El módulo Tabla de precios de Divi te permite publicar en tu sitio web los diferentes servicios que ofreces en forma de tabla comparativa donde, además de especificar la tarifa, podrás indicar las características de cada uno.
En el siguiente video te muestro cómo funciona el módulo Tabla de precios de Divi y cómo puedes aprovecharlo para publicar los precios de tus servicios.
.
¿Cómo usar la Tabla de Precios de Divi?
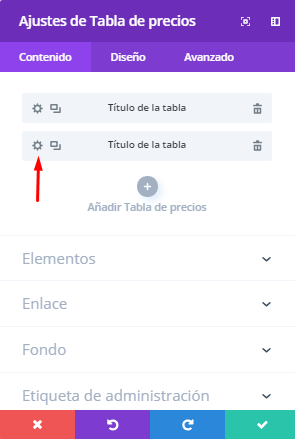
Cuando insertamos un nuevo módulo Tabla de precios lo primero que vemos es la pestaña Contenido, donde encontraremos unas cajas que representan a la tabla de cada uno de los servicios que serán parte de la comparativa. Serían cada columna de la tabla de precios.

Para ajustar los atributos de cada una de estas tablas pulsamos en el icono de engranaje el cual nos llevará a las siguientes opciones:
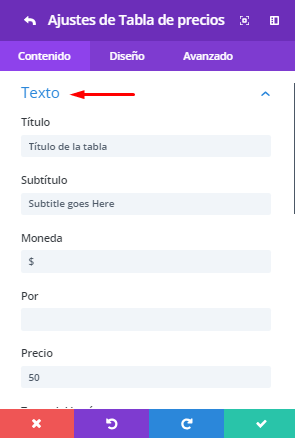
Texto
 En esta sección podemos colocar toda la información relacionada con los planes y tarifas del producto o servicio ofrecido:
En esta sección podemos colocar toda la información relacionada con los planes y tarifas del producto o servicio ofrecido:







Luego podrás observar que aquellas características con el símbolo más (+) aparecen en la lista con mayor énfasis en el color de la fuente que aquellas colocadas con el símbolo menos (-).
Enlace
En esta sección colocamos la URL del botón. Y también podemos indicar una segunda URL a la que será dirigido el usuario que haga clic en cualquier parte de la tabla.
Fondo
Si nos desplazamos hacia abajo en la misma pestaña Contenido encontramos la sección Fondo donde encontrarás un conjunto de opciones para configurar este atributo.

Cambiar el color de fondo de la tabla de precios de Divi es tan fácil como hacer clic en una paleta de 8 colores, o bien formar el color que queramos moviéndonos por la gama de colores y regulando la intensidad y transparencia.
Si vamos para atrás y salimos de los ajustes de la tabla regresamos a los ajustes generales del módulo donde también podemos indicar:


En este caso referidos al módulo en general.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo actual cuando estemos en la vista de esquema del editor Divi.
¿Cómo configurar la Tabla de Precios?
Avanzando a la pestaña Diseño en esta misma ventana de configuración encontramos secciones con opciones que nos permitirán configurar los principales atributos de la tabla de precios de Divi.
Dentro de cada una de las tablas que conforman la comparativa encontraremos las siguientes opciones:
Diseño
Con esta opción definimos si la tabla actual se mostrará como destacada resaltando sobre el resto. Es una práctica muy común en este tipo de tablas de precios ya que es útil para llamar la atención sobre el paquete que más nos interesa vender.
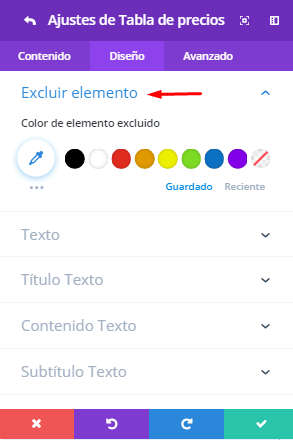
Excluir elemento
En esta sección podemos cambiar el color de los elementos de la lista que no estén incluidos, es decir, aquellos que fueron colocados con el símbolo menos (-) adelante.

Texto
En esta sección podemos fijar una orientación del texto de la tabla. También podemos asignar una sombra para crear una sensación de relieve y profundidad.
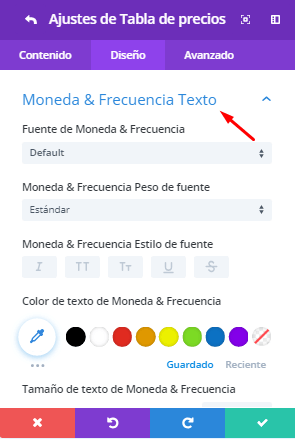
Título, Contenido, Moneda, Precio
Estas indicaciones corresponden a las opciones Título texto – Contenido del texto – Subtítulo texto – Moneda y frecuencia texto – Precio texto.
 Todas estas opciones son similares y nos permitirán cambiar el aspecto de la fuente empleada en cada uno de los elementos que componen la tabla.
Todas estas opciones son similares y nos permitirán cambiar el aspecto de la fuente empleada en cada uno de los elementos que componen la tabla.
A través de estas opciones podemos asignar un nivel de encabezado (en el caso del Título texto), cambiar el tipo de fuente, enfatizarla, asignarle un estilo y fijar una orientación.
También definir un color para el texto, fijar el tamaño, la distancia entre caracteres, la altura de los mismos y por último una sombra, si lo deseamos.
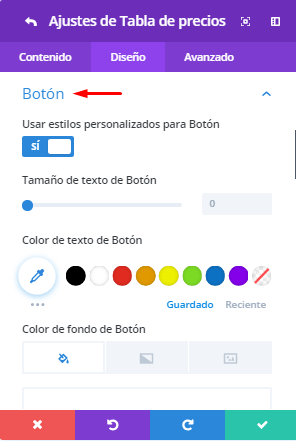
Botón
 En esta sección encontraremos todas las opciones para configurar el aspecto de este elemento, en la cual podremos fijar un tamaño para el texto del botón, asignar un color al mismo, definir la distancia entre sus caracteres, cambiar el tipo de letra, enfatizarlo, asignarle un estilo, mostrar o no un icono acompañando al texto y por ultimo asignar una sombra.
En esta sección encontraremos todas las opciones para configurar el aspecto de este elemento, en la cual podremos fijar un tamaño para el texto del botón, asignar un color al mismo, definir la distancia entre sus caracteres, cambiar el tipo de letra, enfatizarlo, asignarle un estilo, mostrar o no un icono acompañando al texto y por ultimo asignar una sombra.
En cuanto al botón podemos asignar un color de fondo, color de borde, fijar su grosor, redondear sus esquinas y por ultimo asignar una sombra.
Espaciado
 La sección Espaciado o Separación hace referencia a los márgenes de la tabla de precios de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
La sección Espaciado o Separación hace referencia a los márgenes de la tabla de precios de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
? Margen personalizado. Hace referencia al margen externo (margin en el CSS). Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene.
? Relleno personalizado. Hace referencia al margen interno (padding en el CSS). Es el espacio que hay entre el borde del módulo y el texto que contiene.
A la derecha de cada opción hay un ícono de un teléfono que nos habilita opciones para asignar márgenes diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde
 Desde la sección Borde de la tabla de precios de Divi podemos configurar los bordes del módulo.
Desde la sección Borde de la tabla de precios de Divi podemos configurar los bordes del módulo.
? Redondeo de esquinas (rounded corners). Acá podemos agregar una medida en píxeles que aumentará o reducirá el tamaño del redondeo de las esquinas. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
? Bordes (border styles). Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
? Anchura del borde (border width). Desplazamos el selector para encontrar en espesor más apropiado.
? Color del borde.
? Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra
Con ayuda de las opciones presentes en esta sección podremos darle sensación de profundidad a la tabla de precios creando un efecto de relieve aplicado al módulo.

Filtros
 Los filtros de la tabla de precios de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Los filtros de la tabla de precios de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Aquí disponemos de un conjunto de efectos que podremos aplicar a la tabla de precios para alterar su tonalidad natural y darle el acabado que deseamos a través de la graduación de los siguientes atributos:
✦ Tonalidad
✦ Brillo
✦ Contraste
✦ Invertir
✦ Sepia
✦ Opacidad
✦ Desenfoque
Si volvemos para atrás, saliendo de las opciones propias de cada una de las tablas, encontramos la pestaña Diseño general de todo el módulo.
Aquí tenemos las mismas opciones que ya vimos, pero que en este caso aplican a todas las tablas que conforman la comparativa. Y además están estas opciones:
Tamaño de la tabla de precios
Si abrimos la sección Tamaño vemos que tenemos un selector para definir al ancho (width) del módulo.
El valor predeterminado es 100% y significa que el módulo ocupa todo el ancho de la columna donde está ubicado. Reduciendo este valor podemos hacer que sea más angosto.
Animación
 La sección Animación es la última de las opciones de configuración del módulo de la tabla de precios de Divi que encontramos en la pestaña Diseño.
La sección Animación es la última de las opciones de configuración del módulo de la tabla de precios de Divi que encontramos en la pestaña Diseño.
La animación es el efecto con el que aparece el módulo en la página. Si elegimos la opción None (desactivado) el módulo se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el módulo permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento la tabla de precios de Divi cuenta con siete efectos posible:
- Desvanecer. La tabla de precios va apareciendo suavemente.
- Diapositiva. La tabla de precios ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. La tabla de precios ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. La tabla de precios se va agrandando desde un punto hasta llegar al su tamaño definitivo.
- Invertir. La tabla de precios aparece girando sobre su propio eje.
- Fold. La tabla de precios aparece como una hoja de cuaderno que se abre.
- Roll. La tabla de precios aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
? La duración del efecto.
? El retardo del efecto.
? Y varias cosas más…
Si nos vamos a la pestaña Avanzado del módulo Tabla de precios de Divi nos encontramos con tres secciones de configuración más:
ID y Clase CSS
 La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle a la tabla de precios determinados ajustes desde la hoja de estilos CSS.
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle a la tabla de precios determinados ajustes desde la hoja de estilos CSS.
Si bien la tabla de precios de Divi cuenta con un montón de opciones de configuración y personalización. Es posible que necesites hacer algún ajuste más fino que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle a la tabla de precios un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a ella.
CSS Personalizado
 La sección CSS personalizado del módulo Tabla de precios de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
La sección CSS personalizado del módulo Tabla de precios de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
Consta de tres cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo. La limitación de ésto es que solo podemos aplicarle estilos al módulo en si mismo, pero no a los elementos que contiene.
Visibilidad
La sección Visibilidad del módulo Tabla de precios de Divi nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono, Tablet y/o escritorio).

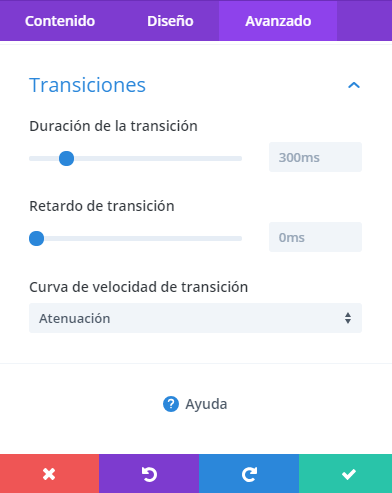
Transiciones
Mediante esta sección podemos configurar el modo en que la animación asignada al módulo se comportará al pasar la flecha del mouse sobre el módulo Tabla de precios de Divi.

Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de este manual, el módulo Tabla de precios de Divi.


Muchas gracias por tu artículo, me ha sido de gran ayuda, una pregunta ¿se puede eliminar la celda de contenido? Yo solo quiero que aparezca el título y el precio del producto. Gracias.
Hola Elena.
Si no quieres incluir nada en ese campo lo dejas vacío y listo. No te molestará para nada.
Saludos.
Hola, gracias por tu respuesta, efectivamente, casi todos los campos al dejarlos en blanco no aparece la celda sin embargo en el campo de Contenido aunque se deje en blanco aparece la celda en la tabla y no sé como quitarla para que solo tenga la tabla la fila de título y la de precio.
Si sabes cómo hacerlo (supongo que utilizando CSS) te lo agradecería,
Gracias.
Elena, depende de a qué te refieres cuando dices que «aparece en la página».
Si te refieres a que queda un espacio vacío lo que puedes hacer es ir a la pestaña Avanzado > CSS Personalizado y en la caja que dice «Contenido» añadir el siguiente código para reducir los márgenes:
margin-top: 0px;
margin-bottom: 0px;
padding-top: 0px;
padding-bottom: 0px;
Efectivamente me refiero a que no quede vacío y que en vez de reducirlo se pueda directamente quitar, ¿hay otra instruccion de CSS para eliminar entera esa fila de Contenido? Gracias de nuevo!
No se puede quitar pero con el código que te he indicado debes poder reducir los márgenes y rellenos, que son lo que está generando el espacio vacío.
Si eso no es suficiente aplica los mismos códigos a los elementos título y precio para eliminar también sus márgenes.
Ok, muchas gracias!
Hola Jorge, es posible hacer una tabla de precios de 6 columnas? como esta https:// kinsta.com/plans/?plan=visits-enterprise2&interval=month
Muchas gracias
Sí Gustavo! Fijate esta guía donde explico cómo hacer tablas con Divi paso a paso: https://www.aventura.digital/divi-tablas/