Con la nueva actualización de rendimiento de Divi, vienen un montón de posibilidades para aumentar los puntajes de velocidad de una página. Hoy, compartimos algunos consejos y trucos prácticos a tener en cuenta al crear una página Divi desde cero.
No se trata de leyes que hay que cumplir a rajatabla sino de recomendaciones que te ayudan a que tu sitio sea más rápido. A veces, probablemente necesites sacrificar algo de velocidad en favor del diseño.
Se trata de encontrar un equilibrio saludable entre ambos.
Optimización del Above the Fold
Se conoce como Above the fold a la primera parte de una página. Lo que se ve primero, antes de hacer scroll. Y una de las nuevas características de rendimiento que se incorporaron recientemente a Divi se llama Critical CSS.
El CSS crítico de una página es el CSS que debe cargarse primero, porque es el que corresponde justamente al Above the fold. El CSS crítico retrasa entonces la carga del resto del CSS para dibujar primero lo que la gente ve primero.
Ésto por sí solo ayuda a mejorar la velocidad de carga sin que tengamos que hacer nada. Pero podemos hacer un esfuerzo adicional y optimizar el contenido del above the fold para que cargue más rápido.
Pocos elementos
Solemos caer en la tentación de querer compartir mucha información de golpe, en la primera parte de la página, pero eso es exactamente lo que hay evitar. Cuanto más directo sea tu contenido, tanto en estilo como visualmente, mejor.
Y limitar la cantidad de módulos a usar en el above the fold te va a ayudar además a aumentar la velocidad de tu página Divi. Es recomendable tener una sección principal con:
- Título
- Párrafo
- Botón
Sin embargo, en muchos casos, también querrás incluir una imagen. De hacerlo hay que intentar evitar el uso de la imagen como fondo. Insertar la imagen con un módulo de imagen con un ancho máximo te permitirá usar dimensiones más pequeñas, lo que ayudará a acelerar el sitio.
Y no te olvides de optimizar la imagen antes de subirla a WordPress.
Esto nos lleva a tener una sección principal de 4 módulos:
- Título
- Párrafo
- Botón
- Imagen optimizada.
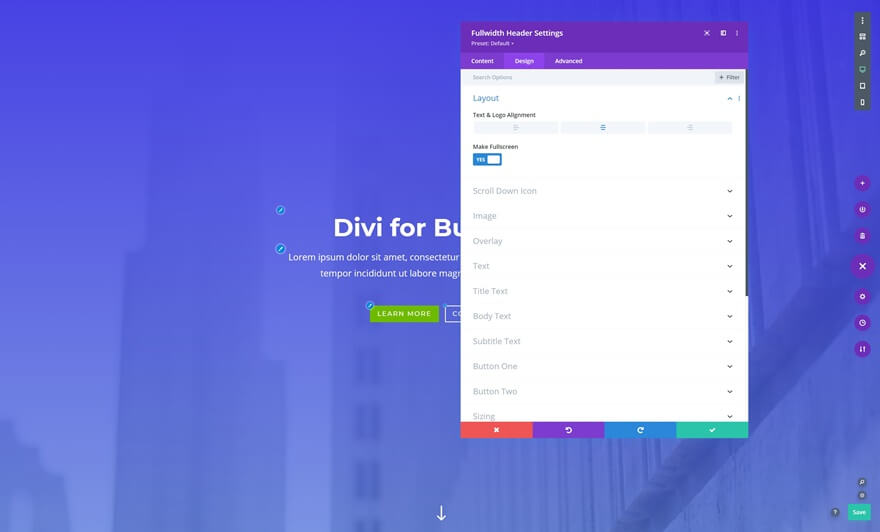
Utiliza una sección principal de pantalla completa
Hay una razón por la que los diseños de sección principal en pantalla completa son populares. No solo hacen que el diseño sea más limpio, sino que también ayudan con el CSS crítico. Si optas por una sección principal de pantalla completa, estás decidiendo que eso es lo único que aparece en el above the fold, sin importar el tamaño de pantalla que estés usando.

Para crear una sección de pantalla completa en Divi, recuerda asignar una altura mínima de «100vh» dentro de la configuración de la sección. Asignando una altura mínima; te aseguras de que la sección cubra toda la altura del navegador.
O también puedes utilizar el Módulo Encabezado de Ancho Completo de Divi.
Divide el contenido en varias secciones
Si no deseas hacer una sola sección principal de pantalla completa, te recomiendo dividir lo que aparece en la parte superior de la página en varias secciones, en lugar de hacer una sola sección con mucho contenido. De esta forma Divi detectará automáticamente qué secciones aparecen en el above the fold y cargará solo el CSS correspondiente a esas secciones.
Si por el contrario creas una sola gran sección que ocupe tanto el above the fold como parte del resto de la página, se cargará el CSS de toda la sección, incluso de los elementos que de entrada no se ven.
Dividir el contenido en varias secciones ayudará a evitar que se traten demasiados elementos como si estuvieran en la parte superior de la página.
Evita las animaciones en la sección principal
Es bueno evitar, en la primera parte de la página, cualquier cosa que pueda provocar un retraso en el tiempo de carga. Esto incluye animaciones. Sin embargo, no significa que debas evitarlo por completo.
Puedes usar animaciones en la página evitando o limitando las animaciones en la parte superior. Encontrar un buen equilibrio es la clave.
Modificar el above the fold en dispositivos móviles
Lo último que es importante mencionar con respecto al CSS crítico es la modificación de su diseño en tamaños de pantalla más pequeños.
Es importante asegurarse de que el contenido de la primera parte de la página esté optimizado para diferentes tamaños de pantalla. Es cuestión de modificar el diseño para que pueda alcanzar una excelente puntuación de velocidad de página tanto en computadoras de escritorio como en dispositivos móviles.
Puedes, por ejemplo, ocultar la imagen destacada en el dispositivo móvil para aumentar la velocidad de tu página en tamaños de pantalla más pequeños.
Uso de estilos inteligentes
Cómo funcionan los estilos inteligentes
Con la nueva actualización de rendimiento, Divi se ha optimizado reduciendo los estilos duplicados. Para activar la función de estilos inteligentes, deberás sumergirte en el mundo de Divi Presets.
Los presets básicamente te permiten compartir estilos entre diferentes elementos, sin tener que asignar un bloque único de estilos a cada elemento de la página que es igual a otro.
Uso de 1 o 2 presets para secciones y filas
Las secciones y filas son dos tipos de elementos que a menudo parecen olvidarse cuando hablamos de presets. Al igual que los módulos, puedes asignar presets a secciones y filas. Esto no solo lo ayudará a limitar el CSS que se genera, sino que también te ayudará a mantener la coherencia del diseño en el nivel de la página.
Digamos, por ejemplo, que deseamos asignar de forma constante un relleno superior e inferior de 100 píxeles para cada sección de la página, para crear un ritmo vertical.
Crea un nuevo preset para una sección que utilice estos valores de relleno y asígnalo a cada sección que agregues o conviértelo en el preset predeterminado para las nuevas secciones. También podrías configurar una fila predeterminada con un ancho y un ancho máximo de tu elección y hacer que ese sea el estándar.
Juega con estos ajustes preestablecidos y descubre cómo no solo facilitan el proceso de diseño, sino que también te ayudan a mejorar los puntajes de velocidad de la página.
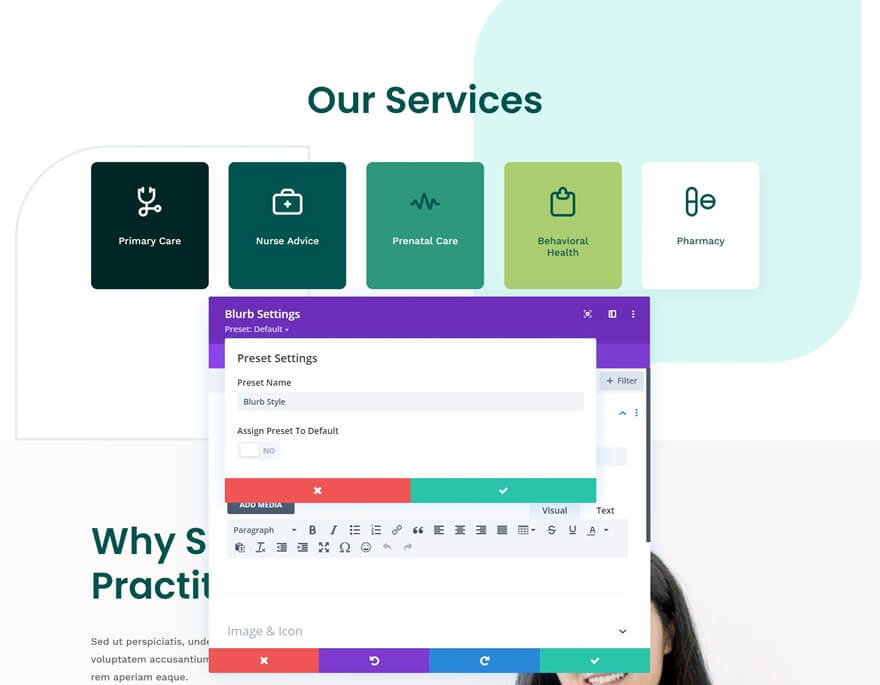
Usar presets para módulos
Por supuesto, también deberías utilizar presets en los módulos. Si la apariencia general de cada módulo es similar (como en la siguiente imagen), crea un preset para el módulo Anuncio y eso te ayudará a mantener pequeño el archivo CSS de tu página.

¿Sobrescribir un preset o no?
Pero no deberías crear un nuevo preset para cada pequeño cambio. Utiliza siempre el sentido común.
En el ejemplo anterior vemos que los 2 últimos módulos de Anuncio tienen un color de texto diferente de los 3 primeros. Podríamos crear un nuevo preset, solo para estos 2 módulos, o bien podríamos usar el mismo preset cambiando el color de texto.
En este caso, tiene más sentido sobrescribir el mismo preset (lo que lleva a sumar una línea de código CSS) en lugar de crear un nuevo preset, lo que agregaría varias líneas de código CSS a la página.
Combina el diseño con la velocidad
Limita la selección de módulos a utilizar
Cuando seleccionamos los módulos a utilizar en una página, es bueno tener en cuenta que éstos se cargarán de forma dinámica. Lo que significa que si no utilizamos un módulo determinado, Divi no necesitará cargar las funciones necesarias para ese módulo.
Por eso deberíamos considerar, para cada módulo que vayamos a agregar, si realmente vale la pena o si podemos hacer lo mismo con otro módulo que ya estábamos utilizando.
Sin embargo, si toda la página está lo suficientemente optimizada según las recomendaciones que venimos dando no tendrías por qué estar sacrificando módulos sí o sí.
Encuentra el LCP de tu diseño y optimízalo
Otra cosa que puede ayudarte a mejorar la velocidad de tu página es encontrar el LCP y optimizarlo.
El LCP es el elemento o sección más grande de una página. Por ejemplo, en una landing page puede ser la sección principal, donde suele haber una imagen grande, y en una entrada de blog suele ser el contenido de la publicación donde hay mucho texto e imágenes.
Asegurarte de que el LCP de un diseño está optimizado, optimizando las imágenes y utilizando correctamente los presets, puede reducir drásticamente el tiempo de carga de una página.
Elegir un solo estilo de animación
Al igual que tenemos módulos dinámicos, también tenemos funciones dinámicas. Esto significa que si no utilizamos una determinada función en toda la página, ésta no se cargará.
Entonces es buena idea elegir un solo estilo de animación para todos los elementos animados que tengamos en la página. Ésto no solo te permite crear una página liviana, sino que también potencia la previsibilidad que, en cuanto a experiencia del usuario suele ser algo positivo.
Limitar la cantidad de fuentes
También es recomendable elegir un máximo de 2 familias de fuentes para las páginas que diseñes. Al hacerlo, estás limitando la cantidad de fuentes que deben cargarse antes de ingresar a la página.
Optimización manual
Reduce el tamaño de las imágenes en móviles
Otra cosa que ayuda a aumentar los puntajes de velocidad de una página móvil es el uso de contenido responsivo en Divi. Esta es probablemente una de las características que puede ayudar a mejorar mejor la velocidad en tamaños de pantalla móviles.
Aunque requiere mucho más esfuerzo, definitivamente vale la pena. Consiste en reducir las dimensiones de una imagen con cualquier editor de imágenes y usar esas imágenes más pequeñas para móvil, en lugar de usar las mismas que se muestran en el escritorio.
Así reducirás drásticamente el tamaño de tus archivos de imagen y darás lugar a una mayor velocidad de página en el móvil.
Tipos de archivos y compresión
Asegúrate de utilizar JPEG tanto como sea posible, ya que este formato tienden a tener un tamaño de archivo más bajo.
PNG generalmente solo tiene sentido si necesitas transparencia en tu imagen, pero incluso, puedes intentar encontrar una alternativa para que el diseño funcione igual. Evita también tipos de archivos más pesados, como GIF.
En cuanto a los videos, generalmente no es posible optimizarlos. Lo ideal es reproducirlos desde Youtube o plataforma similar en lugar de subirlos directamente a WordPress.
Y, por supuesto, asegúrate de comprimir los archivos de imágenes que usas, incluso antes de subirlos a la biblioteca multimedia de WordPress.
Crear páginas rápidas con Divi es más fácil que nunca
Podemos llegar fácilmente a la conclusión de que hay un complemento entre las funciones de rendimiento de Divi y cómo organizas el diseño de tu sitio web.
Divi se encarga del lado técnico de la optimización, por lo que puedes concentrarte en las cuestiones de optimización del diseño para lograr un sitio web atractivo y rápido.
Si hay alguna de estas técnicas (u otra) que te haya funcionado bien, no dudes en compartirlo en los comentarios.
Fuente: https://www.elegantthemes.com/blog/divi-resources/building-the-fastest-divi-page


0 comentarios