El bloque de galería de Gutenberg es la nueva forma de insertar una galería de fotos en una entrada o página de WordPress y funciona de manera similar al editor clásico.
Cuando insertamos un nuevo bloque de galería lo primero que tenemos que hacer es añadir imágenes a la galería. Para ésto se nos presentan dos opciones: subir una imagen o seleccionarla desde la biblioteca de medios.

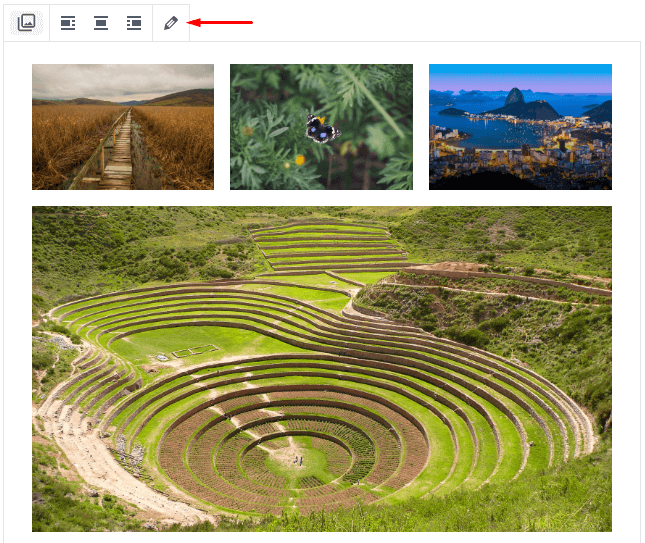
Luego de añadir las imágenes a la galería ya podemos visualizar el bloque con las miniaturas correspondientes. Debajo de la galería aparece un botón para iniciar la subida de una nueva imagen directamente desde ahí.
Si en cambio queremos seleccionar más imágenes desde la biblioteca de medios hay que ir al botón del lápiz (en la barra de herramientas) y, en la ventana modal que se abre buscar la opción Añadir a la galería.
No deja de resultarme extraña esta diferencia entre subir una imagen nueva y elegirla desde la biblioteca. Además de ser poco intuitiva. Deberían estar siempre las dos opciones, igual que al crear un bloque de galería nuevo.
Las opciones que dispone Gutenberg para configurar el bloque de galería de imágenes son las siguientes:
Desde la barra de herramientas del bloque podemos definir su alineación. Vale destacar que, igual que sucede con el bloque de imagen, si elegimos alineación centro la galería ocupa todo el ancho del contenido, mientras que eligiendo alineación izquierda o derecha la galería se reduce a la mitad del ancho para dejarle lugar al texto a su lado.
Todas las imágenes que añadamos a la galería se van a organizar en las columnas que hayamos definido. La cantidad de columnas de una galería puede ir de 1 hasta 4 columnas.
La elección de la cantidad de columnas se puede hacer escribiendo el número de columnas o bien arrastrando un deslizador.
Cuando esta opción esta activa se recortan las miniaturas de la galería para que se vean todas de la misma medida.
Caso contrario cada miniatura se muestra con las mismas proporciones de la foto original, lo que da un aspecto más desordenado.
En esta opción del bloque de galería indicamos a dónde queremos que enlacen las miniaturas de la galería cuando alguien haga clic sobre alguna de ellas. Las opciones son tres:
✦ Archivo multimedia.
✦ Página de adjuntos.
✦ Ninguna.
Para borrar una imagen de la galería hay que ir al botón del lápiz (de la barra de herramientas del bloque) y, en la ventana modal que se abre, borrar la imagen que queramos.
Un bloque de galería de Gutenberg se puede transformar con un solo clic en bloques de imágenes individuales.
Por el momento la galería de WordPress sigue siendo tan básica como lo fue siempre. Más allá de la mejora en la usabilidad, que ni siquiera es completa, no incorpora nuevas funciones.
La galería solo permite enlazar al archivo multimedia o a la página de adjuntos y volver para atrás con el navegador. No podemos pasar de una imagen a otra directamente, por ejemplo.
Si buscas una galería de imágenes un poco mejor te recomiendo mirar la función Carrusel de Jetpack.
¿Te sirvió esta guía sobre el bloque de galería de Gutenberg? Entonces dame una mano para ayudar a más gente compartiéndola en las redes sociales. ¡Gracias!
Al momento de activar el constructor Divi se crea una nueva opción en el menú…
Divi es un constructor para WordPress que se instala como un si fuera un tema…
En esta guía te muestro paso a paso cómo crear una caja con información del…
En esta guía te muestro cómo cambiar el encabezado de la página home para que…
En esta guía vamos a ver cómo asignar con Divi un diseño diferente a entradas…
En esta guía te muestro paso a paso cómo crear un CV digital con WordPress…