El bloque de párrafo de WordPress es el más utilizado de todos los bloques del nuevo editor Gutenberg. ¿Hay acaso algo en un blog que abunde más que las palabras?
Cómo funciona el bloque de párrafo
En el nuevo editor Gutenberg cada párrafo es un bloque independiente. Esto sorprende a quienes estamos acostumbras a otros editores por bloques como Divi, Beaver Builder, Elementor, etc.
En los mencionados editores hay bloques de texto que pueden incluir uno o varios párrafos, pero no es obligatorio que cada párrafo sea un bloque independiente.
Cada párrafo es un bloque independiente
En el editor Gutenberg cada párrafo se convierte en un bloque independiente del editor, que luego podemos ordenar arrastrándolo hacia arriba y hacia abajo con total libertad, y asignarle sus propios estilos.

Cada párrafo es un bloque independiente.
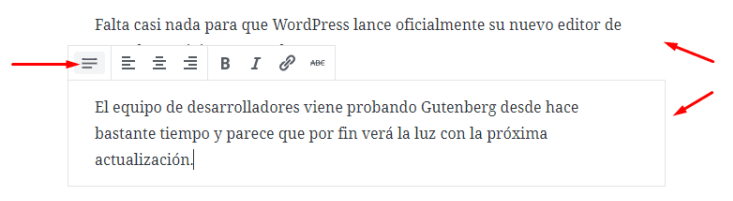
En la parte superior de cada bloque de párrafo (cuando estamos escribiendo en él) aparece su propia barra de herramientas que nos permite hacer los ajustes de toda la vida:
✦ Alineación: izquierda, centro y derecha.
✦ Negrita.
✦ Cursiva.
✦ Tachado.
✦ Insertar un enlace.
Lo que no encontré (que sí tiene el editor clásico) son los botones para aumentar o reducir la sangría del párrafo.
Se crean automáticamente
Cuando le damos Enter para terminar un párrafo, el cursor baja y se crea automáticamente un nuevo bloque de párrafo para seguir escribiendo de forma continua como si nada.
El tiempo y el uso dirán si esta característica del editor Gutenberg, de trabajar con párrafos como bloques independientes, resulta práctica o no.
Cómo configurar el bloque de párrafo
Cuando estamos editando algún bloque de párrafo se activa, en el sidebar lateral del editor, la pestaña de ajustes del bloque. Ahí es donde vamos a encontrar todas las opciones de configuración propias del bloque con el que estamos trabajando.
El bloque de párrafo de WordPress incorpora algunas mejoras respecto del editor clásico que nos van a hacer más agradable la tarea de personalizar nuestros textos.
Tamaño del texto
 La primera mejora que me llamó la atención es la posibilidad de asignarle un tamaño al texto. Esto no se podía hacer con el editor clásico de forma tan sencilla.
La primera mejora que me llamó la atención es la posibilidad de asignarle un tamaño al texto. Esto no se podía hacer con el editor clásico de forma tan sencilla.
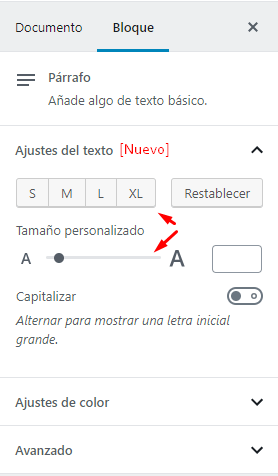
Con el bloque de párrafo de WordPress tenemos tres maneras de cambiar el tamaño de la fuente:
✦ Eligiendo una opción entre S – M – L – XL.
✦ Moviendo un deslizador.
✦ Escribiendo el tamaño deseado en una caja.
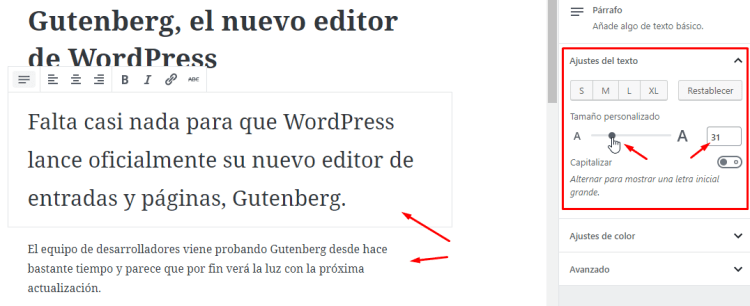
A continuación podemos ver como va cambiando el tamaño de fuente de un párrafo a medida que hacemos cambios en los ajustes. Vale destacar que el cambio de tamaño se visualiza inmediatamente al hacer los ajustes.

El tamaño del texto va cambiando a medida que corregimos el ajuste en el sidebar.
Color del texto
 Otro cambio en lo que respecta a la edición del texto es la forma de asignarle el color.
Otro cambio en lo que respecta a la edición del texto es la forma de asignarle el color.
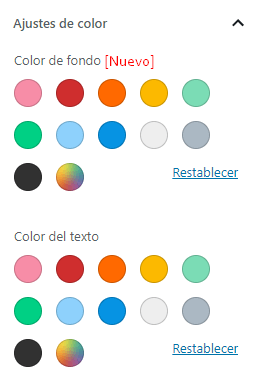
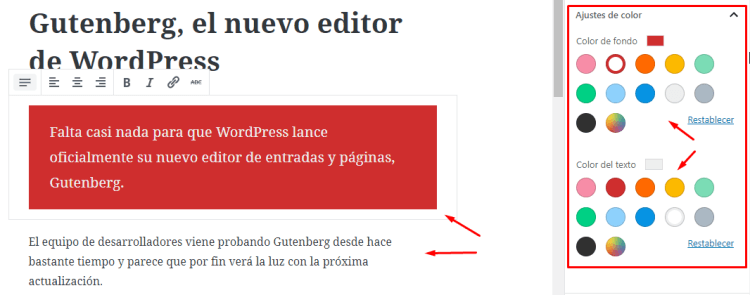
Ahora, en vez hacerse desde un selector de la barra de herramientas, se hace con una paleta ubicada en el sidebar de los ajuste del párrafo. Lo bueno es que con un solo clic podemos cambiar el color del texto de todo un párrafo.
La desventaja es que solo se puede asignar color a un párrafo completo y no a una sola palabra o frase dentro del párrafo. Cosa que sí permitía el editor clásico. Esperemos que el equipo de Gutenberg pueda resolver ésto en próximas versiones.
Color de fondo
El bloque de párrafo de WordPress ahora permite definir fácilmente un color de fondo para cada párrafo y ésto se logra con una paleta idéntica a la que sirve para asignar color al texto.

Podemos probar y elegir la mejor combinación entre el color de fondo y el color del texto con un par de clics.
Esto de asignar color de fondo a un párrafo es algo totalmente nuevo que no era posible hacer antes.
Más allá de perder la posibilidad de dar color a una porción de texto desde el editor, lo que me gusta mucho de este nuevo sistema de asignar color al texto y al fondo de un párrafo es la sencillez con la que nos permite elegir la mejor combinación entre fondo y fuente.
☀ Podemos probar y elegir la mejor combinación entre el color de fondo y el color del texto con un par de clics.
Letra capital
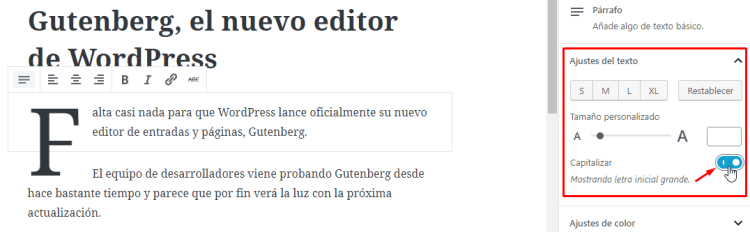
La última novedad que incorpora el bloque de párrafo a WordPress es una sencilla opción que nos permite capitalizar la primera letra de un párrafo (mostrarla más grande).

Vista previa de un párrafo con letra capital.
No se puede definir el tamaño de esta letra capital pero será siempre proporcional al tamaño que elijamos para el texto del párrafo.
Transformación del bloque
El bloque de párrafo de Gutenberg se puede transformar con un solo clic en los siguientes bloques:
✦ Encabezado.
✦ Lista.
✦ Cita.
✦ Texto preformateado.
✦ Subtítulo.
✦ Verso.
Resumiendo
¿Qué perdemos?
✦ La posibilidad de asignar color a una sola palabra o frase dentro de un párrafo.
✦ La posibilidad de asignarle sangría a un párrafo.
¿Qué ganamos?
✦ Poder asignar color de fondo a un párrafo.
✦ Regular el tamaño del texto.
✦ Elegir capitalizar la primera letra.
¿Te sirvió esta guía sobre el bloque de párrafo de Gutenberg? Entonces dame una mano para ayudar a más gente compartiéndola en las redes sociales. ¡Gracias!

Muy claro y comprensible. Me estaba volviendo loca porque no era capaz de cambiar el color de una sola palabra. Ahora ya sé por qué: no era yo, era Gutemberg. ? Muchas gracias por todo.
Hola,
Pudiera cambiar la fuente del texto en este bloque? No encuentro esa opción.
No. Por el momento el editor Gutenberg no tiene opción para cambiar la fuente. Al igual que el editor clásico de WordPress toma la fuente que utiliza el tema activo. Solo se puede cambiar el tamaño y el color del texto.
Hola.
Existe alguna forma de hacer los cambios del tamaño de la letra y el color para todos los bloques y que me quede predeterminado para las futuras entradas del blog?
Gracias.
Saludos y éxitos
Jonathan,
La verdad que no sé si se puede hacer desde Gutenberg.
Yo lo que hago es asignar ese tipo de valores mediante CSS en Apariencia > Personalizar > CSS adicional.
Me parece lo mejor.
Muy clarito. Gracias.
Gracias por tu comentario Pili.