- Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
El módulo Texto de Divi es, sin lugar a dudas, el más importante y el más utilizado de todos los módulos que incluye el constructor Divi. Este módulo te permite insertar un bloque de texto en una página cuando la estás editando con Divi.
Con el módulo Texto de Divi podemos insertar desde una frase o un encabezado hasta un texto extenso de varios párrafos, en un mismo módulo Texto. El módulo Texto de Divi es el equivalente al bloque de párrafo de WordPress, pero con súper-poderes.
.
Cómo usar el módulo Texto
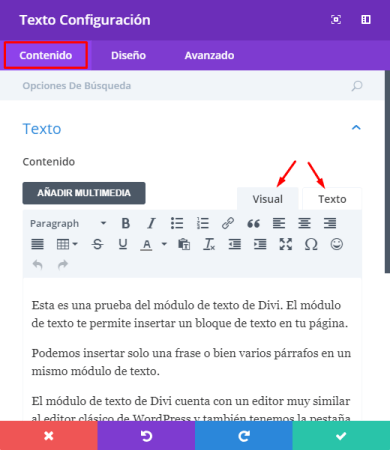
Lo primero que vemos cuando insertamos un nuevo módulo Texto es la pestaña Contenido donde se encuentra el editor para escribir o pegar el texto. Se trata de un editor muy similar al editor clásico de WordPress y cuenta prácticamente con las mismas funciones.

En el editor podemos ir escribiendo y darle formato a nuestro texto. Incluso nos permite insertar imágenes o videos desde la biblioteca de medios. Aunque para ésto último podemos aprovechar mejor el módulo de imagen o el módulo de video de Divi.
Color de fondo
Si nos desplazamos hacia abajo en la misma pestaña Contenido encontramos las opciones para definir el fondo del módulo Texto.

Cambiar el color de fondo del módulo Texto de Divi es tan fácil como hacer clic en una paleta de 8 colores, o bien formar el color que queramos moviéndonos por la gama de colores y regulando la intensidad y transparencia.
Pero no solo un color plano puede ser el fondo de este bloque. También podemos optar por una imagen de fondo o un video de fondo.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo actual cuando estemos en la vista de esquema del editor Divi.
Cómo configurar el módulo Texto
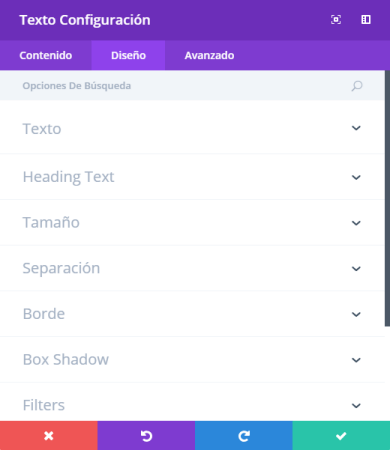
Para configurar el módulo Texto de Divi tenemos que cambiar a la pestaña Diseño. Ahí vas a encontrar todas las opciones de configuración del módulo.

Las opciones de configuración que vas a encontrar en la pestaña Diseño están agrupadas en secciones que se pueden ir abriendo y cerrando al mismo tiempo que nos desplazamos hacia abajo.
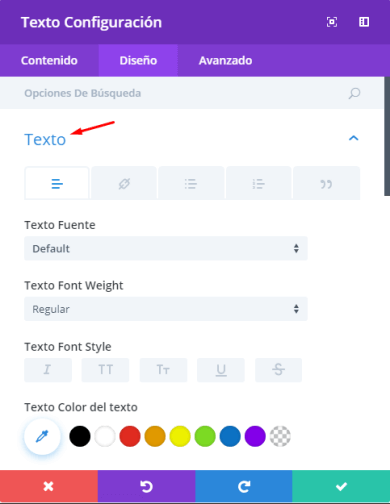
Opciones del texto
Dentro de la sección Texto hay opciones que te permiten ajustar la fuente del texto, el tamaño, su color, espacio entre letras, interlineado, sombra del texto, alineación. Estos ajustes son tanto para párrafos como para enlaces, listas ordenadas, listas desordenadas y citas.

Lo primero que vas a ver cuando abras la sección Texto son cinco pestañas para elegir qué es lo que vas a configurar:
✦ Texto.
✦ Enlaces.
✦ Listas ordenadas.
✦ Listas desordenadas.
✦ Citas.
Para cada uno de los elementos anteriores de una página vas a poder ajustar las siguientes opciones:
👉 Fuente del texto. Es el nombre de la fuente que vas a utilizar en este módulo y para ese tipo de elementos.
👉 Grosor de la fuente (font weight). Es lo que comúnmente llamamos Negrita y podemos elegir entre 5 grosores diferentes.
👉 Estilo de la fuente. Tenemos cinco estilos que podemos aplicarle al texto del módulo:
✦ Cursiva.
✦ Todo en mayúsculas.
✦ Todo en mayúsculas pero con la primera letra de la oración más grande.
✦ Subrayado.
✦ Tachado.
👉 Color del texto. Te sirve para asignarle un color al texto del módulo actual. Es posible elegir de una paleta de 8 colores o bien hacer clic en el pincel para formar el color deseado moviéndote por la gama.
👉 Tamaño del texto. Para definir el tamaño del texto podemos escribir un valor en píxeles o bien desplazar el selector.
👉 Espacio entre letras. El espacio entre letras es la separación entre las letras del párrafo y se puede ajustar utilizando el deslizador.
👉 Altura de línea. La altura de línea o interlineado te permite regular el espacio vertical entre los renglones que componen un párrafo de texto.
👉 Sombra del texto (text shadow). Podemos definir un estilo de sombra para el módulo Texto dentro de las cinco opciones que nos ofrece Divi. Luego podremos también ajustar:
✦ El desplazamiento horizontal de la sombra.
✦ Su desplazamiento vertical.
✦ La intensidad o transparencia de la sombra.
👉 Orientación del texto. La orientación del texto puede ser Izquierda, Derecha o Centrada. La orientación que elijas acá aplica a todo el módulo Texto.
👉 Color del texto. Esta opción no funciona si ya asignamos un color desde la otra opción de color de texto que vimos más arriba. Acá solo podemos elegir que el texto sea claro u oscuro (negro o blanco) dependiendo del fondo que tengamos.
Opciones de texto disponibles para Listas
👉 Posición del icono de la lista (list style position). Define si el icono queda afuera del texto del ítem cuando ocupa varias líneas, o bien adentro.
👉 Sangría de la lista (list item ident). Te permite aumentar o disminuir la sangría izquierda de la lista.
Solo para Listas desordenadas
👉 Estilo del icono de la lista (list style type). Te permite elegir el tipo de icono para la lista: disco, círculo, cuadrado, ninguno.
Solo para Listas ordenadas
👉 Tipo de lista (list style type). Nos permite elegir si la lista va a ser ordenada con números latinos, romanos, el abecedario, alfabeto griego y muchas opciones más.
Opciones de texto disponibles para Citas
👉 Espesor del borde (border weigth). Cuando le asignamos a un párrafo el formato de Cita se le añade a la izquierda un borde vertical. Desde acá configuramos el espesor de este borde.
👉 Color del borde (border color). Desde esta opción definimos el color del borde de la cita.
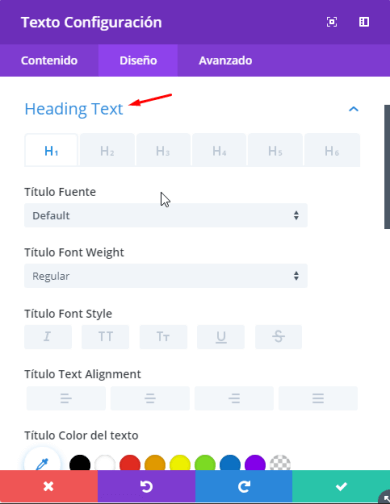
Encabezados
 Dentro de la sección Heading Text encontramos las opciones para configurar los encabezados o títulos de la página.
Dentro de la sección Heading Text encontramos las opciones para configurar los encabezados o títulos de la página.
Lo primero que encontramos son seis pestañas para elegir qué nivel de encabezado queremos configurar (H1, H2, H3, H4, H5, H6), de los que se encuentren en este módulo Texto.
En cualquier caso las opciones que hay en esta sección son las mismas que ya vimos para los párrafos.
Cada nivel de encabezado tiene una pestaña de configuración propia y separada del formato de texto general para poder configurar cada uno con total independencia. Por ejemplo, podrías asignar un color y un tamaño diferente a cada nivel de encabezado, entre otras cosas.
Tamaño del módulo Texto
Si abrimos la sección Tamaño vemos que tenemos un selector para definir al ancho (width) del módulo.
El valor predeterminado es 100% y significa que el módulo ocupa todo el ancho de la columna donde está ubicado. Reduciendo este valor podemos hacer que sea más angosto.
Separación
 La sección Separación hace referencia a los márgenes del módulo Texto de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
La sección Separación hace referencia a los márgenes del módulo Texto de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
👉 Margen personalizado. Hace referencia al margen externo (margin en el CSS). Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene.
👉 Relleno personalizado. Hace referencia al margen interno (padding en el CSS). Es el espacio que hay entre el borde del módulo y el texto que contiene.
A la derecha de cada opción hay un icono de un teléfono que nos habilita opciones para asignar márgenes diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde
 Desde la sección Borde del módulo Texto de Divi podemos configurar los bordes del módulo.
Desde la sección Borde del módulo Texto de Divi podemos configurar los bordes del módulo.
👉 Redondeo de esquinas (rounded corners). Acá podemos agregar una medida en pixeles que aumentará o reducirá el tamaño del redondeo de las esquinas. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
👉 Bordes (border styles). Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
👉 Anchura del borde (border width). Desplazamos el selector para encontrar en espesor más apropiado.
👉 Color del borde.
👉 Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra del módulo
 En la sección Box shadow tenemos opciones para definir y configurar la sombra del módulo Texto de Divi. Es igual a lo que ya expliqué para la sombra del texto pero en este caso aplica al módulo. Es la sombra de la caja.
En la sección Box shadow tenemos opciones para definir y configurar la sombra del módulo Texto de Divi. Es igual a lo que ya expliqué para la sombra del texto pero en este caso aplica al módulo. Es la sombra de la caja.
Filtros
 Los filtros del módulo Texto de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Los filtros del módulo Texto de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
La diferencia es que en este caso se aplican al color del texto de tu módulo.
Animación
 La sección Animación es la última de las opciones de configuración del módulo Texto que encontramos en la pestaña Diseño.
La sección Animación es la última de las opciones de configuración del módulo Texto que encontramos en la pestaña Diseño.
La animación es el efecto con el que aparece el módulo en la página. Si elegimos la opción None (desactivado) el modulo se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el módulo permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento el módulo Texto de Divi cuenta con siete efectos posible:
- Desvanecer. El módulo Texto va apareciendo suavemente.
- Diapositiva. El módulo Texto ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. El módulo Texto ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. El módulo Texto se va agrandando desde un punto hasta llegar al su tamaño definitivo.
- Invertir. El módulo Texto aparece girando sobre su propio eje.
- Fold. El módulo Texto aparece como una hoja de cuaderno que se abre.
- Roll. El módulo Texto aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
👉 La duración del efecto.
👉 El retardo del efecto.
👉 Y varias cosas más…
Si nos vamos a la pestaña Avanzado del módulo Texto de Divi nos encontramos con tres secciones de configuración más:
ID y Clase CSS
 La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Texto determinados ajustes desde la hoja de estilos CSS.
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Texto determinados ajustes desde la hoja de estilos CSS.
Si bien el módulo Texto de Divi cuenta con un montón de opciones de configuración y personalización. Es posible que necesites hacer algún ajuste más fino que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle al módulo Texto un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a él.
CSS Personalizado
 La sección CSS personalizado del módulo Texto de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
La sección CSS personalizado del módulo Texto de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
Consta de tres cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo. La limitación de ésto es que solo podemos aplicarle estilos al módulo en si mismo, pero no a los elementos que contiene.
Visibilidad
 La sección Visibilidad es la última de todas las opciones del módulo Texto de Divi y nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono, tablet y/o escritorio).
La sección Visibilidad es la última de todas las opciones del módulo Texto de Divi y nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono, tablet y/o escritorio).
Parece algo tonto pero es muy importante ya que, en ocasiones, hay módulos complejos que no se adaptan de forma correcta a los distintos tamaños de pantalla. O incluso fotografías que quedan bien en una pantalla grande pero que preferirías reemplazar por otra más apta para un teléfonos.
En estos casos lo que yo hago es crear dos módulos con el mismo contenido, uno mejor configurado para móviles y otro para equipos de escritorio.
Luego defino la visibilidad para cada uno de éstos módulos, para que solo se muestre el que yo quiero según el caso.
Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de este manual, el módulo Texto de Divi. Lo cual no quiere decir que no vayan a incorporar funcionalidades nuevas en el futuro.


todo muy bien explicado
Hola Jorge,
Tengo dudas sobre los valores que debo aplicar en el margen personalizado y el relleno personalizado. De echo, he leído a quienes dicen que deben establecerse valores en px y otros en porcentajes.
Podrías profundizar un poquito el tema.
Gracias
Hola Carlos,
Puedes usar cualquiera de las dos según te convenga. Los porcentajes pueden funcionar mejor al cambiar el tamaño de la pantalla pero con Divi es muy fácil definir medidas diferentes para cada uno de los 3 tamaños de pantalla principales (escritorio, tablet y móvil) con lo cuál tampoco supone un problema usar pixeles.
Saludos
Gracias.
He estado haciendo pruebas y creo que ya lo tengo más claro.
Hola! Gracias por tu articulo. En la plantilla de divi ‘Boutique Landing Page’ (https://www.elegantthemes.com/layouts/business/boutique-landing-page/live-demo) hay una sección en donde hiciéron un módulo de texto con dos palabras de diferente tamaño pero en el mismo paragraph. El párrafo es ‘only $19’ . Esos ‘$19’ está en un tamaño mucho más grande a pesar de que es el mismo paragraph, es decir que está en la misma línea y no un párrafo nuevo.
¿Será que tú sabes cómo hacer eso? ¿Cómo asignar diferente tamaño a dos palabras dentro del mismo párrafo? Gracias de antemano por tu respuesta.
¡Muy buena tu pregunta!
Si cuando estás en el editor del Módulo Texto pasas de la pestaña Visual a Texto vas a ver que le aplicaron un estilo CSS en línea al texto $19 para modificarle el estilo, color y tamaño.
No es lo más común pero es la mejor forma de hacerlo cuando necesitas tener diferentes estilos en la misma línea de texto.
Si no sabes CSS, una forma más sencilla de hacerlo (pero menos precisa) es seleccionando el texto directamente en la página, sin entrar al Módulo Texto.
Cuando seleccionamos un texto directamente en el editor visual se activa una barra de herramienta de formato y de esa forma podemos dar formato solo al texto seleccionado, no a toda la línea.
Esto lo que hace es generar automáticamente ese CSS en línea que te decía al principio.
Excelente. Mil gracias.
un bloque de texto se traslapa en el diseño con una sombra de una imagen, pero el texto pareceria que queda por debajo, es posible hacer que el texto quede en primer plano, es decir, sobre la sombra de la imagen? ese es el efecto que se desea pero no encuentro como dar prioridad en la vista de un modulo sobre otro.