El bloque de imagen de WordPress es el que te permite insertar una fotografía o un gráfico en el contenido de una entrada o página.
Cómo funciona el bloque de imagen
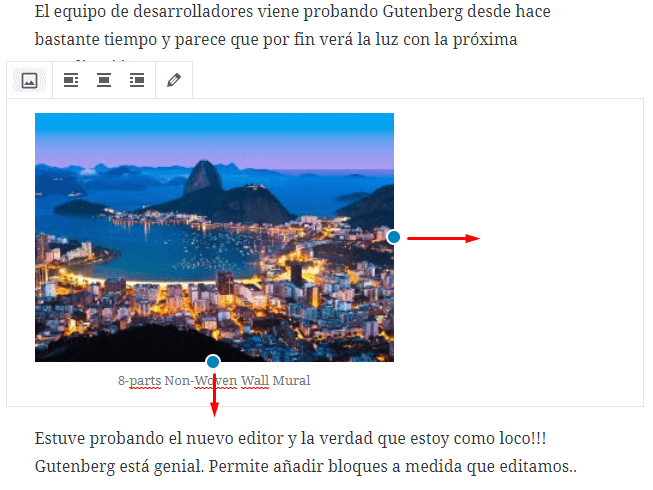
Cuando estamos dentro del bloque, la barra de herramientas nos sirve para alinear la imagen a la izquierda, centro o derecha y el botón lápiz abre la imagen en la galería de medios para editarla.

El bloque de imagen en acción.
También se activan dos puntos azules, uno en el borde inferior y otro en el derecho, que nos permiten aumentar o reducir el tamaño de la imagen tirando de ellos.
Incluso podemos añadirle una leyenda a la imagen introduciendo texto directamente en el pie de ésta.
Cómo configurar el bloque de imagen
Dentro de las opciones de configuración del bloque de imagen de WordPress (en el sidebar) tenemos las siguientes opciones.
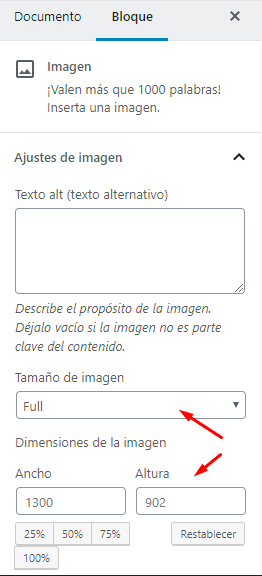
Texto alternativo
 Desde acá podemos añadir el texto alternativo para la imagen, muy útil para indicarle a los buscadores de qué trata esta fotografía.
Desde acá podemos añadir el texto alternativo para la imagen, muy útil para indicarle a los buscadores de qué trata esta fotografía.
Y también para mostrarlo al usuario en caso de que no se pueda cargar la imagen.
Tamaño de la imagen
Ya vimos que el tamaño de la imagen se puede ajustar tirando de los puntos azules que aparecen en el borde de ésta. Sin embargo desde la configuración también podemos elegir el tamaño deseado.
En este caso tenemos tres métodos para definir el tamaño de una imagen en WordPress:
✦ Eligiendo desde los tamaños predefinidos de WordPress.
✦ Escribiendo el ancho y altura deseados.
✦ Haciendo clic en los botones de porcentajes.
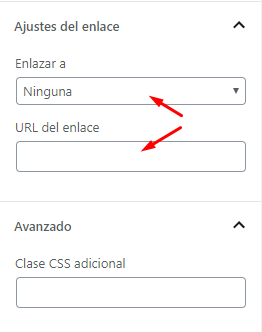
Ajustes del enlace
 Desde la configuración del bloque de imagen de Gutenberg también podemos elegir a dónde enlazar la imagen.
Desde la configuración del bloque de imagen de Gutenberg también podemos elegir a dónde enlazar la imagen.
Las opciones son las clásicas: ninguna, archivo multimedia, página de adjuntos y URL personalizada.
En el caso que elijamos la URL personalizada se activa otro campo para pegar la URL a donde queremos enlazar.
Transformación
El bloque de imagen de Gutenberg se puede transformar con un solo clic en los siguientes bloques:
✦ Galería.
✦ Archivo.
Cosas que se pierden
En el bloque de imagen de Gutenberg me llama especialmente la atención la cantidad de opciones que ya no están respecto del editor clásico. Son las siguientes:
- Etiqueta title: La etiqueta title muchos la recomiendan para mejorar el SEO de las imágenes y además su texto se muestra cuando pasamos por encima de ella. En Gutenberg ya no es posible añadirla sin ir al código.
- Clase CSS de la imagen: Ya no se puede añadir una clase CSS para asignarle determinados formatos a ciertas imágenes (un borde por ejemplo). Sí se puede añadir una clase CSS al bloque (como a todos los demás bloques) pero no es exactamente lo mismo.
- Relación del enlace: Cuando enlazamos una imagen puede ser necesario definir la relación del enlace, por ejemplo nofollow o noopener. Esto ya no se puede hacer con el editor.
- Clase CSS del enlace. Tampoco se puede definir con el nuevo editor.
Desconozco si el equipo de desarrollo de Gutenberg tendrá pensado eliminarlas definitivamente (lo cual considero un error) o si piensan añadirlas en una futura actualización. Espero que vuelvan. A mí particularmente me resultan muy útiles las tres primeras.
Conclusión
Al bloque de imagen de Gutenberg no le encuentro ventajas respecto del editor clásico de WordPress. Hasta el momento no incorpora nada nuevo, y en cambio se pierden cuatro opciones.
Incluso cuando queremos insertar una imagen con alineación izquierda para que muestre texto a su derecha (algo muy común) es más difícil ajustar la posición inicial del párrafo de la derecha, que siempre queda un poco más abajo del borde superior de la imagen.
Ésto en el editor clásico se corrige entrando a la pestaña HTML, pero el editor de código de Gutenberg no da la misma libertad.
En conclusión, con el bloque de imagen es más lo que se pierde que lo que ganamos. Aunque no hay que juzgar Gutenberg por un solo bloque sino evaluarlo en su totalidad.
¿Te sirvió esta guía sobre el bloque de imagen de Gutenberg? Entonces dame una mano para ayudar a más gente compartiéndola en las redes sociales. ¡Gracias!

Buenas tardes
Tengo un sitio en wordpress y lleva ya tiempo funcionando bien pero ahora no me quiere relacionar la imagen destacada en un articulo simplemente no carga nada deja la ventana de pop up en blanco y no puedo vincular ninguna foto, que puedo hacer?