Vamos a ver cómo hacer con Divi un encabezado que se encoge cuando bajamos en la página y vuelve a su tamaño normal cuando subimos.

Por lo general cuando el usuario baja en la página no está prestando atención al menú o al encabezado porque está leyendo el contenido o bien buscando algo dentro de él.
Entonces es útil encogerlo para que no «robe» espacio en la pantalla.
Sin embargo, cuando el usuario está de regreso, es una buena estrategia volver a agrandarlo para llamar la atención del lector y conducirlo hacia otras secciones o contenidos.
Veamos paso a paso cómo hacer con Divi una cabecera que se encoge al hacer scroll hacia abajo y que vuelve a su tamaño cuando subimos.
Preparar la plantilla base
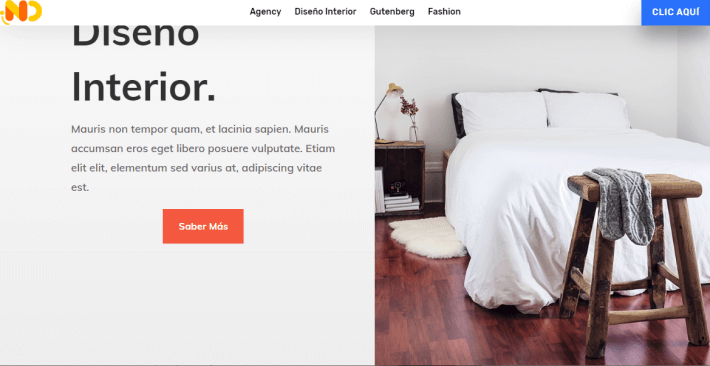
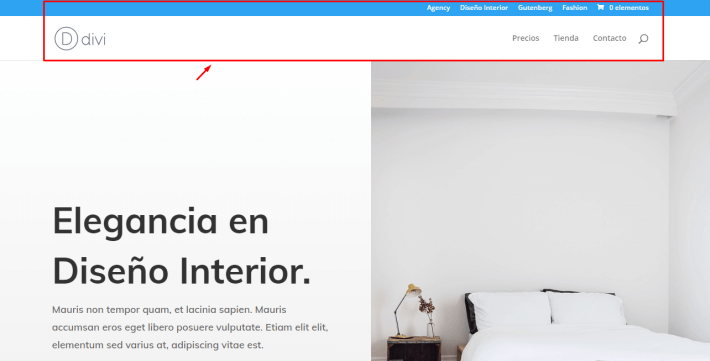
En este caso tenemos una página que utiliza el encabezado estándar de Divi, con su logo y menú.

Este encabezado, si bien se encoge un poco cuando bajamos en la página, no es personalizable y además creo que debería encogerse más.
Entonces vamos a aprender cómo hacer con Divi un encabezado personalizado y que se encoja al hacer scroll hacia abajo en la página.
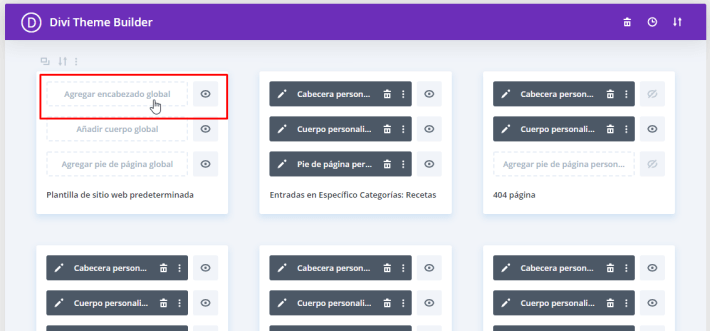
Para eso nos vamos al Generador de Temas o Theme Builder y vamos a configurar un nuevo encabezado global para el sitio web.

Elegimos la opción Construir desde cero y una vez que carga el constructor vamos a los ajustes de la Sección.
Sección y Fila de encabezado
Antes de comenzar a agregar módulos vamos a los ajustes de la sección para configurarla.

Ajustes de la sección
Una vez dentro de los ajustes de la sección vamos a configurar ciertas cuestiones generales del encabezado.
En Fondo definimos:
- Color del Fondo: #FFFFFF (blanco).
En Tamaño definimos:
- Ancho: 100% (en la primera opción).
En Separación definimos:
- Relleno superior: 2vw
- Relleno base: 2vw
En Sombra de la caja definimos:
- Box Shadow Blur Strength: 50px
- Sombra Color: rgba(0,0,0,0.13)
Con ésto logramos un efecto flotante para el encabezado.
En ID y clases CSS definimos:
- Identificador CSS: section-padding
En CSS personalizado vamos a la caja Elemento principal y copiamos lo siguiente:
position: fixed;
top: 0;
Con ésto conseguimos que la sección se quede siempre fija en el borde superior de la página cuando hacemos scroll.
Luego bajamos hasta Puesto:
- Índice Z: 999
Con ésto logramos que la sección se coloque en una capa por encima del resto de los elementos de la página.
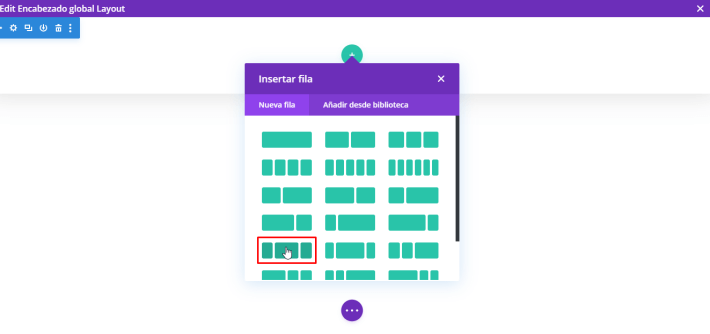
Una vez completados estos ajustes guardamos los cambios e insertamos una fila con estructura de 3 columnas según la siguiente imagen.

Ajustes de la fila
Entramos a los ajustes de la fila y vamos directo a la pestaña Diseño.
En Tamaño definimos lo siguiente:
- Uso Personalizado del Canalón de Ancho: Sí
- Espacio entre columnas: 1
- Igualar altura de columnas: Sí
- Ancho máximo: 100% (la segunda opción).
En Separación configuramos:
- Relleno superior: 0px
- Relleno base: 0px
De esta forma eliminamos todo espacio arriba y abajo de la fila.
En ID y clases CSS definimos:
- Identificador CSS: row-width
Y por último en CSS personalizado vamos a la caja Elemento principal y copiamos lo siguiente:
display: flex;
align-items: center;
Ésto hará que las 3 columnas se mantengan una al lado de la otra incluso en pantallas móviles.
Insertar el logo
En la columna 1 insertamos un módulo Imagen que contenga el logo del sitio web y configuramos su tamaño. Lo cual es muy importante en este caso.

En la pestaña Diseño sección Tamaño definimos las medidas del logo.
- Ancho: 5.8vw (Escritorio), 7vw (Tableta), 9vw (Teléfono)
Estos valores dependen mucho de las dimensiones de tu logo. Es importante que tengas en cuenta que el logo no te quede más alto que el botón que vamos a poner en la columna 3, para que funcione correctamente el conjunto.
Insertar el menú
En la columna 2 vamos a insertar un módulo Menú de Divi para contener al menú propiamente dicho y configuramos los siguientes ajustes del módulo.

En la pestaña Diseño sección Diseño definimos:
- Estilo: Centrado
En Texto del menú definimos:
- Menú Fuente: Rubik
- Menú Color del texto: #000000
- Menú Tamaño del texto: 1.2vw (Escritorio), 2vw (Tableta), 3vw (Teléfono)
En Menú desplegable definimos:
- Menú desplegable Color del Fondo: #ffffff
- Menú desplegable Color de Línea: #2970fa
En Íconos definimos:
- Color del Icono del menú de hamburguesa: #2970fa
Con ésto terminamos con el menú de la columna 2.
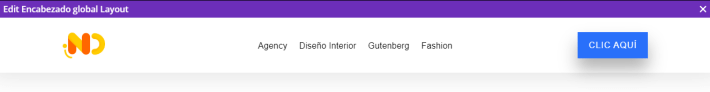
Insertar un botón de llamada a la acción
En la columna 3 insertamos un módulo Botón para colocar una llamada a la acción y configuramos sus ajustes de la siguiente manera.

En Alineación definimos:
- Alineación del botón: Derecha.
En Botón definimos:
- Usar Estilos Personalizados para Botón: Sí
- Botón Tamaño del texto: 1.2vw (Escritorio), 1.5vw (Tableta), 2vw (Teléfono)
- Botón Color del texto: #ffffff
- Botón Color del Fondo: #2970fa
- Botón Ancho del borde: 0px
- Botón Radio: 0px
- Botón Espacio entre letras: 1px
- Botón Fuente: Rubik
- Botón Estilo del texto: Mayúsculas
En Separación definimos:
- Relleno superior: 0.8vw (Escritorio), 1.8vw (Tableta), 2.5vw (Teléfono)
- Relleno base: 0.8vw (Escritorio), 1.8vw (Tableta), 2.5vw (Teléfono)
- Relleno izquierda: 1.5vw (Escritorio), 3vw (Tableta), 4vw (Teléfono)
- Relleno derecha: 1.5vw (Escritorio), 3vw (Tableta), 4vw (Teléfono)
En Sombra de la caja definimos:
- Posición inicial: 20px
- Box Shadow Blur Strength: 30px
Con ésto ya hemos terminado el diseño de nuestro encabezado que se encoge al hacer scroll con Divi.
Configurar el tamaño variable del encabezado
Lo último que nos queda por hacer es insertar unos códigos CSS y Javascript que son los encargados de hacer la magia.
Como por el momento no hay opciones en Divi para lograr este efecto tenemos que conseguirlo aplicando código. Pero no te preocupes que solo vas a tener que copiar y pegar.

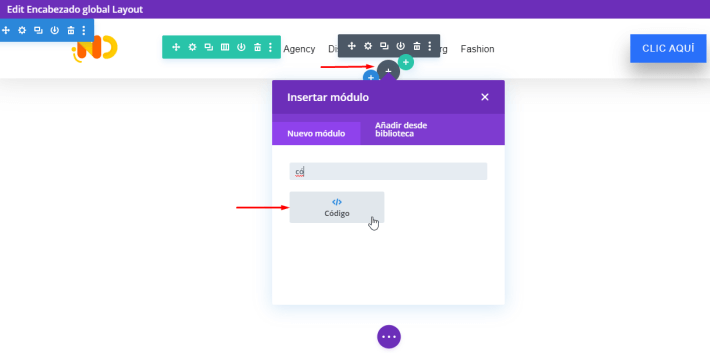
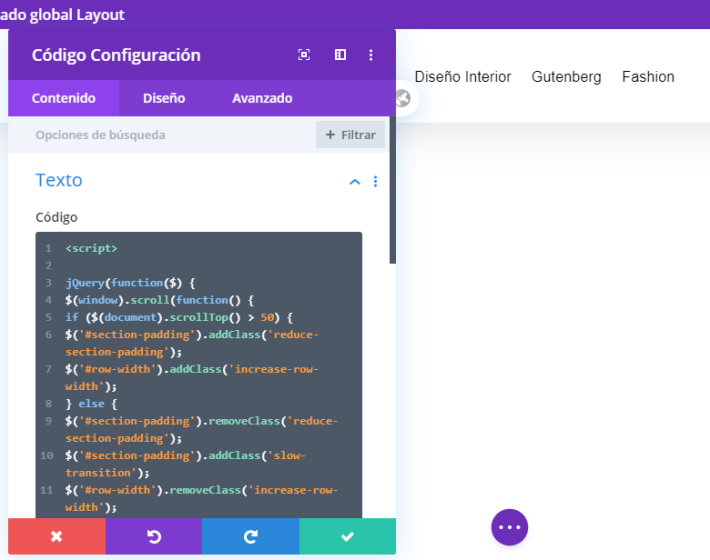
Así que vamos de nuevo a la columna 2 y debajo de módulo Menú insertamos un Módulo Código y pegamos dentro el siguiente código:
<script>
jQuery(function($){
$(window).scroll(function() {
if ($(document).scrollTop() > 50) {
$('#section-padding').addClass('reduce-section-padding');
$('#row-width').addClass('increase-row-width');
} else {
$('#section-padding').removeClass('reduce-section-padding');
$('#section-padding').addClass('slow-transition');
$('#row-width').removeClass('increase-row-width');
$('#row-width').addClass('slow-transition');
}
});
});
</script>
<style>
.reduce-section-padding {
transition: all 0.9s ease-out 0s;
padding-top: 0px !important;
padding-bottom: 0px !important;
}
.increase-row-width {
transition: all 0.9s ease-out 0s;
width: 100% !important;
}
.slow-transition {
transition: all 0.9s ease-out 0s;
}
#main-content {
margin-top: 5vw;
}
</style>

Luego de hacer ésto no te olvides de guardar los cambios en el constructor y también en el Theme builder.
El resultado
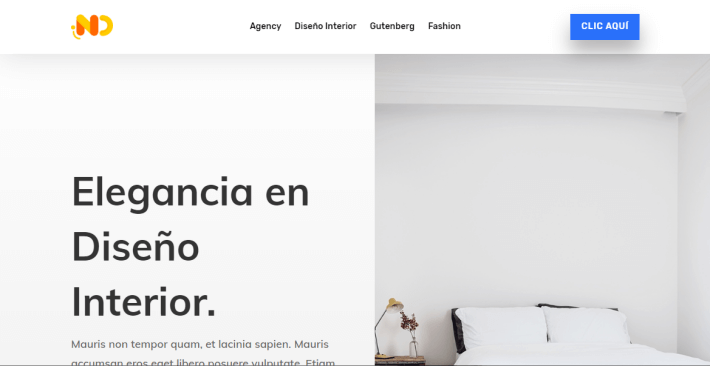
Y si vamos de nuevo a nuestra página y la actualizamos vemos como el encabezado estándar de Divi fue reemplazado por este elegante encabezado con logo, menú y botón de llamada a la acción.

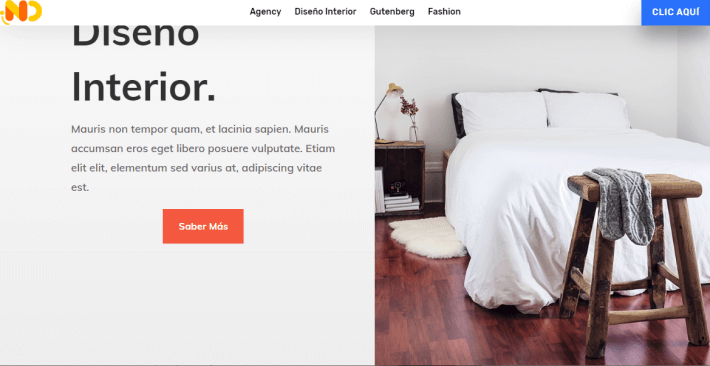
Y si bajamos en la página ésto es lo que pasa. El encabezado se encoge y tanto el logo como el botón se alejan del centro hacia los costados hasta pegarse a los bordes.

Para que funcione correctamente ten en cuenta lo que te decía más arriba. Que el logo no debe ser más alto que el botón. Si eso sucede el efecto mostrado no será perfecto.
En cualquier caso puedes resolverlo ajustando los tamaños, ya sea del logo o bien del botón. Cuestión de ir probando.
Espero que te haya gustado este ejemplo que tomé del blog de Divi y que te sirva para crear un menú que se encoge al hacer scroll mucho más elegante que el menú predeterminado de Divi.

Hola! Muchas gracias por este tutorial.
Tengo una duda:
Si no deseo que el logo y el botón se muevan hacia los lados al encoger, sino que se encojan en su mismo lugar, qué debo modificar?
Muchas gracias.