En las últimas publicaciones y videos vengo mostrándote cómo crear con Divi diferentes tipos de encabezados para tu sitio web.

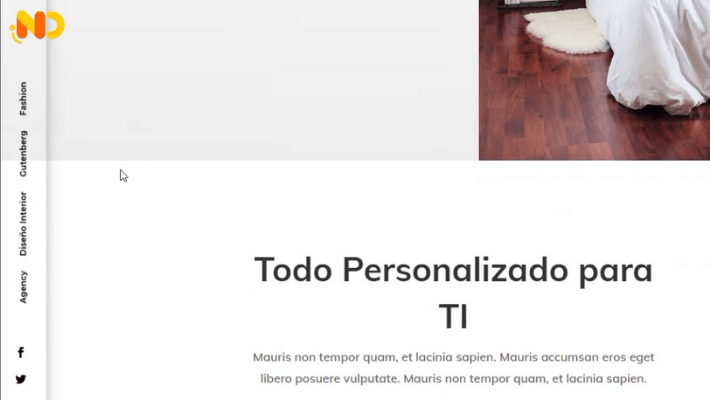
Hoy voy a mostrarte cómo crear con El Theme Builder de Divi un encabezado vertical con un menú rotado que aparezca en el lado izquierdo de las páginas y entradas.
El color de fondo del encabezado es completamente transparente, lo que permite mostrar el contenido de la entrada, ya que el encabezado permanece siempre fijo en el costado izquierdo de la página.
Veamos cómo se hace.
Sección para el Encabezado Vertical
Usaremos la primera sección del layout para contener al encabezado vertical, por eso la configuramos de la siguiente manera.
Fondo:
- Color del Fondo: rgba(0,0,0,0) Es un fondo transparente.
Tamaño:
- Ancho: 5vw
- Altura mínima: 100vh. Para que adopte la altura total de la pantalla.
Separación:
- Relleno superior y base: 0px
Sombra de la caja:
- Sombra de la caja: primera opción.
Visibilidad:
- Desactivar en: Teléfono y Tableta.
Puesto:
- Puesto: Fixed
- Indice Z: 100
Fila para el Encabezado
Insertamos una fila con estructura de 1 sola columna para colocar los módulos que componen el encabezado vertical y nos aseguramos simplemente de que ocupe el ancho total de la sección.
Tamaño:
- Ancho: 100%
- Ancho máximo: 100%
Módulo Imagen
El primer módulo que vamos a añadir será un módulo Imagen de Divi para colocar el logo del sitio web y lo configuramos así.
Tamaño:
- Ancho: 6vw
Transformar:
- Desplazamiento: 1vw (horizontal). Con ésto conseguimos que el logo se desplace un poco afuera del encabezado.
Módulo Menú
El segundo módulo será un módulo Menú de Divi para contener el menú rotado que vamos a mostrar en este encabezado vertical con Divi.
Lo configuramos de la siguiente manera.
Fondo:
- Eliminar fondo.
Diseño:
- Estilo: centrado
Texto del Menú:
- Color del texto: negro
- Fuente: Montserrat
- Espesor de fuente: Negrita
- Tamaño: 0.9vw
Separación:
- Margen izquierdo y derecho: -15vw
- Relleno superior y base: 15vw
Transformar:
- Rotación: 270deg
Módulo Seguir en Medios Sociales
Y por último insertamos un módulo Seguir en Medios Sociales de Divi para mostrar unos íconos de redes sociales.
Íconos a incluir:
Hacer clic derecho sobre cada ícono y luego clic en Restablecer las funciones de artículo.
Alineación:
- Alineación del texto: centrado
- Color del ícono: negro
Sección para el Encabezado Móviles
Para terminar añadir una nueva sección para crear un encabezado totalmente independiente para dispositivos Tablet y Teléfono, con el contenido y diseño de tu preferencia.
Visibilidad:
- Desactivado en: Escritorio
Espero que te hayan gustado. Dejame debajo un comentario contándome que te parecieron estas características y posibilidades de Divi.
Ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.

0 comentarios