El bloque de galería de Gutenberg es la nueva forma de insertar una galería de fotos en una entrada o página de WordPress y funciona de manera similar al editor clásico.
Cómo funciona el bloque de galería
Cuando insertamos un nuevo bloque de galería lo primero que tenemos que hacer es añadir imágenes a la galería. Para ésto se nos presentan dos opciones: subir una imagen o seleccionarla desde la biblioteca de medios.

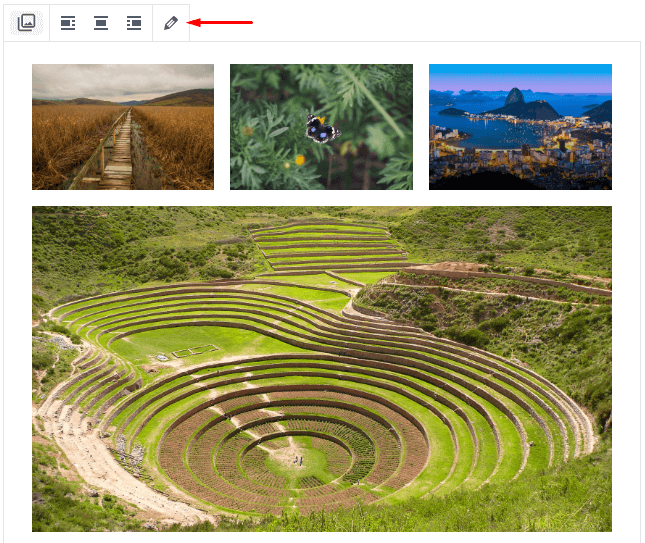
Luego de añadir las imágenes a la galería ya podemos visualizar el bloque con las miniaturas correspondientes. Debajo de la galería aparece un botón para iniciar la subida de una nueva imagen directamente desde ahí.
Si en cambio queremos seleccionar más imágenes desde la biblioteca de medios hay que ir al botón del lápiz (en la barra de herramientas) y, en la ventana modal que se abre buscar la opción Añadir a la galería.
No deja de resultarme extraña esta diferencia entre subir una imagen nueva y elegirla desde la biblioteca. Además de ser poco intuitiva. Deberían estar siempre las dos opciones, igual que al crear un bloque de galería nuevo.
Cómo configurar el bloque de galería
Las opciones que dispone Gutenberg para configurar el bloque de galería de imágenes son las siguientes:
Alineación
Desde la barra de herramientas del bloque podemos definir su alineación. Vale destacar que, igual que sucede con el bloque de imagen, si elegimos alineación centro la galería ocupa todo el ancho del contenido, mientras que eligiendo alineación izquierda o derecha la galería se reduce a la mitad del ancho para dejarle lugar al texto a su lado.
Columnas
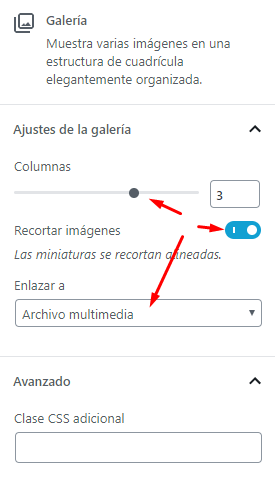
 Desde la opción columnas del sidebar de ajustes le indicamos al bloque la cantidad de columnas que queremos que tenga la galería.
Desde la opción columnas del sidebar de ajustes le indicamos al bloque la cantidad de columnas que queremos que tenga la galería.
Todas las imágenes que añadamos a la galería se van a organizar en las columnas que hayamos definido. La cantidad de columnas de una galería puede ir de 1 hasta 4 columnas.
La elección de la cantidad de columnas se puede hacer escribiendo el número de columnas o bien arrastrando un deslizador.
Recortar imágenes
Cuando esta opción esta activa se recortan las miniaturas de la galería para que se vean todas de la misma medida.
Caso contrario cada miniatura se muestra con las mismas proporciones de la foto original, lo que da un aspecto más desordenado.
Enlazar a
En esta opción del bloque de galería indicamos a dónde queremos que enlacen las miniaturas de la galería cuando alguien haga clic sobre alguna de ellas. Las opciones son tres:
✦ Archivo multimedia.
✦ Página de adjuntos.
✦ Ninguna.
Borrar una imagen
Para borrar una imagen de la galería hay que ir al botón del lápiz (de la barra de herramientas del bloque) y, en la ventana modal que se abre, borrar la imagen que queramos.
Transformación
Un bloque de galería de Gutenberg se puede transformar con un solo clic en bloques de imágenes individuales.
Conclusión
Por el momento la galería de WordPress sigue siendo tan básica como lo fue siempre. Más allá de la mejora en la usabilidad, que ni siquiera es completa, no incorpora nuevas funciones.
La galería solo permite enlazar al archivo multimedia o a la página de adjuntos y volver para atrás con el navegador. No podemos pasar de una imagen a otra directamente, por ejemplo.
Si buscas una galería de imágenes un poco mejor te recomiendo mirar la función Carrusel de Jetpack.
¿Te sirvió esta guía sobre el bloque de galería de Gutenberg? Entonces dame una mano para ayudar a más gente compartiéndola en las redes sociales. ¡Gracias!

Hola buenas. Antes de nada gracias por el articulo. Pero me surge una duda…
No soy capaz de añadir la leyenda tal y como lo hacia yo antes con el antiguo editor de WP.
Te cuento. Yo en mis galerías (en la home) tenia una galería y en cada imagen rellenaba su leyenda, Alt, titulo, url y de mas…..
El código que usaba y funcionaba era: Lo modifico un poco los cierres y espacios para que no se reproduzca
h3 style=”text-align: center;” > BIKINIS < /h3
Siéntete sexy y atrevida con nuestros bikinis más chulos del mercado.<p style="text-align: center;”
Quedaría así cuando esta bien escrito el codigo:
BIKINIS
Siéntete sexy y atrevida con nuestros bikinis más chulos del mercado.
Pero ahora me sale un error….
Por el contrario si añado la imagen directamente desde la galería de medios (la cual por cierto no tiene todas las imágenes que tenía antes subidas) y esta imagen ya tenía dicha leyenda con el código anterior ya “puesto” no hay problema. Se visualiza sin problema.
El problema viene cuando subo una foto nueva y quiero ponerle una leyenda,,,,no me deja. Cuando actualizo se ve error.
Alguna idea?????
Conoces nuevos códigos CSS para poder editar y tener algo parecido a lo que tenía antes.
Muchas gracias de antemano.