- Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
- Theme Builder de Divi. Lo encontramos en Divi > Generador de temas.
Una categoría de tu blog puede ser algo extremadamente útil para los lectores ya que se trata de una página llena de cosas que les pueden interesar.
Pero la mayoría de las veces en WordPress es casi imposible o muy complicado diseñar una página de categoría para dotarla de la forma, el estilo y los contenidos que nosotros queremos.
Incluso con Divi, hasta hace poco no era posible utilizar el constructor más que en páginas y entradas. Pero desde el lanzamiento de Divi 4.0 y su Theme Builder, diseñar una página de categoría es muy fácil y hasta divertido.
En este tutorial te muestro cómo crear una plantilla de categoría para tu blog completamente desde cero utilizando Divi.
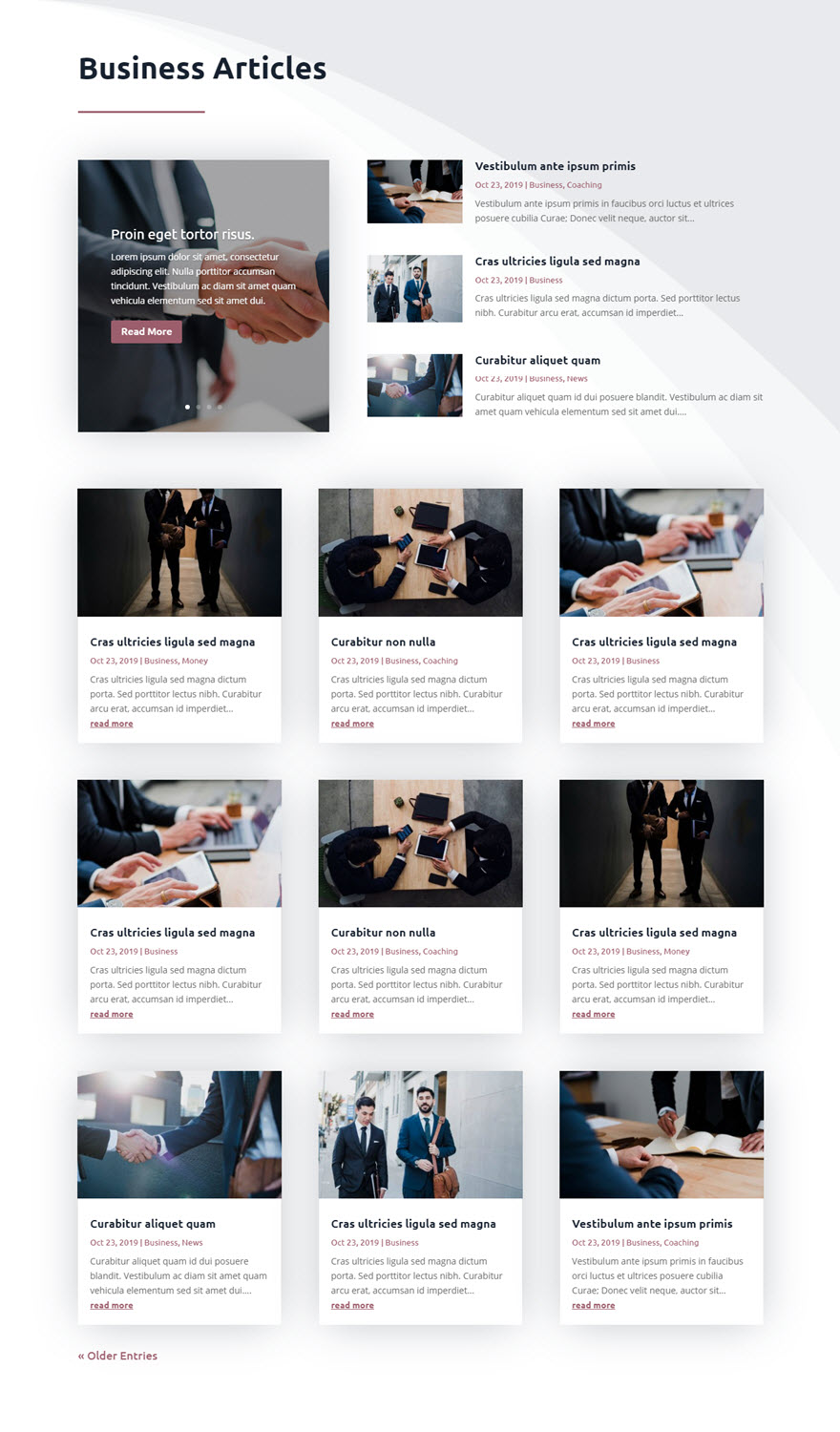
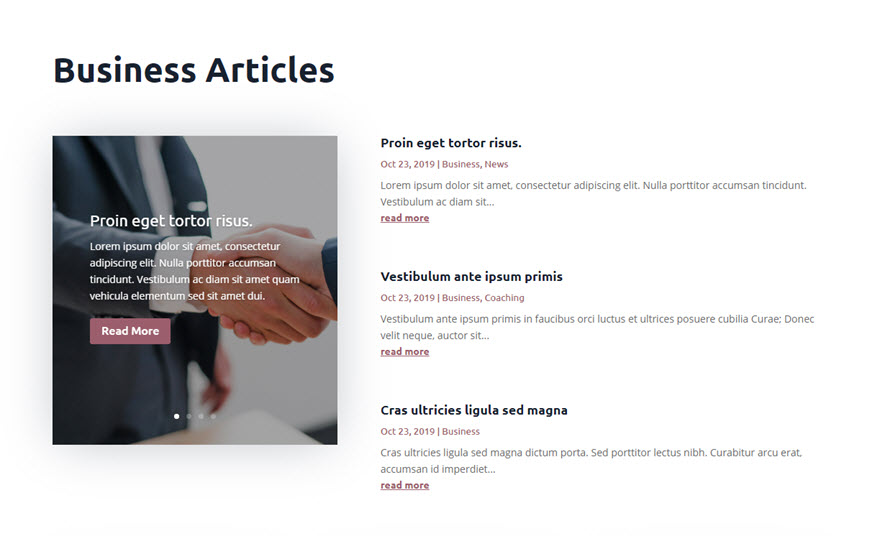
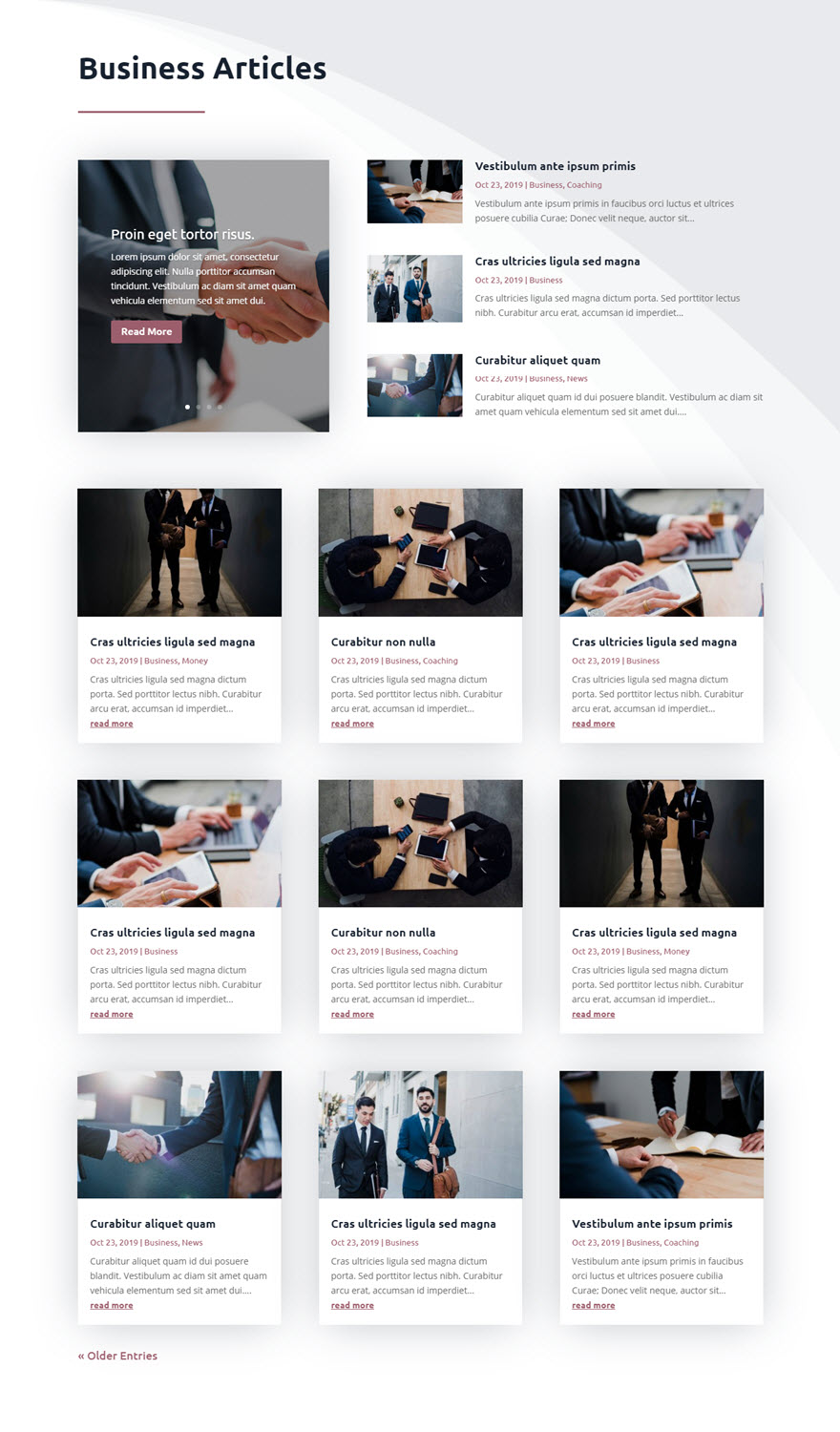
El siguiente es un ejemplo de cómo se vería una categoría utilizando la plantilla que vamos a diseñar en este tutorial.

Cómo crear una plantilla de Categoría para tu blog
Esta plantilla que vamos a crear la vamos a asignar a todas las páginas de categorías para que se muestren, con el mismo diseño o estructura, los posts de la categoría en la que estemos.
Pero también es posible crear diferentes diseños para diferentes categorías.
#1. Asignar una plantilla personalizada a las categorías
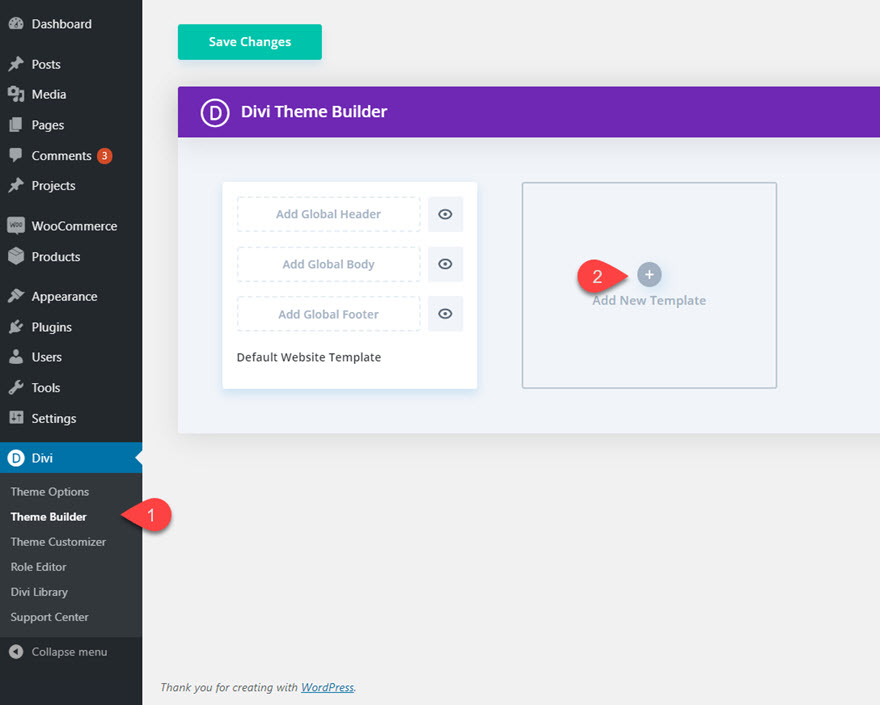
Para comenzar, vamos al Escritorio de WordPress y buscamos la opción Divi > Theme Builder. Luego hacemos clic donde dice Add New Template.

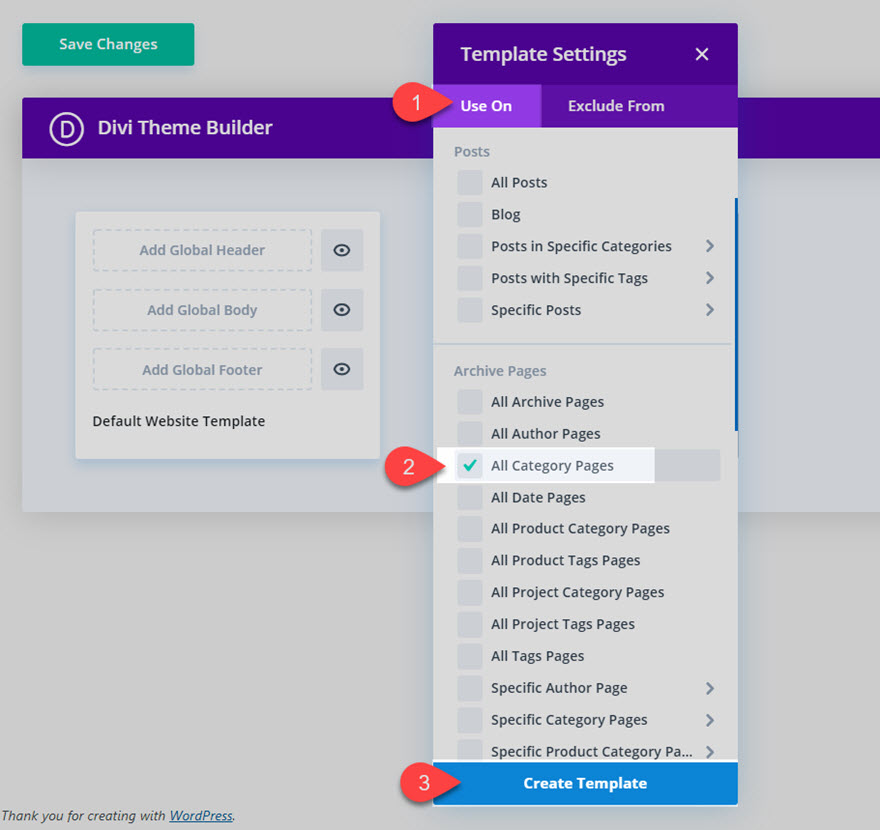
En segundo lugar asignamos la plantilla que estamos creando a todas las categorías (All Category Pages).

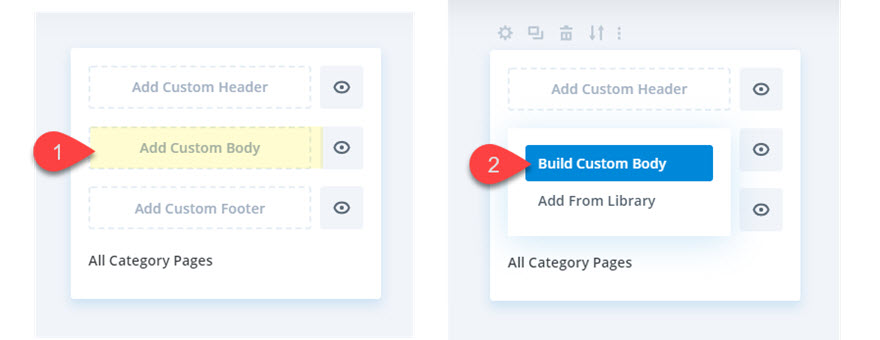
Y hacemos clic en Add Custom Body y elegimos Build Custom Body para comenzar a construir la plantilla de página de categoría.

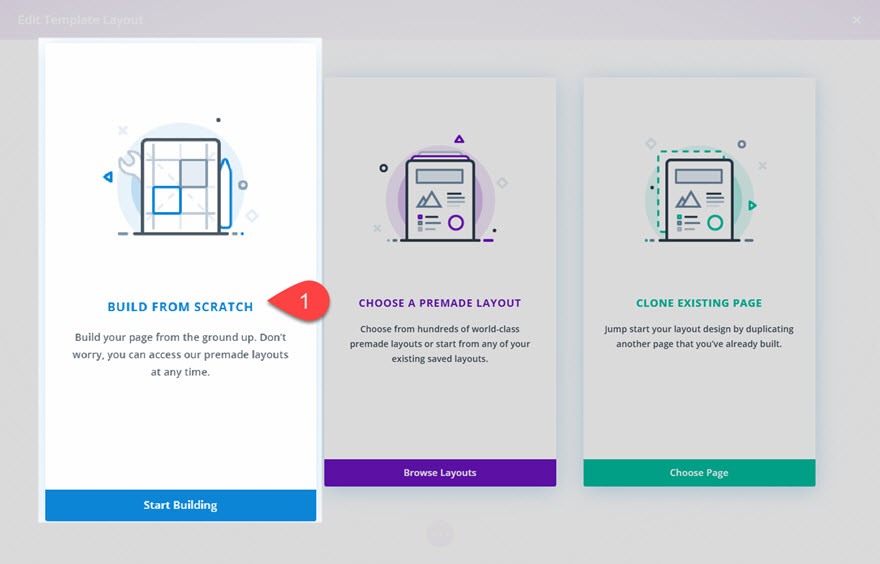
Después elegimos Construir desde cero o Build From Scratch.

Luego de ésto te vas a encontrar dentro del editor visual de Divi que ya conoces, como si estuvieras diseñando una nueva página.
Comencemos con el diseño de la categoría.
#2. Agregar un título dinámico con el nombre de la categoría
Lo primero que vamos a necesitar es que la página muestre el nombre de la categoría en la que el lector se encuentre en un determinado momento. Por lo tanto no podemos escribirlo así sin más.
Para conseguir que Divi muestre el nombre de la categoría en la que estamos tenemos que usar el contenido dinámico.
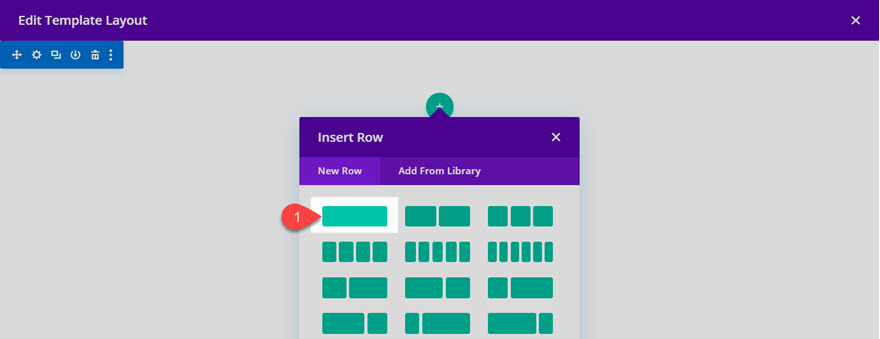
Pero antes que nada insertamos una fila de una sola columna.

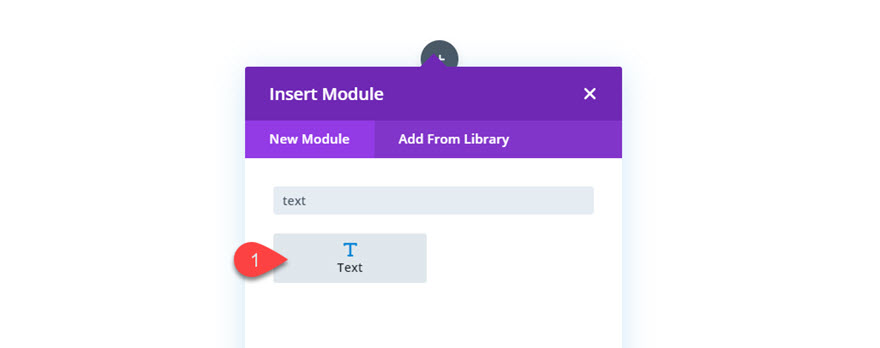
Después agregamos un módulo de texto.

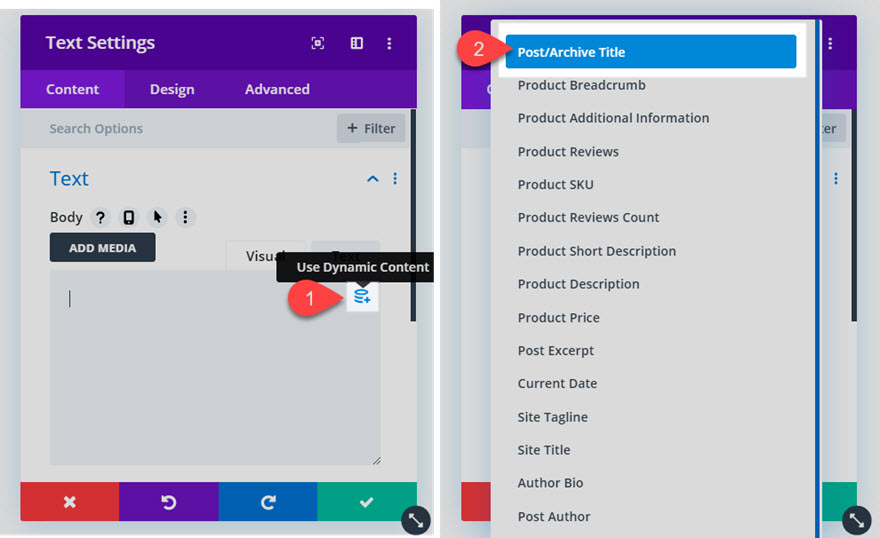
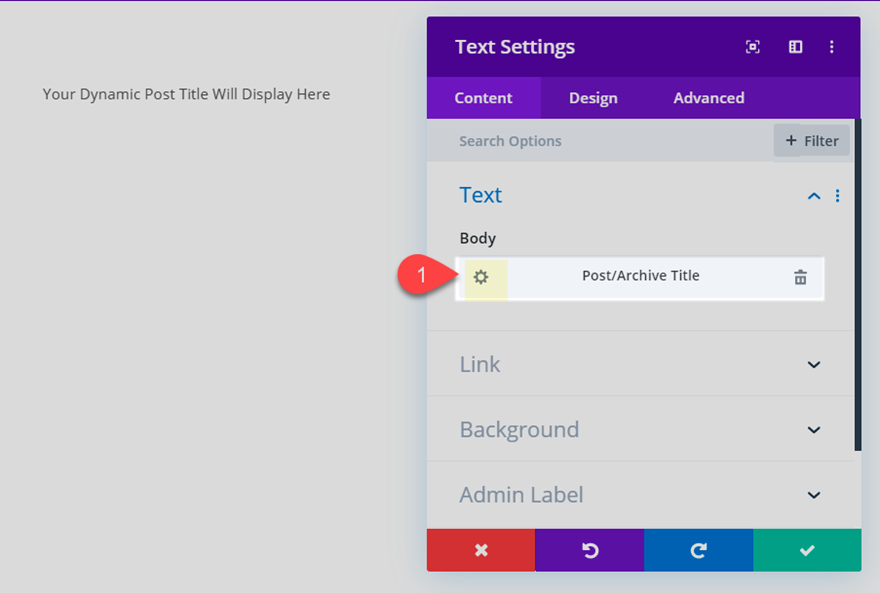
Borramos el texto que viene pre-cargado y, utilizando el ícono de Contenido Dinámico, añadimos la opción Post/Archive Title (Título de la Entrada o Archivo).

Una vez que tenemos el elemento Post/Archive Title hacemos clic en sus ajustes.

Y vamos a completar donde dice Antes y Después:
- Antes: <h1>
- Después: </h1>
Esto es para que transforme el nombre de la categoría en el encabezado H1 de la página. También podrías añadir cualquier otra palabra estática al título, por ejemplo:
- Antes: <h1>Entradas de la categoría
- Después: </h1>
Lo que daría como resultado el título: Entradas de la categoría Tutoriales. Siendo Tutoriales el nombre de la categoría (contenido dinámico).
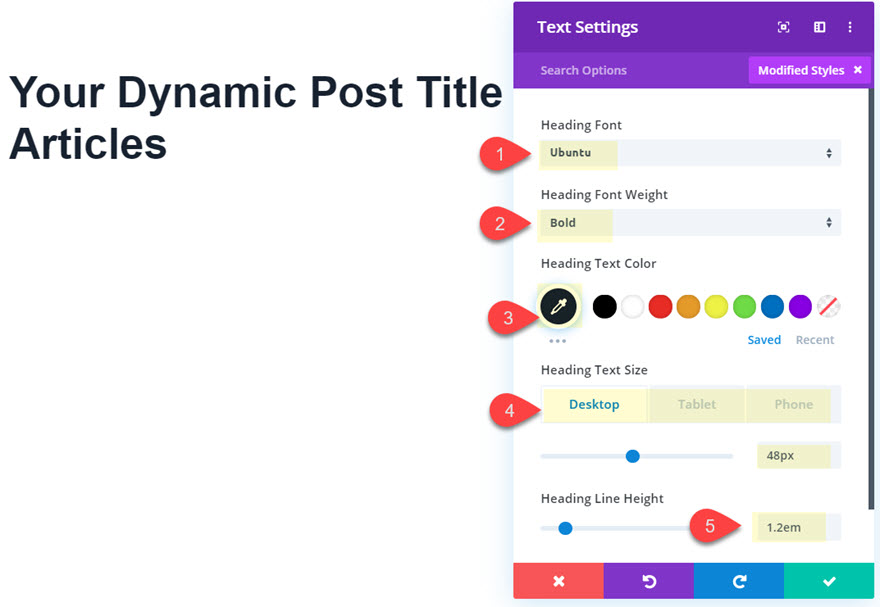
#3. Asignarle estilos al título de la página de categoría.
Ahora podemos asignarle estilos al título dinámico de la página de categoría. Por ejemplo los siguientes:
- Heading Font: Ubuntu
- Heading Font: Weight: Bold
- Heading Text Color: #192231
- Heading Text Size: 48px (desktop), 38px (tablet), 28px (phone)
- Heading Line Height: 1.2em

#4. Mostrar entradas de la categoría con el Módulo de Blog
Ahora que ya tenemos el título de la página de categoría necesitamos empezar a mostrar las entradas publicadas en la categoría. Para eso vamos a usar, en primer lugar, el módulo de blog de Divi.
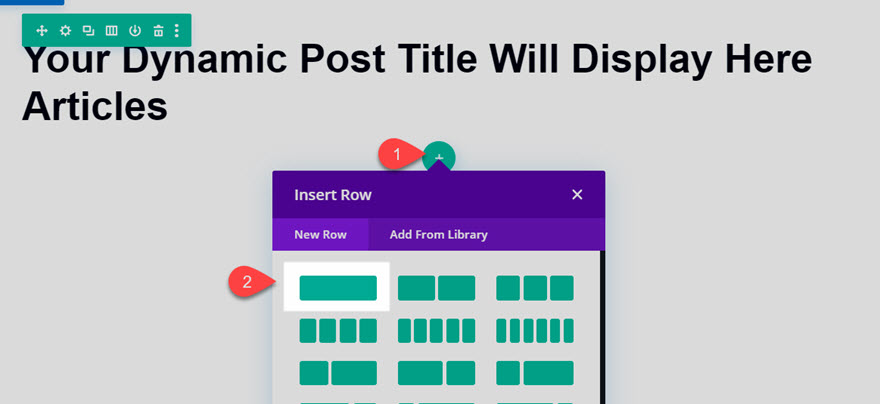
Para ésto añadimos una nueva fila.

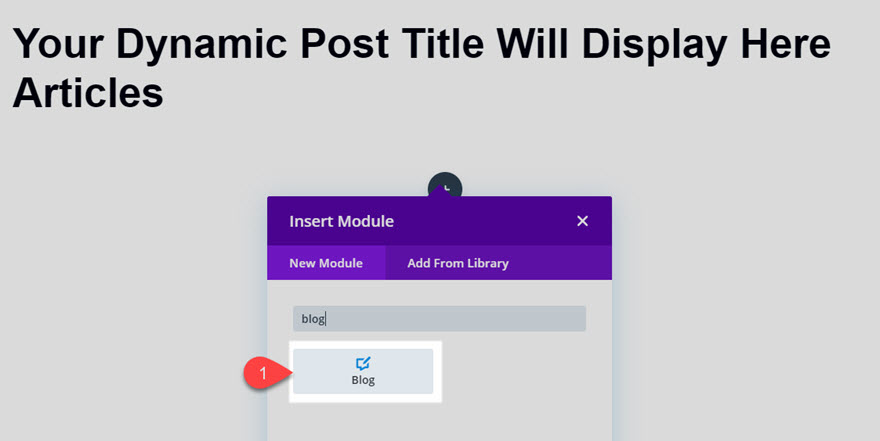
Y luego un módulo de blog.

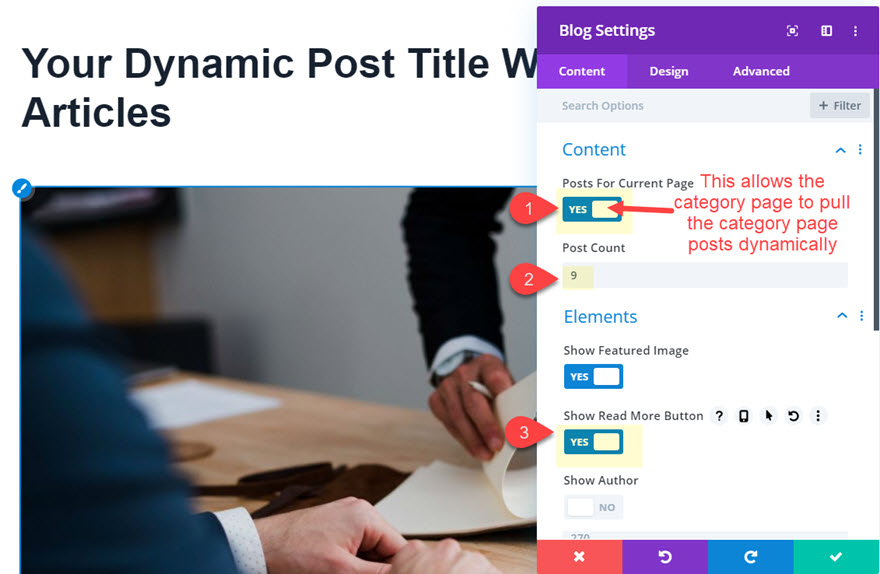
Ajustamos las opciones de la pestaña Contenido del módulo de Blog, por ejemplo así:
- Posts for Current Page: SI
- Post Count: 9
- Show Read More Button: SI

De ésto lo más importante es marcar en Sí la opción Posts For Current Page, para que el módulo muestre solo las entradas de la categoría actual.
#5. Ajustar los estilos del módulo de blog
Ahora podemos definir algunos estilos para mejorar el aspecto con el que se van a mostrar las entradas de la categoría.
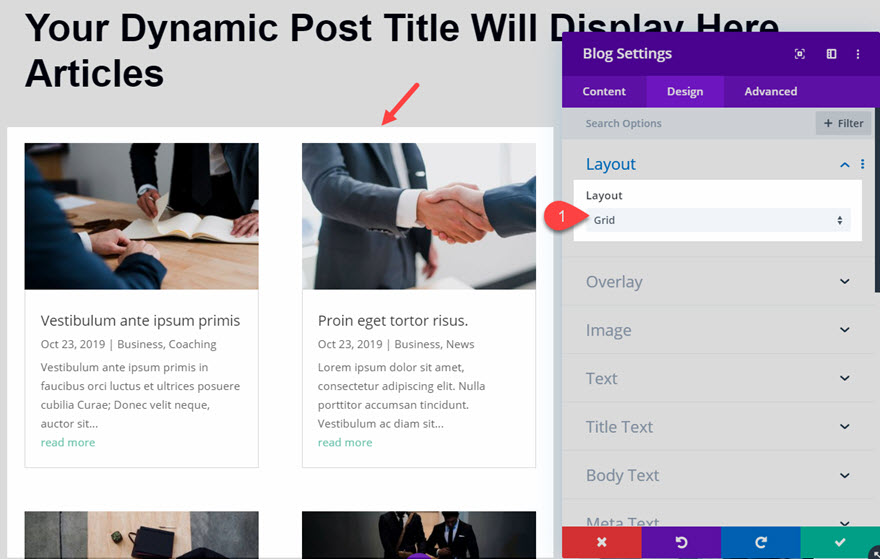
Lo primero es elegir en la pestaña Diseño, sección Diseño la opción Rejilla.

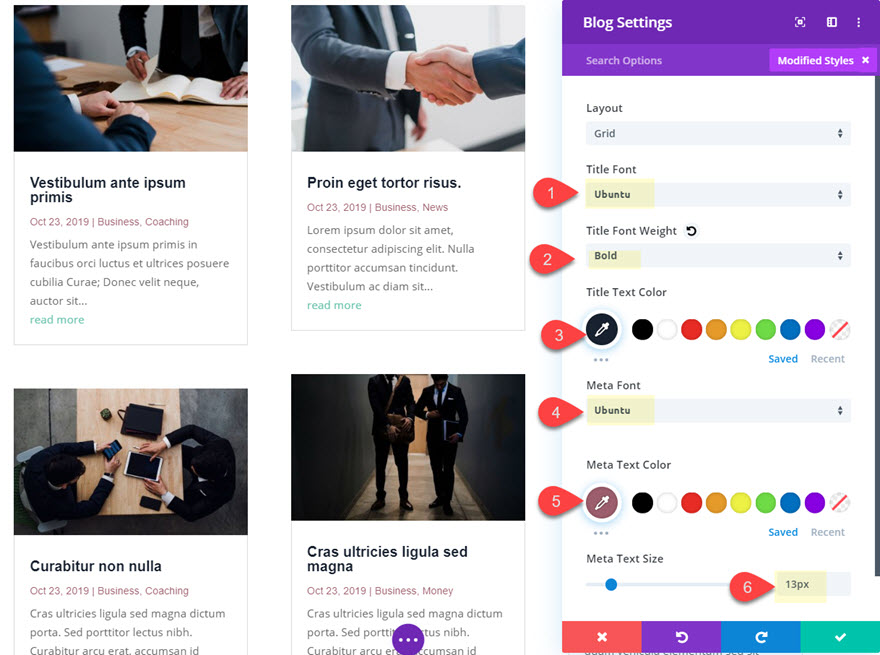
- Title Font: Ubuntu
- Title Font Weight: Bold
- Title Text Color: #192231
- Meta Font: Ubuntu
- Meta Text Color: #985e6d
- Meta Text Size: 13px

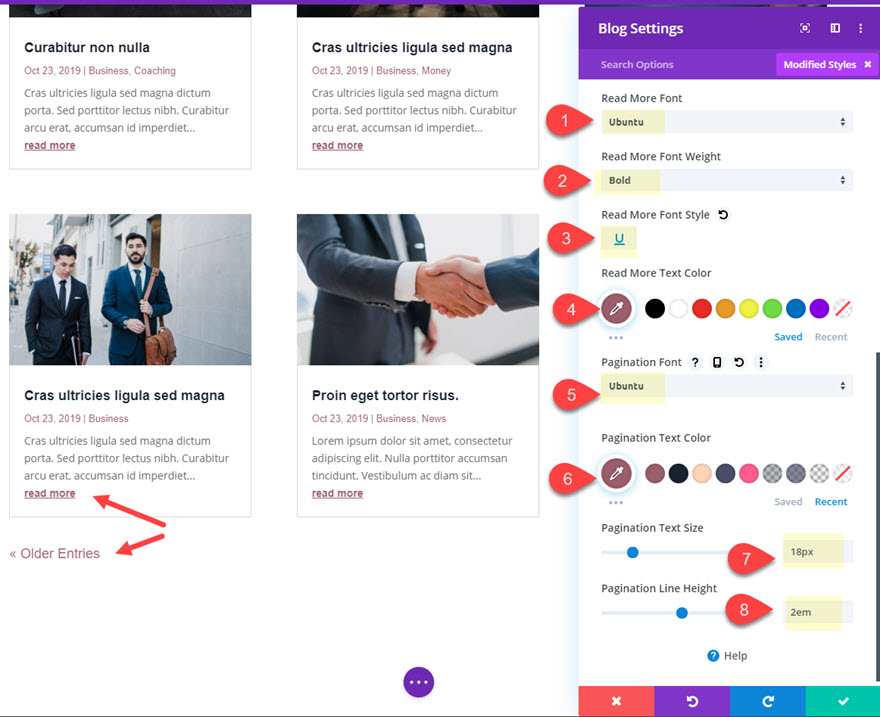
- Read More Font: Ubuntu
- Read More Font Weight: Bold
- Read More Font Style: Underline
- Read More Text Color: #985e6d
- Pagination Font: Ubuntu
- Pagination Text Color: #985e6d
- Pagination Text Size: 18px
- Pagination Line Height: 2em

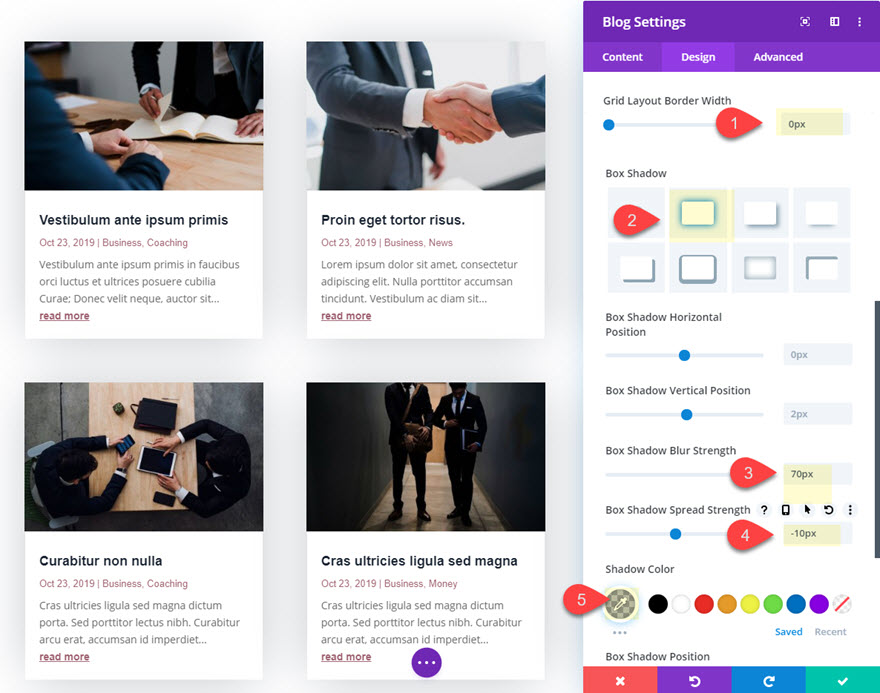
- Grid Layout Border Width: 0px
- Box Shadow: ver captura de pantalla
- Box Shadow Blur Strength: 70px
- Box Shadow Spread Strength: -10px
- Shadow Color: rgba(25,34,49,0.3)

Y acá podríamos dar por finalizado este tutorial sobre cómo personalizar una categoría con Divi.
En este punto, tenemos una página de categoría básica completa, con el nombre de la categoría y las publicaciones de blog, que se mostrarán correctamente de acuerdo con la página de categoría en la que nos encontremos.
Sin embargo, podemos ser más creativos agregando un par de módulos más.
#6. Insertar un módulo Post Slider para mostrar los últimos posts
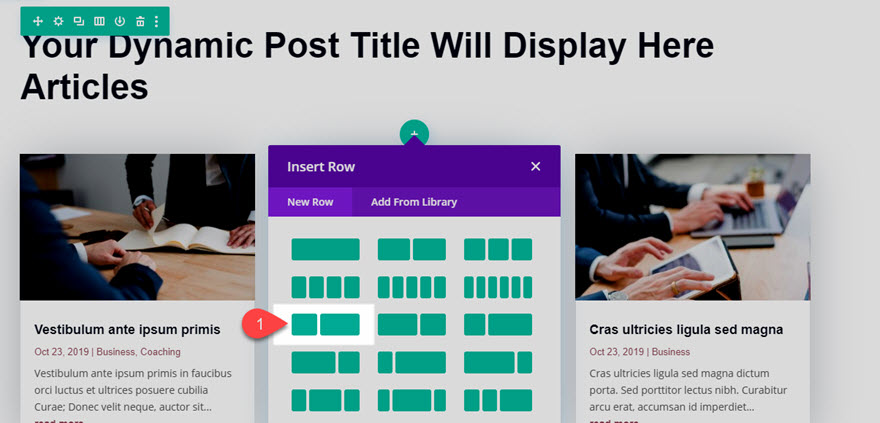
Vamos a insertar un módulo Post Slider para mostrar de manera destacada las 4 últimas entradas de la categoría. Para ésto agregamos una nueva fila debajo del título de la página.
Y vamos a elegir la fila que tiene 2 columnas repartidas en 1/3 y 2/3 del ancho.

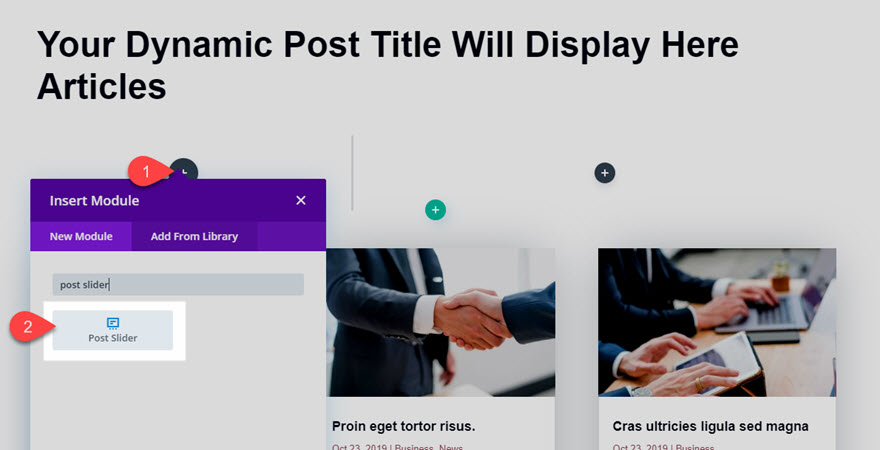
En la columna de la izquierda vamos a insertar el módulo Post Slider, o Deslizador (según la traducción de Divi que tengas).

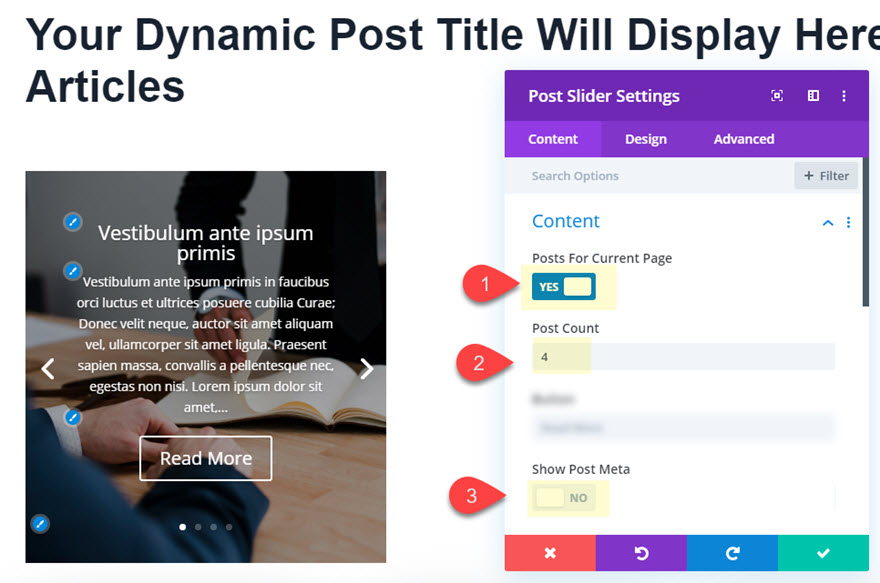
Después asignamos las siguientes opciones en la pestaña Contenido:
- Posts for Current Page: SI
- Post Count: 4
- Show Post Meta: NO

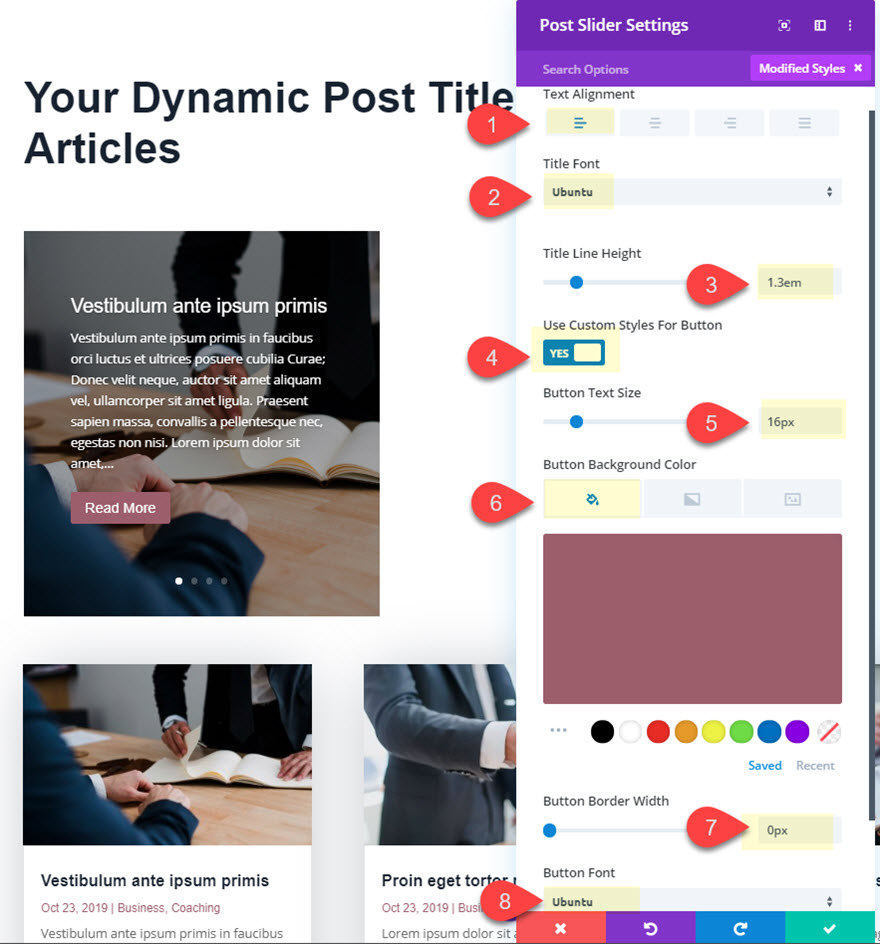
Y en la pestaña Diseño configuramos lo siguiente:
- Text Alignment: Left
- Title Font: Ubuntu
- Title Line Height: 1.3em
- Use Custom Styles for Button: SI
- Button Text Size: 16px
- Button Background Color: #985e6d
- Button Border Width: 0px
- Button Font: Ubuntu

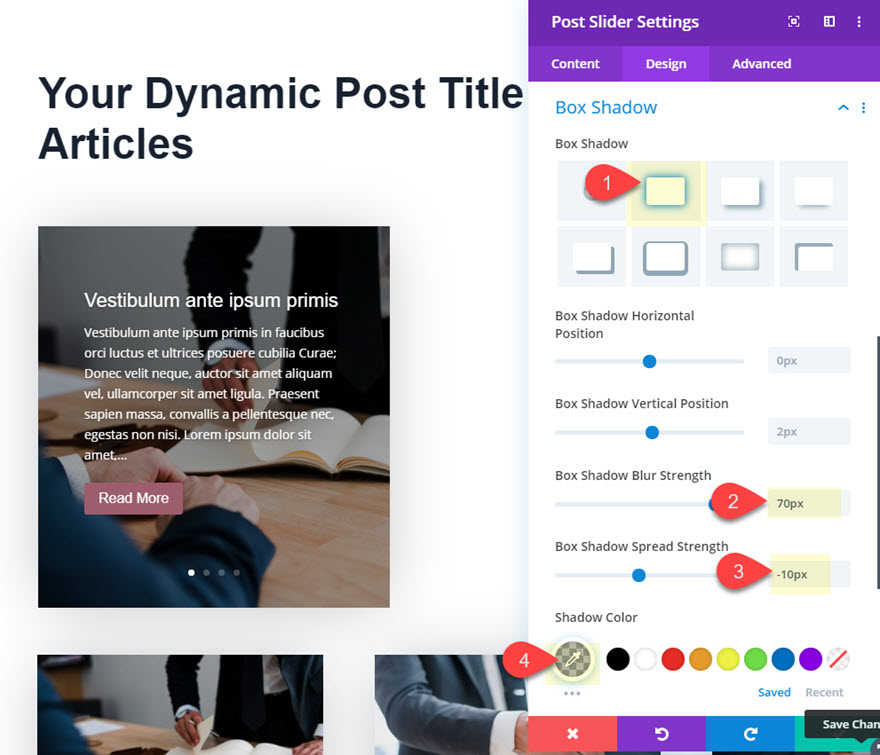
- Box Shadow: ver captura de pantalla.
- Box Shadow blur Strength: 70px
- Box Shadow Spread Strength: -10px
- Shadow Color: rgba(25,34,49,0.3)

#7. Insertar otro módulo de blog de ancho completo
En la columna derecha de la misma fila donde insertamos el slider vamos a poner otro módulo de blog pero esta vez de Ancho Completo en vez de Rejilla, y le damos formato.
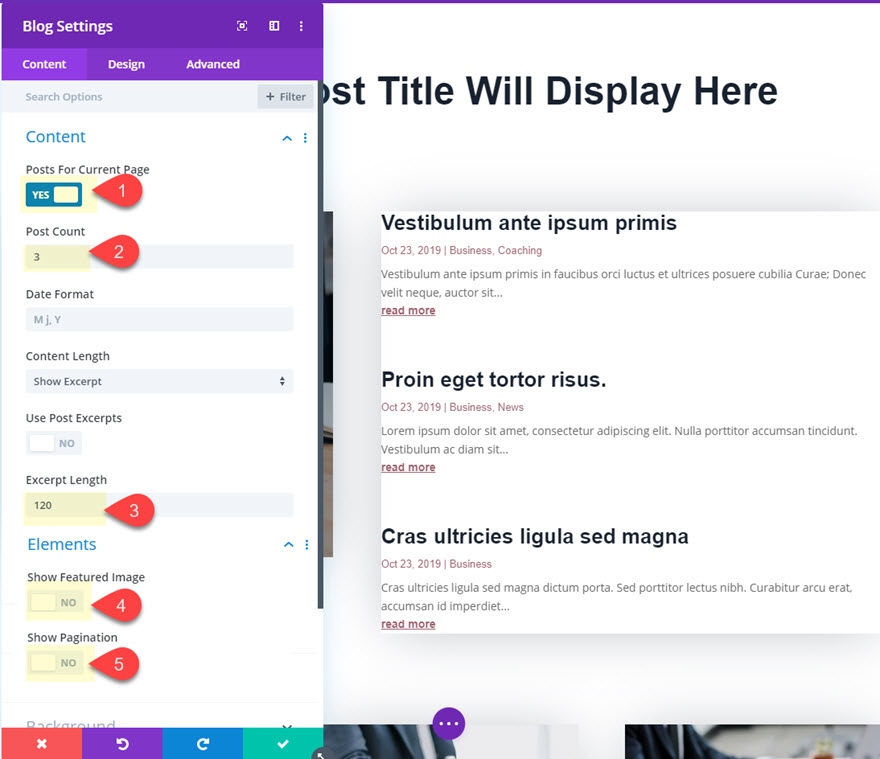
- Posts for Current Page: SI
- Post Count: 3
- Excerpt Length: 120
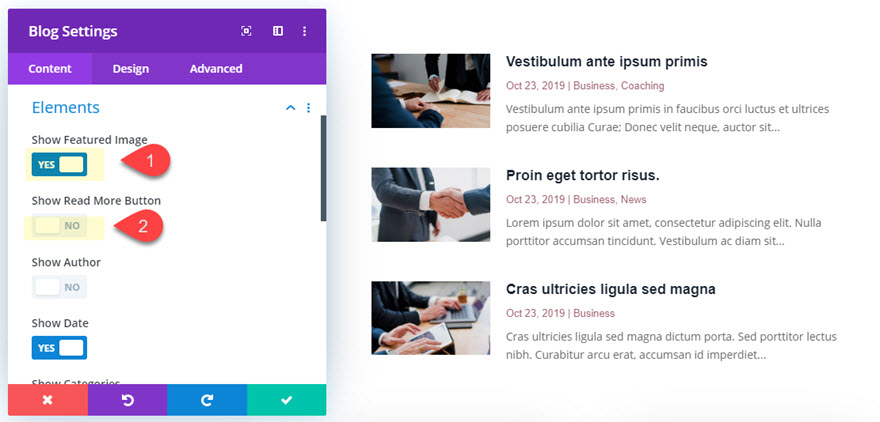
- Show Featured Image: NO (al menos por ahora).
- Show Pagination: NO

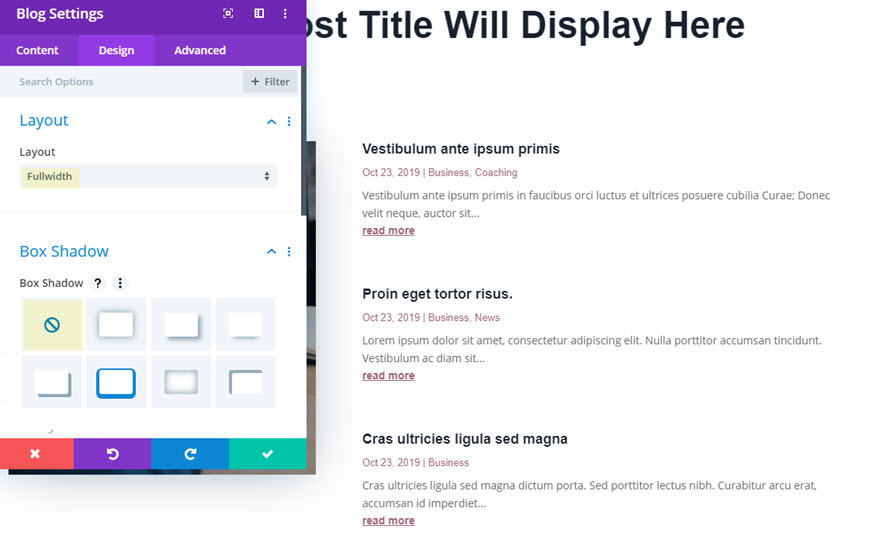
- Layout: Fullwidth
- Box Shadow: none

Y así es como nos va quedando…

Pero vamos a mejorarlo un poco más. Para darle un mejor aspecto y más profesional vamos a añadir la imagen destacada del post a la izquierda de cada uno. Para ésto necesitamos añadir un poco de código CSS.
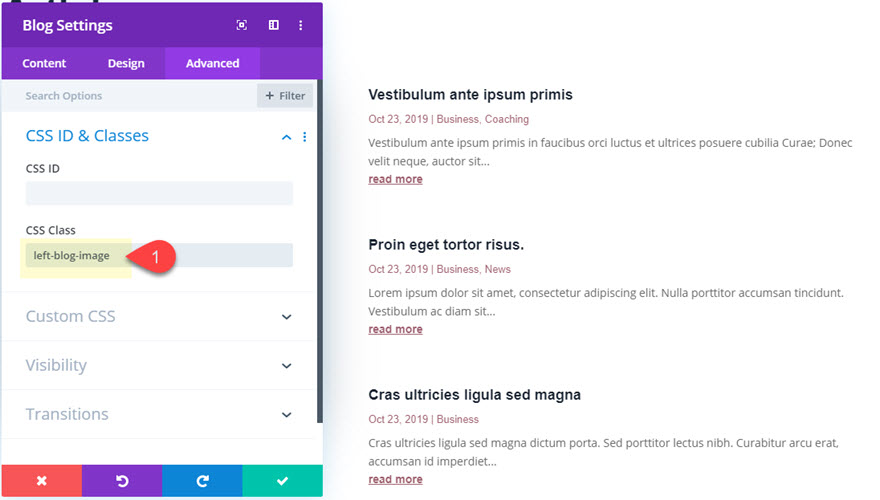
Primero vamos a la pestaña Avanzado del módulo de blog y en Clase CSS ponemos lo siguiente:
- Clase CSS: left-blog-image

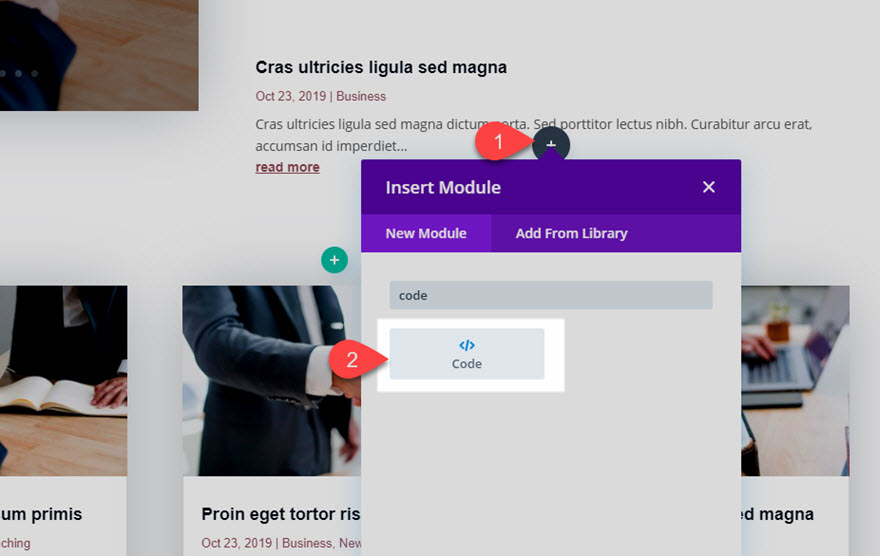
Después añadimos un módulo de código en cualquier lugar de la página para poder añadir fácilmente el CSS necesario.

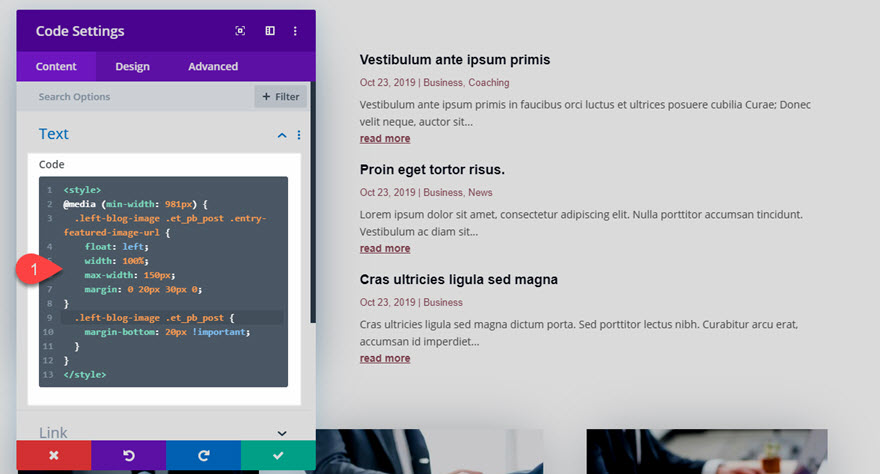
Y pegamos el siguiente código:
<style>
@media (min-width: 981px) {
.left-blog-image .et_pb_post .entry-featured-image-url {
float: left;
width: 100%;
max-width: 150px;
margin: 0 20px 30px 0;
}
.left-blog-image .et_pb_post {
margin-bottom: 20px !important;
}
}
</style>

Y por último vamos nuevamente a la pestaña Contenido y activamos la opción de mostrar la imagen destacada. También apagamos el botón Leer mas.

Y ahora sí nuestra página de categoría queda con aspecto bien profesional.
#8. Evitar que se muestren entradas repetidas
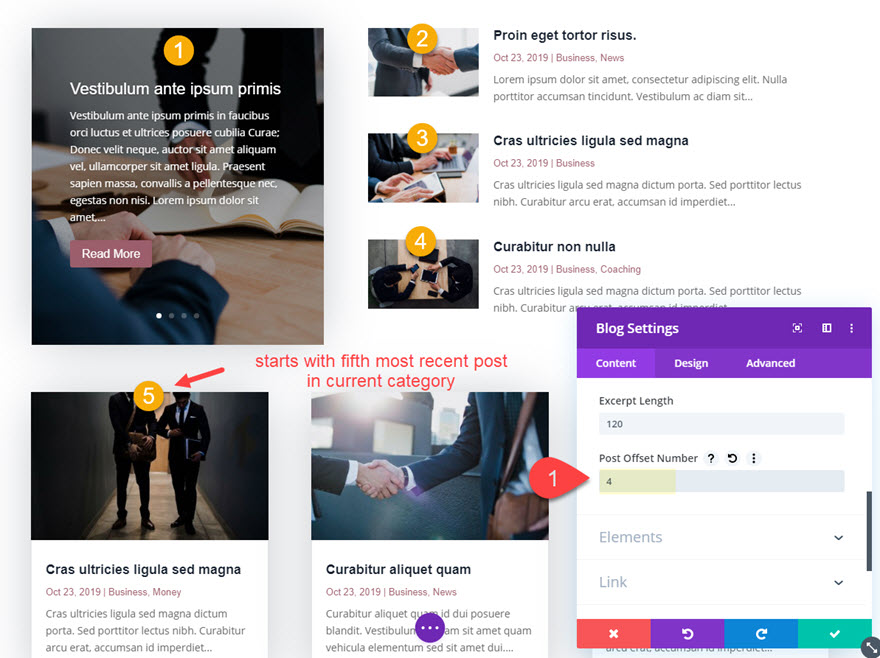
Cómo quizás te estés imaginando, al insertar en una misma página 3 módulos que muestran entradas, éstas van a aparecer repetidas. Para evitarlo tenemos que usar la opción Número de desplazamiento o Post Offset Number que se encuentra en la pestaña Contenido de cada módulo.
En ese campo tenemos que poner desde que número de orden se comienzan a mostrar las entradas, donde cero muestra la entrada más reciente, 1 la anterior y así sucesivamente… Por ejemplo podemos configurarlo de esta forma:
- 0 para el slider.
- 1 para el módulo de blog de ancho completo.
- 4 para el módulo de blog en rejilla.

¡Y así de bonita nos queda nuestra página de categoría terminada!

¡Ojo! Antes de irte no te olvides de hacer estas 2 cosas: debes Guardar los cambios en el layout que acabas de diseñar. Y luego de cerrar la plantilla también debes Guardar los cambios en el Theme Builder.
Espero que esta guía te ayude a diseñar páginas de categorías espectaculares para tu blog con WordPress y Divi.
Y no te olvides que la opción de desplazamiento de entradas te permite combinar múltiples módulos de blog y módulos de slider en una misma página sin ver publicaciones repetidas.


Esclarecedor tu artículo, si pudieras ayudarme con ésto, por favor: con el Divi Theme Builder cree un tema para visualizar las entradas de una categoria en especial (Disco Completo). La plantilla tiene un encabezado con el menu principal y una imagen identificatoria; abajo una seccion con dos columnas: en una las entradas de blog (cat Disco Completo), en el otro un widget de barra lateral con los ultimos Disco Completo.
Abajo un pie con cuatro miniaturas con anteriores Discos Completos, esto es una redundancia, ya tengo los ultimos en la barra lateral, debere decidirme por el mas indicado.
Ahora el desparramo!!,
Primero la llamada desde el menu principal no me lleva al tema construido,
Segundo: solo se carga la ultima entrada, si optas por mantener el link «Entradas mas Antiguas», estas sí se cargan en el mismo modulo. No la entrada llamada desde el Home (un mosaico con la imagen indicativa) porque no acierto con el link.
Tercero: tampoco logro hacer que los links de «Completos Anteriores» declarados en el widget de barra latertal se abran en la plantilla construida.
Agradezco cualquier manito..
Hola. La verdad que no entiendo nada…!!! 😉 No podrías poner una url para verlo?
Buenas,
Soy un nuevo seguidor y tengo que agradecerte el gran trabajo y la gran ayuda que ofreces con tus vídeos y explicaciones.
En la tarde de hoy, seguí los pasos para crear la plantilla para categorías. Creo que he seguido los pasos idénticos a como tú lo hiciste, pero tengo un problema.
He creado 5 categorías diferentes. Cuando intento entrar en la página categorías de cada una de ellas… no se carga bien la imagen de la izquierda, la imagen de la última entrada (de la categoría activa). He revisado todo y no logro encontrar el modo de solucionarlo.
Mil gracias de antemano.
Saludos,
Ignacio
Hola Ignacio,
¿Podrías poner el enlace para verlo?
https://nosce-te-ipsum.es/category/desarrollo-profesional/
Ignacio. Estoy viendo la página. Veo que solo en una de las categorías se ve la foto en el módulo de slider y en las otras sale un fondo azul. ¿Es ese el problema?
Sí, ese es el problema. Que solo se carga una sola categoria y me gustaria que se viera la imagen en todas.
Ignacio. Hay que ir buscando donde está el fallo.
Primero me aseguraría de que todas las categorías tengan asignada la misma plantilla del generador de temas. Exactamente la misma, no copias.
Si todas las categorías están usando la misma plantilla entonces revisaría que todas las entradas tengan correctamente asignada la imagen destacada. O la volvería a asignar en alguna de las que falla y probaría si se ve.
Si eso está bien probaría de poner la imagen que sí se muestra como imagen destacada de otra de las entradas y ver qué pasa… Para descartar que sea algo con las imágenes.
Revisando punto por punto tendrías que dar con el error en algún lado…
Espero tu respuesta.
Buenas de nuevo,
Respecto a plantillas, solamente tengo 3:
1.- Global para todas las páginas: donde tengo cabecera y pie.
2.- Plantilla para entradas (siguiendo tus videos)
3.- Plantilla para categorias (siguiendo tus videos).
Entiendo que es algo de la 3ª plantilla lo que falla o las propias entradas. Así que seguimos buscando el fallo.
Por ahora, solo se ve bien en una entrada, con un texto y una imagen destacada.
El resto de entradas he eliminado la imagen destacada y la he vuelto a subir. No funciona.
Al resto de entradas elimino las imagenes destacadas y pongo en todas las entradas la imagen de la entrada que si que funciona. Tampoco se ven en la pagina de categorias. :'(
No se me ocurren que mas probar. He creado nuevas entradas…
Entiendo que para crear una entrada nueva, entradas-> nueva entrada y utilizando el editor por defecto (no divi). Pongo Titulo, luego el texto y finalmente añado la imagen en el apartado de la derecha de imagen destacada. Finalmente publicar. Hago algo mal?
Muchas gracias,
isantolaria
Ignacio. Crea una nueva plantilla de categoría para probar. Que tenga solo la imagen destacada. A ver si muestra las imágenes correctamente o pasa lo mismo.
Excelente ayuda.
Tenía dudas con relación a las entradas que se me repetían pero ya lo resolví. Gracias a usted.
¿Cuál era el problema?
Hola. Gracias por compartir tan buena y útil información.
Te cuento que el tutorial me salido de maravilla. Lo único en lo que me ha fallado es que después que muestra las entradas de la categoría me sale el mensaje: «No se encontraron resultados. La página solicitada no pudo encontrarse. Trate de perfeccionar su búsqueda o utilice la navegación para localizar la entrada.»
Me podrías decir que es lo que hice mal? Agradezco de antemano tu ayuda.
Quizás no tengas más entradas para mostrar… O esté mal asignada la categoría…
Si los otros módulos funcionan es porque hay algún error en los ajustes del de abajo.
Hola Jorge,
Te he descubierto. Me encanta tu página y la utilidad de tus contenidos para con DIVI.
Estoy siguiendo la guía sobre personalizar las categorías y me surge la siguiente duda:
Para el título de la categoría se utiliza contenido dinámico «Post/Archive Title», pero si quisiéramos añadir debajo del título, también de forma dinámica, la descripción de cada categoría… ¿Cómo lo haríamos?
Muchas gracias de antemano desde Málaga (España)
Saludos
Hola Francisco,
Si te fijas hay otra de las opciones del contenido dinámico que es para la descripción de la categoría. No recuerdo ahora el nombre ya que la traducción de Divi es terrible… Pero busca que está.
Solo agrega otro módulo de texto debajo del título y le enlazas la descripción de categoría dinámica.
Hola Jorge,
Me parece increíble todos tus tutoriales, y los he usado en mi web, como está plantilla de categoría.
Sin embargo me está fallando, como a otros compañeros, la imagen de la izquierda en alguna categoría. Cuando la hice, solo tenía una categoría, ahora, con la segunda es cuando he visto que no me carga la imagen destacada en la columna grande de la izquierda y a cambio ofrece el fondo verde.
Cuando he intentado arreglarlo, la imagen ha aparecido, pero se quita de la otra categoría.
Ojalá sepas a qué es debido. He intentado todo y no se qué es lo que puede pasar.
Enhorabuena por tu contenido y gracias por tu ayuda.
Gracias por el contenido del tutorial!!
Tengo una duda, hay que diseñar si o si las entradas, las categorías, además de la página del blog?
O sólo con las entradas y blog es suficiente?
Gracias por todo!!!
No es obligatorio diseñar nada. Se puede usar el diseño estándar de Divi en cualquiera de los casos. Lo que pasa es que es un diseño muy básico.
Muchas gracias por el post. Sin duda me ha resultado muy útil. Un saludo.
Gracias por el mensaje. Saludos.
Buenas Jorge. Vaya currada de post! La verdad que estaba buscando exactamente esto y lo he encontrado. Muchas gracias de verdad tio!
Gracias a ti por el mensaje.
Buenas tardes Jorge:
¡Enhorabuena por tu blog! Acabo de descubrirlo y me gusta, sobre todo porque comentas las nuevas opciones que proporciona DIVI 4.0.
Quisiera preguntarte si este mismo procedimiento me serviría para crear una plantilla general para las categorías de producto en una tienda online.
Si así fuera, ¿Cómo enlazo las categorías a la página de la tienda? En principio se hace en el personalizador de temas de Divi eligiendo ver por categorías, pero no parece que funcione.
Un saludo y mil gracias
Hola Ignacio,
Las categorías de productos funcionan exactamente igual a las categorías de entradas. En el theme builder tienes la opción para asignar una determinada plantilla a todas las categorías de productos o a una categoría específica.
¡Hola Jorge! Me he llevado una alegría con tu post porque me ha sido de grandísima utilidad.
¡Muchas gracias!
Quería hacer una especie de menú con las subcategorías para que se mostrara debajo del título de manera dinámica y poder fragmentar aun mas. ¿Crees que eso es posible?
Gracias por tu ayuda