Vamos a ver cómo hacer con Divi un alternador que permita comparar planes mensuales y anuales en una tabla de precios.
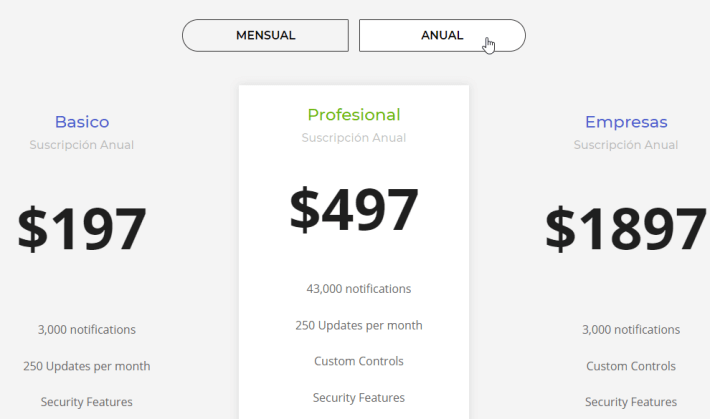
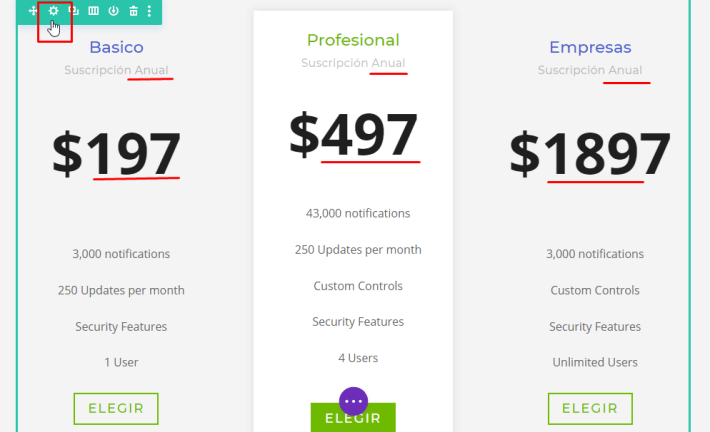
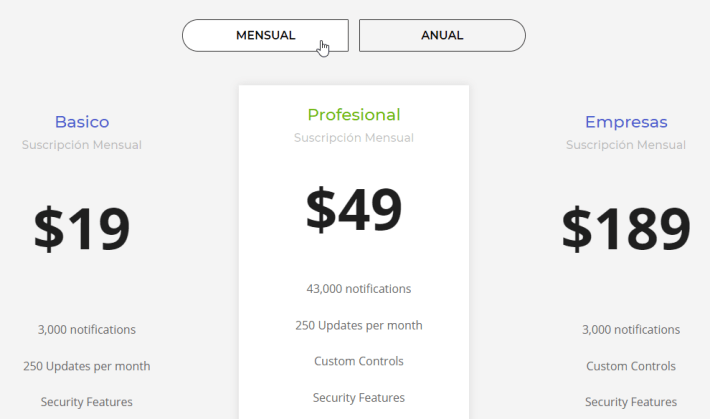
Algo similar a la siguiente imagen.

Vamos a ver paso a paso cómo tenemos que hacer.
Crear la página de precios
Lo primero que hay que hacer es crear la página de precios con Divi de la forma habitual, o bien importar una plantilla Divi prediseñada que contenga una tabla de precios, que es lo que yo hice para este ejemplo.
En el caso de crear la página desde cero debes usar el módulo Tabla de Precios para crear la tabla.
En cualquiera de los dos casos es importante tener en cuenta que la sección que contiene la tabla de precios no tenga ningún otro elemento dentro de ella. Debes tener una sección exclusiva para la tabla de precios.
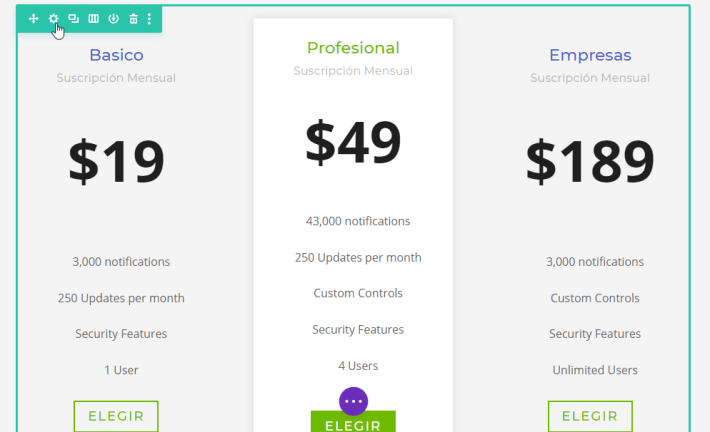
En primero lugar vas a crear solo la tabla de planes y precios para una de las periodicidades (la mensual por ejemplo).
Configurar la tabla de precios
Una vez que tengas la página de precios con la tabla comparativa de planes para suscripciones mensuales (por ejemplo) debes entrar a los ajustes de la fila que contiene la tabla.

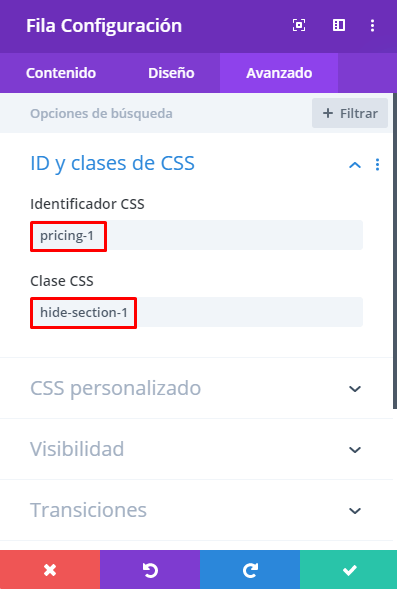
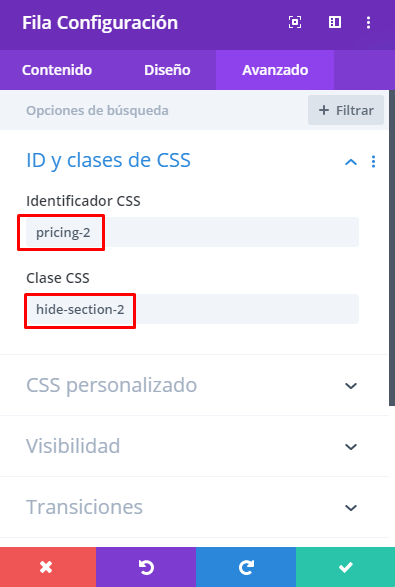
Dentro de los ajustes de la fila hay que ir a la pestaña Avanzado y asignarle un ID y una Clase CSS a la fila.
- ID CSS: pricing-1
- Clase CSS: hide-section-1

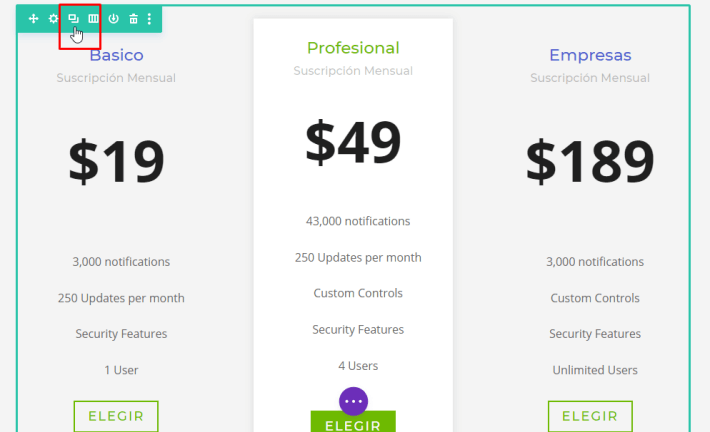
Una vez asignados estos valores vamos a duplicar la fila.

Y en la copia hacemos los cambios necesarios para crear la tabla de planes y precios anuales.

Luego vamos también a la pestaña Avanzado de la fila de planes anuales y modificamos los identificadores.
- ID CSS: pricing-2
- Clase CSS: hide-section-2

Resumiendo, en este punto debes tener:
- Una fila con la tabla de planes mensuales, que tendrá los identificadores CSS con el número 1.
- Otra fila con la tabla de planes anuales, que tendrá los identificadores CSS con el número 2.
Una vez hecho ésto vamos a crear el alternador.
Crear el alternador
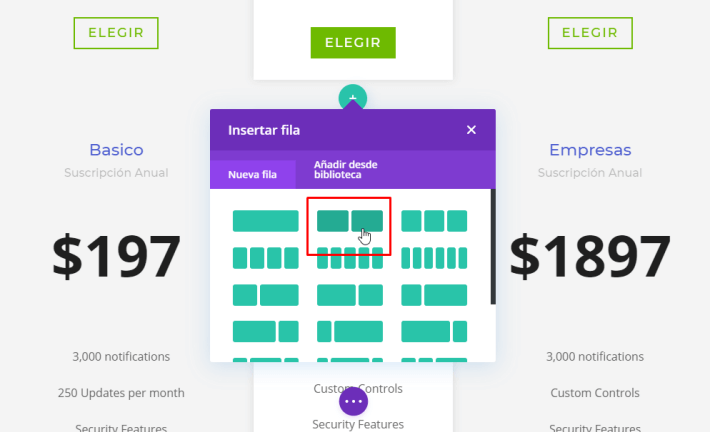
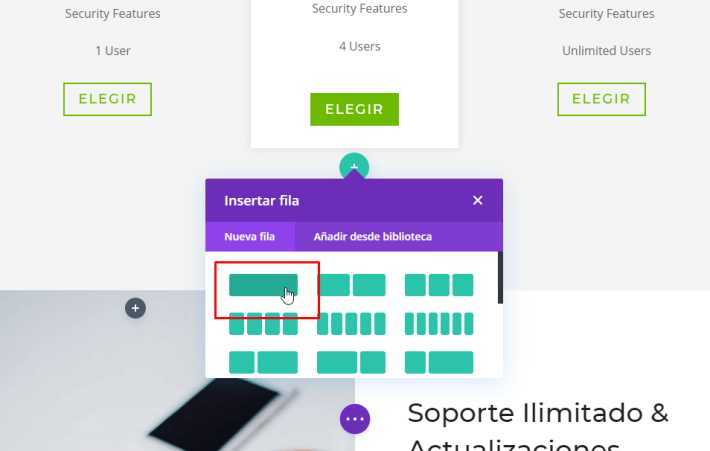
Para hacer el alternador de precios con Divi vamos a añadir una nueva fila con estructura de 2 columnas.
Esta nueva fila la vamos a colocar arriba de las dos filas que contienen las tablas de planes y precios..

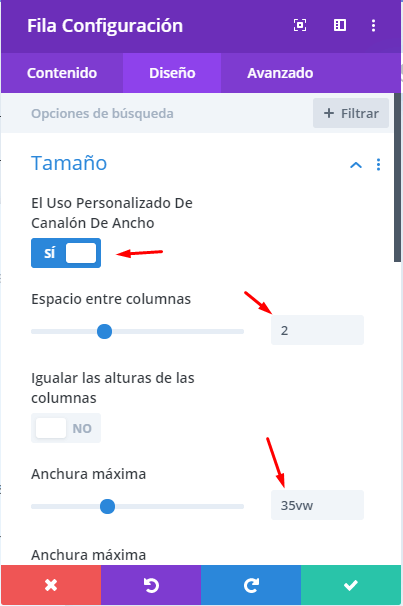
Vamos a asignarle a la fila del alternador los siguientes estilos en la pestaña Diseño:
- Uso Personalizado del Canalón de Ancho: Sí.
- Espacio entre columnas: 2.
- Ancho máximo: 35vw.

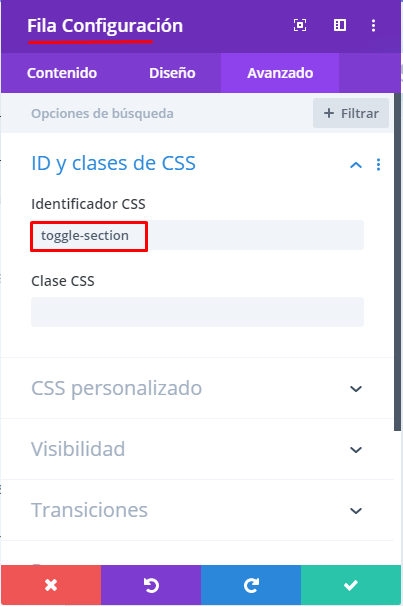
Luego, en la pestaña Avanzado, vamos a asignarle un identificador CSS.
- Identificador CSS: toggle-section

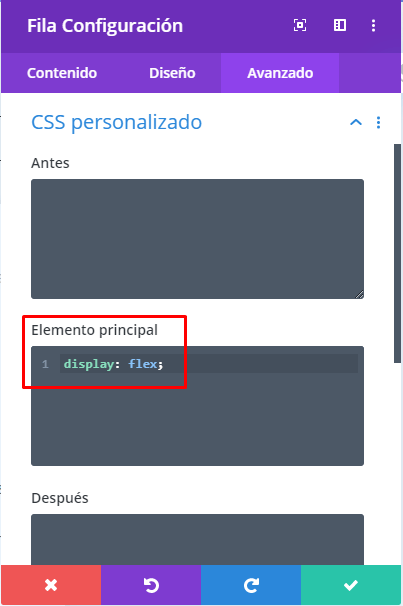
Y en CSS personalizado colocamos la siguiente línea de código para que los botones permanezcan uno al lado del otro incluso en pantallas móviles.
- Elemento principal: display: flex;

Botones del alternador
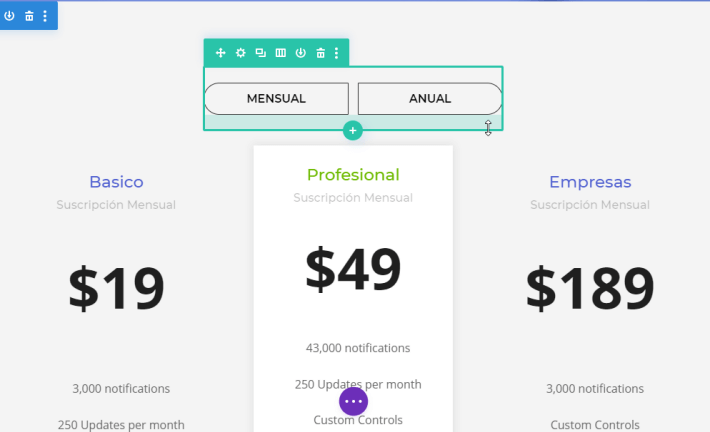
Luego vamos a insertar un módulo Texto en cada una de las columnas para crear los botones Mensual y Anual con un estilo similar a la siguiente imagen, o con el formato que quieras.

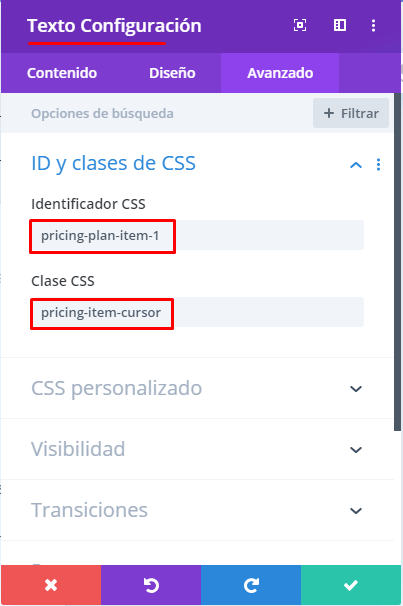
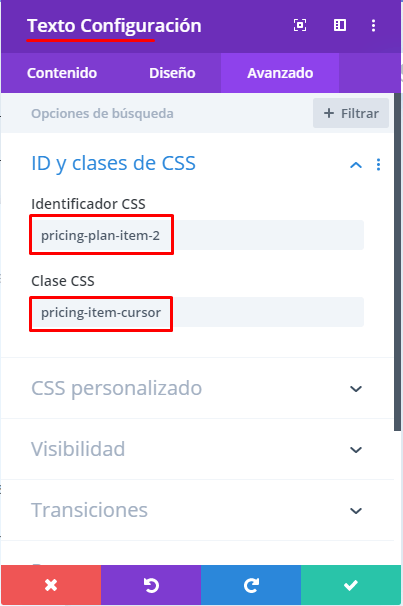
Una vez que que tengas los botones vamos a asignarles sus identificadores CSS.
Botón Mensual
- Identificador CSS: pricing-plan-item-1
- Clase CSS: pricing-item-cursor

Botón Anual
- Identificador CSS: pricing-plan-item-2
- Clase CSS: pricing-item-cursor

Con ésto ya tenemos listo nuestro alternador con los dos botones que van a servir para intercambiar entre la tabla mensual y la tabla anual.
Insertar códigos CSS y Javascript
Por último vamos a insertar en la página dos bloques de código que son quienes van a hacer la magia.
Estos códigos, así como los identificadores CSS que ya utilizamos los tomé del propio blog de Divi.
Para ésto agregamos debajo de la segunda tabla de planes una nueva fila y dentro de ella dos módulos de Código.

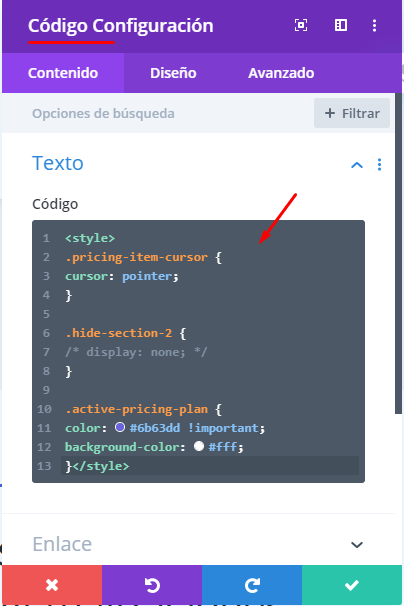
En el primer módulo Código pegamos el siguiente código CSS:
<style>
.pricing-item-cursor {
cursor: pointer;
}
.hide-section-2 {
display: none;
}
.active-pricing-plan {
color: #6b63dd !important;
background-color: #fff;
}</style>

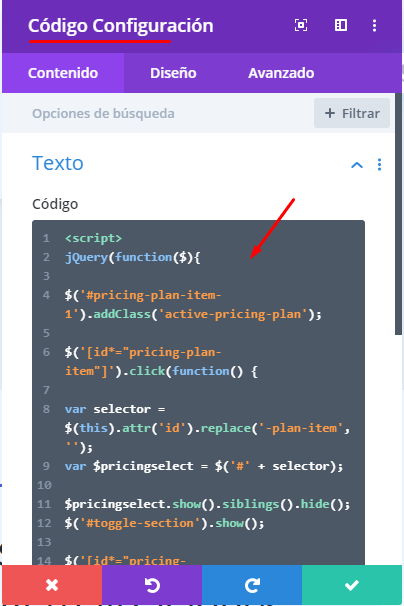
Y en el segundo módulo Código insertamos este código Javascript:
<script>
jQuery(function($){
$(‘#pricing-plan-item-1’).addClass(‘active-pricing-plan’);
$(‘[id*=»pricing-plan-item»]’).click(function() {
var selector = $(this).attr(‘id’).replace(‘-plan-item’, »);
var $pricingselect = $(‘#’ + selector);
$pricingselect.show().siblings().hide();
$(‘#toggle-section’).show();
$(‘[id*=»pricing-plan»]’).removeClass(«active-pricing-plan»);
$(this).addClass(‘active-pricing-plan’);
});
});
</script>

Y eso es todo!
Ahora podemos guardar la página y cerrar el editor Divi para probar el funcionamiento de los botones del intercambiador.
De manera predeterminada la tabla anual permanece oculta y se activa cuando hacemos clic en el botón correspondiente, ocultando la mensual.

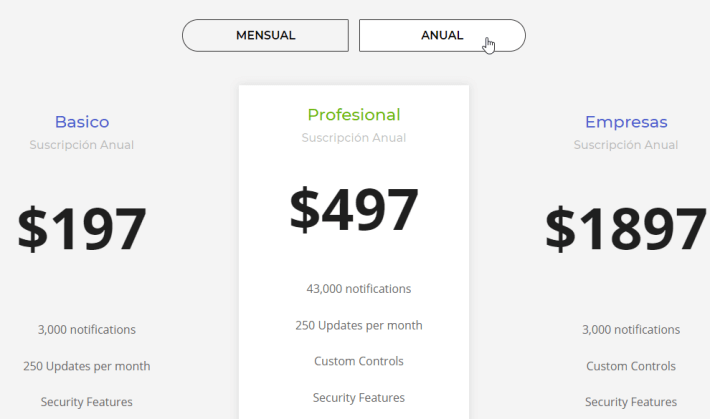
Y así es como se visualiza la página cuando elegimos la opción de pago Anual.

Espero que te hayan gustado. Dejame debajo un comentario contándome que te parecieron estas características y posibilidades de Divi.
Ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.

Estabamos buscando algo parecido para hacer en una web que estamos desarrollando , veremos como nos sale , gracias por el aporte .
Genial. Exitos entonces!
Hola Jorge; Muy buena página. Agradecerte el alternador para precios mensual y anual de divi.
Me funciona bien. Pero tengo un problema tengo la tabla de precios y me funciona bien el alternador. el problema es que cuando clickas a cualquier botón (anual o mensual) solo se queda la tabla y los demás elementos filas y módulos posteriores con mas información del producto desaparace.
es decir solo se queda la tabla de precios y todas las demás informaciones desaparecen..tengo que dar a refrescar la pagina para ver todo el contenido de mas información etc.
Podrias ayudarme a solucionar el problema. Gracias.
Observe que la tabla de precios que se muestra aquí, es una tabla donde la fila está divida en 3 columnas, yo hice una tabla de precios en una sola columna, ¿será por eso que no me funciono?, ya valide los script, la sintaxis del id de clase y todo esta bien. Se ocultó la tabla de precios anuales, pero al dar clic en los botones de mensual y anual, no hace el cambio. 🙁
Hola Ivan,
No, ese no debería ser el problema ya que el script del alternador actúa sobre las filas, no sobre su contenido. Deberías poder tener cualquier tipo de contenido dentro de las filas sin que eso lo afecte.
Si todos los identificadores están bien debe haber otra cosa que afecta al funcionamiento del script. No tendrás activo algún plugin que esté bloqueando los scripts de la página. Un plugin de seguridad por ejemplo…