- Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
- Theme Builder de Divi. Lo encontramos en Divi > Generador de temas.
- Cómo Hacer un Pie de Página con Menús Dinámicos.
Crear un pie de página personalizado con Divi es extremadamente sencillo. En lo que a pie de página de WordPress respecta, Divi es quizás el tema de WordPress que mayores opciones de personalización nos ofrece.
Esto se debe a que podemos usar el propio editor Divi, con todas sus herramientas, para crear un pie de página bien completo. Incluyendo, por qué no, un llamado a la acción bien atractivo.
Crear un pie de página global
Crear un pie de página personalizado con Divi es muy similar a como ya vimos para crear una cabecera personalizada.
Vamos al Generador de temas o Theme builder (según la traducción que tengas) y dentro de la Plantilla predeterminada vamos a Agregar pie de página global > Crear pie de página global.
Esto abrirá el editor Divi para que puedas crear, con todos los elementos del constructor, un pie de página espectacular para tu sitio web.
Personalizar el diseño del pie de página
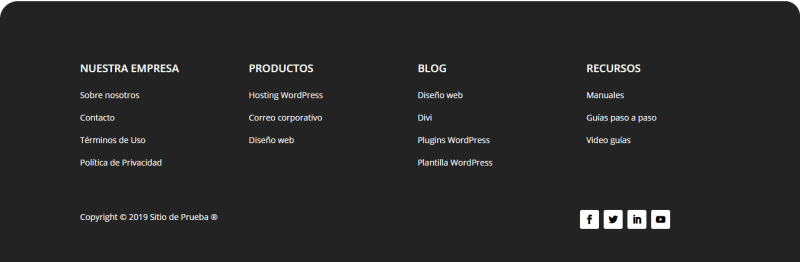
Una vez dentro del editor puedes crear el diseño que más te guste. En el video te doy un ejemplo sencillo pero elegante de un pie de página con enlaces a las partes más importantes del sitio web.
Lo que hago en este ejemplo es asignarle un color de fondo oscuro a la sección que va a contener el pie de página creado con Divi para luego redondear las esquinas superiores.
Enlaces a páginas importantes
También voy a ir añadiendo textos con enlaces a páginas importantes del sitio web. Para ésto agrego primeramente una fila con 4 columnas.

Luego, en cada una de las columnas del pie de página de Divi, voy poniendo un título H4 y debajo de éste, 3 o 4 módulos de texto que van a contener los mencionados enlaces.
Todos estos textos en color de fuente blanco.
☀ Los enlaces te recomiendo colocarlos con la opción Enlace de cada uno de los módulos de texto, en lugar de insertarlos con el editor de texto. Es más práctico.
Copyright y redes sociales
A continuación agrego una segunda fila en el pie de página de Divi, para poner el Copyright y los botones de seguir en redes sociales.

También en color blanco para que contraste con el fondo oscuro del pie de página.
Para que los botones de redes sociales adopten el color blanco hay que entrar a los ajustes de cada uno y borrar el fondo que tienen asignados para que quede en transparente.
Y así finaliza esta breve guía. Ahora tenemos un pie de página creado con Divi muy completo y elegante. Espero que te haya gustado esta función de Divi.



Hola, quisiera saber, si es posible, como cambiar en CSS el texto «Siguiente» que sale en la paginación de la galeria de fotos. También me iria bién cambiar el texto «Leer más» en las entradas resumen del blog.
Muchísimas gracias