El módulo Temporizador de Divi es útil cuando necesitamos insertar en la página una cuenta regresiva de tiempo para llegar hasta la fecha de un determinado evento.

Es también muy usado en las páginas de Próximamente, cuando el sitio está en modo mantenimiento.
Cómo usar el módulo Temporizador
Cuando insertamos en la página un nuevo módulo Temporizador lo primero que vemos es la pestaña Contenido de los ajustes del módulo. Allí tenemos que definir los siguientes puntos.
Título
Se trata de un campo donde podemos escribir un título para que aparezca encima del temporizador.
Fecha
Dentro de la opción fecha hay un calendario con el cual podemos definir la fecha y hora del evento.
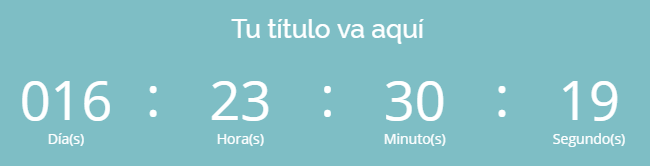
El temporizador irá mostrando los días, las horas, minutos y segundos que faltan para llegar a esta fecha.
Enlace
En la opción enlaces del módulo Temporizador de Divi tenemos los siguientes campos.
- URL del enlace del módulo. En esta opción podemos ingresar una URL para ser seguida en caso de que el usuario haga clic en cualquier parte del módulo Temporizador.
- Destino del enlace del módulo. En esta opción podemos definir si el enlace del módulo se abre en la misma pestaña o en una nueva.
Fondo del módulo Temporizador
Casi llegando al final de la pestaña Contenido encontramos la sección Fondo donde tenemos un conjunto de opciones para configurar fondo del módulo Temporizador de Divi.

Cambiar el color de fondo del módulo Temporizador de Divi es tan fácil como hacer clic en una paleta de 8 colores, o bien formar el color que queramos moviéndonos por la gama de colores y regulando la intensidad y transparencia.
También es posible definir una foto o video como fondo del módulo Temporizador, en vez de un color.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo Temporizador actual cuando estemos en la vista de esquema del editor Divi.
Cómo configurar el módulo Temporizador
Para configurar el módulo Temporizador de Divi tenemos que cambiar a la pestaña Diseño. Ahí vas a encontrar todas las opciones para definir los estilos del módulo que son las siguientes.
Texto del módulo Temporizador
Dentro de Texto del módulo Temporizador de Divi encontramos las opciones generales relacionadas con el texto del módulo que son las siguientes:
- Alineación del texto.
- Color claro / oscuro.
- Sombra del texto.
Texto del producto
Dentro de Texto del módulo Temporizador de Divi encontramos las opciones generales relacionadas con el texto del producto que son las siguientes:
- Alineación del texto.
- Color claro / oscuro.
- Sombra del texto.
Texto del título
Los estilos que podemos definir dentro de esta sección son los que aplican al título del módulo Temporizador. Podemos definir lo siguiente:
- Fuente del título del temporizador.
- Espesor de la fuente: claro, regular, semi-negrita, negrita, ultra-negrita.
- Estilo de la fuente: cursiva, mayúsculas, letra capital, subrayado, tachado.
- Alineación del título del temporizador.
- Color del producto.
- Tamaño de fuente del título del temporizador.
- Espacio entre letras.
- Altura de título del temporizador.
- Sombra del título del temporizador.
Te recomiendo leer: El módulo de Texto de Divi.
Texto de los números
Dentro de Texto de los números tenemos las opciones para definir los estilos de los números que representan a los días, horas, minutos y segundos del módulo Temporizador de Divi, que son las mismas que ya vimos para el título.
Texto del separador
El texto del separador del módulo Temporizador de Divi son los dos puntos que separan los días de las horas, los minutos y segundos.
Los estilos que podemos definir en esta sección de ajustes son los mismos que ya vimos para el título del temporizador.
Texto de las etiquetas
Las etiquetas del módulo Temporizador de Divi son las palabras que dicen: Días, Horas, Minutos, Segundos.
Los estilos que podemos definir en esta sección de ajustes son los mismos que ya vimos para el título del temporizador.
Tamaño del módulo Temporizador
Si abrimos la sección Tamaño vemos que tenemos una serie de selectores para definir al ancho y altura del módulo Temporizador de Divi .
Podemos ir ajustando estos selectores para ver el aspecto que adopta el módulo.
En el caso de elegir un ancho menor al 100% también podemos definir la alineación del módulo Temporizador de Divi, ya sea a un lado u otro del contenedor, o bien centrado.
Separación
La sección Separación hace referencia a los márgenes del módulo Temporizador de Divi y desde aquí podemos ajustarlos como mejor nos parezca.
- Margen. Hace referencia al margen externo. Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene.
- Relleno. Hace referencia al margen interno. Es el espacio que hay entre el borde del módulo Temporizador de Divi y los elementos que contiene.

En ambos casos podemos asignar márgenes y rellenos diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde del módulo
Desde la sección Borde del módulo Temporizador de Divi podemos configurar los bordes del módulo.

- Redondeo de esquinas. Acá podemos agregar una medida en pixeles que aumentará o reducirá el tamaño del redondeo de las esquinas. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
- Bordes. Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
- Anchura del borde. Desplazamos el selector para encontrar en espesor más apropiado.
- Color del borde.
- Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra del módulo
En la sección Sombra de la caja tenemos opciones para definir y configurar la sombra del módulo Temporizador de Divi. Es la sombra de la caja.

Filtros
Los filtros del módulo Temporizador de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
La diferencia es que en este caso se aplican al color del módulo.

Animación
La sección Animación es la última de las opciones de configuración del módulo Temporizador que encontramos en la pestaña Diseño.

La animación es el efecto con el que aparece el módulo Temporizador de Divi en la página. Si elegimos la opción None (desactivado) el modulo se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el módulo permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento el módulo Temporizador de Divi cuenta con siete efectos posibles:
- Desvanecer. El módulo Temporizador va apareciendo suavemente.
- Diapositiva. El módulo Temporizador de Divi ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. El módulo Temporizador de Divi ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. El módulo Temporizador de Divi aparece girando sobre su propio eje.
- Fold. El módulo Temporizador de Divi aparece como una hoja de cuaderno que se abre.
- Roll. El módulo Temporizador de Divi aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
- La duración del efecto.
- El retardo del efecto.
- Y varias cosas más…
Si nos vamos a la pestaña Avanzado del módulo Temporizador de Divi nos encontramos con algunas secciones de configuración más.
ID y Clase CSS
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Temporizador de Divi determinados ajustes desde la hoja de estilos CSS.

Si bien el módulo Temporizador de Divi cuenta con un montón de opciones de configuración y personalización. Es posible que necesites hacer algún ajuste más fino que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle al módulo Temporizador de Divi un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a él.
CSS Personalizado
La sección CSS personalizado del módulo Temporizador de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla.

Consta de 6 cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo y a los distintos elementos que lo componen:
- Contenedor.
- Título.
- Sección.
Visibilidad
La sección Visibilidad es la última de todas las opciones del módulo Temporizador de Divi y nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono móvil, tablet y/o escritorio).

Ésto es muy importante ya que, en ocasiones, hay cosas que no se adaptan de forma correcta a los distintos tamaños de pantalla.
En estos casos lo que recomiendo es crear dos módulos con el mismo contenido, uno mejor configurado para móviles y otro para equipos de escritorio.
Luego defino la visibilidad para cada uno de éstos módulos, para que solo se muestre el que yo quiero según el caso.
Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de esta guía, el módulo Temporizador de Divi. Lo cual no quiere decir que no vayan a incorporar funcionalidades nuevas en el futuro.

0 comentarios