Contact Form 7 es el plugin WordPress más utilizado para crear formularios de contacto para páginas web y blogs. Este plugin te va a permitir hacer cualquier formulario con la cantidad y tipo de campos que necesites.
También te puede servir:
Cómo hacer un formulario de contacto con Divi
Cómo hacer un formulario de contacto con Jetpack
¿Qué puede hacer Contact Form 7?
Este plugin para WordPress no solo es útil para crear un simple formulario de consultas sino que se puede utilizar para recoger todo tipo de información, sea de clientes o de personas interesadas en tus servicios. Con Contact Form 7 podrás:
- Recibir consultas de potenciales clientes.
- Gestionar las comunicaciones entre clientes y los distintos integrantes de tu equipo.
- Recibir solicitudes de presupuesto bien detallados.
- Recibir pedidos o encargos.
- Hacer una encuesta.
- Recibir archivos.
Por este motivo consideré necesario crear un tutorial bien completo sobre Contact Form 7, ya que si nos ponemos a revisar todas sus opciones y posibilidades puede resultar algo engorroso entenderlo al principio. Pero no podemos dejarlo de lado por ese motivo.
¿Qué es un formulario de contacto?
Seguro que más de una vez, navegando por la página de contacto de algún sitio web, encontraste un formulario que, al rellenarlo, te permite enviar una consulta o determinada información al administrador de la página.
Un buen ejemplo de ésto es el que tenemos en la sección de contacto de Aventura Digital.
Eso es lo que llamamos un formulario de contacto y funciona de la siguiente manera:
- La persona interesada completa el formulario con los datos requeridos, generalmente su Nombre y Dirección de Email, y con la consulta que desea realizar. Luego hace clic en el botón de Enviar.
- Esos datos se envían por email al administrador de la página, quien lo recibe como si fuera un correo electrónico más, directamente en su bandeja de entrada.
- El administrador luego responde la consulta por email y la persona interesada recibe la respuesta en su buzón de correo. A partir de ahí la conversación continúa por email como cualquier otra.
Como ves, es igual que enviar un email de la forma tradicional, pero iniciando la conversación desde el sitio web.
¿Por qué utilizar un formulario?
Quizás te preguntes por qué deberías utilizar un formulario de contacto en lugar de publicar directamente en tu dirección de correo electrónico para que te envíen un email de la forma tradicional.
Utilizar un formulario de contacto tiene algunas ventajas con respecto a la otra forma:
- En primer lugar proteges tu dirección de email de ser capturada por spammers, programas automáticos que recorren internet recolectando toda dirección de email que encuentran para luego enviarles spam.
- Para el visitante es más práctico porque él ya está en tu página y así no lo obligas a entrar en su cuenta de email, copiar y pegar tu dirección.
- Cuanto más fácil sea, más probable que lo hagan. Si quieres que te escriban pon las cosas fáciles. Las personas están en tu página, si los obligas a que vayan a su email para escribirte muchos simplemente no lo harán.
- Las personas al escribir tu dirección podrían equivocarse, tú nunca recibirías el mensaje y ellos quizás piensen que no les importas.
- Controlas qué información quieres recibir de las personas evitando así que te lleguen consultas con información faltante que no podrás responder.
- Mejoras la experiencia del usuario y logras que permanezca más tiempo en tu página ya que, luego de enviar la consulta, continuará navegando ahí.
Estos son los motivos principales por los que deberías utilizar un formulario de contacto, seguro que hay más, por eso vamos a ver paso a paso cómo hacer el tuyo con el plugin de WordPress Contact Form 7.
Video Tutorial de Contact Form 7
Para aprovechar al máximo este video tutorial de Contact Form 7 recuerda ponerlo en pantalla completa y seleccionar la mayor resolución (720 HD).
¿Cómo comenzar con Contact Form 7?
Antes que nada aclaro que cuando hablamos de plugins para WordPress nos referimos siempre a que tengas tu página o blog en WordPress en tu propio hosting (no WordPress.com). Ya que en ésta última plataforma no es posible instalar plugins.
Si actualmente tu página está allí y te gustaría evolucionar puedes hacerlo siguiendo los pasos de la guía completa para migrar de WordPress.com a WordPress.
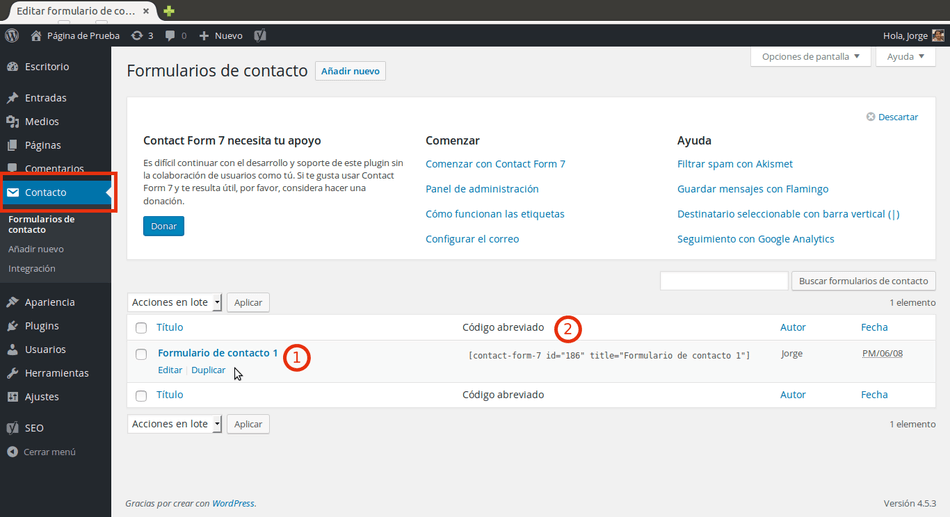
Luego de instalar y activar el plugin vas a ver una nueva opción en el menú de WordPress, el botón Contacto. Desde allí se accede al área de creación y configuración de formularios de Contact Form 7 que tendrá el siguiente aspecto.
Este plugin te permite crear todos los formularios que quieras, aunque generalmente te bastará con uno solo. Por eso, lo primero que vas a ver es la lista de formularios con un formulario predeterminado listo para usar (1).

Activando un formulario en menos de 2 minutos
Como te decía más arriba, Contact Form 7 te hace las cosas bien fáciles y te trae un formulario predeterminado (1) listo para usar que, en la mayoría de los casos es más que suficiente. Sobre todo si no quieres complicaciones o no tienes tiempo.
Lo que debes hacer para poner a funcionar el formulario predeterminado es copiar el código (2) y pegarlo en la página que corresponda, en la posición donde quieras que se muestre el formulario.
Listo. Si guardas la página y vas a la vista publicada o a la vista previa verás el formulario de contacto listo para recibir consultas. Las mismas te llegarán a tu buzón de correo como si fueran un email más.
Me refiero a la dirección que hayas ingresado en los Ajustes Generales de WordPress previo a la instalación del plugin.
Personalizando tu formulario de contacto
Ahora, si quisieras mejorar un poco el formulario, personalizando los textos de cada campo o incluso quitando alguno o añadiendo campos nuevos debes hacer clic en Editar, justo debajo del nombre del formulario.
De esta forma accedes a la configuración del formulario de contacto desde donde podrás hacer todos los cambios que quieras.
Esta área contiene cuatro pestañas, cada una con una función diferente. Vamos a ver para qué sirve cada una.
Formulario
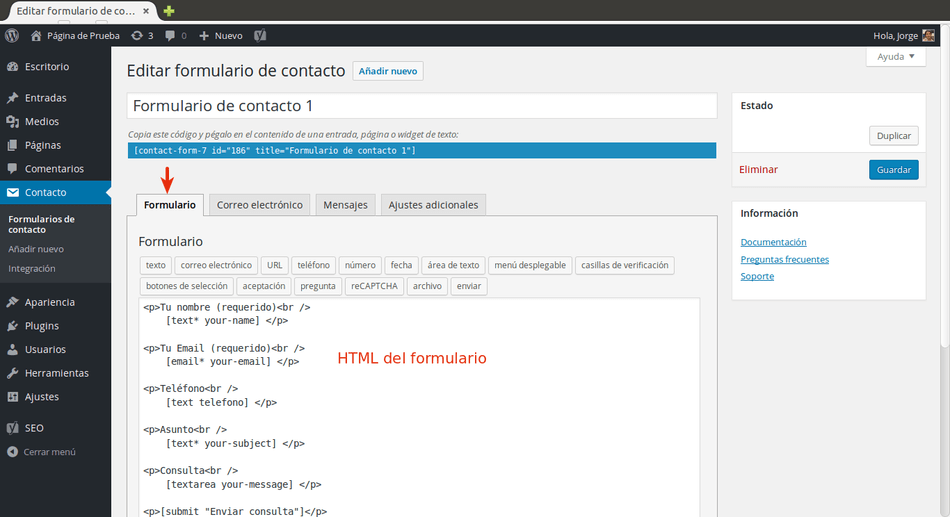
Desde la pestaña Formulario de Contact Form 7 podrás personalizar totalmente el formulario de contacto.

Lo que ves es el código HTML del formulario. En realidad es una mezcla de HTML y las etiquetas que utiliza el plugin para identificar los campos del formulario.
Esto podrá parecerte muy complicado si nunca viste nada de código pero no te preocupes, es más difícil explicarlo que hacerlo, te recomiendo ver el video.
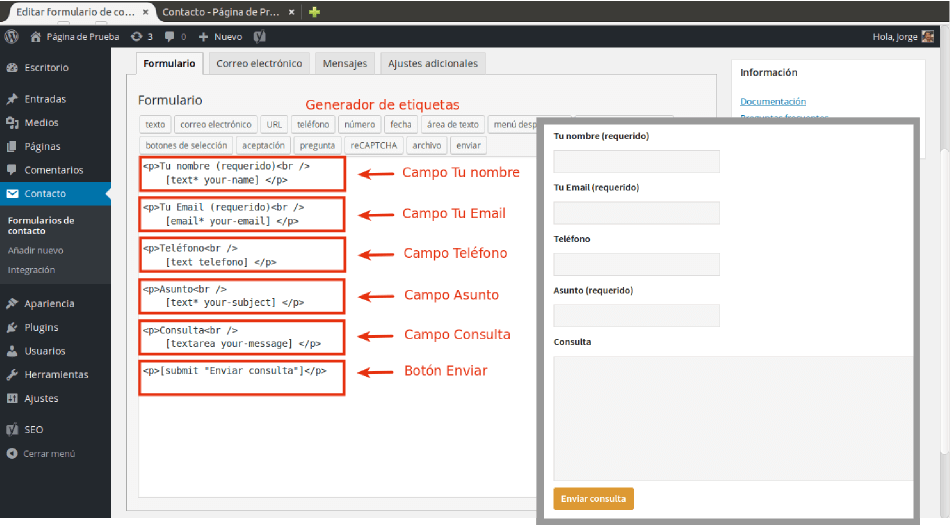
Fíjate que cada campo del formulario de contacto se corresponde con un elemento del código que está encerrado entre etiquetas <p> y </p>. O sea que en este caso estamos frente a un formulario con 6 elementos: Nombre, Email, Teléfono, Asunto, Consulta y el botón Enviar.

Si miramos en detalle veremos que cada elemento del formulario está compuesto de la siguiente manera:
<p>Tu nombre (requerido)<br />
[text* your-name]</p>
- <p> – Etiqueta de apertura, es conveniente dejarla así.
- Tu nombre (requerido) – Texto para mostrar al usuario, puedes poner lo que quieras aquí.
- <br /> – Etiqueta de salto de línea, para que el campo a completar aparezca debajo del texto anterior.
- [text* your-name] – Código del campo, es donde el usuario ingresa la información. Más detalles a continuación.
- </p> – Etiqueta de cierre, es conveniente dejarla así.
A su vez el código de cada campo se compone de la siguiente manera:
[text* your-name]
- [ – Apertura.
- text – Indica el tipo de campo. Te dejo más abajo la lista completa.
- * – Es opcional e indica si el campo es obligatorio.
- your-name – Es la etiqueta del campo y sirve para recoger el valor ingresado. Puedes poner lo que quieras pero no deben repetirse.
- ] – Cierre.
Ahora vuelve a mirar la imagen anterior y pon atención a cómo están escritos los distintos campos de este formulario.
- Considera que algunos son obligatorios (tienen asterisco) y otros no.
- Nota que en las etiquetas your-name, your-email, your-subject, etc., puedes poner lo que quieras pero nunca se repiten.
- Observa que el código del botón de Enviar es diferente a los demás campos.
Tipos de campo disponibles en Contact Form 7
Los tipos de campo más comunes de Contact Form 7 son los siguientes:
- text. Texto de una sola línea para ingresar por ejemplo: nombre, asunto, dirección, etc.
- email. Valida que el valor ingresado tenga formato de email.
- textarea. Texto de varias líneas para ingresar la consulta o mensaje.
- submit. Botón para enviar la consulta.
Otros tipos de campo también disponibles pero menos utilizados son:
- url. Valida que el valor ingresado tenga formato de url.
- tel. Valida que el valor ingresado tenga formato de teléfono. No lo recomiendo. Para teléfonos mejor utilizar text ya que la forma de escribirlo es diferente en cada país.
- number. Valida que el valor ingresado sea un número.
- date. Para ingresar fechas.
- select. Para seleccionar opciones en un menú desplegable.
- checkbox. Casillas para seleccionar opciones.
- radio. Botones para seleccionar opciones.
- acceptance. Casilla para aceptar las condiciones de uso del formulario.
- quiz. Para hacerle una pregunta al usuario y validar la respuesta.
- file. Para adjuntar archivos.
Como se ve reflejado en este listado las posibilidades son casi ilimitadas, pudiendo crear desde un simple formulario de consultas hasta una encuesta de lo más completa.
Si te marea un poco toda esta cuestión del código te vuelvo a recomendar que mires el video. Está explicado de una forma más práctica y lo vas a ver más claro.
Generador de etiquetas
El Generador de etiquetas de formulario que se encuentra en la parte superior de la pestaña Formulario ofrece una forma algo más visual de crear nuevos campos para el formulario.
Haciendo clic en el tipo de campo que quieres crear te abre una ventana con las opciones a definir y te permite copiar y pegar el código ya generado. Te evita escribir código manualmente.
Sin embargo no te exime de conocer todo lo que fuimos viendo sobre el código del formulario, porque si quieres modificar o borrar un campo ya creado el generador de etiquetas no te servirá. Es solo para crear campos nuevos.
Correo electrónico
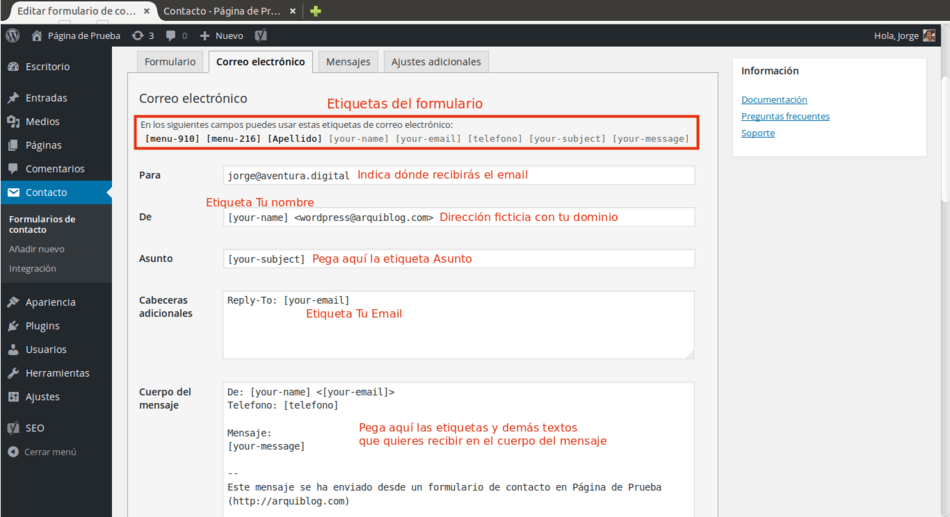
En la pestaña Correo electrónico se encuentran las opciones para personalizar el email que recibirás tú cuando alguien te envíe una consulta desde el formulario.

Es como armar una plantilla de email poniendo en cada lugar la información del formulario que quieres recibir.
Igual que en la pestaña anterior, Contact Form 7 ya trae el email configurado de manera predeterminada por lo que podrías no hacer nada. Excepto que hayas agregado nuevos campos al formulario, entonces sí debes pasar por aquí obligatoriamente.
O quizás solo quieras acomodar los datos de una forma que te resulte mejor.

En la parte superior de la pestaña Correo electrónico tenemos las etiquetas disponibles para utilizar en esta configuración. Se trata de todas las etiquetas que hayas utilizado en la pestaña Formulario. Estas etiquetas recogen los datos ingresados por las personas en cada campo del formulario para luego ser insertados en el email que tú recibirás.
Analicemos cada uno de los datos a ingresar en esta pestaña:
- Para – Es la dirección de email donde recibirás la consulta enviada. De forma predeterminada aparece la que indicaste en los Ajustes Generales de WordPress pero puedes cambiarla desde aquí.
- De – El remitente, o sea el nombre de la persona que te envía la consulta. Nota que utilizamos la etiqueta [your-name] que es la que correspondía al campo Tu nombre en la pestaña Formulario. Vuelve arriba para verlo.
Luego se pone entre signos < > una dirección ficticia que tenga el mismo dominio de tu página. Por ejemplo: [email protected]. - Asunto – En el asunto del email que vas a recibir ponemos la etiqueta que corresponde al campo Asunto del formulario. En este caso [your-subject].
- Cabeceras adicionales – Vamos a añadir a nuestro email la cabecera adicional Reply-To seguida de la etiqueta del campo Tu Email, [your-email] en este caso.
De esta forma, cuando hagas clic en responder, tu programa de correo sabrá que tiene que responder a esa dirección y no a la dirección ficticia que pusimos en De. - Cuerpo del mensaje – En el cuerpo del email puedes poner el resto de las etiquetas del formulario en la disposición que más te guste. Puedes alternar etiquetas con textos tuyos para que te resulte más fácil de leer cuando lo recibas.
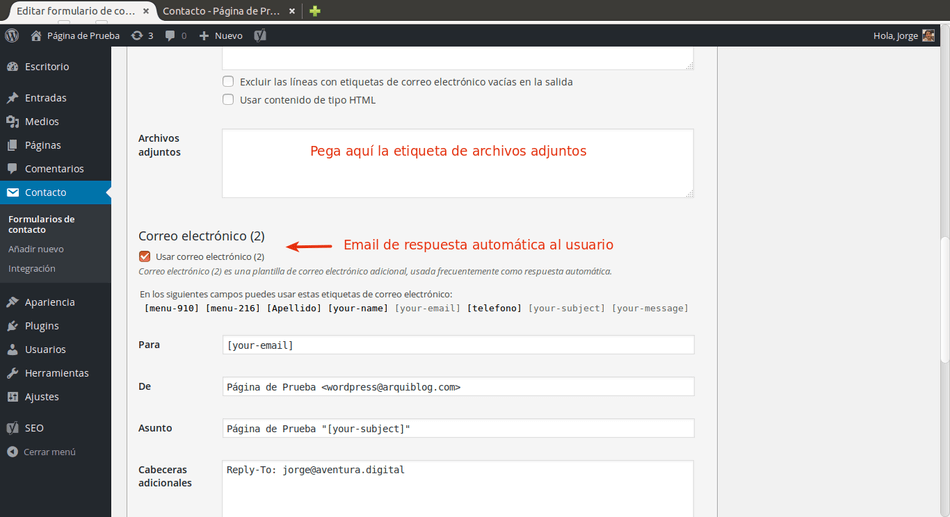
- Archivos Adjuntos – En el cuadro Archivos adjuntos debes poner la etiqueta del campo tipo file, si lo tuvieras. De esta forma los archivos cargados por el usuario te llegarán como adjuntos del email.
Si en cambio, pones esta etiqueta en el Cuerpo del mensaje te mostrará solo el nombre de los archivos pero no los adjuntará.

Respuesta automática
Si debajo de Archivos adjuntos activas la opción Usar correo electrónico (2) podrás configurar, de la misma manera que antes, un email automático para enviarle a la persona que generó la consulta.
Nota que ahora en Para ponemos la etiqueta que corresponde a Tu Email en el formulario, en este ejemplo [your-email]. Ver arriba.
Y en De irá tu propio nombre con una dirección ficticia que tenga el mismo dominio de tu página. No pongas aquí tu dirección real porque la estarías exponiendo a cualquier spammer que envíe el formulario con datos aleatorios.
En Asunto y Cuerpo del mensaje puedes poner lo que quieras y en Cabeceras adicionales no tiene sentido poner nada.
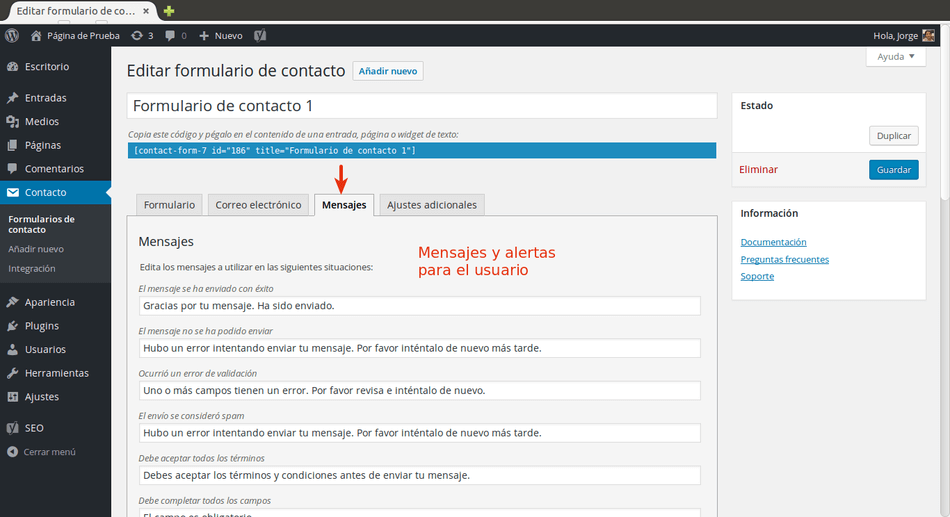
Mensajes
En la pestaña Mensajes podemos personalizar los mensajes y alertas que WordPress le mostrará al usuario ante determinadas situaciones.

Este plugin dispone de una lista muy amplia de posibles situaciones que ya traen un mensaje predeterminado. Puedes dejarlo así o cambiarlos a tu gusto.
Contact Form 7 incluye mensajes y alertas para las siguientes situaciones:
- El mensaje se ha enviado con éxito.
- El mensaje no se ha podido enviar.
- Ocurrió un error de validación.
- El envío se consideró spam.
- Debe aceptar todos los términos.
- Debe completar todos los campos.
- Hay un campo cuyo contenido es más largo que la longitud máxima permitida.
- Hay un campo cuyo contenido es más corto que la longitud mínima permitida.
- La fecha es anterior al límite permitido.
- La fecha es posterior al límite permitido.
- La carga del archivo ha fallado por alguna razón.
- El archivo subido no tiene un formato permitido.
- El archivo subido es demasiado grande.
- La carga del archivo ha fallado por error de PHP.
- El formato de número que introdujo el usuario es incorrecto.
- El número es menor que el límite permitido.
- El número es mayor que el límite permitido.
- El usuario introdujo una respuesta incorrecta.
- La dirección que introdujo el usuario es incorrecta.
- La URL que introdujo el usuario es incorrecta.
- El número de teléfono que introdujo el usuario no es válido.
Ajustes adicionales
La pestaña Ajustes adicionales de Contact Form 7 permite ingresar código personalizado para añadirle funcionalidades a tu formulario. Necesitarás saber algo de programación para ésto.

Antes de terminar con este tutorial de Contact Form 7 quiero que veamos una posibilidad poco conocida que ofrece este plugin para WordPress y que puede ser útil en ciertos casos.
Formulario con múltiples destinatarios
Supongamos que trabajas con empleados, socios o colaboradores y que cada uno tiene a su cargo una tarea o función determinada. Podrías querer que las consultas sobre temas afines a cada sector sean dirigidas a la persona que corresponde, en lugar de pasar todo por ti o por una secretaria.
Pero por otro lado no vas a tener en tu página un formulario distinto para cada una de estas áreas, las personas podrían confundirse y terminar abandonando.
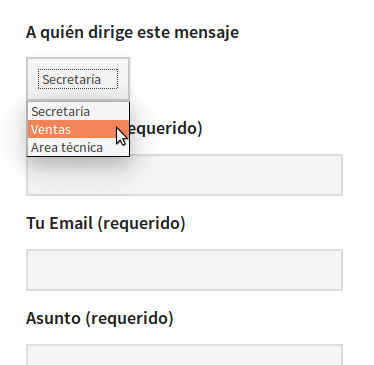
Por suerte Contact Form 7 permite crear un campo para que el usuario pueda seleccionar a qué persona dirigir la consulta.
Para aprovecharlo debes agregar un campo de tipo select configurado según el siguiente ejemplo:
<label>A quién dirige este mensaje<br />
[select your-recipient «Secretaría | [email protected]»
«Ventas | [email protected]»
«Area técnica | [email protected]»] </label>
En este ejemplo la etiqueta your-recipient es la que pondríamos en el Para de la pestaña Correo electrónico.
Luego, entre comillas, debes poner cada nombre y dirección separados por una barra vertical. El nombre es lo que verán las personas en un menú desplegable de tu formulario. El resultado será el siguiente.

Una vez más tus direcciones de email queda ocultas y protegidas a la vez que las personas pueden seleccionar al destinatario adecuado de una forma cómoda y clara.
Formulario con campos condicionales
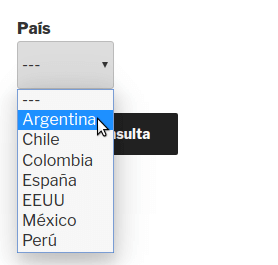
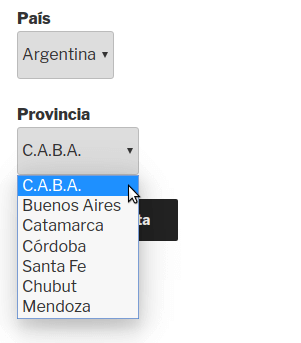
En ocasiones necesitamos incorporar a un formulario campos que se activen según se seleccione determinada opción en otro campo. El caso más común es el de mostrar un selector de provincias según el país que haya marcado el usuario en otro selector.

Esto es lo que se llama campos condicionales. Si yo elijo en un selector el país Argentina luego aparece un segundo selector con las provincias de este país, pero si en cambio elijo España debe mostrarme las provincias correspondientes a ese otro país.

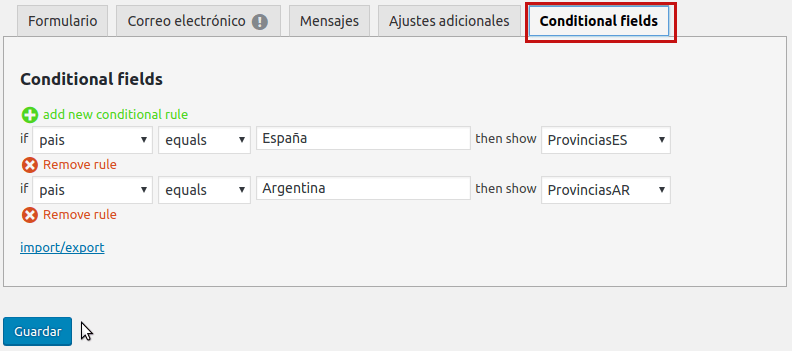
Para lograr ésto con Contact Form 7 debemos añadir una extensión que es el plugin Contact Form 7 Conditional Fields. Este complemento añade una pestaña al editor de formularios llamada Conditional fields en la cual podemos configurar las reglas según la que se mostrarán los campos condicionales.
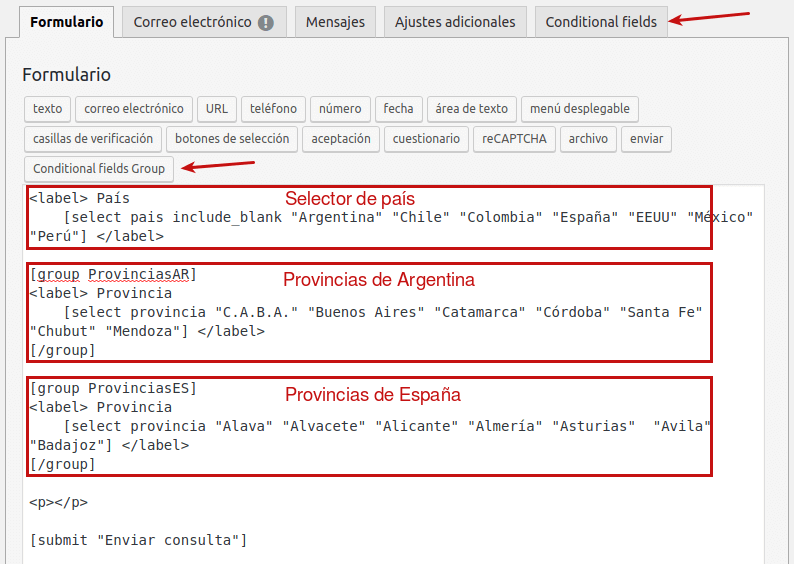
También añade un botón a la pestaña Formulario llamado Conditional fields group que te permite etiquetar los elementos condicionales del formulario y así utilizar estas etiquetas en la creación de reglas.

Selector de País: Cómo se puede ver en el ejemplo tenemos en primer lugar el selector de país, que es un selector normal de Contact Form 7.
Selector condicional 1: En segundo lugar está encerrado entre las etiquetas [group ProvinciasAR] y [/group] otro selector que contiene las provincias de Argentina.
Selector condicional 2: En tercer lugar, también encerrado entre las etiquetas [group ProvinciasES] y [/group] tenemos otro selector que contiene las provincias de España.
Y así deberías crear un selector de provincias para cada uno de los países que tengas en el selector de país.
Luego en la pestaña Conditional fields configuramos las reglas para que se muestre el selector de ProvinciasAR cuando alguien elija Argentina en el campo País y lo mismo con ProvinciasES cuando se elija España.

Haciendo ésto obtenemos el resultado mostrado en las imágenes de selectores de país y provincia más arriba pero no es lo único, también podríamos añadir un tercer nivel de selectores para elegir una ciudad según la provincia y seleccionada en el segundo selector.
Estas reglas condicionales se pueden combinar cómo se te ocurra.
Formulario de suscripción con Contact Form 7
Si utilizas MailChimp para gestionar una newsletter o determinados envíos a tu lista de contactos te va a resultar muy útil esta extensión de Contact Form 7.
Se trata de un plugin que se llama Contact Form 7 MailChimp Extension y lo que hace es añadir automáticamente las direcciones de email y demás datos de quienes envían tu formulario a una lista en tu cuenta de MailChimp. Ésto convierte literalmente tu formulario de Contact Form 7 en un formulario de suscripción.
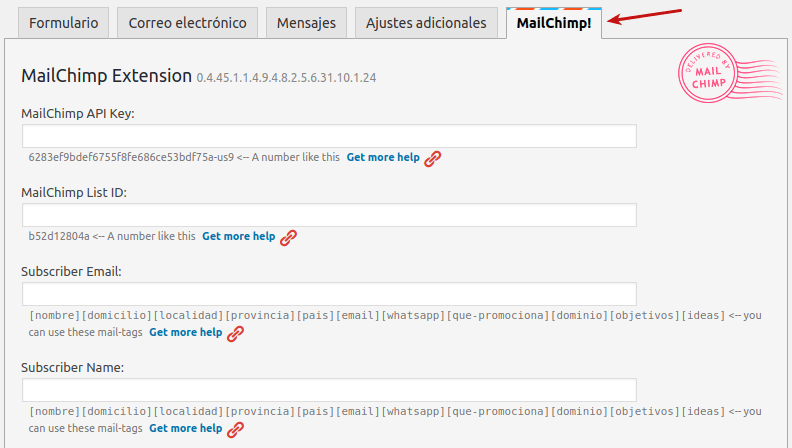
Esta extensión añade una nueva pestaña al editor de formularios en la que debes ingresar la API Key de tu cuenta de MailChimp, el ID de la lista a dónde quieres añadir a los contactos e indicar los campos de tu formulario correspondientes al email y al nombre.

También te permite habilitar o no el optin doble y puedes almacenar otros campos de tu formulario si tienes creados los campos correspondientes en tu lista de MailChimp.
Es importante que, según las leyes de protección de datos personales de tu país, adviertas a las personas que van a ser añadidas a una lista y que van a recibir periódicamente correos tuyos si fuera el caso.
Formulario para usuarios registrados
Quizás tengas que hacer un formulario para usuarios que están registrados en tu WordPress. En este caso no tiene sentido obligarlos a escribir su nombre y dirección de email puesto que ya los tienes almacenados en el sistema.
Para estos casos Contact Form 7 cuenta con una serie de opciones que te permiten traer automáticamente al formulario los datos de usuarios registrados.
Tu nombre
[text* your-name default:user_display_name]
Tu email
[email* your-email default:user_email]
Tu mensaje
[textarea* your-message]
[submit “Send Message”]
En el ejemplo anterior añadimos unas opciones a los campos your-name y your-email del formulario. Lo que hacen es obtener respectivamente el nombre y el email del usuario registrado y auto-completan los campos del formulario con esos datos.
Esta es la lista completa de opciones disponibles:
default:user_login -> Usuario de acceso.
default:user_email -> Email del usuario.
default:user_url -> Url del sitio web del usuario.
default:user_first_name -> Nombre del usuario.
default:user_last_name -> Apellido del usuario.
default:user_nickname -> Alias del usuario.
default:user_display_name -> Nombre a mostrar del usuario.
Campos de solo lectura
En los casos en que levantes datos del usuario desde la base de datos de WordPress puede ser que no quieras que el usuario cambie esos datos antes de enviar el formulario.
Si éste fuera el caso Contact Form 7 nos permite añadir el atributo «readonly» a un determinado campo para convertirlo en solo lectura.
Simplemente tenemos que añadir el atributo dentro del shorcode del campo de esta forma:
[text your-name default:user_display_name readonly]
El resultado será que el usuario podrá ver el campo con el dato precargado pero no podrá modificarlo.
Bandeja de mensajes entrantes en WordPress
Contact Form 7 tiene, en apariencia, un gran defecto y es que no almacena en WordPress los mensajes recibidos por tu formulario de contacto.
Los mensajes recolectados por dicho formulario se envían directamente a tu email. Pero qué pasa si alguno cayera en spam y no te enterases, o si falla el servidor de correo y ni siquiera se envía, o si simplemente no es entregado a tu bandeja de entrada por tu gestor de correo debido a sus propios filtros.
Gmail por ejemplo está muy severo últimamente con su política anti-spam y no se limita a poner los mensajes así considerados en spam, muchas veces ni siquiera los entrega si los considera spam del peor. Y como no podemos controlar las palabras que utilizarán las personas para escribirnos, ni la cantidad, ni cómo redactan el asunto, o si escriben todo en mayúsculas, etc., es bastante probable que algunos de esos emails no lleguen nunca a su destino.
Bandeja de recibidos
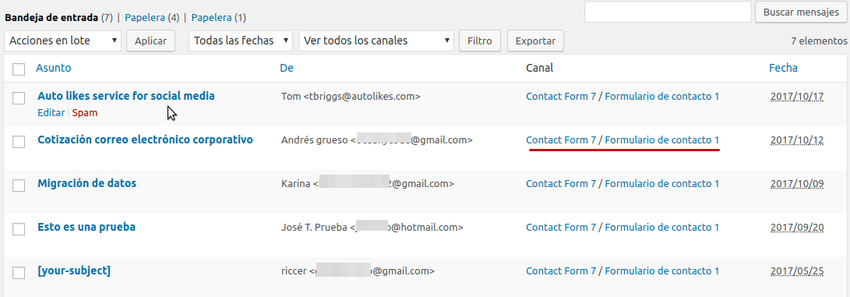
Una forma de garantizarnos no perder ningún mensaje es almacenándolos dentro del propio WordPress, como en una bandeja de entrada. Y ésto es posible en Contact Form 7 gracias Flamingo, un complemento que se instala como un plugin más y, con solo activarlo, nos crea una bandeja de Mensajes recibidos con todas las consultas recolectadas por nuestros formularios. No es necesario configurar nada.

Libreta de direcciones
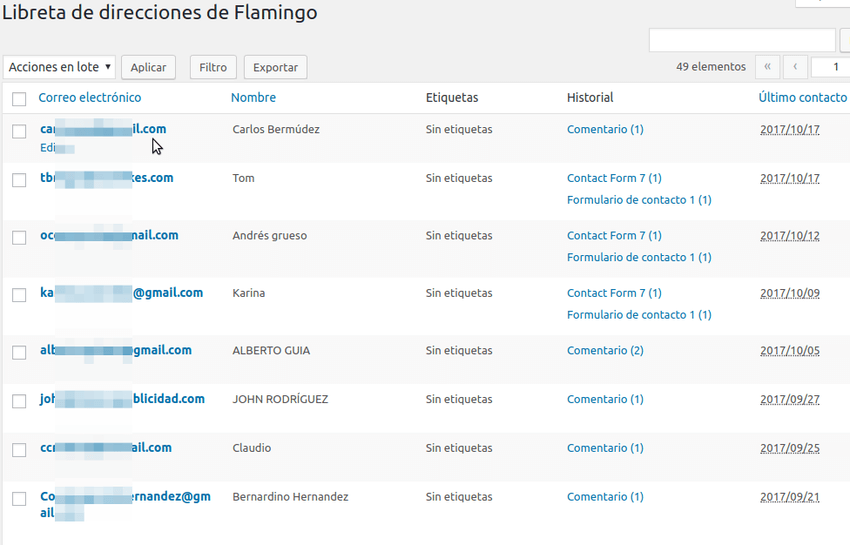
Además de los mensajes recibidos Flamingo crea también una Libreta de direcciones, no solo con los contactos que nos enviaron mensaje desde el formulario de contacto sino que agrupa también a los que dejaron algún comentario en el blog. Lo que nos permite tener un seguimiento de la persona que nos está contactando.

Consulta la IP de quién te escribe
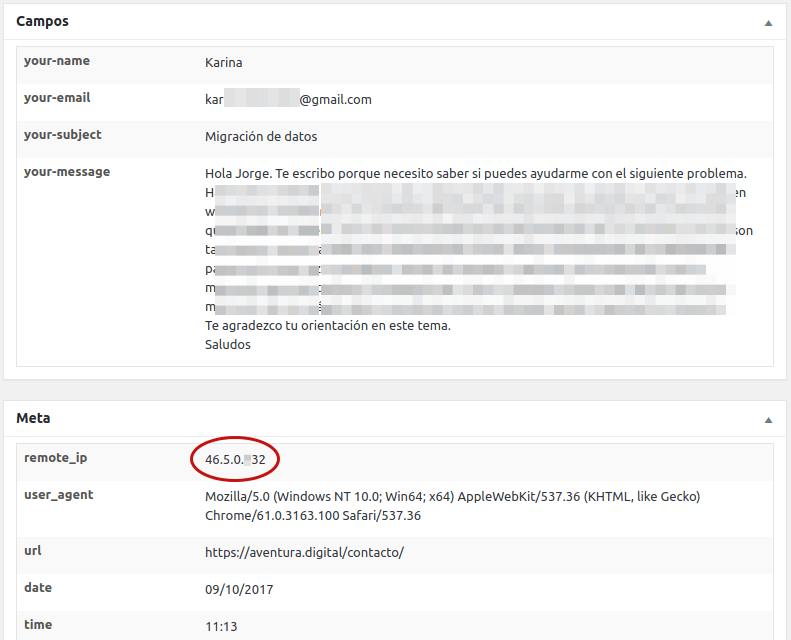
Otra cosa muy útil que aporta Flamingo es que almacena la IP de la persona que envía el formulario, lo cual te permite saber (con una herramienta online como Utrace) de qué país o ciudad te está escribiendo.
Ésto para mí es muy importante ya que, en el caso de tener que pasar un presupuesto, puedo saber si enviarlo en dólares, euros o pesos, u ofrecer formas de pago particulares según de dónde sea esta persona.
Y si sabes que quién escribe es de tu propio país puedes usar expresiones locales que no te convendría utilizar con alguien que no está familiarizado con ellas. O incluso ofrecerle una llamada telefónica para tener más chances de ganar el trabajo.

Combatiendo el spam con reCaptcha
Es probable que, en algún momento, comiences a recibir publicidad a través de tu formulario. En el 100% de los casos se tratará de programas automáticos (robots), que navegan internet buscando formularios de contacto para enviarles cierta publicidad.
Para evitar este tipo de ataque que puede llegar a resultarte muy molesto, según la cantidad de mensajes spam que recibas, se inventaron hace mucho tiempo ya, los llamados captcha (sistemas encargados de distinguir a un humano de un robot).
Un captcha es habitualmente ese texto en formato de imagen y medio camuflado, que muchas veces te habrán pedido copiar para validar que eres una persona y no un robot.
Sí, ese maldito texto que muchas veces no se visualiza correctamente y que con frecuencia confundimos un 1 con una l o un 8 con una g cursiva, y que tenemos que volver a ingresarlo una y otra vez.
Esto es así porque algo que los robots no pueden hacer, y sí las personas, es leer el texto camuflado en una imagen.
Pero no te preocupes. No es esa solución tan molesta la que vas a utilizar en tu web, sino otra mucho mejor.
ReCaptcha es un reciente invento de Google que se basa en otra de las cosas que los robots no pueden hacer y sí las personas: darle clic a la página.
ReCaptcha nos permite validar que somos humanos con un solo clic.

Para utilizar reCaptcha debes activarlo accediendo con tu cuenta de Google aquí: https://www.google.com/recaptcha.
Puedes ver cómo activarlo e integrarlo en tu formulario de contacto en el siguiente video:
En la página de reCaptcha debes ir al botón que dice Get reCAPTCHA, casi siempre en la parte superior.

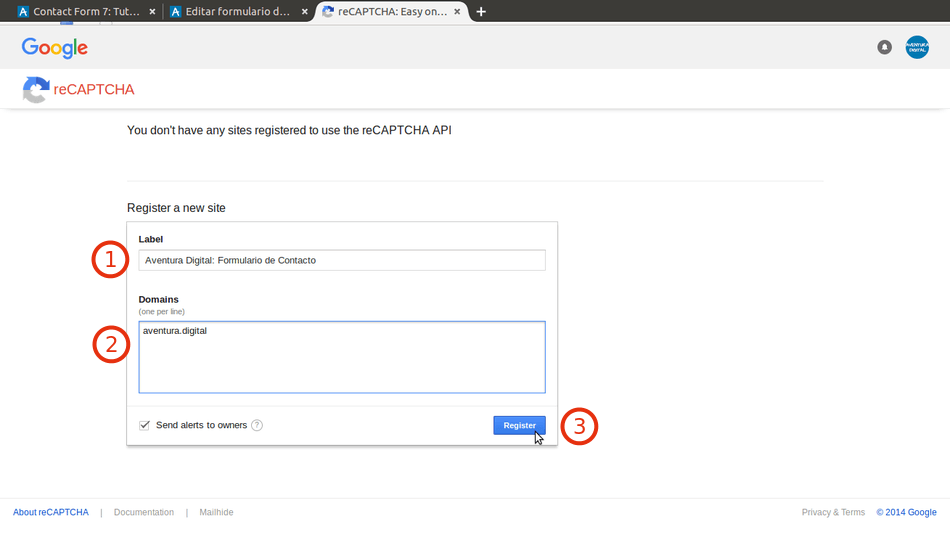
Luego te mostrará un formulario donde completarás con un nombre para identificar el reCaptcha que vas a crear (1) y el dominio (2). Y haces clic en Register (3) para registrar el nuevo sitio.

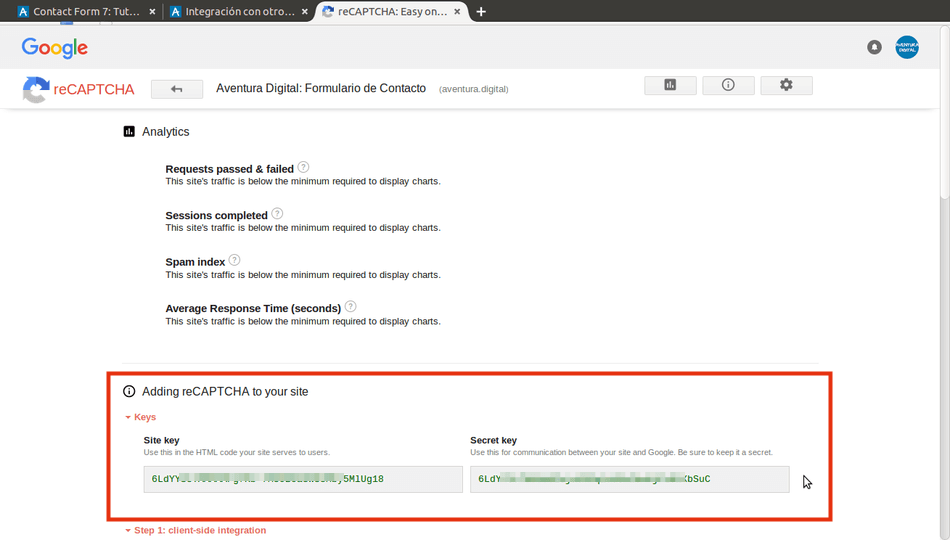
Una vez hecho ésto Google te muestra otra página con cierta información sobre cómo integrar el reCaptcha recién creado a tu sitio web. En este caso lo único que vamos a necesitar son la Site key y la Secret key.

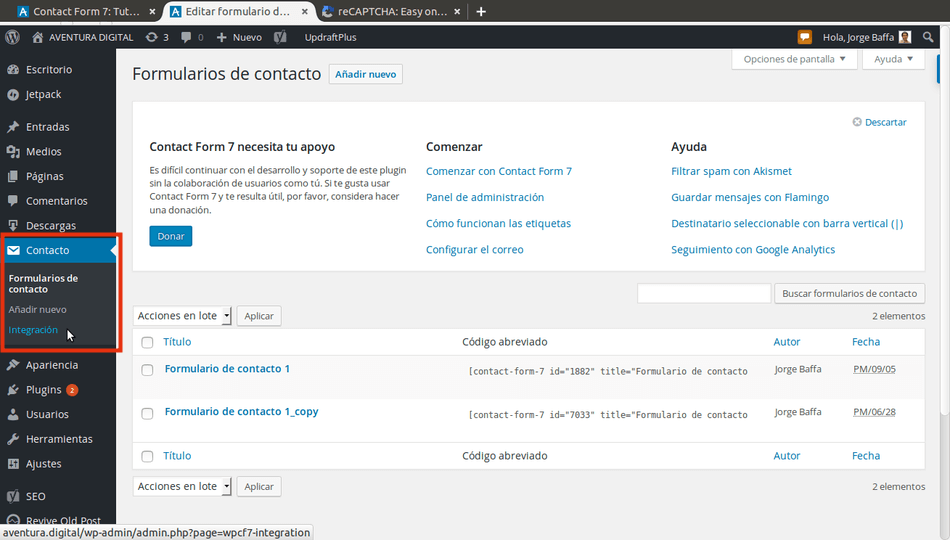
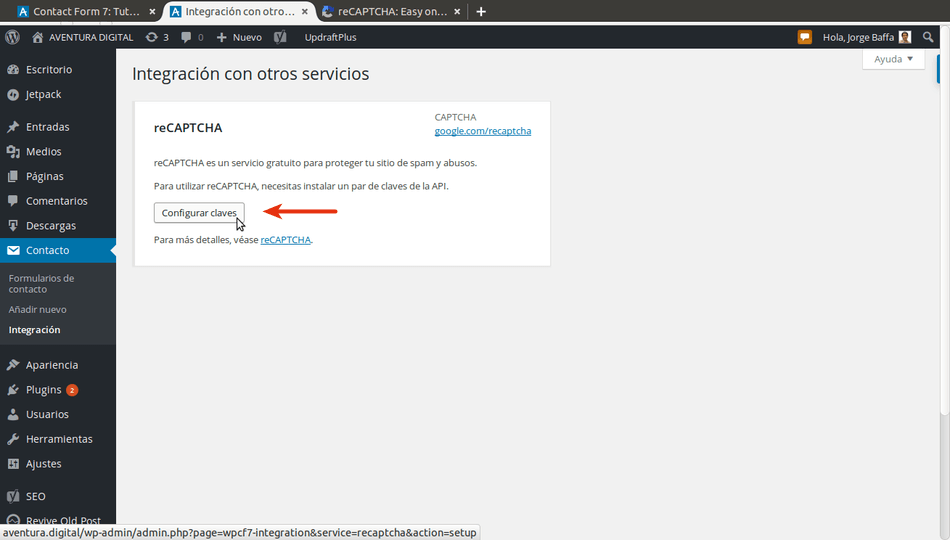
Sin cerrar esa página abrimos, en pestaña aparte, el escritorio de tu WordPress y vamos a la opción Contacto -> Integración.

Le das clic a Configurar claves para poder integrar tu reCaptcha recién creado en Contact Form 7.

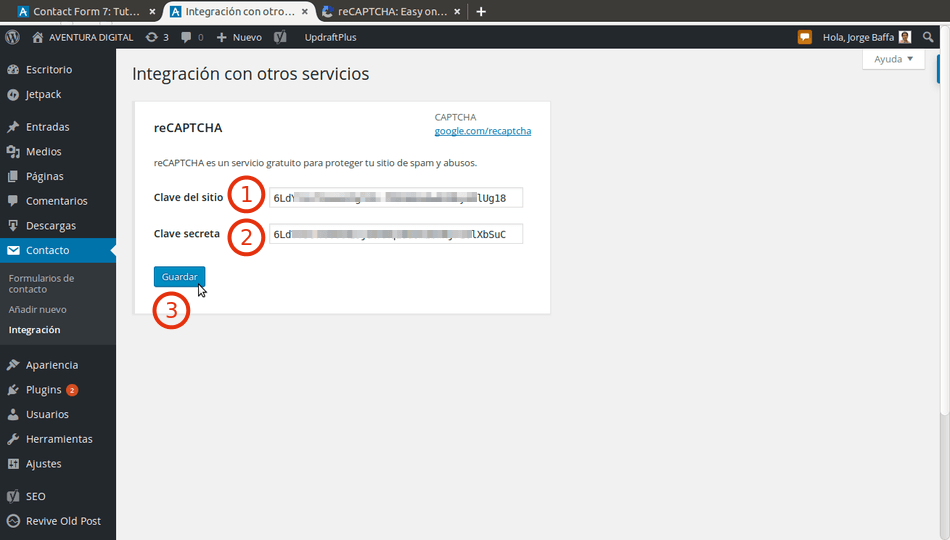
Y en la siguiente pantalla copias y pegas las dos claves que vimos antes (Site key y Secret key), en el mismo orden y guardas los cambios.

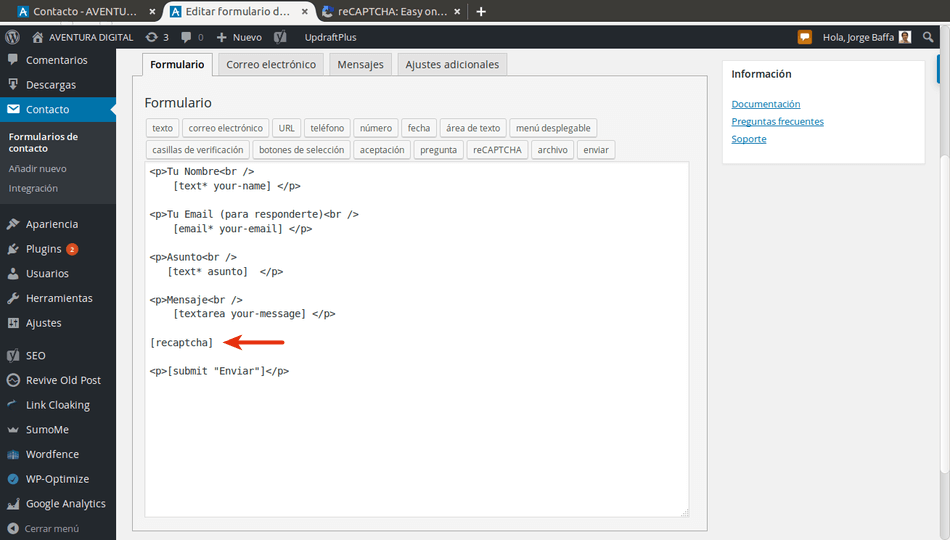
Ahora solo te queda agregar a tu formulario el campo reCaptcha. Esto lo haces, como ya vimos, desde la pestaña Formulario.
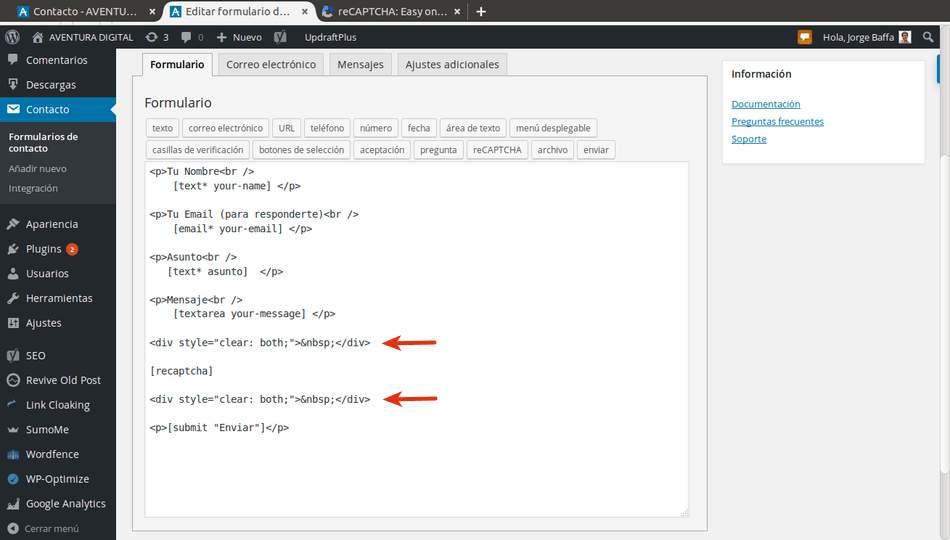
Generalmente se coloca justo antes del botón Enviar como puedes ver en la siguiente imagen.

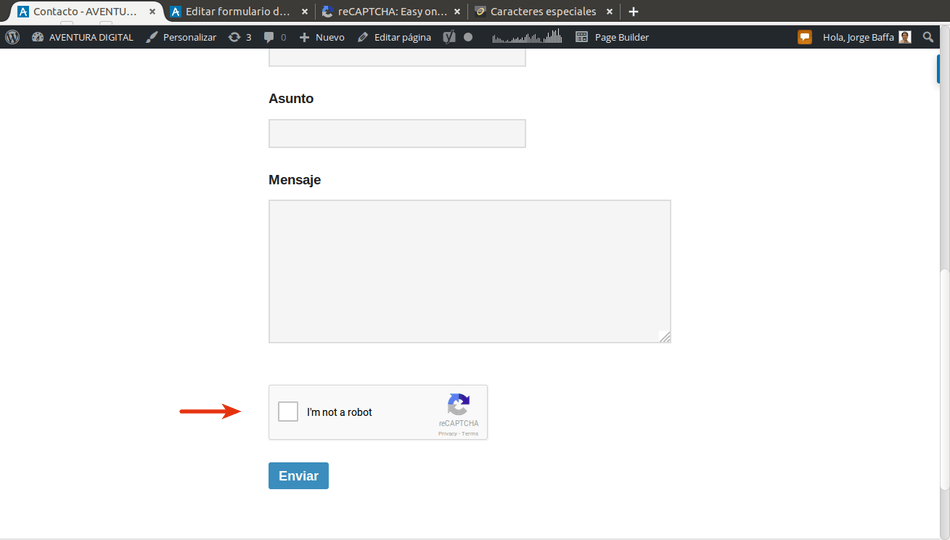
Y así es como lo verás en tu formulario publicado.
Si la persona no hace clic en el cuadro de reCaptcha para validar que no es un robot el formulario no se envía.

Si, luego de añadir el módulo reCaptcha a tu formulario, tuvieras problemas de visualización, por ejemplo que el reCaptcha se superponga con el botón de Enviar, o que salga cortado, puedes añadir a tu formulario el siguiente código antes y después del reCaptcha:
<div style=»clear: both;»> </div>

Ahora sí tienes un formulario de contacto muy práctico y libre de spam.
Redirigir a otra página luego del envío
Algo que en ocasiones necesitamos es redirigir al usuario a una nueva página luego de enviar el formulario. Podría ser para medir el evento mediante un código de seguimiento, para ofrecerle alguna oferta o mandarlo a leer determinado artículo.
Vamos a ver dos formas de hacerlo, primero con un código y segundo con un plugin.
Redirigir Contact Form 7 con un código
Hacer ésto no es tan sencillo porque implica añadir un fragmento de código a tu plantilla, pero tampoco es muy complicado, solo tienes que añadir el siguiente código al archivo footer.php de tu plantilla, reemplazando la url ejemplo.com por tu propia url de destino:
<script>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = ‘http://ejemplo.com/’;
}, false );
</script>
Para eso vamos a Apariencia -> Editor. Una vez dentro buscamos a la derecha el archivo que dice Pie de página del tema (footer.php) y agregamos el código justo antes de la etiqueta </body>. Eso es todo.
El único problema que tiene ésto es que, cuando actualices la plantilla, el cambio se va a perder y vas a tener que insertar el código de nuevo. Para evitarte esa molestia te conviene crear un tema hijo y efectuar este cambio sobre el mismo.
Redirigir Contact Form 7 con un plugin
Una forma mucho más sencilla de redirigir a otra página luego del envío del formulario es utilizar el plugin Contact Form 7 Redirection.
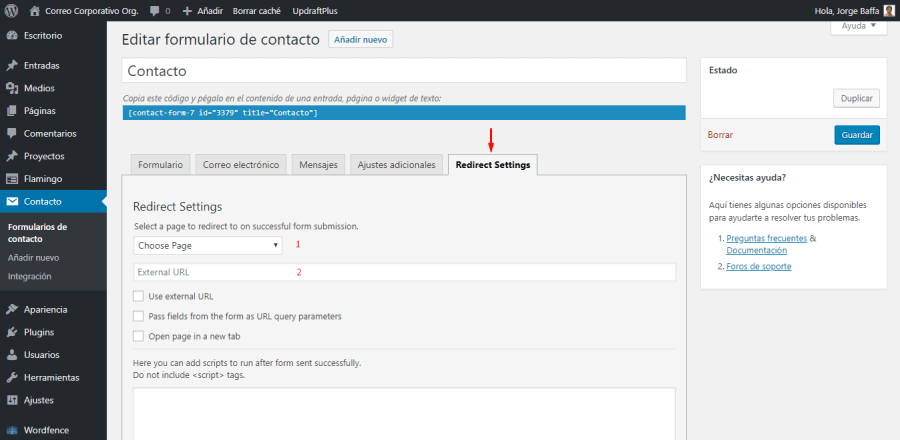
Este plugin es una extensión que añade una nueva pestaña al editor de cada formulario llamada Redirect Settings, desde la cuál nos permite elegir de una lista (1) a qué página queremos redirigir al usuario, luego de un envío exitoso.

Y no solo a una página de tu WordPress, también permite redirigir a una URL externa (2). En este caso no te olvides de marcar la casilla Use external URL.
Entre sus pocas opciones se encuentra además la posibilidad de enviar los campos del formulario como parámetros de la url y abrir la página de destino en una nueva pestaña.
También dispone de una caja para insertar tu propio script para que se ejecute luego de un envío exitoso del formulario.
Otra ventaja de usar este método, respecto de insertar un código, es que podemos configurar una redirección diferente para cada formulario que tengamos.
Otras extensiones muy útiles para Contact Form 7
DataPicker es una extensión que te permite añadir un campo de fecha para que los usuarios puedan seleccionarla de manera visual.
Multi-Step Forms. Si lo que necesitas es un largo cuestionario nada mejor que dividirlo en pasos con varios formularios. Este plugin te permite transformar tu formulario en «multistep».
Paypal Extension es un plugin que te permite crear un formulario para efectuar un pedido vía PayPal con Contact Form 7.
Customizer te permite personalizar visualmente tu formulario sin saber de CSS, algo que le falta a Contact Form 7.
WooCommerce Orders. Si tienes una tienda online con esta extensión puedes añadir un campo que le permite a tu cliente elegir el pedido sobre el cual está haciendo la consulta.
Signature Addon. Y éste es el más loco de todos. Con este complemento los usuario pueden firmar físicamente el formulario (si tienen un dispositivo para eso). Es raro que lo necesites pero Contact Form 7 da para todo, ¿no te parece?
Hasta aquí llegamos con este tutorial de Contact Form 7, el mejor plugin de formularios para WordPress que existe. Ahora solo te queda personalizar un formulario y probarlo haciéndote un envío.
Lógicamente que hay muchos otros plugins para crear formularios de contacto en WordPress, y sin duda que los hay más fáciles también. No se cuál será el mejor, de hecho eso es algo muy subjetivo, pero Contact Form 7 es el más utilizado hasta ahora y no por nada.
















Hola Jorge, me pidieron hacer un formulario de contacto parecido a este:
http://termowind.cl/cotiza-aqui/
se puede lograr con el plugin contact form 7?
Muchas gracias por el articulo me sirvio para avanzar mucho, pero aun quedo cojo en aspectos mas avanzados.
Hola Jose,
Sí que se puede.
Quizás no con el mismo aspecto (diseño) pero todos los campos que utiliza ese formulario los tienes en Contact Form 7.
Un saludo.
hola Jorge. Excelente tutorial. Me sucede que no me aparece el recuadro del elemento Email; Si se puede ingresar el mail, pero queda muy mal esteticamente que no aparezca el recuadrito donde se ingresa… Sabes donde puede estar el problema?
Hola Juan,
Seguramente sea algo relacionado con el CSS de la plantillas que estás usando. ContactForm7 no gestiona formatos sino que se aplican directamente los que tenga configurados la plantilla. ¿Podrías poner en enlace para verlo?
Buen tutorial; voy a probar este plugin en alguno de mis sitios.
Hasta ahora yo utilizo el Fast Secure Contact Form, debido a que necesitaba crear múltiples formularios asociados a diferentes correos, en un sitio tengo creados 160 formularios y me va bien por ahora; sin embargo no tiene la opción de diferentes destinatarios dependiendo de una selección del mismo formulario.
160 formularios en un solo sitio web!!! Es sí que es impresionante. Cuéntame luego cómo te resultó este plugin y cuál te parece mejor.
Un abrazo.
Hola Jorge, muy útil todo tu tutorial, la respuesta automatica la utilizo para enviar un domicilio donde tienen que acudir, me sería muy útil poner un plano de google maps, se puede?
Hola Víctor,
La verdad que lo insertar un mapa en un email no creo que funcione bien ya que depende del cliente de correo que utilice el receptor y eso no lo puedes controlar.
Yo lo que haría en tu caso es poner la url del mapa, así hacen clic y los lleva a ver la ubicación en Google Maps. Es lo más práctico y seguro.
Muy útil este artículo, y aprovechando te pregunto cómo se llama este plugin de comentarios que estás usando?
Hola Heriberto, el plugin al que te refieres es Subscribe to Comments Reloaded. En sí el sistema de comentarios es el propio de WordPress, lo que permite este plugin es que te puedas suscribir a los mismos para recibir un aviso cuando alguien resṕonde, y gestionar estas suscripciones. Es muy útil porque sino las personas no se acuerdan de regresar.
Saludos.
Que tal Jorge, acabo de contratar un servicio de web hosting e instalado WordPress, quiere decir que no puedo instalar en mi web server el plugin para contact form 7?
Hola Jorge, no entiendo por qué no podrías. Contact Form 7 como cualquier plugin se instala desde el área de administración del propio WordPress, en la opción Plugins -> Añadir Nuevo. ¿No tienes esa opción?
Listo!, ya lo instalé!. Comenzaré con mi página de captura!. Muchas gracias por el tip.
Hola, tengo mi formulario listo, solo que al enviar un email de prueba con datos reales, el ReCaptcha me dice El envío se consideró spam. Por favor intentalo de nuevo. Que puede ser? desde ya gracias.
http://espaciodarsena.com.ar/
Hola Facundo,
Eso no me pasó hasta ahora. ¿Estás seguro que el mensaje es de reCaptcha y no de otro plugin anti-spam o de seguridad que tengas instalado? Porque hasta donde yo sabía reCaptcha se limita a permitir o impedir el envío del formulario, no a validar los datos enviados.
En última instancia tendrías que probar de hacer un envío desde otra conexión a internet. Quizás sea un problema con tu IP. Pero confirmá primero que no haya otro plugin.
Contame qué pudiste averiguar…
Hola, gracias por el tutorial, está genial. Tengo una duda. ¿Cómo haces para que la casilla de «acceptance» sea obligatoria? Si pongo el código [acceptance acceptance-925 invert] no es obligatorio, es decir, se puede enviar el formulario aunque esta casilla no esté seleccionada. Pero si pongo [acceptance* acceptance-925 invert], me da error, es decir, me sale el código tal cual el formulario de la web y desaparece la casilla claro. ¿Sabes de alguna solución? Ya he puesto en ajustes adiciones «acceptance_as_validation: on».
Hola Isa,
No tienes que usar «invert». La forma correcta sería [acceptance acceptance-925]. En este caso no va el asterisco ya que es un campo que por naturaleza es obligatorio, verás que no te deja enviar el formulario si no está marcada la casilla.
Pruébalo y comentame cómo te fue…
¡Gracias Jorge!
Lo he puesto como me indicas y perfecto! Ahora es un campo obligatorio. Había puesto lo de «invert», porque pensé que era la opción para que la casilla no estuviese marcada por defecto, pero evidentemente me había equivocado. Muchas gracias de nuevo.
Genial Isa! Gracias por contarlo. Éxitos!
Buenos días Excelente tuto frente al tema pero mi pregunta es posible desarrollar uno en contact form que me permita tener un listado de 3 países y según la ciudad seleccionada me de la opción de cargar un listado de ciudades? Me comentarías si es posible o no? con este pluging Gracias!:
Muy buena pregunta John!
Hay un plugin que se llama Conditional Fields for Contact Form 7 (es un complemento de Contact Form 7) que te permitiría hacerlo. Yo nunca lo he utilizado sinceramente, tendrías que probar. Ya me lo apunto a la lista de pendientes para probarlo y añadirlo a este tutorial.
Cuéntame si te sirvió.
buenas tardes , el post mas completo que he visto sobre este maginfico plugin!una consulta, existirá una etiqueta que diga en el correo del ADMIN, el NOMBRE DEL USUARIO que mando el formulario?, sin tener que pedirle a el nuevamente que escriba el nombre de USUARIO en dicho formulario, probé todas las etiquetas especiales: https://contactform7.com/special-mail-tags/ y ninguna dice el NOMBRE DE USUARIO que mando el formulario desde su sesión, saludos
Hola Alberto, claro que sí!
Aquí tienes un listado de las opciones para tomar automáticamente los datos de usuarios conectados a tu WordPress: https://contactform7.com/setting-default-values-to-the-logged-in-user/
Y aquí te dejo un ejemplo de cómo utilizarlos:
Tu nombre
[text* your-name default:user_display_name]
Tu email
[email* your-email default:user_email]
Tu mensaje
[textarea* your-message]
[submit «Send Message»]
Muy buena tu pregunta! Me lo agendo para completar el post.
Gracias Jorge! un millón!
hola, muy buen tuto. tengo una pregunta que te agradeciera me respondieras. Estoy teniendo problemas con el reenvio a una url despues de enviar el formulario. antes lo hacia con ok_sent_ok, pero ya no se recomienda y ademas no funciona. el caso es q no consigo hacer funcionar el codigo que pones en el tuto, podrias echarme una mano’ gracias
Hola Mateo. El código que indico es el mismo que recomienda el desarrollador del plugin. Yo este momento no tengo ningún formulario con redirección activo por lo que no sabría decirte si algo cambió. Voy a averiguar.
hola jorge! soy yo de nuevo, estoy buscando la manera de que el usuario pueda llenar una casilla NUMBER colocando el formato moneda o separación de miles ,Ejemplo: 2.555.000 sin decimales(EN MI PAIS CUALQUIER CIFRA DE MONEDA LLEGA A MILLONES)y que el usuario desde el celular pueda colocar números y puntos(separadores de miles) desde el teclado numérico, no el de texto, al hacerlo me dice un mensaje: EL CAMPO ES OBLIGATORIO, aunque si lo agarra con éxito cuando colocas 250.000 ya que me imagino el sistema lo toma como decimal, yo no quiero decimales solo que me deje enviar una cifra con separación de miles y me llegue al correo la cifra ejemplo:12.450.000 , he preguntado y me dicen que debo agregar un plugin Jquery o codigo, aunque soy inexperto para agregarle un codigo Jquery al CONTACT FORM 7, tambien estaba pensando si habra alguna forma de engañar el sistema y que me pueda enviar el numero como quiero, sin que me de ese mensaje de advertnecia gracias de antemano!
Hola Alberto,
La verdad que me parece que no se puede recibir los números con un formato específico como comentas, al menos con este plugin. Si el campo de número te da problemas con los decimales (o con los puntos) te recomiendo utilizar un campo Text, así recibirás el dato tal cual lo ingresa el usuario y no habrá confusión.
buenas tardes jorge. muy bueno y completo el artículo. soy nuevo y me a ayudado mucho. ahora tengo una duda, si necesito crear varios formularios pero personalizados de forma diferente?. intento hacerlo con CSS pero la personalizacion se aplica a todos los formularios, como podria identificar cada formulario y personalizarlos a cada uno de forma diferente?
Mauricio, la verdad que nunca lo tuve que hacer pero podrías probar de encerrar todos los campos de cada uno de los formulario en un Div con un Id o Class diferente en cada caso, para poder hacer referencia a cada formulario particular desde la hoja de estilos CSS. Por ejemplo:
Cuéntame si te sirvió.
Hola, estuvo super bueno el tutorial me ayudo mucho. Al culminar me figura un cuadro naranja con el mensaje: EL ENVÍO SE CONSIDERÓ SPAM.
Este mensaje es por el plugin Contact Form, no por captcha. ¿Sabes como puedo proceder en este caso? Gracias de antemano
Hola Natalia,
Una de las razones de ésto puede ser el uso de la Lista negra de comentarios. Revisa tu lista negra de comentarios (Ajustes > Comentarios) para ver si tiene palabras usadas en el envío del formulario.
Otra posibilidad es la verificación anti-spam que introdujo Contact Form 7 a partir de la versión 3.1. Si la verificación falla, el plugin trata el envío del formulario como correo no deseado, y suelen darse falsos positivos cuando se usa además un plugin de caché.
Según la documentación de Contact Form 7 recomiendan configurar la limpieza del caché por lo menos cada 24 horas para evitar éste problema.
Prueba con alguna de estas indicaciones y me dices cómo te resultó.
Hola muchas gracias por tus recomendaciones. Volvi a instalar el re captcha y esta vez si funciona. Gracias!
Genial Natalia! Gracias por contarme.
Buenos días Jorge.
Muchas gracias por la info.
Una pregunta, estoy intentando hacer un select para enviar un correo a una dirección u otra dependiendo de la elección, pero al hacerlo me devuelve un error de sintaxis del correo.
Sabes a que se puede deber?
Pongo este código en el formulario:
[select your-recipient «Secretaría | [email protected]»
«Ventas | [email protected]«]
y este en correo electrónico, Para:
[your-recipient](aquí es donde me da el error de sintaxis)
Un saludo.
Hola Rubén,
Aunque te da ese error en la validación de sintaxis verás que el formulario funciona igualmente si lo haces así. Acabo de hacer la prueba. Parece que con las últimas validaciones que incorporaron en el plugin no tuvieron en cuenta ésto.
Otra cosa que debes tener en cuenta al armar el select son las comillas que utilices para encerrar cada dirección de correo. En mi caso si lo copio directamente del ejemplo que puse en el post no funciona. Debo volver a escribir las comillas. Tienen que ser comillas dobles rectas (no estilizadas).
Contame si te funcionó por favor.
Hola! tengo un dilema que debería ser simple pero no encuentro la solución.
En un formulario CF7 los usuarios solicitan semillas, tenemos 22 variedades y cada una tiene su nombre y un campo número para indicar cuántas quieren. Hasta ahí bien.
El problema viene al configurar el correo, los campos numéricos los muestra correctamente (sólo aquellos que se han rellenado) pero necesito que aparezca también cada nombre (sólo de los pedidos, no los 22) y no sé cómo hacerlo.
Espero se entienda y puedan ayudarme! Gracias
Hola Isabel,
Yo utilizaría campos de texto para evitar problemas con los formatos numéricos. Entonces tendrías un campo por cada tipo de semilla así
Etc…
Y en Correo Electrónico añadirías todos los campos así:
Semilla A: [semilla-A]
Semilla B: [semilla-B]
Semilla C: [semilla-C]
En el correo recibirás la lista con todos los tipos de semillas (eso no puedes evitarlo) pero solo tendrán cantidades los que el cliente complete. Los otros saldrán vacíos. Me parece que así cumple la función que necesitas.
Dime si te sirvió…
Muchas gracias por la respuesta pero era para evitar ponerlos todos en vacío o rellenar con 0.
Sólo me consuela en parte que no soy yo sino que pareciendo simple, no lo es.
He probado con condicionales agrupando la etiqueta como hidden y que se vea sólo si se pone número pero me separa el listado, ¿hay diferencia en el formato si pongo o ?
Gracias de nuevo y si logro que funcione de algún modo os lo cuento
Realmente no sé si podrá con este plugin. A lo mejor deberías probar con algún otro plugin de formularios.
Según mi visión, si lo que quieres es recibir un pedido no sería un problema que recibas campos vacíos. Es como rellenar un formulario físico en papel, igualmente quedan los campos vacíos.
Cuéntanos si encuentras otra solución.
Necesito hacer un formulario concurso y necesito meterle las banderas de los equipos del mundial, ya sea a los input radio o imput cheked. Que puedo hacer. O conoces un plugin que me pueda ayudar a hacer este formulario con imágenes y que me guarde en base de datos, los datos de los usuarios que se registren. Porque contact form no me deja asociarle las imágenes de las banderitas a las opciones de lo imputa radio
Hola Jorge
Quiero poner el formulario en varias páginas de artículos, para que los clientes puedan pedir presupuesto, ¿hay alguna opción para que el formulario me incluya en el correo la página desde la que lo han enviado, automáticamente, para así evitar al cliente que tenga que teclear el nombre o referencia del artículo?
¡Claro Jose!
Si son pocos artículos podrías crear un formulario para cada artículo, así configuras el email que te envía cada formulario incluyendo el nombre del artículo al que corresponde.
En el caso de que sean muchos artículos no te conviene crear un formulario para cada uno. Lo que se me ocurre en este caso es que instales el plugin Flamingo.
Este plugin lo que hace es almacenar dentro del propio WordPress todos los pedidos que te lleguen a través del formulario (como en una bandeja de entrada). La ventaja es que además de los datos del formulario te guarda otros datos útiles, entre los que se encuentra la página desde la que fue enviado cada pedido. Así vas a saber a qué artículo se refiere.
Cuestión de probar si te resulta práctico…
Muchas Gracias Jorge, voy a probar el plugin Flamingo y te cuento
yo tuve ese problema y encontré 2 etiquetas que no aparecen entre las recomendadas: [_post_title] indica el nombre de la pagina y te sirve si cada pagina se llama como el producto, sino esta [_post_url] que pega el url de la pagina y podes ver exactamente desde donde pregunto el cliente
Buen día!
Muy bueno el post!
Quería consultar: ¿sabes si hay alguna forma que un boton externo influya en un formulario? osea, yo tengo una página con varios modelos de vehículos en box de imagen o similar (seleccionables o con botones) y necesito que el form me indique que vehículo seleccionó el cliente
Desde ya muchas gracias
Saludos!
Hola Ignacio.
No, la verdad que no sabría decirte si eso se puede hacer con este plugin…
Jorge gracias por tu tutorial, muy bueno y completo. Tengo un problema el recaptcha se queda pegado en un loop permanente, pero el correo llega con todos los datos, porqué será que pasa esto?
Hola Fabián.
Lo más probable es que sea problema de algún recurso que tengas en el sitio web (de algún plugin o de la plantilla). Porque el recaptcha en sí no tiene nada que puedas corregir.
Tendrías que ir desactivando los plugins uno por uno hasta dar con el que produce el fallo.
Contame cómo te fue…
Quiero agradecerte por este tutorial, es excelente. Había buscado en muchas páginas tratando de solucionar el inconveniente con el plugin Contact Form 7 hasta que hoy encontré tu tutorial y se me soluciono el problema que tenía con la página de contactos. Muchas gracias.
Hola cuando envió el formulario de prueba me sale conexión denegada, porque me saldrá ésto y el mensaje no sale.
Hola Mario. Me llama la atención lo de conexión denegada. ¿Es posible que estés utilizando un SMTP?
Hola Jorge, excelente post y muy completo!! Felicidades!!!!
Tengo una duda, ¿se podría obtener la descripción de un post o un producto?
Me explico, tengo insertado un form en los productos de Woo por si el cliente quiere hacer alguna consulta. En el mensaje que se envía llegan los datos por defecto como nombre, email, asunto, mensaje.
He podido añadir con [_post_title] el nombre del titulo (nombre del producto) para que sepa a que producto se refiere.
En todos los productos hay una descripción (que aparece en el tab) Es ésta info que también me gustaría que llegara. ¿es posible eso?
Un saludo y buen fin de semana!!!
Hola Andrés,
La verdad que no sabría decirte si hay una variable que recoja ese valor, como en el caso del título.
Tengo poca experiencia con WooCommerce.
Hola Jorge te comento cree un formulario.. y estoy teniendo un problema..
primero lo cree en un solo formulario como se ve aqui: https://strippersba.com.ar/testformulario
y anda a la perfeccion te invito a que lo utilices lo que si ponme datos reales y algun nombre con el q pueda identificar que fuiste tu…
el problema surge cuando lo divido en 3 pasos con el Contact Form 7 Multi-Step Forms.. me deja completar de forma integra el formulario pero a la hora de recivir el email lo recibo con faltantes de informacion… me pone los datos del paso1 y del paso3 pero no me carga los datos del paso2 todos los campos del paso2 me aparecen asi: Ej: [direccion] [localidad] y no me aparecen los datos que cargo el usuario..
aca te dejo el link del form en 3 pasos: https://strippersba.com.ar/paso1
Hola Jorge, Hola Damian, yo tengo un problema muy parecido con https://mimonatybrara.com/contacto-formularios-presupuestos-consultas-disponibilidad/ y es que es un multi-step (3 pasos) con condicionales, y con etiquetas html, pero para enviar el correo en el paso 3 no me aparece nada del paso 1 y del paso 2, sólo los campos del paso 3. Damian, llegaste a resolver el problema? muchas gracias
Hola Jorge, una pregunta, tengo un contacto donde el usuario puede seleccionar su país, y luego con las conditional se activan los departamentos del país seleccionado para que el/ella escojan a cual pertenece, hasta ahi todo funciona perfecto, mi consulta es, a la hora de configurar el correo electrónico, coloco la etiqueta que quiero, la del país funciona perfecto, pero no logro que la de los departamentos funcione, ¿Podrías ayudarme?
De antemano, Gracias ¡Excelente Tutorial!
Hola Jorge!
Excelente tutorial de Contact Form 7, muy muy completo.
A mí me surge un problema:
He creado un formulario con conditional fields, el atasco viene cuando iintroduzco un condicional dentro de otro y se queda marcado, si cambio el primer condicional las opciones del segundo siguen apareciendo.
¿Cómo podría solucionarlo? ¿Debería de cambiar el Conditinal fields por el Multi-step para no tener este problema?
Gracias por enseñarnos tanto, saludos!
Jorge, está genial la guía, pero lo mejor de todo es que está actualizada, todo lo que he encontrado, hace referencia al antedilivuano XDDD.
Gracias, me ha salvado un poco la vida.
Gracias David! Es que en WordPress todo cambia muy rápido es fácil que un tutorial quede desactualizado 😉
Hola Jorge,
Gracias por el tutorial. Sobre este plugin tengo una necesidad concreta que no se si la podrá resolver.
Necesito que una de las opciones a elegir en el formulario sea un número de plazas, hasta aquí bien añadiendo un desplegable por ejemplo, el problema es si quiero que las plazas que se elijan se vayan descontando de un cómputo total.
Por ejemplo, si oferto 10 plazas en total de una actividad y alguien reserva dos de ellas, que al siguiente usuario le aparecieran 8 plazas en total y de ahí se vayan descontando hasta llegar a 0.
Espero tu ayuda, muchas gracias
Hola Jorge muy buenos los videos!
Mi inquietud es acerca de las cajas como poner 2 o 3 en la misma linea, como configurar el ancho y alto de las mismas, que tipo de codigo html debo poner , estimo que dentro de las etiquetas par que lo tome o es genérico a todo elbox del forulario de contacto?
Desde ya muchas gracias
Hola Jorgelina,
Para configurar todas esa cosas en Contact Form 7 debemos hacerlo con código CSS únicamente. Si sabes un poco de CSS te va resultar fácil añadirlo en Apariencia > Personalizar > CSS Adicional.
Si no sabes CSS creo que hay alguna extensión que le añade a Contacto Form 7 la posibilidad de ajustar el formato pero no sabría decirte en este momento. tendrías que investigar un poco.
Hola, ¿cómo agrego un campo que arroje un valor automático según la cifra que se coloca en otro campo?
Hola Jorge, muy buen aporte, tengo un problemilla, cuando voy a registrar mi dominio en recaptcha, no me admite el https://, solo me admite el «www.midominio.com» sin el «https», sabes como solucionarlo, gracias de antemano.
hola muy bueno tu articulo, felicidades!!!
Una consulta: tengo listo un formulario condicionado, funciona de maravilla en la web, pero el correo que llega no veo la seleccion de campos condicionados, en vez de la seleccion llega el codigo el cual te dejo, ya que me falta algo y no logro definirlo…
[select «Acabados de pisos» » Aparatos sanitarios – Griferias» «Carpinteria » «Carpinteria metálica» «Cerraduras» «Cielo rasos» «Cubiertas» «Divisiones de baño» «Enchapes» «Instalaciones electricas» «Instalaciones hidraulicas y de gas» «Mesones» «Pintura» «Ventanearia»]
Buenas tardes, excelente video de Youtube pero tengo un problema, ya agregué mis claves de Recaptcha, pero, no me aparece la opción de Recaptcha cuando me regreso al formulario, como podré arreglar eso…? espero me puedas ayudar, saludos!
Hola Julio con gusto puedo apoyarte ya he resuelto varios inconvenientes de ese tipo.
Hola, gracias por el tutorial.
Tengo esta duda, como se puede hacer para que no se reenvie un formulario con la misma info más de una vez?, existe algún validador de ip y contenido.
Muchas gracias!
Hola Verónica,
Al menos no que yo conozca. Habría que investigar en la web si hay algo.
Hola buenas tardes, tengo una duda puedo generar una validacion consultando la libreta, quiero que una persona no pueda enviar el formulado, si ya lo realizo con ese correo
Buenas tardes
Tengo un detalle tengo mi formulario, pero en ocasiones se registra más de una vez una persona, quiera validarlo a travez de un correo electronico, es decir, poder consultar mi libreta y ver si ese correo no ha sido usado, es posible?
Hola Jorge, excelente tutorial, felicitaciones!
Mi consulta es sobre formularios con múltiples destinatarios…supongamos pongo 3 opciones, una de ellas finanzas, y en ésta área hay dos personas encargadas…¿puedo hacer que, al seleccionar esa opción, le llega a los Emails de esas personas?
Estuve intentado, pero si pongo «Finanzas|[email protected]|[email protected]» no me deja enviar el formulario.
¿Es posible hacer lo que intento? ¿Cómo?
Gracias por tu tiempo!
Hola Bruno,
Hasta donde sé permite poner solo una dirección de correo por destinatario. No creo que se puede hacer de esa forma.
Muy buen tutorial, felicidades, he aplicado muchas coas y me funciona perfecto, solo que tengo una duda no se si se podrá hacer.
En los campos que se pueden rellenar pues tomo la información que ya esta registrado, en esos casos el campo me queda como que pueden escribir de nuevo.
Me gustaría que esa información que toma de la base de datos no se pueda cambiar, ya que quede como están registrado, ¿Cómo podría hacer eso?
Muchas gracias de ante mano.
Hola Juan!
Muchas gracias por tu pregunta. Muy buena inquietud.
Se puede hacer fácilmente añadiendo la etiqueta «readonly» al shortcode del campo en cuestión. Por ejemplo así:
[text your-name readonly]
Una explicación genial!! Para rizar el rizo, es posible poner un horario para la entrega de formularios¿? Quiero decir, para cada envío de formulario ya le llega al cliente el presupuesto, pero ese envío de formulario me gustaría que fuera a los 5 minutos de haber contestado al formulario y dentro del horario de oficina. ¿Es posible?
Hola Cristian. Por lo menos yo no conozco forma de hacer eso con este plugin. Pero tampoco me queda claro cómo es que envías el presupuesto de forma automática con el plugin. Saludos.
Hola, hago todos los pasos para incluir la casilla de aceptación de la política de privacidad pero no hay forma… no me sale visible. Porfavor indiquen que puedo hacer.
Gracias