¿Qué es un formulario de contacto?
Cuando hablo de formulario de contacto en WordPress me refiero a esos formularios que seguro viste muchas veces en la sección Contacto de algún sitio web, y que sirven para enviarle alguna consulta al propietario de la página.
Un formulario de contacto normalmente tiene campos donde podemos completar con nuestro nombre, dirección de email, teléfono, etc., y un área un poco más grande para escribir un mensaje o una consulta.
Cuando un usuario completa el formulario y hace clic en el botón de enviar, esos datos se guardan en algún lugar, o bien son enviados a la dirección de email del administrador del sitio, para que éste pueda darle respuesta.
Como WordPress no incluye de forma nativa la posibilidad de crear formularios existen plugins que nos permiten hacerlo. Mi opción preferida es el plugin Contact Form 7 pero el plugin Jetpack también puede resultarte una buena alternativa.
¿Qué es Jetpack?
Jetpack para WordPress es un plugin desarrollado por Automattic que te permite dotar a tu WordPress de un montón de herramientas muy útiles.
Algunas de las herramientas que ofrece este plugin son: estadísticas, botones de compartir en redes sociales, envío de tus publicaciones a las redes sociales, galería de imágenes, protección, y muchas más… Además tiene una herramienta llamada Formulario de contacto, la cual se activa directamente al instalar el plugin.
En esta guía vamos a ver cómo crear y configurar un formulario de contacto en WordPress utilizando la herramienta de formulario de contacto de Jetpack.
Cómo usar la función de formularios de Jetpack
- Para crear un formulario de contacto con Jetpack tenemos que abrir una página nueva, por ejemplo la página Contacto.
- Luego situamos el curso en el lugar donde queremos ubicar el formulario y hacemos clic en el botón Añadir Formulario de Contacto. Este botón se agrega al editor de páginas luego de activar el plugin Jetpack y lo vas a encontrar justo al lado del botón Añadir objeto.

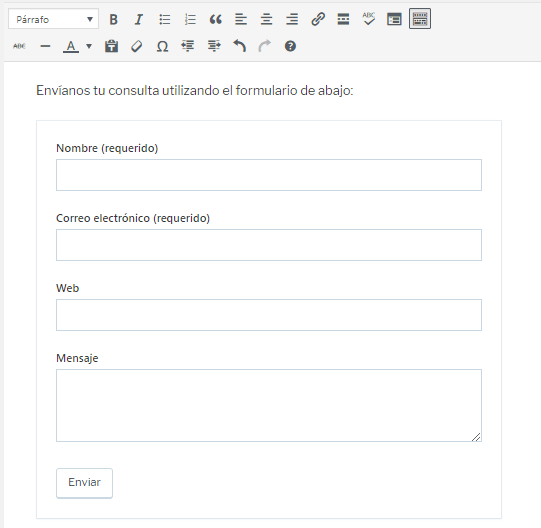
Inmediatamente vas a ver que aparece, en el lugar definido, un formulario predeterminado que incluye cuatro campos para ser completados por el usuario: nombre, email, web y mensaje.

Podrías dejar este formulario así como viene y guardar la página. Ya está listo para recibir mensajes. Pero vamos a ver a continuación cómo configurarlo y personalizarlo más a nuestras propias necesidades.
Cómo configurar un formulario de Jetpack
Para configurar un formulario de Jetpack es necesario hacer clic sobre el formulario (estando en el editor de la página donde lo habíamos insertado).
Enseguida vas a ver que aparece una barra de herramientas con un solo botón, un lápiz. Hacemos clic en el lápiz y accedemos a las opciones de configuración del formulario.

Configurar la información del formulario
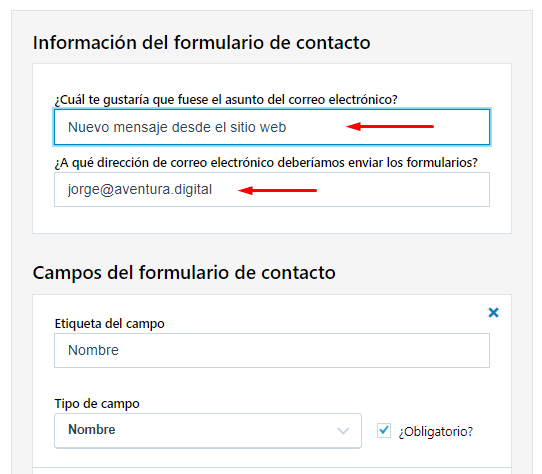
Los primeros dos campos son para configurar la información del formulario de contacto y te permiten recibir la consulta y los datos del formulario en una dirección de email que elijas.
Si no completamos estos datos no se envía ningún email. Pero siempre vas a poder consultar los mensajes dentro de la opción Mensajes de WordPress.

Asunto del correo electrónico. En este campo hay que colocar el asunto del email que te enviará WordPress conteniendo la consulta recibida a través del formulario. Por ejemplo: Nuevo mensaje desde el sitio web.
Dirección de email para enviar el formulario. En el segundo campo va la dirección de email en la cual queremos recibir la consulta enviada desde el formulario.
Configurar los campos del formulario
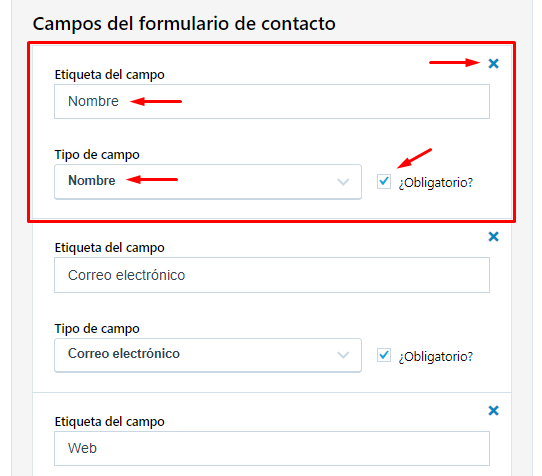
Más abajo, en Campos del formulario de contacto, siguen las opciones para configurar cada uno de los campos del formulario.
Para cada campo del formulario tenemos 4 cosas que podemos configurar.

Etiqueta del campo. Es el nombre del campo, o bien la palabra que aparece encima del campo, y le indica al usuario qué es lo que debe poner ahí.
Tipo de campo. Esto te permite elegir qué tipo de campo es y le sirve a WordPress para validar que el usuario ingrese los valores correctos y ofrecerle una mejor experiencia de uso. Los formularios de Jetpack incluyen 10 tipos de campos.
Obligatorio u opcional. Esta opción te permite definir si el campo hay que completarlo obligatoriamente o si queda a elección del usuario. Por ejemplo: los campos nombre y dirección de email deberían ser obligatorios por lo menos.
Borrar el campo. Y por último la cruz que encontramos en la parte superior derecha de cada campo te permite borrarlo.
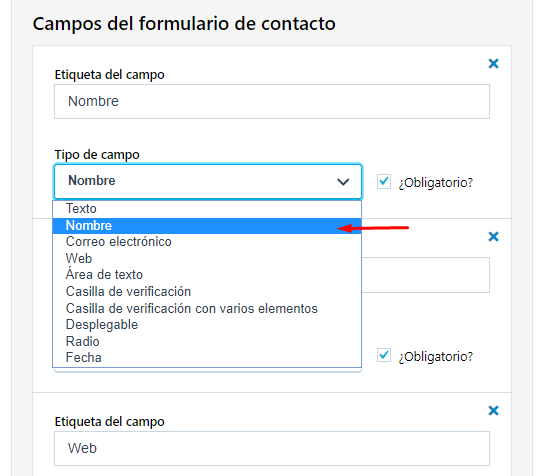
Tipos de campo para formulario de Jetpack
Los formularios de contacto de Jetpack incluyen 10 tipos de campos para incluir en tus formularios. El tipo de campo se puede elegir abriendo el selector desplegable que dice tipo de campo.

La selección del tipo de campo correcto te permite mejorar la experiencia de uso del formulario y validar automáticamente el correcto ingreso de los datos por parte del usuario.
Por ejemplo en un campo tipo correo electrónico WordPress validará que lo que el usuario ingresó sea realmente una dirección de email y, en caso contrario, le mostrará el error antes de enviar la consulta.
Añadir un nuevo campo al formulario
En el caso de que necesites añadir un nuevo campo al formulario solo hay que seguir hasta abajo donde vas a encontrar el botón Añadir campo.

Una vez agregado el nuevo campo vas a necesitar agregarle un nombre a la Etiqueta del campo, seleccionar el Tipo de campo e indicar si es obligatorio o no.

Una vez que hayas efectuado todas las configuraciones necesarias no te olvides de hacer clic en el botón celeste Actualizar formulario, para guardar los cambios que hubieras hecho.
Cómo funciona el formulario de Jetpack
Ahora que ya tenemos el formulario de contacto configurado correctamente con la cantidad de campos que necesitamos tenemos que publicar la página (o actualizarla) para poder verlo en funcionamiento.

Actualizamos la página para ver el formulario en acción.
Después de publicar o actualizar la página vamos a Ver página para acceder a la vista del usuario y nos encontramos con un formulario con aspecto similar a la siguiente imagen, en el que podemos completar los datos solicitados y enviar la consulta.

Formulario de contacto de Jetpack en WordPress.
En lo que respecta al aspecto o formato del formulario de contacto, Jetpack no ofrece ninguna opción de personalización. El formulario se adapta a los estilos CSS determinados por la plantilla que estás utilizando.
Por lo tanto, en caso de querer hacerle algún cambio estético, vas a tener que meterle mano al CSS desde la función CSS Personalizado que se encuentra en Apariencia > Personalizar.
Una vez que hacemos clic en el botón Enviar del formulario de contacto, Jetpack nos muestra una confirmación de que la consulta fue enviada y un detalle de la misma. Esto es solo visible para la persona que envió la consulta.

Confirmación de envío del formulario.
Si conseguiste ver este mensaje significa que tu formulario ya está listo para recibir consultas.
Dónde están los mensajes enviados desde formularios
Listo. El formulario de contacto de Jetpack ya está configurado y funcionando pero… ¿dónde están los mensajes? ¿dónde puedo ver y responder las consultas que me envían?
Como mencionaba más arriba, la herramienta de formularios de Jetpack guarda, por un lado los mensajes dentro del mismo WordPress y, por otro lado los envía a la dirección de email que le hayas indicado.
Para ver los mensajes recibidos dentro del propio WordPress hay que ir a la opción Mensajes del menú de administración.

Ahí vas a encontrar una lista con todos los mensajes recibidos donde vas a poder ver de cada uno de ellos lo siguiente:
- La consulta propiamente dicha.
- El nombre del usuario.
- Su dirección de email.
- La página donde está insertado el formulario que envió (muy útil para cuando tenemos más de un formulario de contacto).
- La fecha y hora del envío.
- La IP del usuario.
Adicionalmente, si pasamos por encima de cualquier mensaje, se muestran las opciones para enviarlo a Spam o a la Papelera.

Y también en la parte superior vas a encontrar los enlaces para acceder a la Papelera y al Spam.
Las herramientas para editar el mensaje que también vemos no tienen mucho sentido en este caso ya que los únicos que vemos estos mensajes somos quienes administramos el sitio web.
Importante. Desde la sección de Mensajes de WordPress solo se pueden leer los mensajes recibidos. No dispone de una herramienta que permita responder a las consultas. Para eso tenemos que ir a nuestro email y responder desde ahí.
Acciones en lote para mensajes
El selector desplegable Acciones en lote te permite marcar como spam o bien enviar a la papelera varios mensajes al mismo tiempo.

Filtrar los mensajes por fechas
También, junto al anterior, hay otro selector que nos permite filtrar por fechas los mensajes. Bastante útil en caso de que recibas muchos mensajes y necesites encontrar uno en particular.

Exportar los mensajes del formulario
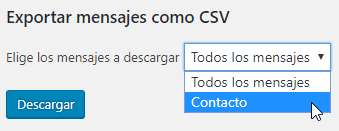
Y por último la herramienta de formularios de contacto de Jetpack nos da la posibilidad de exportar los mensajes a un archivo CSV, el cual puede ser abierto con Excel para tener un archivo más fácil de procesar con todos los mensajes recibidos.

Se pueden exportar todos los mensajes juntos, o bien elegir los mensajes de un determinado formulario.
Email del formulario de Jetpack
Como ya decía, además de ver los mensajes recibidos dentro de WordPress, podemos recibir una copia de éstos en nuestro email para responderlos más cómodamente desde ahí.

Yo te recomiendo siempre configurar el formulario para que envíe cada mensaje del formulario de contacto a tu dirección de email principal. Así vas a poder enterarte más rápido cuando tengas una nueva consulta y vas a poder responderla cómodamente desde tu email.
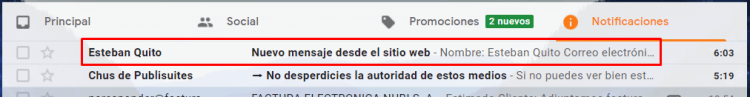
Si abrimos el email recibido podemos ver el aspecto que normalmente tiene.

Dentro del email viene cada uno de los campos que tiene tu formulario de contacto con la información que haya completado la persona que lo envió.
Además te indica la fecha y hora del envío, la IP de la persona y la página donde está insertado el formulario.
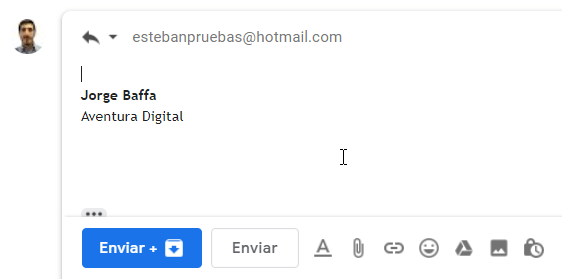
Y si hacemos clic en el botón Responder podemos ver que automáticamente respondemos a la dirección que indicó el usuario en el formulario de contacto.

Formulario de Jetpack vs Contact Form 7
Quienes siguen el blog desde hace tiempo saben que mi opción preferida para crear formularios de contacto es el plugin Contact Form 7.
Por eso no quisiera terminar esta guía sobre cómo hacer un formulario de contacto con Jetpack sin una breve comparativa sobre estos dos plugins para formulario de WordPress.
Ventajas de Jetpack sobre Contact Form 7
- Plugin multi-función. La principal ventaja de Jetpack es el hecho de ser un plugin que engloba muchas funciones útiles en un mismo plugin, por lo cual quizás te sirva tenerlo instalado también para otros usos. Aunque ésto también puede ser una desventaja (si no utilizamos la mayor parte de sus herramientas).
- Muy fácil configuración. Los formularios de Jetpack son de muy sencilla creación y configuración, como pudiste ver en este tutorial. Contact Form 7 tiene una interfaz más de código y no muy intuitiva.
- Mensajes dentro de WordPress. Los formularios de Jetpack guardan (de forma predeterminada) los mensajes dentro de WordPress, además de enviarlos por email. Contact Form 7 en cambio solo los envía por email, aunque existe un complemento que permite guardarlos también en WordPress y se instala como un plugin más.
Ventajas de Contact Form 7 sobre Jetpack
- Versatilidad. La principal ventaja de Contact Form 7 sobre Jetpack es su capacidad de adaptarse a cualquier tipo de formulario que necesites hacer. No solo formularios de contacto sino también encuestas, pedidos y cualquier cosa que se te ocurra.
- Flexibilidad. Al contrario de Jetpack, esta herramienta nos da total libertad en el armado del formulario, pudiendo escribir texto o títulos entre un campo y otro, si fuera necesario.
- Más tipos de campos. Contact Form 7 ofrece 14 tipos de campos para formulario, frente a los 10 de Jetpack.
- Múltiples destinatarios. Permite crear un formulario donde el usuario puede elegir a qué persona se envía la consulta, entre varias opciones.
- Complementos. Al tratarse del plugin de formulario de contacto más utilizado, cuenta con muchos complementos que le añaden características avanzadas que no tenemos con Jetpack.
- Campos condicionales. Permite seleccionar determinados elementos en base la selección que hayamos hecho en un control anterior. El ejemplo más típico de ésto es cuando tenemos que elegir un país y después la provincia o ciudad.
- Anti-spam. Integración con recaptcha para evitar el spam a través del formulario de contacto.
- Integración con Mailchimp. Incluye automáticamente a las personas que enviaron una consulta en una lista de Mailchimp donde podrás hacer una campañas de seguimiento.
- Redirigir a otra página luego del envío. A veces es útil para hacer tracking estadístico, mostrar algún producto o servicio, e incluso enviar a la plataforma de pagos después de completar un pedido.
Conclusión
La herramienta de formulario de contacto de Jetpack es una muy buena opción para quienes ya utilizan el plugin Jetpack y les alcanza con tener un formulario de contacto estándar, o no quieren complicarse con la configuración.
En el caso de que necesites una mayor personalización o características adicionales, te conviene pasar a una solución más específica de plugin WordPress para formularios.
Por otro lado, no te recomiendo instalar Jetpack si lo único que estás buscando es un formulario de contacto. Las soluciones específicas siempre te van a dar mejor resultado.
¿Te sirvió esta guía? Entonces dame una mano para ayudar a más gente compartiéndola en las redes sociales. ¡Gracias!


Hola! estoy buscando un plugin sencillo que me permita insertar un formulario de suscripción en mi blog y configurar los mails de confirmación y bienvenida. Uno que me gustó fue Emails Subscribers pero al momento de probar la suscripción no me llegó nunca el mail de confirmación. Lo que me interesa por el momento son las suscripciones para recibir notificaciones de nuevos post, y la mayoría están configurados para newsletters. Podrías sugerirme algún plugin? Gracias!!
Cómo se quita ese botón de Añadir formulario de contacto que aparece sobre el editor clásico?