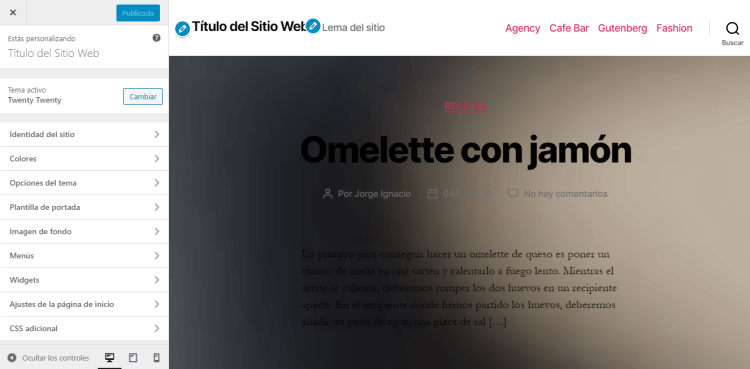
La sección Apariencia > Personalizar es desde donde se ajustan los distintos formatos del sitio web.
Esta sección muestra dos áreas bien diferenciadas:
- Una barra de opciones que contiene todos los ajustes posibles de personalización.
- Una vista previa del sitio web con los cambios que vamos haciendo.
Hay que tener en cuenta que las opciones que aparecen en esta sección dependen mucho del tema que estemos utilizando, ya que son las plantillas las que vienen preparadas o no para permitir hacerles más o menos ajustes.
Sin embargo hay algunas opciones que son comunes a todos los temas.
Identidad del sitio
Desde Identidad del sitio del personalizador de WordPress se puede cambiar el nombre o título de sitio web. Las opciones son:
- Título del sitio: es el nombre que aparece arriba cuando no hay logo y el título SEO de la home.
- Descripción corta: es la descripción corta que algunos temas pueden mostrar junto al título. También es la descripción SEO de la home.
- Icono del sitio: El icono del sitio es una imagen cuadrada que se suele mostrar en la pestaña del navegador y en los marcadores. Suele ser el logo de la empresa pero ten en cuenta que no es la imagen que se va a mostrar en la cabecera.
Colores
Desde Colores del personalizador de WordPress podemos cambiar algunos colores básicos del sitio. Por lo general el color de fondo y el color principal. Depende de cada plantilla o tema cómo y donde se muestran estos colores.
Opciones del tema
En esta sección del personalizador de WordPress se muestran opciones que tu tema incorpora para efectuar variados ajustes.
Menús
Desde la sección Menús del personalizador de WordPress podemos crear nuevos menús para mostrar luego en el sitio. En esta sección hay dos áreas principales:
- Menús: para crear un nuevo menú o borrar uno existente.
- Ubicación de menús: para definir la ubicación de un determinado menú dentro de la plantilla o tema.
Hay que tener en cuenta que las ubicaciones disponibles para mostrar menús dentro de la página dependen del tema que estemos usando.
Por lo general los temas ofrecen la posibilidad de colocar un menú principal en la parte superior y un menú social en el pie de página. Algunos temas también te permitirán mostrar un menú secundario.
Profundizaremos más sobre el tema Menús en la sección Apariencia > Menús.
Widgets
Los Widgets son como cajas que contienen información de diversa naturaleza y que por lo general se muestran en la barra lateral o en el pie de página.
Cuando ingresamos a esta sección del personalizador de WordPress lo primero que vemos son las áreas disponibles para colocar widgets. Esto depende por supuesto del tema que estés usando.
Ingresando a cada área podemos ver los widgets que ya están colocados allí y podemos añadir nuevo o borrar alguno que ya no queramos mostrar.
El botón Añadir widgets visible en cada área de widgets te permite mostrar un listado de todos los widgets disponibles para añadirlos al área y luego personalizarlos.
Hablamos más sobre los widgets en la sección Apariencia > Widgets.
Ajustes de la página de inicio
La sección Ajustes de la página de inicio del personalizador de WordPress es muy sencilla y a la vez súper importante. Desde aquí definimos el aspecto que va a tener la página de inicio o home.
Las posibilidades que ofrece WordPress son dos (pero ésto no quita que tu tema tenga más opciones):
- Tus últimas entradas: es la típica home de un blog en la que vemos las últimas entradas publicadas en orden cronológico y descendente.
- Una página estática: la mejor opción para sitios web de empresas. Elegimos una página de WordPress para que sea la portada del sitio web.
Claramente la segunda opción nos otorga un mayor grado de personalización de la home en cuanto al contenido. Y también en cuanto al diseño si utilizamos por ejemplo un constructor visual tipo Divi o Elementor.
En el caso de que elijas la segunda opción tendrás dos cosas más que definir:
- Página de inicio: debes indicarle a WordPress cuál será la página que quieres usar como home.
- Página de entradas (opcional): debes indicarle a WordPress cuál será la página en la que se van a mostrar las entradas del blog, si lo tienes.
CSS adicional
Probablemente no te interese mucho esta sección del personalizador de WordPress ya que solo sirve para añadir código CSS.
Yo la considero muy útil porque siempre hay formatos que no se pueden ajustar desde las opciones disponibles en el personalizador y, conociendo un poco de CSS, podemos hacer todos los ajustes que se nos ocurran.
La ventaja de esta sección es que nos permite añadir el CSS directamente en el panel de WordPress, sin tener que editar los archivos del tema, y este código no se pierde con las actualizaciones de la plantilla.
Publicar los cambios de personalizador
Una vez efectuados los cambios que creas conveniente no debes olvidarte de guardarlos antes de salir. Para ésto tenemos tres opciones:
- Publicar.
- Guardar como borrador: no pierdes los cambios pero tampoco se publican.
- Programar: para publicar los cambios en una fecha y hora determinados.
Cambiar el tema de WordPress
Desde el personalizador de WordPress también es posible cambiar el tema que estamos usando.
Diferentes pantallas
En la parte inferior del personalizador también encontramos los botones para cambiar la vista previa y ver cómo quedarían los cambios realizados en diferentes dispositivos:
- escritorio
- tablet
- móvil


0 comentarios