El módulo Blog de Divi nos permite mostrar dentro de la página un listado de entradas del blog, o de una determinada categoría.
Con el módulo Blog de Divi podrías, por ejemplo, mostrar entradas relacionadas al pie de tus artículos o diagramar las páginas de categoría o archivo de tu blog.
¿Cómo usar el módulo Blog?
Lo primero que vemos cuando insertamos un nuevo módulo Blog de Divi es la pestaña Contenido, dentro de la cual tenemos las siguientes opciones.
Tipo de publicación
Acá tenemos que elegir qué tipo de publicación queremos mostrar en la página. Lo habitual es seleccionar Entradas, pero Divi nos ofrece las siguientes opciones.
- Entradas. Para mostrar las entradas de todo el blog o de determinadas categorías.
- Páginas. Muestra todas la páginas que tengas en WordPress sin posibilidad de filtrar.
- Medios. Nunca la utilizo y en pruebas que hice no me mostraba nada…
- Proyectos. Muestra los proyectos publicados en la sección Proyectos de Divi.
Recuento de entradas
El recuento de entradas del módulo Blog de Divi es la cantidad máxima de entradas que vamos a mostrar por cada página.
Si la cantidad de entradas del blog o de la categoría definida es superior, se paginan los resultados en nuevas páginas.
Categorías incluidas
La opción Categorías incluidas del módulo Blog de Divi nos permite definir las categorías para las que queremos mostrar entradas.
Vas a ver un listado de todas las categorías que tenga tu blog para seleccionar las que quieras incluir. Además del listado de categorías del blog están estas opciones:
- Todas las categorías. Muestra todas las entradas del blog.
- Categoría actual. Muestra solo las entradas de la categoría en la que estamos. Esta opción es necesaria cuando tenemos un diseño de página de categoría que se va a usar para muchas categorías.
Formato de fecha
El formato de fecha del módulo Blog de Divi nos permite definir el formato con el que se muestra la fecha de cada entrada, en el caso de que decidas mostrarla.
Amplitud del contenido
La opción amplitud del contenido del módulo Blog de Divi te permite definir si para cada entrada del listado se va a mostrar el texto completo de la entrada o solo un extracto del contenido.
Utilizar extractos de las entradas
En el caso de que elijas mostrar un extracto, desde esta opción puedes elegir entre utilizar el extracto manual de las entradas o generar un extracto automático a partir de su contenido.
Largo del extracto
En el caso de que elijas mostrar un extracto, la opción largo del extracto te sirve para definir la longitud (en caracteres) que tendrá ese extracto.
Número de desplazamiento
El número de desplazamiento del módulo Blog de Divi nos permite decidir cuál será la primera entrada a mostrar en el listado.
- 0 cero. Comienza el listado por la última entrada publicada (se muestran todas las entradas).
- 1 uno. Comienza el listado por la ante-última entrada publicada (omite la última).
- 2 dos. Omite las dos últimas entradas publicadas.
- Y así sucesivamente…
Este valor es útil cuando en una misma página utilizamos más de un módulo Blog para mostrar entradas y así evitamos repetir publicaciones.
Utilizar varios módulos de blog en una misma página sirve para mostrar entradas en diferentes formatos, por ejemplo destacando las entradas más nuevas. O para intercalar el listado de entradas con otro elemento, un baner por ejemplo.
El orden en que se muestran las entradas es siempre descendente y no se puede modificar por el momento.
Elementos del módulo Blog
La opción Elementos del módulo Blog de Divi sirve definir qué elementos se van a mostrar en el listado de entradas. Los elementos disponibles son:
- Imagen destacada de la entrada.
- Botón leer más.
- Autor.
- Fecha.
- Categorías a la que pertenece la entrada.
- Número de comentarios.
- Extracto.
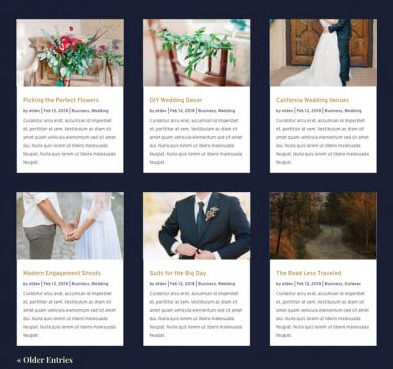
- Paginación del módulo. Son enlaces que se muestra en el caso de que la cantidad de entradas supere al número máximo que definimos en Recuento de entradas.
Enlace del módulo Blog
La opción enlace del módulo Blog de Divi sirve para ingresar un enlace al que nos dirija en el caso de hacer clic en cualquier lugar del módulo.
Esta opción es común a todos los módulos de Divi aunque, en el caso particular del módulo Blog, no tiene sentido ya que lo que se busca es que los usuarios accedan a las entradas que va a mostrar el módulo Blog y no a una URL concreta.
Fondo del módulo Blog
Si nos desplazamos hacia abajo en la misma pestaña Contenido encontramos la sección Fondo donde encontrarás un conjunto de opciones para configurar fondo del módulo Blog de Divi.

Cambiar el color de fondo del módulo Blog de Divi es tan fácil como hacer clic en una paleta de 8 colores, o bien formar el color que queramos moviéndonos por la gama de colores y regulando la intensidad y transparencia.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo Blog actual cuando estemos en la vista de esquema del editor Divi.
¿Cómo configurar el módulo Blog?
Para configurar el módulo Blog de Divi tenemos que cambiar a la pestaña Diseño. Ahí vas a encontrar todas las opciones de configuración del módulo.
Diseño
En la opción Diseño del módulo Blog de Divi podemos elegir el aspecto general que tendrá el blog. Las opciones son dos:
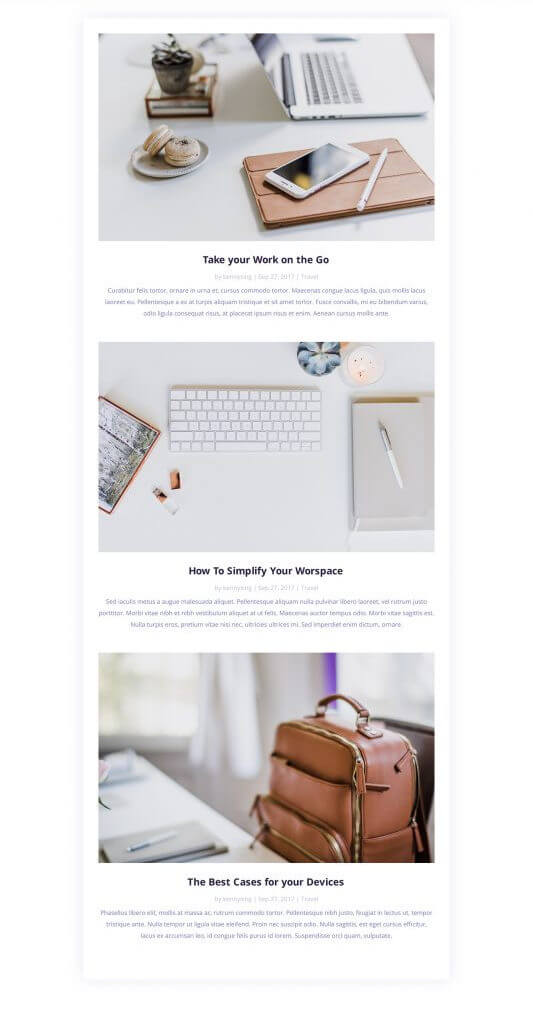
- Ancho completo. Muestra una entrada debajo de la otra adoptando el ancho total del espacio. En este diseño la imagen destacada (si decidimos mostrarla) adopta también todo el ancho.

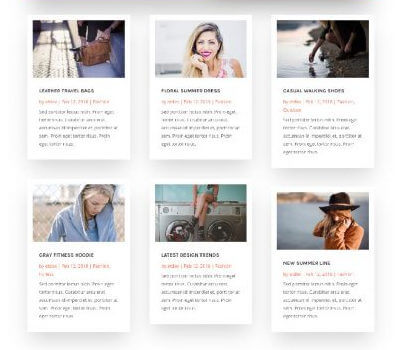
- Rejilla. Muestra las entradas en forma de cajas ordenadas en 3 columnas que se ajustan al ancho total del espacio disponible.

Capa superpuesta
La capa superpuesta es una sombra transparente con un signo + que aparece encima de una entrada cuando pasamos por encima de ella con el mouse.
Desde la opción capa superpuesta del módulo Blog de Divi definimos si activar o no esta capa y, en caso de activarla, también podemos definir los siguientes valores:
- Color del icono.
- Color del fondo de la capa.
- Icono. Podemos elegir qué icono mostrar.
Imagen
Dentro de Imagen podemos definir los estilos relacionados con la fotografía que acompaña a la diapositiva, si la hubiera.
Las opciones de estilos que encontramos en esta sección son los mismos que podemos definir en el módulo de imagen de Divi.
Te recomiendo leer: El módulo de imagen de Divi.
Texto
Dentro de Texto del módulo Blog de Divi encontramos las opciones generales relacionadas con el texto del módulo que son las siguientes:
- Alineación del texto.
- Color claro / oscuro.
- Sombra del texto.
Encabezados
Dentro de Encabezados o Título del texto del módulo Blog de Divi tenemos los ajustes que corresponden al título de cada entrada. Podemos definir lo siguiente:
- Fuente del título.
- Espesor de la fuente: claro, regular, semi-negrita, negrita, ultra-negrita.
- Estilo de la fuente: cursiva, mayúsculas, letra capital, subrayado, tachado.
- Alineación del título.
- Color del título.
- Tamaño de fuente del título.
- Espacio entre letras.
- Altura de línea.
- Sombra del título.
Cuerpo (Extracto)
Dentro de Cuerpo tenemos las opciones para definir los estilos del extracto de las entradas del módulo Blog de Divi que son básicamente las mismas que ya vimos para el título.
Metadatos
Dentro de Metadatos tenemos las opciones para definir los estilos de los metadatos de las entradas del módulo Blog de Divi que son las mismas que ya vimos para el título y extracto.
Leer más
Dentro de Leer más tenemos las opciones para definir los estilos del texto Leer más de las entradas del módulo Blog de Divi que son las mismas que ya vimos para el título y extracto.
Paginación
Dentro de Paginación tenemos las opciones para definir los estilos de los enlaces de paginación del módulo Blog de Divi que son las mismas que ya vimos para el título y extracto.
Tamaño del módulo Blog
Si abrimos la sección Tamaño vemos que tenemos una serie de selectores para definir al ancho y altura del módulo Blog de Divi .
Podemos ir ajustando estos selectores para ver el aspecto que adopta el módulo.
En el caso de elegir un ancho menor al 100% también podemos definir la alineación del módulo Blog de Divi, ya sea a un lado u otro del contenedor, o bien centrado.
Separación
La sección Separación hace referencia a los márgenes del módulo Blog de Divi y desde ahí podemos ajustarlos como mejor nos parezca.

- Margen. Hace referencia al margen externo. Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene o sus módulos vecinos.
- Relleno. Hace referencia al margen interno. Es el espacio que hay entre el borde del módulo Blog y los elementos que el mismo módulo contiene.
En ambos casos podemos asignar márgenes y rellenos diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde del módulo Blog
Desde la sección Borde del módulo Blog de Divi podemos configurar los bordes del módulo.

- Redondeo de esquinas. Acá podemos agregar una medida en pixeles que aumentará o reducirá el tamaño del redondeo de las esquinas. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
- Bordes. Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
- Anchura del borde. Desplazamos el selector para encontrar en espesor más apropiado.
- Color del borde.
- Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra del módulo
En la sección Sombra de la caja tenemos opciones para definir y configurar la sombra del módulo Blog de Divi. Es la sombra de la caja.

Filtros
Los filtros del módulo Blog de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
La diferencia es que en este caso se aplican al color del módulo.

Animación
La sección Animación es la última de las opciones de configuración del módulo Blog que encontramos en la pestaña Diseño.

La animación es el efecto con el que aparece el módulo Blog Divi en la página. Si elegimos la opción None (desactivado) el modulo se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el módulo permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento el módulo Blog de Divi cuenta con siete efectos posibles:
- Desvanecer. El módulo Blog va apareciendo suavemente.
- Diapositiva. El módulo Blog de Divi ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. El módulo Blog de Divi ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. El módulo de de blog de Divi aparece girando sobre su propio eje.
- Fold. El módulo Blog de Divi aparece como una hoja de cuaderno que se abre.
- Roll. El módulo Blog de Divi aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
- La duración del efecto.
- El retardo del efecto.
- Y varias cosas más…
Si nos vamos a la pestaña Avanzado del módulo Blog de Divi nos encontramos con algunas secciones de configuración más.
ID y Clase CSS
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Blog de Divi determinados ajustes desde la hoja de estilos CSS.

Si bien el módulo Blog de Divi cuenta con un montón de opciones de configuración y personalización. Es posible que necesites hacer algún ajuste más fino que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle al módulo Blog de Divi un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a él.
CSS Personalizado
La sección CSS personalizado del módulo Blog de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla.

Consta de nueve cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo y a los distintos elementos que lo componen. Entre los que están:
- Título.
- Cuerpo.
- Metadatos.
- Navegación.
- Imagen.
- Botón leer más.
Visibilidad
La sección Visibilidad es la última de todas las opciones del módulo Blog de Divi y nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono móvil, tablet y/o escritorio).

Es importante ya que, en ocasiones, hay módulos complejos que no se adaptan de forma correcta a los distintos tamaños de pantalla.
En estos casos lo que recomiendo es crear dos módulos con el mismo contenido, uno mejor configurado para móviles y otro para equipos de escritorio.
Luego defino la visibilidad para cada uno de éstos módulos, para que solo se muestre el que yo quiero según el caso.
Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de esta guía, el módulo Blog de Divi. Lo cual no quiere decir que no vayan a incorporar funcionalidades nuevas en el futuro.


Buenas tardes… Lo primero de todo felicitarte por todo el curro que haces, además lo explicas todo con detalle y claridad.
Tengo una duda sobre el módulo de Blog… ¿se puede diseñar una sección nueva que contenga todas las entradas a nuestro gusto?. Al igual que DIVI 4 ya nos permite diseñar las entradas.
Es decir yo quiero que el titulo de la entrada se refleje arriba del todo, debajo la fecha de publicación, después la imagen destacada (ancho completo) y debajo del todo el cuerpo de la entrada.
En resumen:
– titulo entrada
– fecha publicación
– imagen destacada
– cuerpo entrada
– separador (linea)
Espero haberme explicado bien.
Esperando pronta respuesta…. !!Muchas gracias¡¡
Hola Luiso,
A ver si entiendo la pregunta… ¿Lo que quieres hacer es mostrar los elementos de cada entrada del listado en un orden diferente?
El módulo de blog no tiene opción para cambiar el orden de los elementos de las entradas. Habría que probar de hacerlo mediante CSS, pero nunca lo hice como para poder darte una solución…
Es un buen tema para investigar!
Hola.
Felicidades por este estupendo manual, estoy dándole forma a una web con DIVI y tengo una duda sobre la configuración de la página del blog en el formato Rejilla, por defecto se muestran las entradas en 3 columnas, mi consulta es si se puede modificar el número de columnas, por ejemplo a 4.
Hola Juan,
Muchas gracias por tu mensaje y me alegro de que te esté sirviendo el manual de Divi.
Respondiendo a tu pregunta: No, no hay una opción en el módulo de blog para cambiar el número de columnas. Divi cambia el número de columnas del módulo Blog según la pantalla del dispositivo. Así, en la vista de escritorio tenemos 3 columnas y en la vista móvil 1 sola columna, por ejemplo.
Imagino que se podría cambiar la cantidad de columnas mediante algún código CSS pero no lo he investigado y no tengo una solución a mano por el momento.
Si encuentras la solución te agradezco me lo hagas saber. Un abrazo!