Si vas a subir videos a WordPress necesitas tener en cuenta estas cosas para no terminar con tu servidor fuera de servicio, o recibir una factura impagable por el alto consumo de banda ancha.
El video es un medio que viene arrasando en internet desde hace unos años, e implementarlo en tu sitio web se hace cada vez más necesario y útil, si lo haces de la forma adecuada.
Al principio internet era solo texto.
Después aparecieron la imágenes. Muy elementales al principio, pero fueron mejorando en calidad y tamaño con la mejora de las redes y el aumento en las velocidades de carga.
Y hoy, con una internet mucho más potente y servicios de banda ancha, además de las redes móviles 4G, entramos en la era del video-web.
Como sucedió en su momento con las imágenes, hoy internet se está colmando de videos y no podemos quedarnos atrás.
Para suscribirte al canal de Youtube y no perderte los próximos videos sobre WordPress haz clic aquí.
Vamos a ver ahora las dos formas principales de subir un video a WordPress desde tu PC. Una es mi recomendada, la otra creo que deberías evitarla.
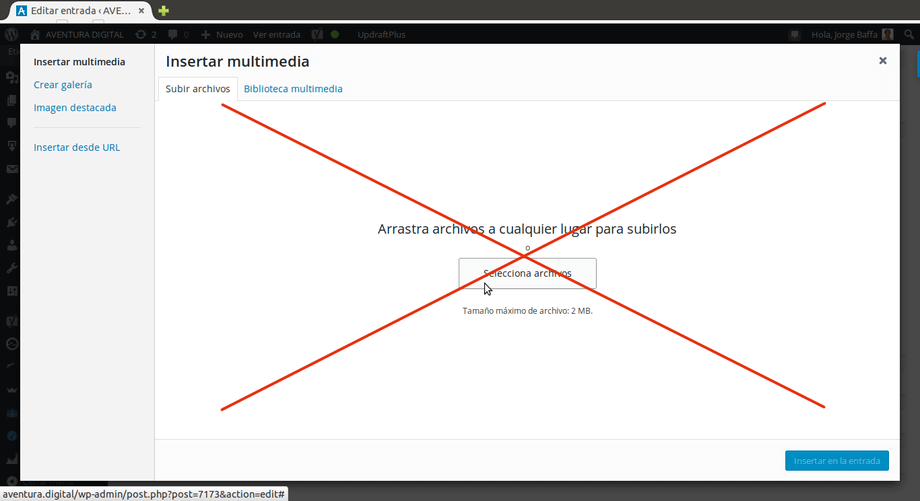
Cómo NO debes subir videos a WordPress
La forma más simple de insertar videos en WordPress es subiéndolo directamente a la Biblioteca de Medios, de la misma forma que si publicaras una foto.

El problema de hacerlo así es que el video se aloja en tu cuenta de hosting, y un video es un archivo de un tamaño generalmente muy grande, 100 Mb por ejemplo.
Esto se traduce en dos problemas principales:
- Ocupa mucho espacio en tu cuenta de hosting y al poco tiempo necesitarás aumentar a un plan superior. Y cuando te quieras dar cuenta estarás pagando fortunas por un servicio dedicado.
- Consumirás mucha banda ancha. Aunque tuvieras un solo video de 50 Mb debes considerar que, cada vez que alguien quiera reproducir el video, se transferirán los 50 Mb desde el servidor al equipo de esta persona. Si tienes muchas visitas al mes (o no tantas) rápidamente superarás el límite de transferencia de tu cuenta de hosting con ese nivel de consumo.
Como puedes ver, insertar videos en WordPress de esta forma no tiene nada de recomendable.
¿Qué puedes hacer entonces?
Cómo subir videos a WordPress correctamente
La mejor opción para insertar videos en WordPress (y en cualquier sitio web) es subirlos previamente a plataformas como YouTube o Vimeo y luego insertarlos en la entrada o página que quieras, utilizando el código de inserción que te ofrecen estas plataformas.
De esta manera las personas que visiten tu página podrán reproducir tus videos sin salir de ahí, pero el consumo de recursos se produce en la plataforma donde está alojado.
Esta es la forma en que publico todos los video tutoriales de este blog.
Ventajas de insertar tus videos desde Youtube
- Evitas ocupar espacio en tu cuenta de hosting, ya que los videos se alojan en los servidores de YouTube, Vimeo o la plataforma que elijas.
- No afectas al consumo de banda ancha de tu cuenta de hosting, por el mismo motivo del punto anterior.
- Mayor visibilidad. Hoy por hoy YouTube es el segundo buscador más utilizado después de Google y tener videos publicados en esta plataforma significa aparecer en las búsquedas que se realicen allí.
- Reproductor avanzado. Tanto YouTube como Vimeo cuentan con reproductores de video muy avanzados, permitiendo seleccionar la calidad de reproducción, subtítulos y muchas opciones más que quizás no tengas en el reproductor de tu WordPress.
- Estas plataformas son auténticas redes sociales, donde las personas pueden comentar y compartir tus videos con sus amigos, viralizándolos y llevando tráfico a tu propio sitio web, si pones enlaces en la descripción y anotaciones de tus videos.
- En el caso de YouTube dispone además de un editor de videos gratuito y muy completo.
Desventajas de utilizar Youtube y demás plataformas de videos
- La principal desventaja que se me ocurre es la relativa a los derechos de autor. No podrás incluir en tus videos música protegida por derechos de autor, porque te los bloquearán. De todas maneras no deberías utilizar material protegido salvo que tengas los derechos.
Para solucionar ésto el mismo YouTube te ofrece pistas de audio libres de derechos para incluir en tus videos como cortina musical sin problemas. - Estás sujeto a las reglas y políticas de cada plataforma en lo referente a la publicación y protección de tu contenido.
Aclarado ésto vamos a ver paso a paso cómo publicar videos en Youtube para luego insertar tus videos en WordPress.
Cómo subir tu video a Youtube
Primero debes subir tu video a Youtube (o Vimeo), para lo cual debes tener un canal. Tu cuenta de Google incluye un canal de Youtube y además te permite crear canales adicionales para subir tus videos.
Si no dispones aún de una, puedes abrir una cuenta de Google de forma totalmente gratuita.
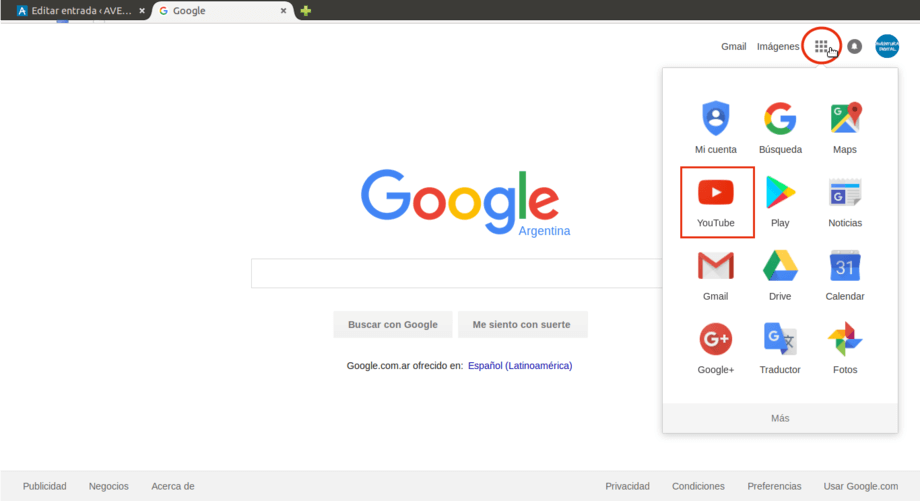
Cuando hayas ingresado a tu cuenta puedes acceder a Youtube abriendo el panel de aplicaciones como te muestro en la siguiente captura.

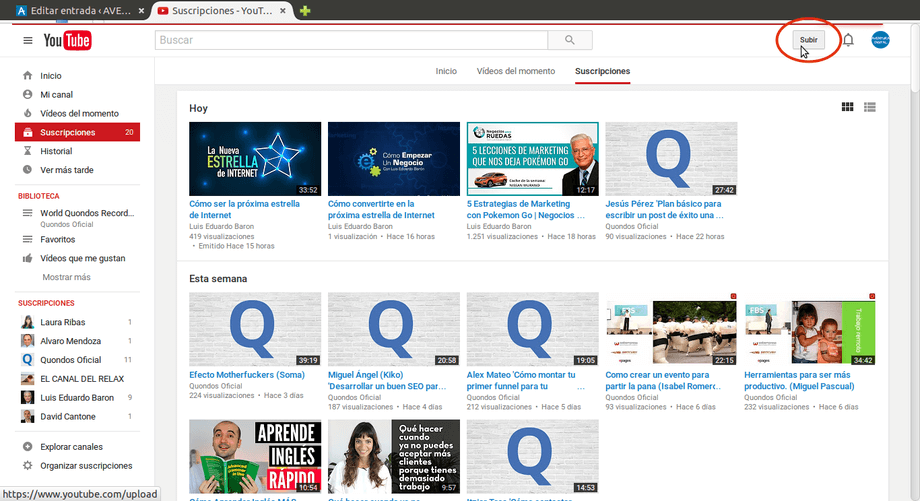
Una vez dentro de Youtube buscas el botón Subir en la parte superior de la pantalla.

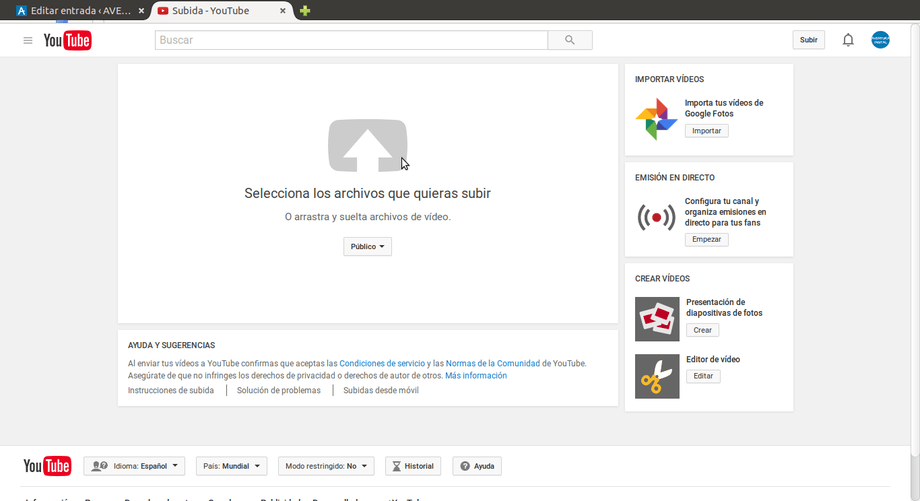
Dentro de la página de subida de videos puedes arrastrar directamente el archivo de tu video o hacer clic para navegar entre las carpetas de tu equipo.

Automáticamente comienza la subida del video que va a demorar varios minutos dependiendo del tamaño del archivo y de la velocidad de tu conexión a internet.
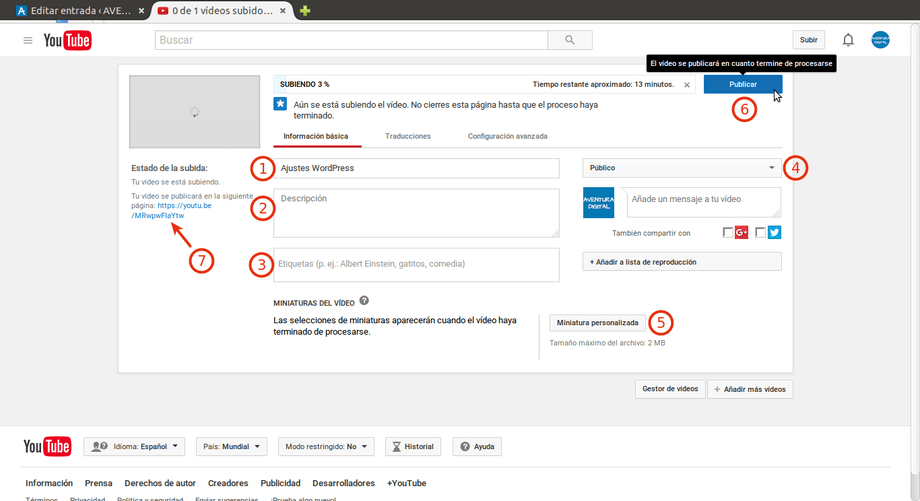
Mientras tanto debes ir completando la información de tu video para que Youtube pueda indexarlo de la mejor forma y que aparezca en las búsquedas que se realicen dentro de la plataforma.
Estos son los campos que debes completar:

Título (1). Es el título de tu video en Youtube. Las palabras que utilices deberían ser las que escribiría una persona que está buscando sobre ese tema.
Descripción (2). En la descripción puedes extenderte todo lo que desees para explicar en qué consiste el video, que temas trata, etc. Ten en cuenta que el buscador no puede leer o escuchar tu video, solo entiende las palabras escritas, por eso debes aprovechar este espacio para describir el tema y mejorar el posicionamiento del mismo.
Etiquetas (3). Ingresa aquí entre 3 y 5 frases cortas que la gente utilizaría para buscar el contenido de tu video.
Privacidad (4). Lo ideal es que tu video sea Público para que cualquiera pueda encontrarlo. Excepto que quieras mostrarlo solo a quienes visitan tu sitio web, en este caso selecciona Oculto.
Miniatura (5). Es la imagen pequeña que se mostrará en las búsquedas o en tu canal. Puedes elegir entre las opciones que te ofrece YouTube o subir una miniatura personalizada, mi opción preferida.
Luego de completar todo ésto ya puedes publicarlo (6). Y una vez que el video haya terminado de cargarse y procesarse lo podrás ver en la URL que figura a la izquierda (7).
Es esta URL lo que necesitas para insertar el video en WordPress. Vamos a ver ahora cómo hacerlo paso a paso.
Cómo insertar tu video en WordPress
Ahora que ya tenemos el video cargado y publicado en Youtube, Vimeo o cualquier otra plataforma similar llega el paso crucial… insertar el video en WordPress.
Insertar tu video en WordPress es bastante sencillo y en esta guía vamos a ver cómo hacerlo con tres herramientas diferentes:
- Subir un video a WordPress con el editor Divi.
- Subir un video a WordPress con el editor Gutenberg.
- Subir un video a WordPress con el editor clásico de WordPress.
Subir videos a WordPress con Divi
Divi es para mí el mejor editor de WordPress que existe y es mucho más completo que el editor que trae WordPress.
Si estás creando un sitio y te gustaría lograr un resultado profesional en poco tiempo te recomiendo que lo adquieras e instales en WordPress.
Te recomiendo: Manual de Divi
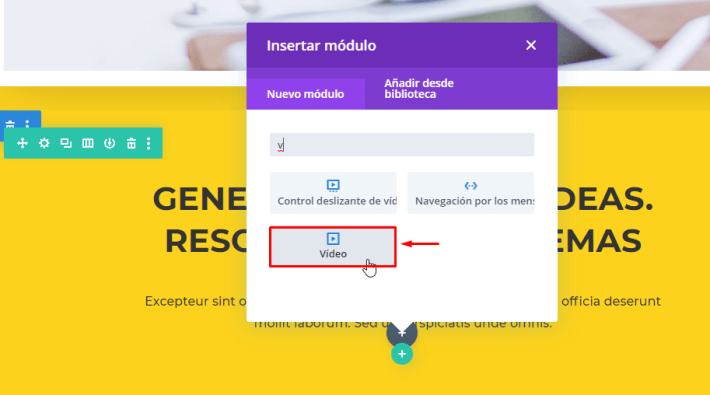
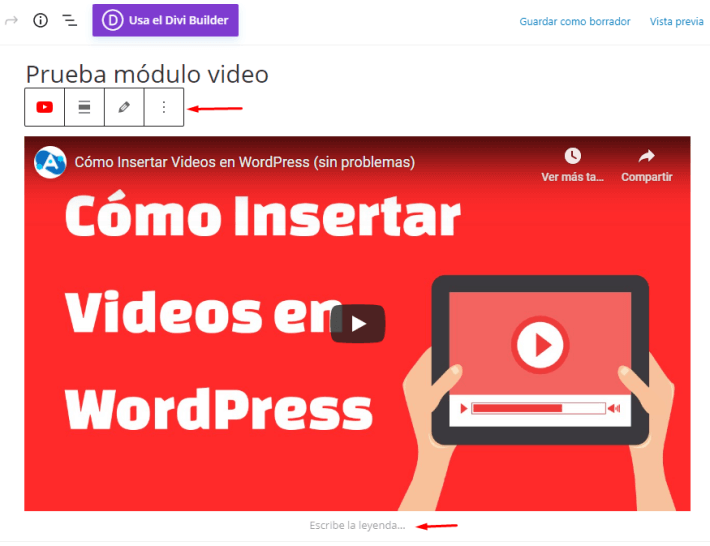
Para subir un video a WordPress desde tu PC con el editor Divi simplemente debes añadir en el página un nuevo módulo Video de Divi.

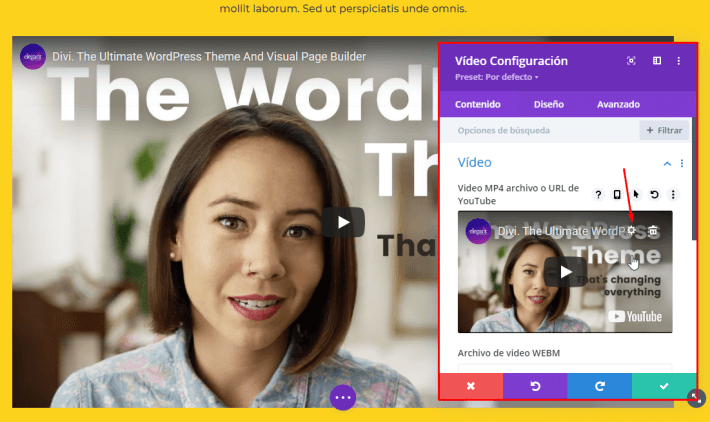
Ni bien insertamos en la página un nuevo módulo de video de Divi se carga un video predeterminado y se abre la configuración del módulo.
- Entonces hay que hacer clic en el ícono de configuración para elegir el video que queremos subir a WordPress o insertar en WordPress desde una URL.

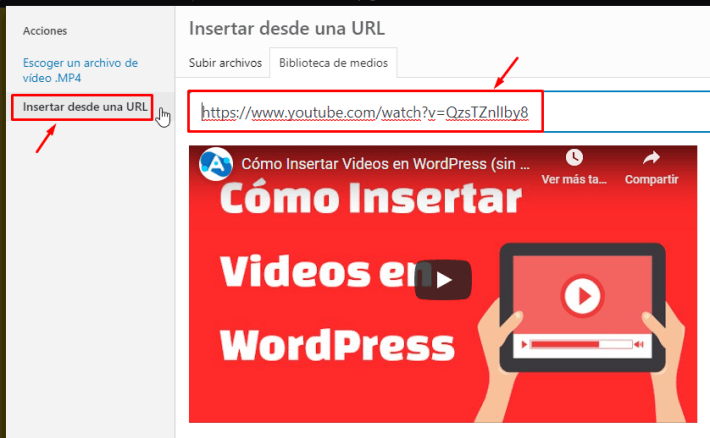
- Hacemos clic en la opción Insertar desde una URL y pegamos en la caja correspondiente la URL del video a insertar. Inmediatamente vas a ver la vista previa del video.

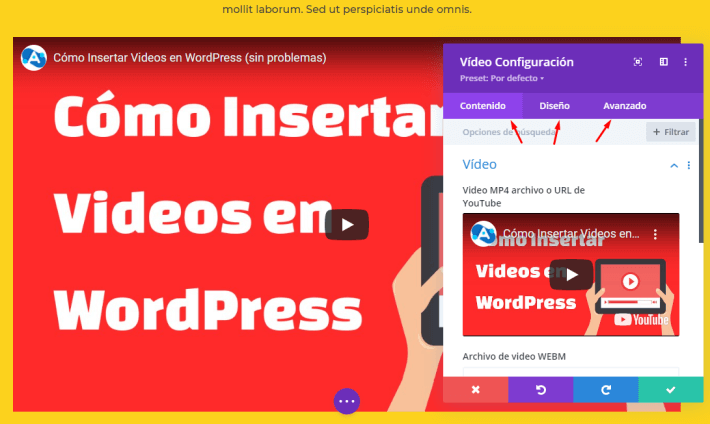
- Hacemos clic en el botón Insertar en la entrada.
- Luego podemos acceder a las pestañas Diseño y Avanzado para configurar al máximo el aspecto del video insertado.

Si no quieres usar Divi también es posible subir videos con el editor propio de WordPress.
Subir videos a WordPress con Gutenberg
Con el editor Gutenberg es muy fácil insertar un video en WordPress o subir un video a WordPress desde tu PC. Veamos las opciones.
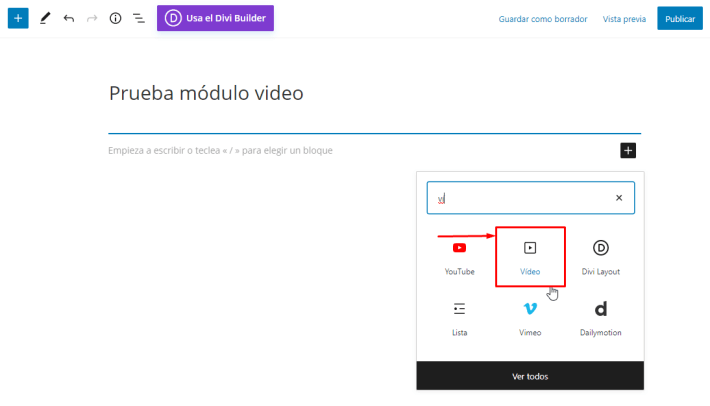
Con el bloque Video
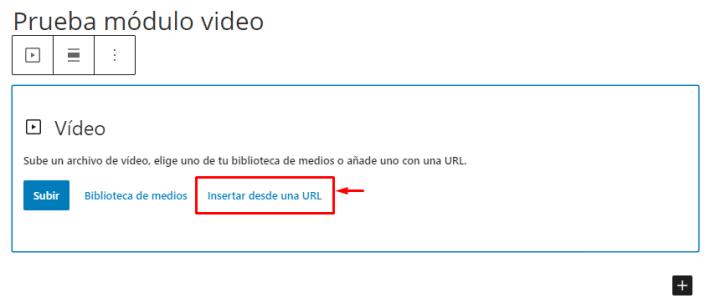
Cuando estás editando la entrada o página en WordPress simplemente puedes añadir un nuevo bloque de video.

- Inmediatamente vas a ver las 3 opciones que te ofrece el bloque de video para subir videos a WordPress:
- Subir: para subir video a WordPress desde la PC (desaconsejado).
- Biblioteca de medios: para subir un video a WordPress desde la Biblioteca de Medios (desacosejado).
- Insertar desde una URL: esta es la opción correcta que debes elegir para insertar tu video en WordPress.

- Luego de hacer clic en Insertar video desde una URL pegas la URL del video de Youtube (o de la plataforma que sea) que quieras insertar en WordPress o subir a WordPress y das Enter.
- Enseguida vas a ver cómo el video aparece insertado en tu página o entrada de WordPress y vas a poder completar la leyenda y configurar los ajustes del bloque.

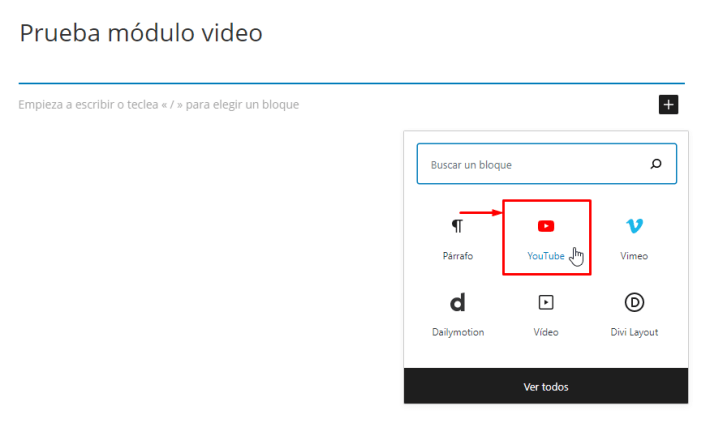
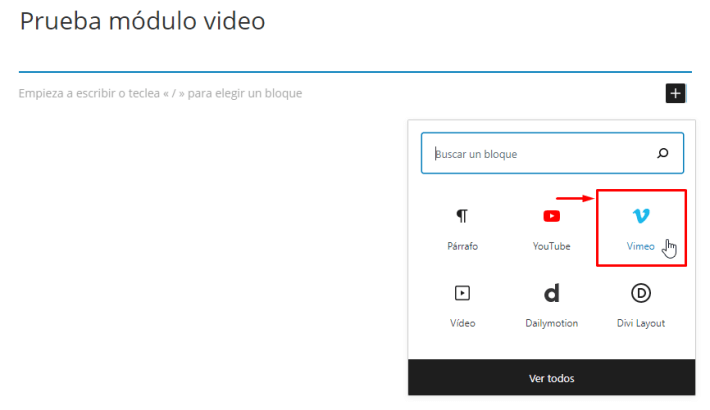
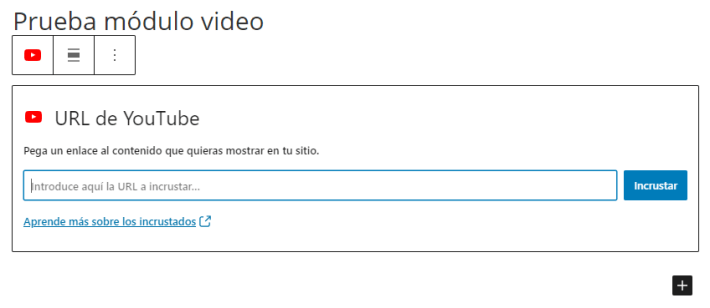
Con el bloque Youtube
Si el video que querías subir a WordPress lo tienes en Youtube, entonces te va a resultar un poco más simple de hacer con el bloque Youtube, en lugar del bloque video (más genérico). Aunque es prácticamente lo mismo.

- Una vez insertado el bloque Youtube te va a pedir la URL del video. En este caso no hay más opciones.

- Pegamos la URL y hacemos clic en el botón Incrustar.
- Enseguida vas a ver cómo el video aparece subido en tu WordPress y vas a poder completar la leyenda y configurar los ajustes del bloque.

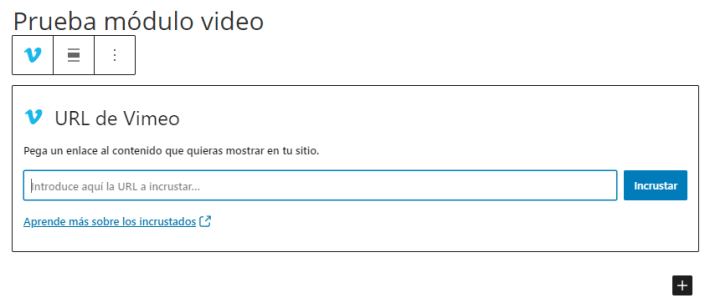
Con el bloque Vimeo
Si, por el contrario, el video que querías subir a WordPress lo tienes en Vimeo, entonces la opción más apropiada es el bloque Vimeo, casi idéntico al bloque Youtube.

- Una vez insertado el bloque Vimeo te va a pedir la URL del video.
- Pegamos la URL y hacemos clic en el botón Incrustar.

- Enseguida vas a ver cómo el video aparece insertado en tu WordPress y vas a poder completar la leyenda y configurar los ajustes del bloque.
Con el bloque Dailymotion
Si el video que querías subir a WordPress lo tienes en Dailymotion, entonces la opción más apropiada será el bloque Dailymotion.
- Una vez insertado el bloque Dailymotion te va a pedir la URL del video.
- Pegamos la URL y hacemos clic en el botón Incrustar.
- Enseguida vas a ver cómo el video aparece insertado en tu WordPress.
Eso es todo… Si guardas los cambios y vas a la vista previa vas a poder comprobar que el video quedó correctamente subido a WordPress (o mejor dicho insertado) y que se reproduce perfectamente dentro de tu página.
Además se ajusta automáticamente a todos los tamaños de pantalla.
Pero si como yo, eres de los que todavía no se adaptan a Gutenberg y sigues con el viejo editor clásico también puedes subir videos a WordPress sin problemas.
Subir videos a WordPress con el Editor clásico
Con el editor clásico hay dos formas distintas de insertar un video de Youtube en WordPress.
1 . Pegando la URL
Una forma bien sencilla de insertar videos en WordPress si utilizas el editor clásico es pegando la URL del video directamente en la entrada.
Así de simple… Copias y pegas la URL del video de Youtube en el lugar donde quieres insertar el video y das Enter.
Con ésto WordPress transforma la URL en un video insertado que se adaptará al tamaño de cada dispositivo, agrandando o achicando el video para que siempre se vea entero.
No importa que en el editor lo veas de un tamaño más chico. Cuando vayas a la entrada publicada el video tomará el ancho completo del contenido.
Sin embargo este método tiene un problema…
Si bien la reproducción del video se adapta a cualquier tamaño de pantalla, el aspecto de la miniatura no es siempre bueno. No respeta la proporción de ancho y alto, recortando la imagen a los costados o bien dejando espacios negros arriba y debajo.
2 . Pegando el código de inserción
Esta forma de insertar un video en WordPress desde Youtube da un aspecto más prolijo. Pero para ésto primero debemos obtener el código de inserción del video.
- Accedemos a la página del video en Youtube con la URL del mismo y éste comenzará a reproducirse.
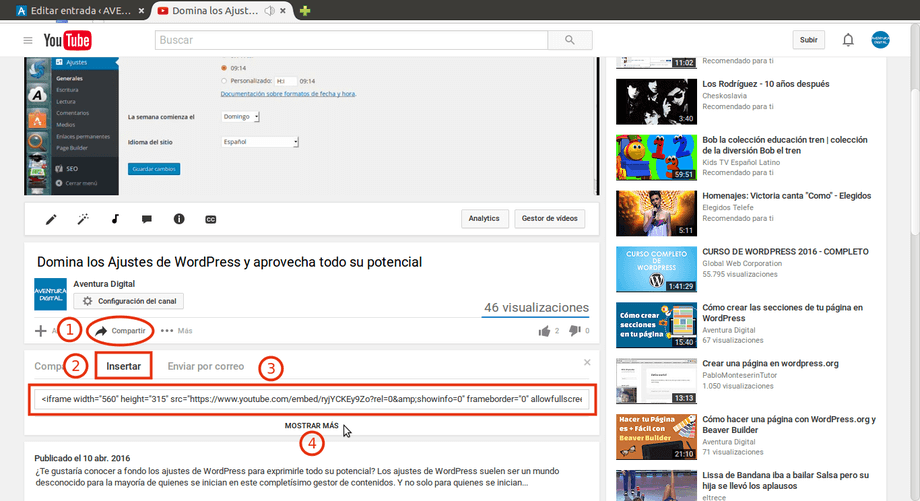
- Hacemos clic en Compartir (1) debajo del video.
- Elegimos Insertar (2) y en la ventanita que se abre hay un recuadro con el código que utilizaremos para insertar videos en WordPress o en cualquier web (3).
- Copiamos el código y nos vamos a WordPress.

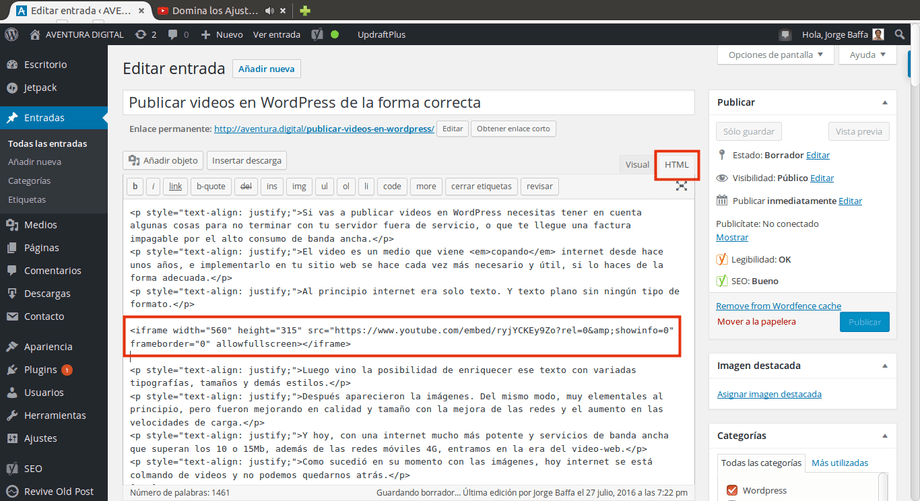
Dentro del editor clásico de WordPress debes dirigirte a la pestaña HTML del editor (generalmente trabajamos en la pestaña Visual) y situarte en la posición en la cuál quieres insertar el video.
- Dentro del editor clásico ir a la pestaña HTML.
- Situar el cursor en la posición donde quieres insertar el video en WordPress.
- Pegar el código de inserción que copiaste en Youtube.
Es posible que te maree un poco el moverte dentro del contenido si no estás familiarizado con el código HTML pero, si prestas atención, podrás identificar los diferentes párrafos de tu texto y encontrar el lugar justo donde quieres insertar el video.

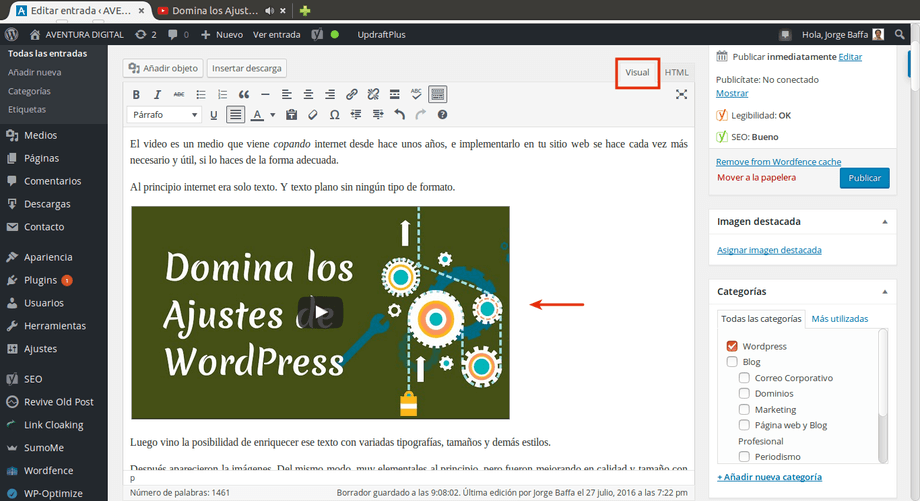
Si luego regresas a la solapa Visual y bajas hasta la posición del contenido donde colocaste el código de inserción de Youtube vas a ver el video ya insertado en WordPress.

Y si publicas o actualizas la entrada cualquier persona que visite tu página podrá reproducir el video directamente allí.
Pero no todo es alegría…
Este método presenta el problema de que no es responsive (no se adapta a los diferentes tamaños de pantalla). Y además, si quieres definir un tamaño de video distinto al predeterminado, debes hacerlo modificando el código de inserción a mano.
3 . Añadiendo estilos CSS al video insertado en WordPress
La solución a este problema es un poco más compleja pero tampoco demasiado. Consiste en encerrar el código de inserción de Youtube en una etiqueta DIV al que aplicaremos unos estilos mediante CSS.
Por ejemplo puedes hacerlo así:
<div class="contenedor-video">
Código de inserción copiado de Youtube
</div>Luego vas a Apariencia -> Personalizar y en la sección CSS Adicional pones el siguiente código:
.contenedor-video {
position: relative;
padding-bottom :56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.contenedor-video iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}Este código es una adaptación del publicado por Franz aquí.
Vale aclarar que el código CSS lo pones solo la primera vez. Luego, cada vez que insertes un video, solo debes acordarte de agregarle la etiqueta DIV al código de inserción del video que copias de Youtube.
➖ ⚫ ➖
Por qué deberías incluir videos en tu web
El contenido en video no es para cualquier sitio web, ni para todos los públicos. Hay personas que prefieren escanear un texto rápidamente y detenerse solo en los puntos que le interesan antes que dedicar 10 minutos a mirar un video de principio a fin.
Yo mismo me incluyo entre esos. Mirar videos requiere de más tiempo que leer, cuando estamos buscando una respuesta sobre algo muy concreto.
Sin embargo, como autor, un video te permite conectar con tu potencial cliente mucho más que un simple e impersonal texto.
El solo hecho de que puedan escuchar tu propia voz, e incluso verte la cara, te convierte en alguien cercano (más real), y les permite a tus seguidores conocerte de una manera más auténtica. Sin idealizaciones.
Y ni que hablar de los tutoriales tipo Cómo hacer… No hay mejor forma de enseñar a hacer algo que mostrándose a uno mismo haciéndolo a través de un video.
Si bien, en el caso de las herramientas digitales, se pueden hacer perfectamente tutoriales con capturas de pantalla explicadas, como los que suelo hacer en este blog, éstos se quedan años luz detrás de un video-tutorial en el que grabamos la pantalla y mostramos absolutamente TODO lo que hay que hacer.
A su vez, cuando queremos adentrarnos en un determinado tema que desconocemos totalmente, ver al experto hablándonos en video podría ser más ameno que sumergirnos en un texto que podría resultar incomprensible.
Tipos de video para tu sitio web
Los videos no son todos iguales y depende de lo que quieras enseñar o transmitir que decidas hacer unos u otros. Existen tres clases principales de video:
Hablando a la cámara
Si lo que buscas es posicionarte como un referente en tu especialidad no hay dudas de que los mejores videos son aquellos en los que hablas directamente mirando a la cámara.
También es cierto que se requiere más coraje para hacerlos. Pero deberías considerar que cuando grabas un video solo estás tú y la cámara, no estás haciendo una ponencia en directo.
Luego puedes ver el video y editarlo o regrabarlo todas las veces que quieras hasta estar convencido.
Grabando la pantalla
Otra opción, mucho menos osada (y mi preferida), es la de grabar la pantalla y nuestra voz.
Este tipo de videos son la mejor opción para enseñar a utilizar herramientas digitales, ya que nos permite mostrarle al lector exactamente lo que tiene que hacer. Sin saltarnos ningún paso, como sucede con las capturas de pantalla.
Si a medida que vamos grabando la pantalla explicamos lo que estamos haciendo, lo hacemos más fácil de seguir y además ampliamos el alcance de nuestra guía.
Combinación de ambas
Y la tercera posibilidad es una combinación de ambas.
Podemos hacer la introducción mirando a la cámara, luego pasamos a la explicación práctica grabando la pantalla, y por último volvemos a mirar a la cámara para hacer la conclusión y despedirnos.
Esto generalmente se graba en dos etapas, por un lado la grabación de la pantalla y por otro nos grabamos a nosotros mismo. Luego se edita el video intercalando ambas partes para lograr el resultado final combinado.
Fases de creación de un video
En este punto hay que distinguir entre dos tareas distintas.
Grabación
Para grabarte a ti mismo vas a necesitar una cámara. Puedes hacerlo con la webcam de tu PC o con un smartphone. Si graba en HD mucho mejor.
En cualquier caso seguramente necesites un micrófono para mejorar la calidad del audio. La calidad del sonido es esencial para conseguir que una persona dedique 10 o 15 minutos a ver y escuchar tu video y no se le haga insoportable. Es más importante incluso que la calidad de la imagen.
En cambio si lo que quieres es grabar la pantalla necesitarás instalar algún programa específico. Yo uso Filmora, que es un software de pago para grabar y editar videos, pero hay opciones gratuitas aunque no puedo recomendarte ninguna.
Edición
No termina todo con la grabación del video. Luego necesitarás editarlo para borrar partes que no hayan salido bien y reducirlo para que no sea muy extenso, etc.
Esto se hace con programas para editar videos y, dentro de las opciones gratuitas, Openshot es un programa que usé durante algún tiempo y me resultó muy bueno.
Actualmente utilizo Filmora, como ya decía.
Cómo proteger tus videos privados
En el caso de videos que vas a publicar de forma abierta en tu sitio web, Youtube es la mejor alternativa. Esto se debe a que es el segundo buscador después de Google y al tener tus videos indexados en esa red social aprovechas la viralidad y el tráfico que ella misma genera.
Pero si estás creando un curso online de pago seguramente necesites publicar videos a los que solo tengan acceso quienes hayan comprado el curso y no cualquier persona.
En lo que respecta a insertar videos en WordPress podrás hacerlo en una página o entrada protegida con contraseña (la forma más básica y elemental) o bien utilizando algún plugin específico para alojar cursos o escuelas online, como MemberPress o WP Simple Membership por ejemplo, que permiten gestionar el registro de usuarios y a qué páginas tienen acceso.
Pero hay otro aspecto muy importante a cuidar: el acceso a tus videos privados desde la propia plataforma de videos en donde están alojados. Ya que de nada te serviría proteger en tu sitio web las páginas y entradas que contienen tus videos si éstos son accesibles directamente desde el propio Youtube, Vimeo, etc.
Para ésto las plataformas de videos ofrecen diferentes opciones de privacidad, veamos cada caso.
Privacidad de tus videos con Youtube
Youtube ofrece dos opciones de privacidad para tus videos: privado y oculto.
A un video privado solo tienen acceso las personas que tú invites.
El problema de ésto es que las personas que quieras invitar deben tener una cuenta de Google para poder ser identificados y acceder. Y además no podrás insertar videos privados en tu sitio web, con lo cual solo pueden ser vistos directamente en YouTube, por lo que no es una opción válida para un curso online profesional.
Los videos ocultos sí pueden insertarse en tu sitio web y los puede ver cualquier persona que tenga acceso a esa página o que tenga el enlace directo del video en Youtube. La diferencia con los videos públicos es que los ocultos no aparecen en los listados de Youtube, en las búsquedas ni en las sugerencias.
Los videos ocultos de Youtube son la mejor alternativa gratuita para tener un curso privado en video, ya que te permite insertar esos video en páginas protegidas de tu sitio web y solo pueden verlos quienes tengan acceso.
Sin embargo esta modalidad presenta una debilidad: cualquier persona que haya comprado tu curso tendrá acceso al enlace directo del video y podría compartirlo con quien quiera. Incluso es muy fácil descargar un video de Youtube y volver a subirlo en otro canal.
Pero más allá de ésto, para cursos privados gratuitos o cursos de pago no muy caros, me parece una buena opción (y es gratis).
Privacidad de tus videos con Vimeo
Si en cambio estás frente a un curso que te ha costado mucho esfuerzo y en el que compartes conocimientos y experiencias muy valiosas necesitas aumentar el nivel de privacidad de tus video al máximo.
Para este tipo de cursos lo habitual es utilizar Vimeo como plataforma para alojar los videos ya que ofrece mejores opciones de privacidad que YouTube. No me refiero a la cuenta gratuita de Vimeo, la cual no ofrece mucho más que YouTube sino a las cuentas de pago.
Vimeo Plus te ofrece privacidad a nivel de dominio, es decir que tienes la posibilidad de elegir en qué dominio pueden reproducirse tus videos, con lo cual por más que alguien tenga acceso a tu curso y copie el enlace directo de un video nunca podrá repoducirlo fuera de tu sitio web, ni siquiera en Vimeo.
Esta opción de que solo se puedan reproducir videos que estén insertados en entradas bajo el mismo dominio de tu sitio web hace prácticamente imposible que te los roben.
Si a ésto le sumas algún plugin de membresía que permita acceder a estas entradas solo a los alumnos habilitados la seguridad es máxima, porque la única forma de que puedan compartir tus contenidos es dándole su contraseña a otra persona. Pero eso no hay manera de evitarlo.
Resumiendo
- Cuando vayas a insertar videos en WordPress nunca lo hagas cargándolo desde la Biblioteca Multimedia.
- Utilizar plataformas como Youtube o Vimeo aumenta la visibilidad de tu video y no sobrecarga tu cuenta de hosting.
- Debes subir primero tu video a la plataforma elegida.
- Luego debes insertar el video en WordPress con la URL del video.
Dejame un comentario contándome qué te pareció la guía y qué dificultades tuviste relacionadas con la publicación de videos en WordPress.
¡Y no seas egoísta! A compartir la guía para que otras personas también sepan cómo subir videos a WordPress sin problemas.









gracias buen dato….
Gracias Milton. Efectivamente es algo sencillo y una práctica común pero me fui dando cuenta asesorando a clientes que muchas gente desconoce esta forma de aprovechar el potencial de los videos.
Muchas gracias Jorge, me ha sido de gran ayuda tu post
Me alegra mucho saberlo Rafa. Un abrazo!
Segui estos pasos para compartir un video en mi web, pero al visualizarlo en IOS no puedo hacer scroll sobre el video de youtube. Como podria solucionarlo?
Hola Beatriz,
Eso nunca lo había escuchado…! La verdad que es una forma de inserción estandar, sin plugins ni nada que pudiera entorpecer, por lo tanto no sé por que te da ese inconveniente. Lo que no te permite es seguir bajando en la página? Es decir que llegas hasta el video y no puedes avanzar más? A ver si entiendo…
-He seguido tus pasos pero no he logrado hacer que sea responsive al dar «enter» no aparece el código, y cuando lo pongo en una tamaño de pantalla tipo celular y no me da
Hola Albert.
¿A qué parte te refieres exactamente?
Si copias y pegas la URL de Youtube en el editor clásico de WordPress carga el video automáticamente. Si estás usando el editor Gutenberg puede que no, este video está hecho con el editor clásico.
También algunas cuestiones fueron cambiando y me pasó que no se visualiza correctamente en todos los casos. Tengo que hacer una actualización de este artículo ciertamente.
Saludos. No he podido hacer que al finalizar mi video insertado en mi pagina hecha con wordpress, no se muestren mas opciones de video. Solo quiero que se reproduzca mi video y nada mas. Que finalice en imagen en negro o solo de la opcion de reproducir el mismo video.
Saludos.