo: Centrado
- Dirección del menú desplegable: Hacia abajo

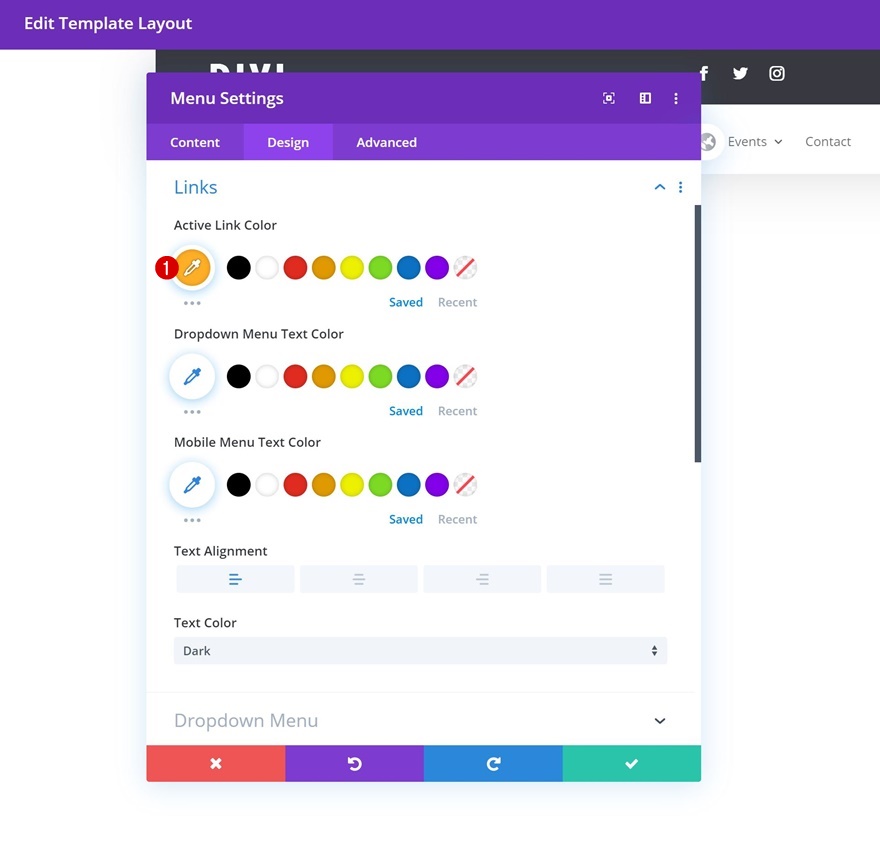
Vamos a modificar también el color del enlace activo en la pestaña de diseño.
- Color de enlace activo: # ffae25

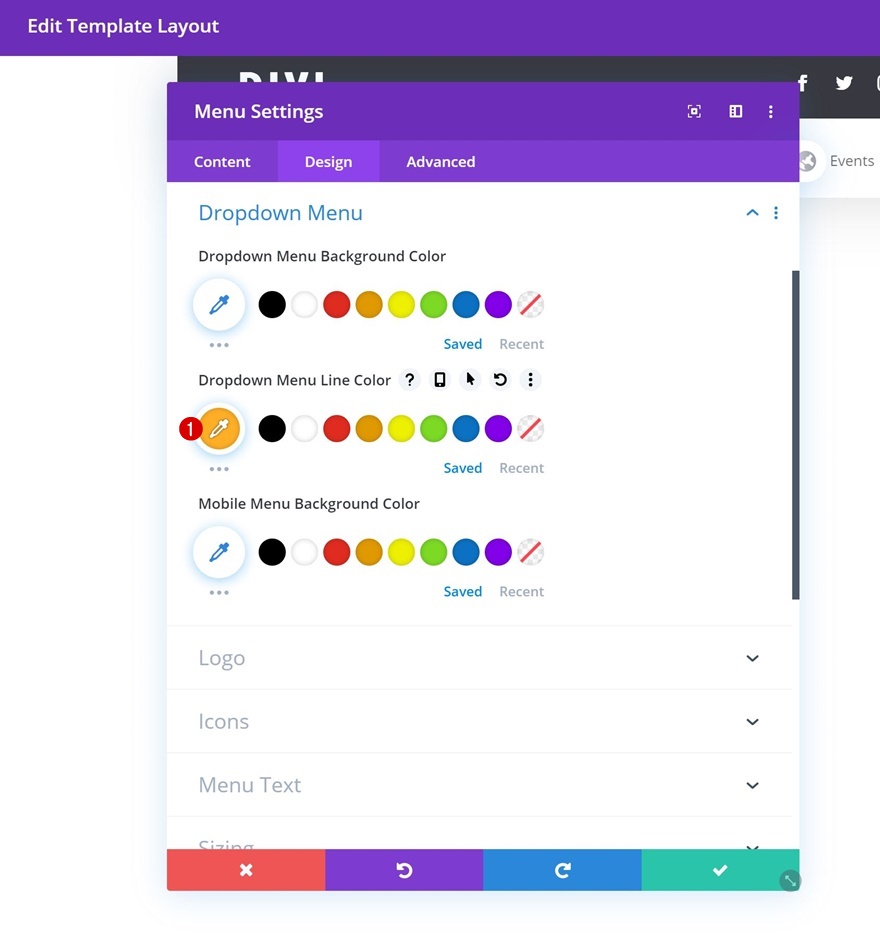
Haremos lo mismo para el color de línea del menú desplegable en la configuración del menú desplegable.

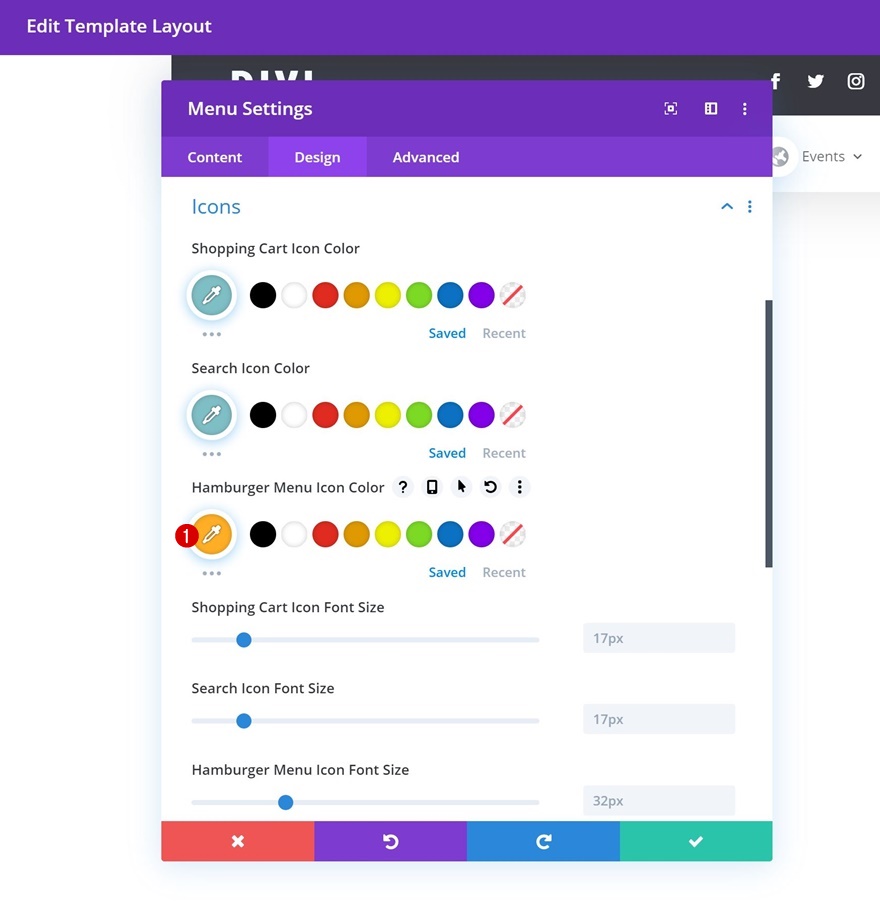
Y modificamos el color del icono del menú de rayas horizontales (hamburger) que se muestra en dispositivos móviles.

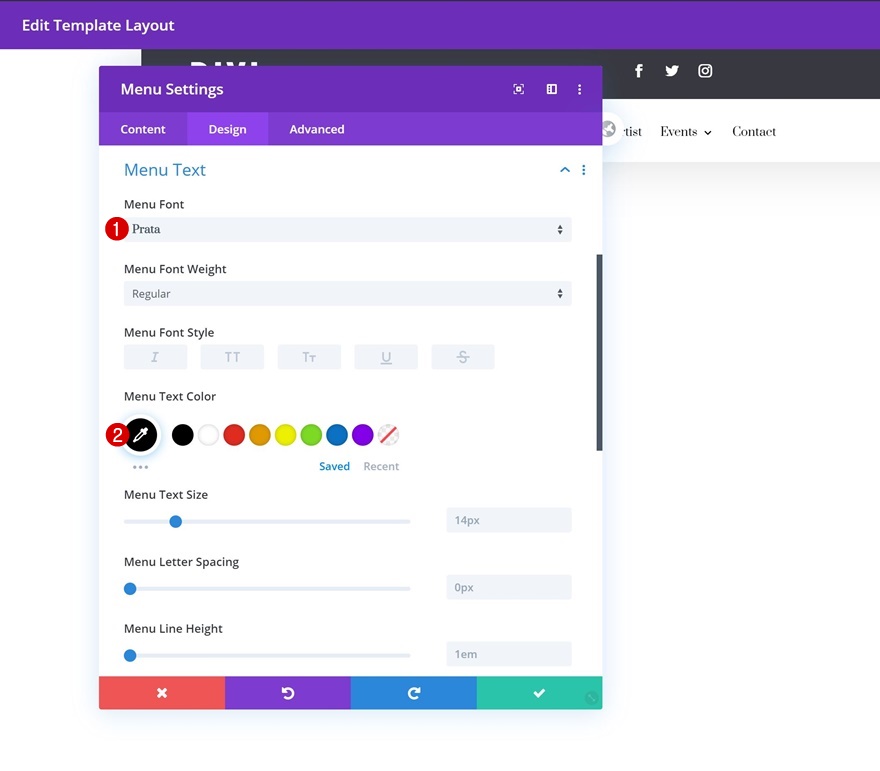
Y por último unos cambios más a la configuración del texto del menú.
- Fuente del menú: Prata
- Color del texto del menú: #000000

Más posibilidades de la cabecera de Divi
A continuación voy a mostrar algunas cosas más que se pueden hacer con la plantilla de cabecera de Divi.
Cabecera que se queda fija
Este último paso es completamente opcional y puedes hacerlo u omitirlo según prefieras.
Vamos a agregar unas líneas de código CSS a la sección que contiene la cabecera de nuestro sitio para hacer que quede siempre fija en la parte superior. Quiero decir que cuando hagamos scroll la cabecera siempre estará visible ahí arriba.
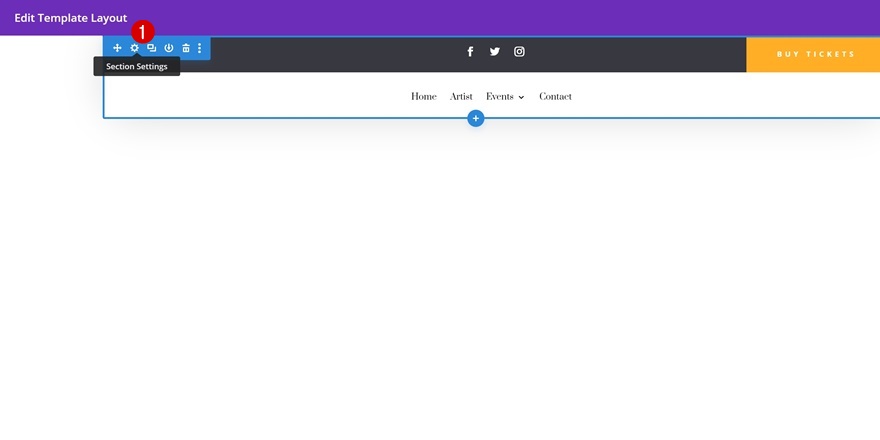
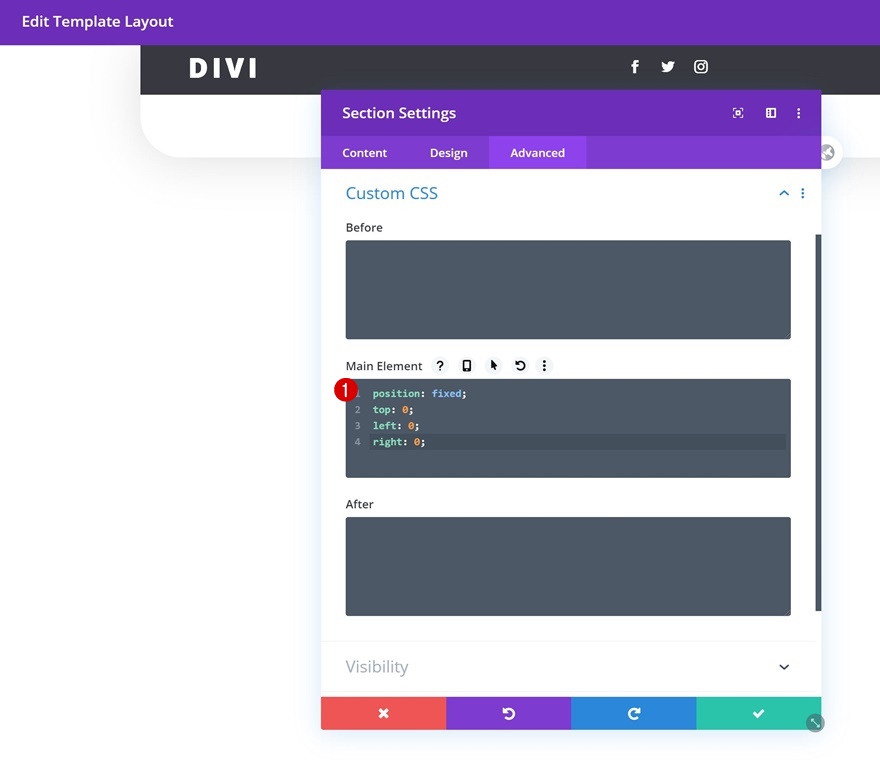
Para hacerlo accedemos a los ajustes de la sección y vamos a la pestaña Avanzado.

Dentro de la pestaña Avanzado buscas el cuadro Elemento principal y pegas el siguiente código CSS.
position: fixed;
top: 0;
left: 0;
right: 0;

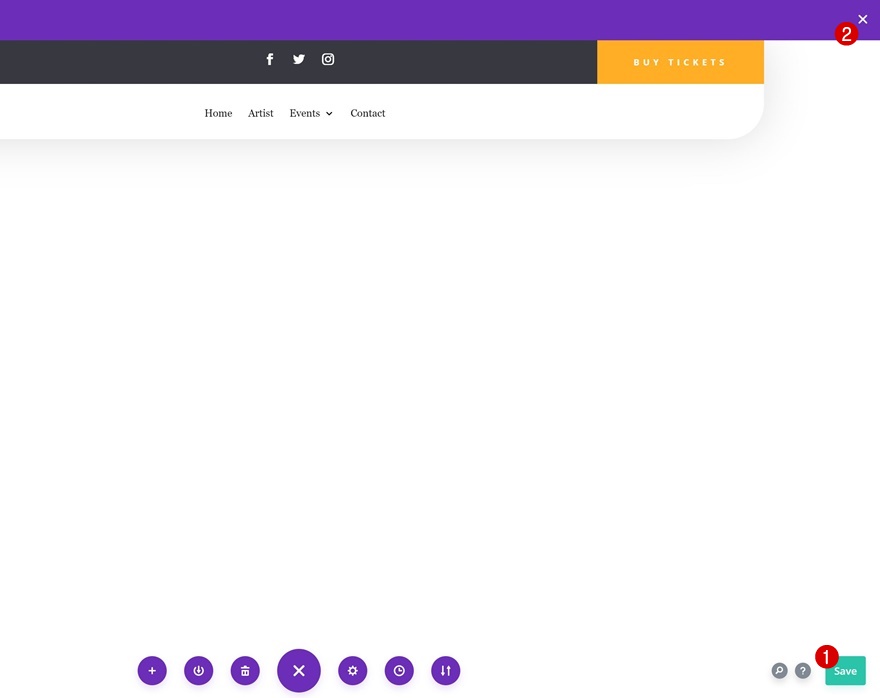
¡Y eso fue todo! Ya tenemos una cabecera bien completa asignada a todo el sitio web. Antes de salir del editor no te olvides de guardar los últimos cambios.

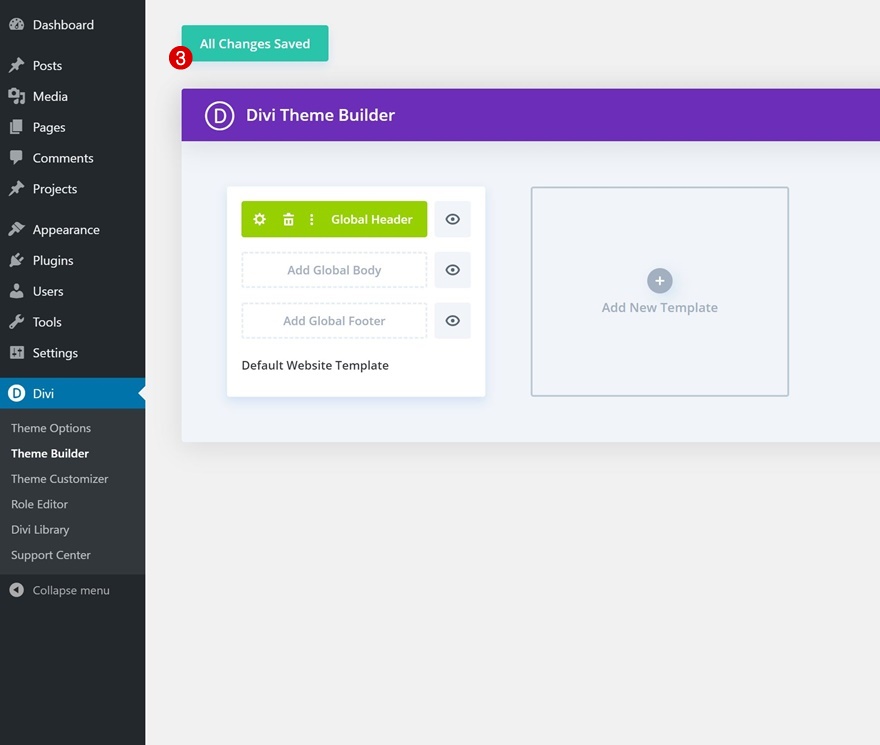
Y una vez de regreso en la página del Theme Builder recuerda guardar nuevamente los cambios.

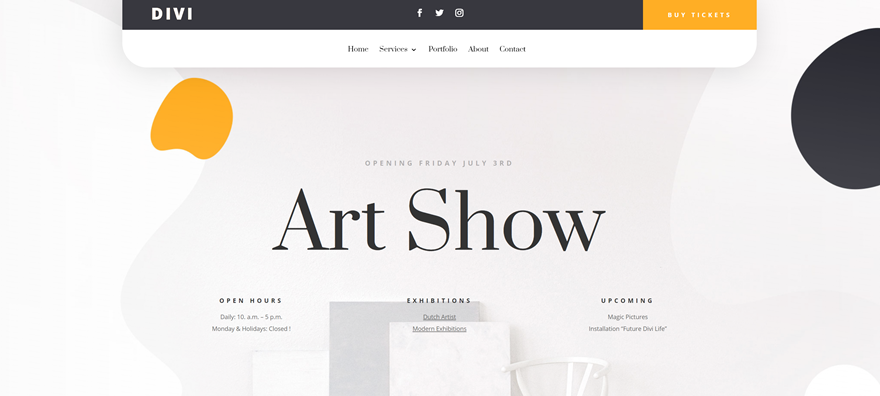
Ahora sí terminaste. Solo te queda revisar cómo quedó el resultado final accediendo a cualquier página o entrada de tu sitio web.

Encabezado transparente y fijo
En esta guía vamos a ver cómo hacer con Divi un encabezado y menú transparente que se queda fijo en el borde superior cuando bajamos en la página.
Cabecera que se encoje al hacer scroll
Vamos a ver cómo hacer con Divi un encabezado que se encoge cuando bajamos en la página y vuelve a su tamaño normal cuando subimos.
Encabezado de pantalla completa
En esta guía te muestro cómo hacer un encabezado global de pantalla completa con Divi.
Encabezado vertical
Voy a mostrarte cómo crear con El Theme Builder de Divi un encabezado vertical con un menú rotado que aparezca en el lado izquierdo de las páginas y entradas.
Barra promocional animada
Una barra de promoción animada hecha con Divi puede ser una excelente manera de anunciar productos y ofertas con estilo sin depender de un plugin.
Encabezado con inicio de sesión
Vamos a ver cómo hacer con el Theme Builder de Divi un encabezado global del sitio web que incluya un formulario de inicio de sesión de WordPress.
Migas de pan
Con Divi mostrar migas de pan es tan sencillo como añadir un módulo a la página que estás diseñando, o a la plantilla de la cabecera.
Dejame debajo un comentario contándome que te pareció esta posibilidad de Divi y ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.


Excelente curso y contribución para los neófitos como yo. Gracias por compartir e instruir de manera tan clara.
Hola Jorge.
He seguido el tutorial y he logrado hacer el menú personalizado que quería. Pero tengo un problema, y es que el menú me queda por encima todo el contenido y se come todos los puntos de ancla que tengo, así como el vídeo inicial.
¿No hay manera de que el menú sea independiente y todo el contenido quede por debajo suyo, no de fondo?
Estoy rediseñando mi página, por lo que no veras nada si entras.
Muchas gracias.
Hola Miki,
No sé a cuál tutorial te estás refiriendo ya que hay varios sobre menús. Pero para que tengas en cuenta, si el menú está encima del contenido es porque lo configuraste de esa forma, o bien con la herramienta Sticky dentro de Scroll Effects de la pestaña Avanzado, o bien con algún código.
Para que el menú no pise el contenido hay dos opciones:
1 – Desactivar la característica Sticky para que el menú se desplace al hacer scroll junto con la página igual que todo el contenido.
2 – Aumentar el relleno superior de la primera sección para que el contenido no se superponga con el menú.