El módulo Acordeón de Divi te permite mostrar en la página una serie de barras o cajas que al hacer clic se despliegan mostrando su contenido de texto.

El módulo se llama Acordeón porque cuando una barra del módulo se abre las otras se cierran generando un efecto similar a un acordeón.
Te puede interesarte: El Módulo Conmutador de Divi
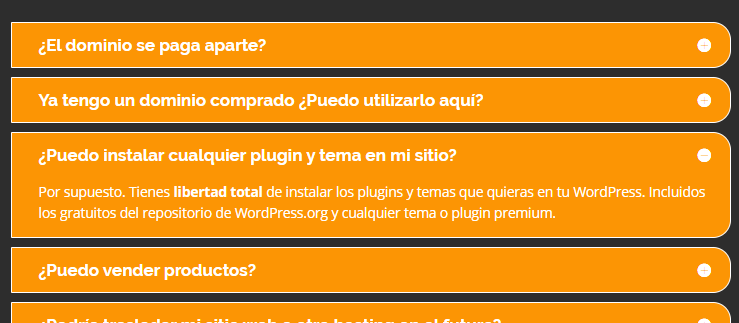
Este módulo es útil por ejemplo para una lista de preguntas frecuentes. Así el usuario va leyendo los títulos con las cajas cerradas y abre solo las que le interesa leer.
Cómo usar el módulo Acordeón
Cuando insertamos en la página un nuevo módulo Acordeón lo primero que vemos es la pestaña Contenido de los ajustes del módulo.
Allí vemos un esquema que corresponde a dos cajas del acordeón predeterminadas, pudiendo duplicar estas cajas y crear nuevas. Cada barra o caja del acordeón se mostrará en la página una debajo de la otra.
Si hacemos clic en el ícono del engranaje de cualquiera de las barras accedemos a los siguientes campos para definir.
Texto
Dentro de Texto de la caja del módulo Acordeón de Divi encontramos los siguientes campos para completar:
- Título. Aquí va el título de la caja. Se trata de una línea de texto que se visualiza en la parte superior de la caja y además es el único texto que se ve cuando la caja se encuentra cerrada..
- Cuerpo. En este campo ingresamos el contenido de la caja. Este texto será visible únicamente cuando el usuario abra la caja.
Enlace
En la opción enlaces de la caja del módulo Acordeón de Divi tenemos los siguientes campos.
- URL del enlace del módulo. En esta opción podemos ingresar una URL para ser seguida en caso de que el usuario haga clic en cualquier parte de la caja del módulo Acordeón.
- Destino del enlace del módulo. En esta opción podemos definir si el enlace anterior se abre en la misma pestaña o en una nueva.
Fondo
En la sección Fondo, tenemos un conjunto de opciones para definir el color fondo de la caja.

Cambiar el color de fondo de las cajas del módulo Acordeón de Divi es tan fácil como hacer clic en una paleta de 8 colores, o bien formar el color que queramos moviéndonos por la gama de colores y regulando la intensidad y transparencia.
También es posible definir una foto o video como fondo de la caja.
Si salimos de los ajustes de la caja y regresamos a los ajustes del módulo, donde vemos todas las cajas del módulo Acordeón de Divi, podemos seguir bajando para definir las siguientes opciones.
Enlace
En la opción Enlace del módulo Acordeón de Divi tenemos los siguientes campos.
- URL del enlace del módulo. En esta opción podemos ingresar una URL para ser seguida en caso de que el usuario haga clic en cualquier parte del módulo Acordeón.
- Destino del enlace del módulo. En esta opción podemos definir si el enlace del módulo se abre en la misma pestaña o en una nueva.
Fondo del módulo Acordeón
Casi llegando al final de la pestaña Contenido encontramos la sección Fondo, donde tenemos un conjunto de opciones para configurar el fondo del módulo Acordeón de Divi.
A diferencia de la opción Fondo que vimos dentro de la caja, esta afecta al fondo el módulo, es decir el espacio que hay entre caja y caja.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo Acordeón actual cuando estemos en la vista de esquema del editor Divi.
Cómo configurar el módulo Acordeón
Para configurar el módulo Acordeón de Divi tenemos que cambiar a la pestaña Diseño. Ahí vas a encontrar todas las opciones para definir los estilos del módulo que son las siguientes.
Icono
Dentro de Icono encontramos las opciones que nos permite definir el color y tamaño del ícono abrir y cerrar que se muestra a la derecha de cada una de las cajas.
- Color del ícono.
- Tamaño de fuente del ícono.
Conmutador
Dentro de Conmutador tenemos unas opciones que nos permiten definir un color diferente cuando las cajas están abiertas o cerradas. Las opciones son:
- Color de fondo del alternador abierto.
- Color de fondo del alternador cerrado.
Hay que tener en cuenta que los valores definidos en esta sección no funcionan si definimos un color de fondo específico para alguna de las cajas.
Texto del módulo Acordeón
Dentro de Texto del módulo Acordeón de Divi encontramos las opciones generales relacionadas con el texto del módulo que son las siguientes:
- Alineación del texto.
- Color claro / oscuro.
- Sombra del texto.
Texto del título abierto
Los estilos que podemos definir dentro de esta sección son los que aplican al título del módulo Acordeón cuando la caja está abierta. Podemos ajustar lo siguiente:
- Fuente del título.
- Espesor de la fuente: claro, regular, semi-negrita, negrita, ultra-negrita.
- Estilo de la fuente: cursiva, mayúsculas, letra capital, subrayado, tachado.
- Alineación del título.
- Color del título.
- Tamaño de fuente del título.
- Espacio entre letras.
- Altura de línea.
- Sombra del título.
Te recomiendo leer: El módulo Texto de Divi.
Texto del título cerrado
Los estilos que podemos definir dentro de esta sección son los que aplican al título del módulo Acordeón cuando la caja está cerrada.
Los estilos que podemos definir en esta sección de ajustes son los mismos que ya vimos para el título abierto.
Texto del cuerpo
El texto del cuerpo del módulo Acordeón de Divi define el formato del texto del contenido de la caja.
Los estilos que podemos definir en esta sección de ajustes son los mismos que ya vimos para el título.
Tamaño del módulo Acordeón
Si abrimos la sección Tamaño vemos que tenemos una serie de selectores para definir al ancho y altura del módulo Acordeón de Divi .
Podemos ir ajustando estos selectores para ver el aspecto que adopta el módulo.
En el caso de elegir un ancho menor al 100% también podemos definir la alineación del módulo Acordeón de Divi, ya sea a un lado u otro del contenedor, o bien centrado.
Separación
La sección Separación hace referencia a los márgenes del módulo Acordeón de Divi y desde aquí podemos ajustarlos como mejor nos parezca.
- Margen. Hace referencia al margen externo. Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene, u otros módulos vecinos.
- Relleno. Hace referencia al margen interno. Es el espacio que hay entre el borde del módulo Acordeón de Divi y los elementos que el mismo módulo contiene.

En ambos casos podemos asignar márgenes y rellenos diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde del módulo
Desde la sección Borde del módulo Acordeón de Divi podemos configurar los bordes del módulo.

- Redondeo de esquinas. Acá podemos agregar una medida en píxeles que aumentará o reducirá el tamaño del redondeo de las esquinas. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
- Bordes. Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
- Anchura del borde. Desplazamos el selector para encontrar en espesor más apropiado.
- Color del borde.
- Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra del módulo
En la sección Sombra de la caja tenemos opciones para definir y configurar la sombra del módulo Acordeón de Divi. Es la sombra de la caja del módulo.

Filtros
Los filtros del módulo Acordeón de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
La diferencia es que en este caso se aplican al color del módulo.

Animación
La sección Animación es la última de las opciones de configuración del módulo Acordeón que encontramos en la pestaña Diseño.

La animación es el efecto con el que aparece el módulo Acordeón de Divi en la página. Si elegimos la opción None (desactivado) el modulo se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el módulo permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento el módulo Acordeón de Divi cuenta con siete efectos posibles:
- Desvanecer. El módulo Acordeón va apareciendo suavemente.
- Diapositiva. El módulo Acordeón de Divi ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. El módulo Acordeón de Divi ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. El módulo Acordeón de Divi aparece girando sobre su propio eje.
- Fold. El módulo Acordeón de Divi aparece como una hoja de cuaderno que se abre.
- Roll. El módulo Acordeón de Divi aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
- La duración del efecto.
- El retardo del efecto.
- Y varias cosas más…
También podemos definir todos estos ajustes para cada una de las cajas de forma individual accediendo a los ajustes de la caja (ícono del engranaje) y yendo a la pestaña Diseño homónima.
Si nos vamos a la pestaña Avanzado del módulo Acordeón de Divi nos encontramos con algunas secciones de configuración más.
ID y Clase CSS
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Acordeón de Divi determinados ajustes desde la hoja de estilos CSS.

Si bien el módulo Acordeón de Divi cuenta con un montón de opciones de configuración y personalización. Es posible que necesites hacer algún ajuste más fino que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle al módulo Acordeón de Divi un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a él.
CSS Personalizado
La sección CSS personalizado del módulo Acordeón de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla.

Consta de 8 cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo y a los distintos elementos que lo componen. Dentro de ellas encontramos:
- Conmutador.
- Alternador abierto.
- Título del alternador.
- Icono del alternador.
- Contenido del alternador.
Visibilidad
La sección Visibilidad es la última de todas las opciones del módulo Acordeón de Divi y nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono móvil, tablet y/o escritorio).

Ésto es muy importante ya que, en ocasiones, hay cosas que no se adaptan de forma correcta a los distintos tamaños de pantalla.
En estos casos lo que recomiendo es crear dos módulos con el mismo contenido, uno mejor configurado para móviles y otro para equipos de escritorio.
Luego defino la visibilidad para cada uno de éstos módulos, para que solo se muestre el que yo quiero según el caso.
Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de esta guía, el módulo Acordeón de Divi.

0 comentarios