Vamos a ver cómo hacer con Divi un encabezado y menú transparente que se queda fijo cuando bajamos en la página.

Este tipo de menú invita a tus lectores a pasar rápidamente a otra página o categoría de tu sitio web, ya que estará siempre visible en la pantalla.
Y el hecho de tener un menú siempre visible aumentará el tiempo de permanencia en el sitio y mejorará notablemente la experiencia de usuario.
Preparar la plantilla Divi de base
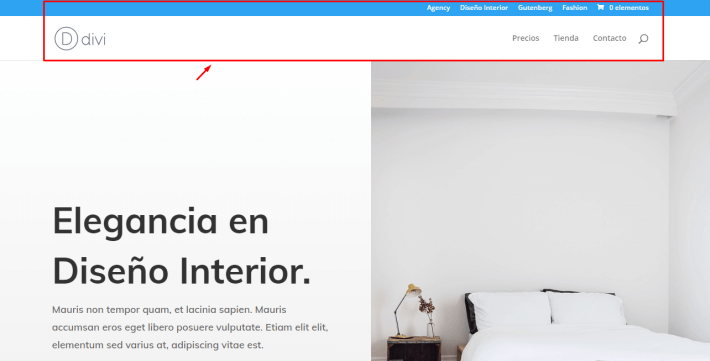
En este caso tenemos una página que utiliza el encabezado estándar de Divi, con su logo y menú.

Este encabezado, si bien se queda fijo en la parte superior, no es transparente sino que cubre todo el ancho de la pantalla reduciendo el área visible.
Entonces vamos a reemplazar este encabezado estándar de Divi por un encabezado transparente.
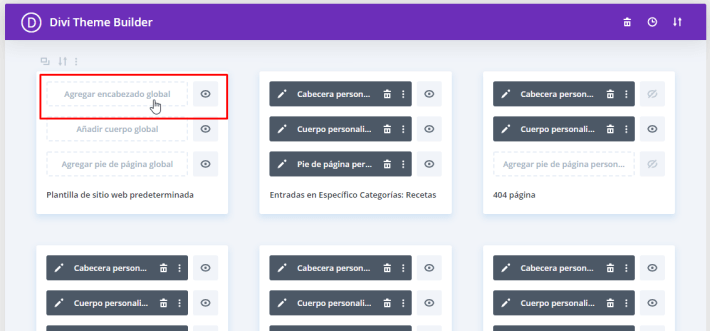
Para eso nos vamos al Generador de Temas o Theme Builder y vamos a configurar un nuevo encabezado global para el sitio web.

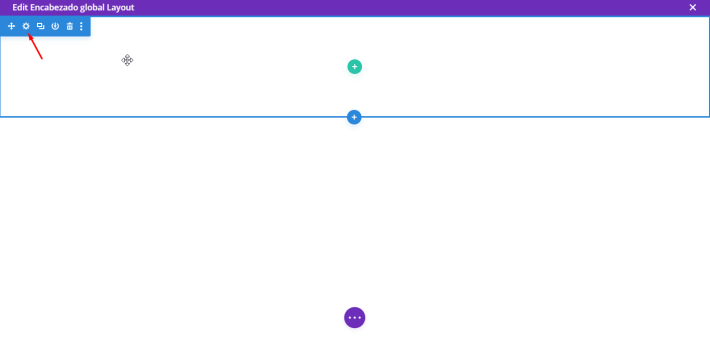
Elegimos la opción Construir desde cero y una vez que carga el constructor vamos a los ajustes de la Sección.
Sección y Fila del menú
Antes de comenzar a agregar módulos vamos a los ajustes de la sección.

Ajustes de la sección
En la sección Fondo definimos un color totalmente transparente para toda esta sección.
- Color del Fondo: rgba(0,0,0,0).
En la pestaña Diseño sección Tamaño definimos:
- Ancho: 100%.
En la pestaña Diseño sección Separación definimos los siguientes valores para eliminar cualquier espacio arriba y abajo de la sección:
- Relleno superior: 0px.
- Relleno base: 0px.
En la pestaña Avanzado sección Puesto hacemos que la sección se coloque en una capa por encima de todos los demás elementos de la página:
- Indice Z: 999.
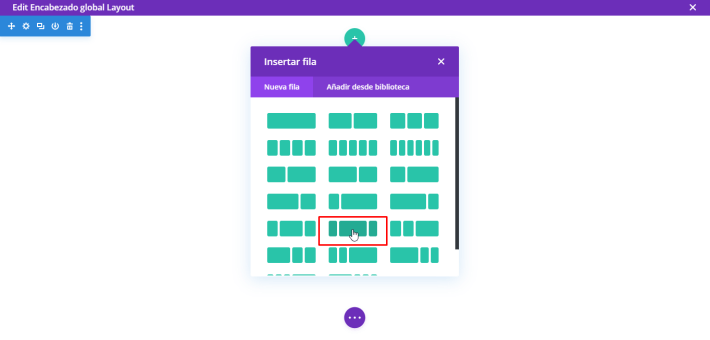
Hechos estos ajustes guardamos los cambios y nos vamos a añadir una fila con estructura de 3 columnas.

Ajustes de la fila
Vamos a los ajustes de la fila que acabamos de añadir.
En la pestaña Diseño sección Tamaño definimos:
- Igualar altura de columnas: Sí.
- Ancho: 100%
- Ancho máximo: 100%

En la pestaña Diseño sección Separación definimos:
- Relleno superior: 2vw.
- Relleno base: 0vw.
Con ésto logramos que quede un espacio entre el encabezado que estamos creando y el borde superior de la pantalla.
Luego vamos a la pestaña Avanzado y en la caja que dice Elemento Principal pegamos el siguiente código CSS para hacer que las 3 columnas de la fila permanezcan una al lado de la otra incluso en pantallas móviles.
- display: flex;
Ajustes de la columna nro 2
Ahora vamos a los ajustes de la segunda columna, que es la que contendrá el menú, y asignamos los siguientes estilos.
En la sección Fondo definimos un color semi-transparente:
- Color del Fondo: rgba(255,255,255,0.71).
En la pestaña Diseño sección Bordes añadimos un borde inferior a la columna:
- Ancho del Borde Inferior: 2px.
- Color del Borde Inferior: #f4583f
En la sección Sombra de la caja definimos:
- Posición inicial: 20px.
- Blur Strength: 50px.
- Fuerza de propagación: -20px.
- Color de la sombra: rgba(0,0,0,0.23).
Con ésto logramos un efecto flotante para la columna.
Hecho ésto guardamos los cambios y comenzamos a añadir módulos.
Insertar el logo
En la columna 1 insertamos un módulo Imagen que contenga el logo del sitio web.

En la sección Alineación definimos:
- Alineación de la imagen: Centrado.
En la sección Tamaño definimos:
- Ancho: 8vw (Escritorio), 14vw (Tablet), 21vw (Teléfono).
Estos valores dependen mucho de las dimensiones de tu logo.
Insertar el menú
En la columna 2 vamos a insertar un módulo Menú para contener al menú propiamente dicho.

Eliminar el fondo del menú
Primero que nada vamos a la sección Fondo y borramos el fondo predefinido del módulo Menú.
Estilos del Menú
En la pestaña Diseño sección Diseño definimos:
- Estilo: Centrado.
- Dirección del menú desplegable: Hacia abajo.
Texto del Menú
En la sección Texto del menú definimos los siguientes estilos:
- Fuente del menú: Muli.
- Color del texto: #6f6666
- Tamaño del texto: 1vw (Escritorio), 2vw (Tablet), 3vw (Teléfono).
Menú desplegable
En la sección Enlaces al menú desplegable definimos lo siguiente:
- Color de línea del menú desplegable: #f4583f
Íconos
En la sección Íconos definimos lo siguiente:
- Color del ícono del menú de hamburguesas: #f4583f
Separación
En la sección Separación añadimos un poco de espacio arriba y abajo del menú:
- Relleno superior: 1.5vw.
- Relleno inferior: 1.5vw.
Con ésto terminamos con el menú de la columna 2.
Insertar un botón de llamada a la acción
En la columna 3 insertamos un módulo Botón para colocar una llamada a la acción.

Definimos los estilos del botón de la siguiente manera.
En la pestaña Diseño sección Alineación centramos el botón.
- Alineación del botón: Centrado.
Luego bajamos a la sección Botón.
- Usar estilos personalizados para botón: Sí.
- Tamaño del texto: 0.9vw (Escritorio), 1.5vw (Tablet), 2.5vw (Teléfono).
- Color del texto: #ffffff
- Color del fondo: #f4583f
- Ancho del borde: 0px.
- Radio del borde: 0px.
- Fuente del botón: Muli.
- Espesor de la fuente: Negrita.
Y en la sección Separación agregamos espacio arriba y abajo del texto del botón:
- Relleno superior: 1vw (Escritorio), 2vw (Tablet), 3vw (Teléfono).
- Relleno inferior: 1vw (Escritorio), 2vw (Tablet), 3vw (Teléfono).
- Relleno izquierdo: 2vw (Escritorio), 3vw (Tablet), 4vw (Teléfono).
- Relleno derecho: 2vw (Escritorio), 3vw (Tablet), 4vw (Teléfono).
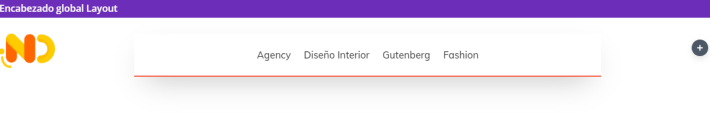
Con ésto ya hemos terminado el diseño de nuestro encabezado con menú fijo, flotante y transparente con Divi.
Configurar la posición del encabezado
Lo último que nos queda por hacer es un ajuste en la sección para que el menú quede siempre fijo en la parte superior.

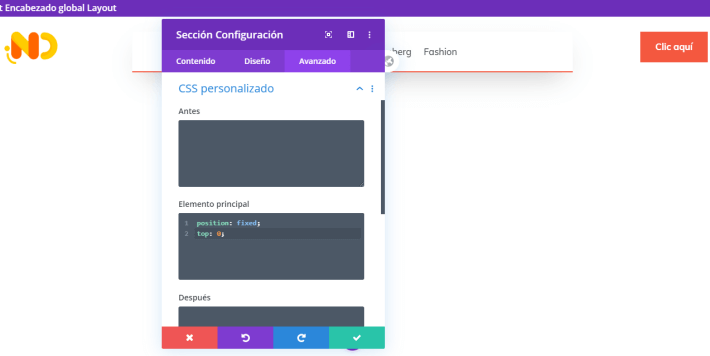
Vamos a los ajustes de la Sección y en la pestaña Avanzado buscamos la caja Elemento principal y ponemos lo siguiente:
position: absolute;
top: 0;
Luego de ésto no te olvides de guardar los cambios en el constructor y también en el Theme builder.
El resultado
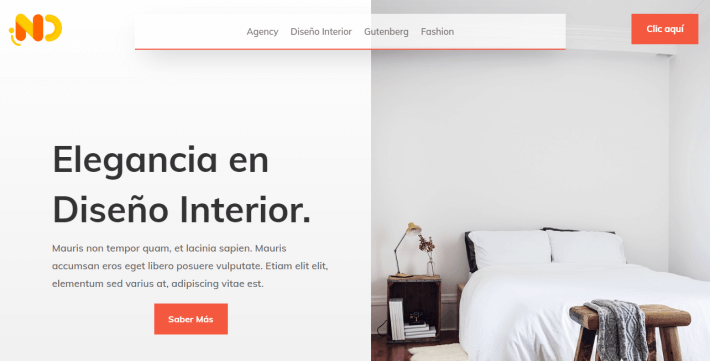
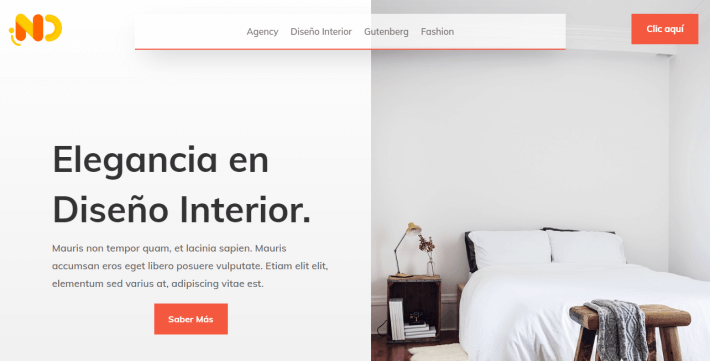
Y si vamos de nuevo a nuestra página y la actualizamos vemos como el encabezado estándar de Divi fue reemplazado por este elegante encabezado con menú transparente que queda fijo en la parte superior.

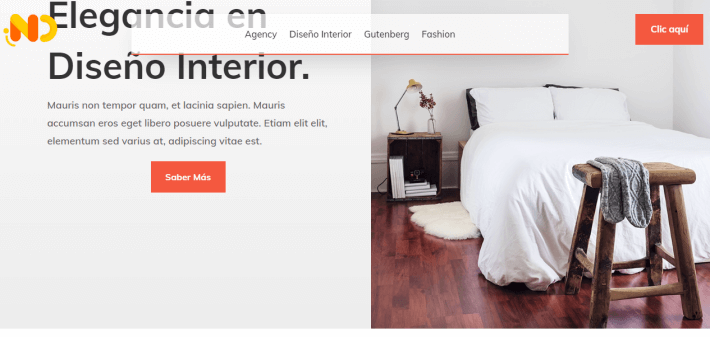
Y si bajamos en la página ésto es lo que pasa. El menú transparente se queda fijo y el resto del contenido pasa por abajo dejando libre toda el área de la pantalla.

Espero que te haya gustado este ejemplo que tomé del blog de Divi y que te sirva para crear un menú transparente mucho más elegante que el menú predeterminado de Divi.
Dejame debajo un comentario contándome que te parecieron estas características y posibilidades de Divi.
Ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.

Como hacer vible el contenido de los menús que se quedan detras y se tapan con el primer modulo del cuerpo del sitio.
saludos cordiales