- Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
- Cómo Insertar un Video con Autoplay con Divi
¿Para qué sirve el módulo Video?
El módulo Video Divi nos permite añadir un elemento audiovisual a nuestra página sobre el cual tendremos la posibilidad de personalizar el modo de reproducción y la presentación en nuestra página web.
Con el módulo Video de Divi podemos insertar tanto un video que tengamos en la biblioteca de medios o bien desde una fuente externa como Youtube o Vimeo. El módulo Video de Divi es el equivalente al bloque de video de Gutenberg, pero con muchas más posibilidades.
¿Cómo usar el módulo Video?
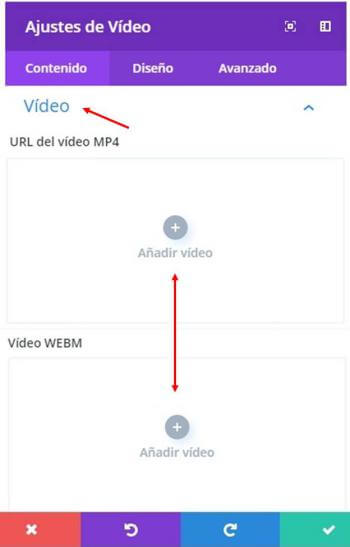
Lo primero que vemos cuando insertamos un nuevo módulo Video es la pestaña Contenido cuya primera opción es la que nos permite seleccionar el video que vamos a insertar en la página.
En esta opción podremos seleccionar bien sea, en formato mp4 o webm, el video que insertaremos en la página que estemos diseñando.
Para ello solo será necesario pulsar sobre el circulo gris con el símbolo + de cualquiera de los recuadros asignados a cada formato donde, inmediatamente, nos aparecerá una ventana en la cual seleccionaremos el video que queremos incorporar.

Este puede ser añadido desde la biblioteca de medios o mediante una URL proveniente de plataformas multimedia como YouTube o Vimeo.
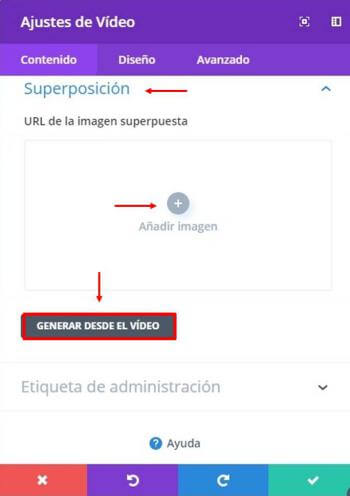
Superposición
 En esta sección del módulo Video de Divi tendremos la posibilidad de establecer una imagen para el video que será mostrada antes de pulsar sobre el botón de reproducción sirviendo también como imagen principal para la miniatura.
En esta sección del módulo Video de Divi tendremos la posibilidad de establecer una imagen para el video que será mostrada antes de pulsar sobre el botón de reproducción sirviendo también como imagen principal para la miniatura.
En caso de que no queramos definir nosotros la imagen para el video podemos pulsar sobre el botón Generar desde el video para que sea creada por Divi de manera automática aunque esta opción solo servirá si el video es añadido mediante una URL procedente de sitios como YouTube o Vimeo.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo actual cuando estemos en la vista de esquema del editor Divi.
☀ En el módulo Video no existen las opciones Enlace y Fondo que estamos acostumbrados a ver en la mayoría de los módulos de Divi.
¿Cómo configurar el módulo Video?
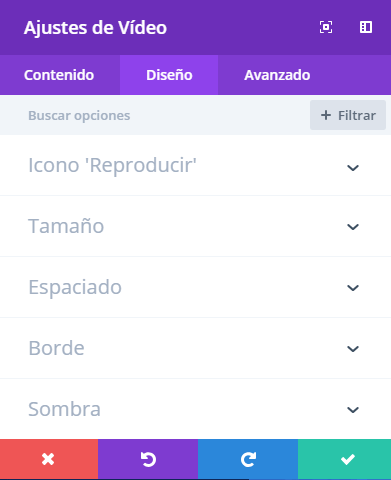
Para configurar el módulo Video de Divi tenemos que cambiar a la pestaña Diseño. Ahí vas a encontrar todas las opciones de configuración del módulo.

Las opciones de configuración que vas a encontrar en la pestaña Diseño están agrupadas en secciones que se pueden ir abriendo y cerrando al mismo tiempo que nos desplazamos hacia abajo.
Icono “Reproducir”
![]() Aquí podremos asignar al botón de reproducción del video el color de nuestra preferencia seleccionando entre las opciones cromáticas disponibles.
Aquí podremos asignar al botón de reproducción del video el color de nuestra preferencia seleccionando entre las opciones cromáticas disponibles.
Dependiendo de la tonalidad escogida, podemos generar diferentes matices de la misma pulsando en el icono de gotero que se encuentra al inicio de la fila. Esto nos permitirá aumentar o disminuir su intensidad.
Tamaño del video
Si abrimos la sección Tamaño vemos que tenemos un selector para definir al ancho (width) del módulo.
El valor predeterminado es 100% y significa que el módulo ocupa todo el ancho de la columna donde está ubicado. Reduciendo este valor podemos hacer que sea más angosto.
Espaciado
 La sección Espaciado o Separación hace referencia a los márgenes del módulo Video de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
La sección Espaciado o Separación hace referencia a los márgenes del módulo Video de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
👉 Margen personalizado. Hace referencia al margen externo (margin en el CSS). Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene.
👉 Relleno personalizado. Hace referencia al margen interno (padding en el CSS). Es el espacio que hay entre el borde del módulo y el texto que contiene.
A la derecha de cada opción hay un icono de un teléfono que nos habilita opciones para asignar márgenes diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde
 Desde la sección Borde del módulo Video de Divi podemos configurar los bordes del módulo.
Desde la sección Borde del módulo Video de Divi podemos configurar los bordes del módulo.
👉 Redondeo de esquinas (rounded corners). Acá podemos agregar una medida en pixeles que aumentará o reducirá el tamaño del redondeo de las esquinas. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
👉 Bordes (border styles). Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
👉 Anchura del borde (border width). Desplazamos el selector para encontrar en espesor más apropiado.
👉 Color del borde.
👉 Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra
Con ayuda de las opciones presentes en esta sección podremos darle sensación de profundidad al video creando un efecto de relieve aplicado al módulo.

Filtros
 Los filtros del módulo Video de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Los filtros del módulo Video de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Aquí disponemos de un conjunto de efectos que podremos aplicar al video para alterar su tonalidad natural y darle el acabado que deseamos a través de la graduación de los siguientes atributos:
✦ Tonalidad
✦ Brillo
✦ Contraste
✦ Invertir
✦ Sepia
✦ Opacidad
✦ Desenfoque
Animación
 La sección Animación es la última de las opciones de configuración del módulo Video de Divi que encontramos en la pestaña Diseño.
La sección Animación es la última de las opciones de configuración del módulo Video de Divi que encontramos en la pestaña Diseño.
La animación es el efecto con el que aparece el módulo en la página. Si elegimos la opción None (desactivado) el video se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el video permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento el módulo Video de Divi cuenta con siete efectos posible:
- Desvanecer. El módulo Video va apareciendo suavemente.
- Diapositiva. El módulo Video ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. El módulo Video ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. El módulo Video se va agrandando desde un punto hasta llegar al su tamaño definitivo.
- Invertir. El módulo Video aparece girando sobre su propio eje.
- Fold. El módulo Video aparece como una hoja de cuaderno que se abre.
- Roll. El módulo Video aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
👉 La duración del efecto.
👉 El retardo del efecto.
👉 Y varias cosas más…
Si nos vamos a la pestaña Avanzado del módulo Video de Divi nos encontramos con tres secciones de configuración más:
ID y Clase CSS
 La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Video determinados ajustes desde la hoja de estilos CSS.
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Video determinados ajustes desde la hoja de estilos CSS.
Si bien el módulo Video de Divi cuenta con un montón de opciones de configuración y personalización. Es posible que necesites hacer algún ajuste más fino que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle al módulo Video un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a él.
CSS Personalizado
 La sección CSS personalizado del módulo Video de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
La sección CSS personalizado del módulo Video de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
Consta de tres cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo. La limitación de ésto es que solo podemos aplicarle estilos al módulo en si mismo, pero no a los elementos que contiene.
Visibilidad
 La sección Visibilidad del módulo Video de Divi nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono, Tablet y/o escritorio).
La sección Visibilidad del módulo Video de Divi nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono, Tablet y/o escritorio).
Ésto es muy importante ya que, en ocasiones, podemos necesitar mostrar el mismo video en diferente tamaño según el dispositivos, o bien preferir que un determinado video sea visible solo en equipos de escritorio y no en móviles.
En estos casos lo que yo hago es crear dos módulos con el mismo contenido, uno mejor configurado para móviles y otro para equipos de escritorio.
Luego defino la visibilidad para cada uno de éstos módulos, para que solo se muestre el que yo quiero según el caso.
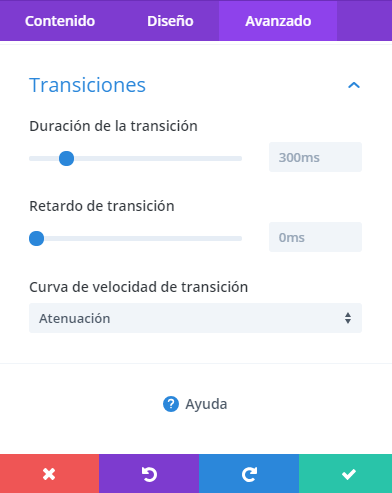
Transiciones
Mediante esta sección podemos configurar el modo en que la animación asignada al módulo se comportará al pasar la flecha del mouse sobre el módulo Video de Divi.

Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de este manual, el módulo Video de Divi. Lo cual no quiere decir que no vayan a incorporar funcionalidades nuevas en el futuro.


Hola, tengo un problema con los videos en las páginas de categorías, no se muestra la miniatura que captura desde la url y tampoco se muestra el icono.
Por ahora lo resolví descargando las miniaturas desde YouTube y agregándolas desde imagen destacada.
Ahora que lo pienso, tampoco agrega las miniaturas de imágenes y tengo marcado en el panel de opciones que use como miniatura la primer imágen.
Que podría ser? Es la primera vez que tengo problemas con Divi, estoy usando la versión 4.5.
No puedo insertar un video de vimeo, eso es debido a la configuracion de privacidad de vimeo o hay otra razon?, muc ash gracias.
Podría ser debido a la configuración de privacidad. ¿Qué es lo que te muestra?