El módulo Código de Divi es un módulo muy sencillo que nos sirve para insertar cualquier tipo de código o shortcode en la página.

Cuando tenemos un sitio WordPress es de lo más común necesitar insertar un shortcode para mostrar en la página cierto contenido generado por plugins de terceros.
Pero también, en ocasiones, necesitamos insertar algún estilo CSS o Javascript.
Para todo eso usamos el módulo Código de Divi.
Cómo usar el módulo Código
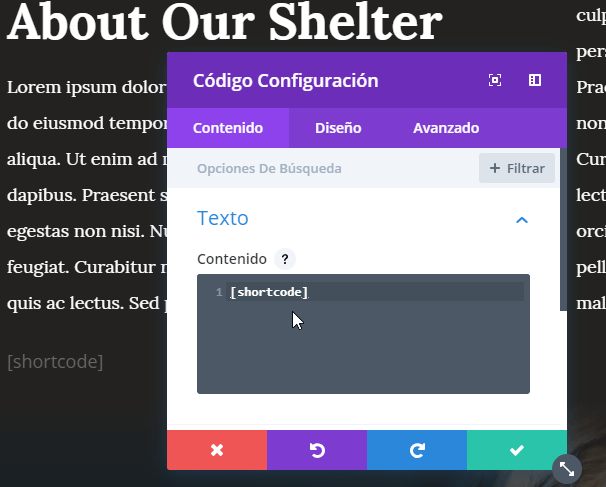
Cuando insertamos en la página un nuevo módulo Código lo primero que vemos es la pestaña Contenido de los ajustes del módulo. Allí tenemos que definir los siguientes puntos.
Texto
Dentro de Texto del módulo Código de Divi encontramos el siguiente campo para completar:
- Código. Se trata de un área de texto donde podemos pegar el código que queremos insertar en la página con el módulo Código.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo Código actual cuando estemos en la vista de esquema del editor Divi.
Cómo configurar el módulo Código
Para configurar el módulo Código de Divi tenemos que cambiar a la pestaña Diseño. Ahí vas a encontrar todas las opciones para definir los estilos del módulo que son las siguientes.
Vale aclarar que los siguientes ajustes están supeditados al contenido que genere el shortcode que estamos insertando.
Si el código que insertamos es por ejemplo un CSS o Javascript que permanece oculto en la página no tiene sentido definir ningún estilo en los ajustes del módulo Código de Divi.
Si por el contrario insertamos un shortcode que genera cierto contenido dinámico, sí podría resultarnos útil definir alguno de estos valores.
Texto del módulo Código
Dentro de Texto del módulo Código de Divi encontramos la siguiente opción:
- Alineación del texto.
Tamaño del módulo Código
Si abrimos la sección Tamaño vemos que tenemos una serie de selectores para definir al ancho y altura del módulo Código de Divi .
Podemos ir ajustando estos selectores para ver el aspecto que adopta el módulo.
En el caso de elegir un ancho menor al 100% también podemos definir la alineación del módulo Código de Divi, ya sea a un lado u otro del contenedor, o bien centrado.
Separación
La sección Separación hace referencia a los márgenes del módulo Código de Divi y desde aquí podemos ajustarlos como mejor nos parezca.
- Margen. Hace referencia al margen externo. Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene, u otros módulos vecinos.
- Relleno. Hace referencia al margen interno. Es el espacio que hay entre el borde del módulo Código de Divi y los elementos que el mismo módulo contiene.

En ambos casos podemos asignar márgenes y rellenos diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde del módulo
Desde la sección Borde del módulo Código de Divi podemos configurar los bordes del módulo.

- Redondeo de esquinas. Acá podemos agregar una medida en pixeles que aumentará o reducirá el tamaño del redondeo de las esquinas. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
- Bordes. Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
- Anchura del borde. Desplazamos el selector para encontrar en espesor más apropiado.
- Color del borde.
- Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra del módulo
En la sección Sombra de la caja tenemos opciones para definir y configurar la sombra del módulo Código de Divi. Es la sombra de la caja del módulo.

Filtros
Los filtros del módulo Código de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
La diferencia es que en este caso se aplican al color del módulo.

Animación
La sección Animación es la última de las opciones de configuración del módulo Código que encontramos en la pestaña Diseño.

La animación es el efecto con el que aparece el módulo Código de Divi en la página. Si elegimos la opción None (desactivado) el modulo se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el módulo permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento el módulo Código de Divi cuenta con siete efectos posibles:
- Desvanecer. El módulo Código va apareciendo suavemente.
- Diapositiva. El módulo Código de Divi ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. El módulo Código de Divi ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. El módulo Código de Divi aparece girando sobre su propio eje.
- Fold. El módulo Código de Divi aparece como una hoja de cuaderno que se abre.
- Roll. El módulo Código de Divi aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
- La duración del efecto.
- El retardo del efecto.
- Y varias cosas más…
Si nos vamos a la pestaña Avanzado del módulo Código de Divi nos encontramos con algunas secciones de configuración más.
ID y Clase CSS
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Código de Divi determinados ajustes desde la hoja de estilos CSS.

Es posible que necesites hacerle al módulo Código algún ajuste que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle al módulo Código de Divi un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a él.
CSS Personalizado
La sección CSS personalizado del módulo Código de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla.

Consta de 3 cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo.
Visibilidad
 La sección Visibilidad es la última de todas las opciones del módulo Código de Divi y nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono móvil, tablet y/o escritorio).
La sección Visibilidad es la última de todas las opciones del módulo Código de Divi y nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono móvil, tablet y/o escritorio).
Ésto es muy importante ya que, en ocasiones, hay cosas que no se adaptan de forma correcta a los distintos tamaños de pantalla.
En estos casos lo que recomiendo es crear dos módulos con el mismo contenido, uno mejor configurado para móviles y otro para equipos de escritorio.
Luego defino la visibilidad para cada uno de éstos módulos, para que solo se muestre el que yo quiero según el caso.
Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de esta guía, el módulo Código de Divi.

0 comentarios