La plantilla Twenty Nineteen se caracteriza por estar diseñada para funcionar mejor con el nuevo editor que WordPress incluye desde su versión 5.0.
¿Qué es Twenty Nineteen?
Twenty Nineteen es la más reciente plantilla desarrollada por el equipo de WordPress.org y está especialmente pensada para trabajar con el nuevo editor Gutenberg.
El tema Twenty Nineteen fue lanzado junto con la versión 5.0 de WordPress en diciembre de 2018. Esta actualización fue la que incluyó por primera vez al editor Gutenberg como editor nativo de WordPress.
Por este motivo era necesaria una plantilla que permitiera lucir todo el esplendor del nuevo editor por bloques de WordPress.

¿Por qué una plantilla para Gutenberg?
Como ya lo explicaba en el Manual de Gutenberg, lo que le impide a Gutenberg ser un editor completamente visual es el hecho de que no opera con los mismos estilos de la plantilla activa, sino con los suyos propios.
Ésto obliga a tener que pasar permanentemente del editor a la vista previa para saber cómo nos está quedando realmente la página.
Twenty Nineteen es una plantilla que utiliza los mismos estilos que el editor Gutenberg, con lo cual lo que vemos en el editor es lo mismo que veremos en la página o entrada publicada.
Creo que no es más que un recurso para mostrar al mundo cómo es Gutenberg en su lanzamiento, ya que lo lógico sería que fuera el editor el que se adapta a los estilos de la plantilla que el usuario elija, y no al revés.
¿Cómo es Twenty Nineteen?
Twenty Nineteen es entonces una plantilla minimalista que puede resultar útil para blogs o para webs de empresa sin grandes pretensiones de estilo.
Vamos a analizar su aspecto, ya que si quieres un blog sencillo o una web sin mucha pompa, puede resultarte una buena alternativa.
Aspecto general de Twenty Nineteen
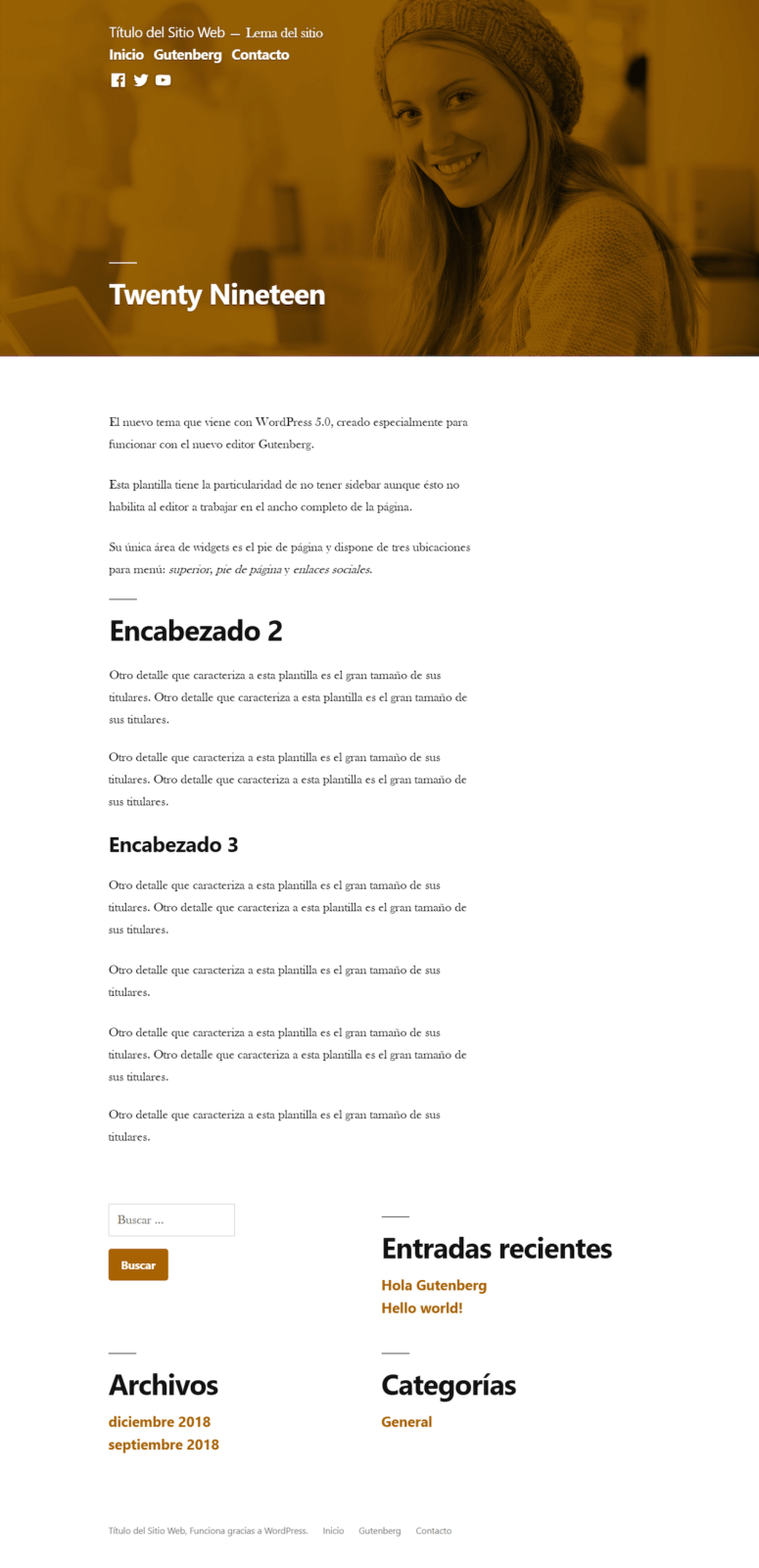
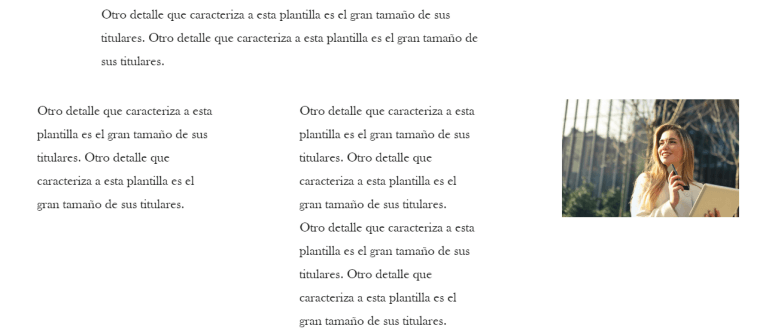
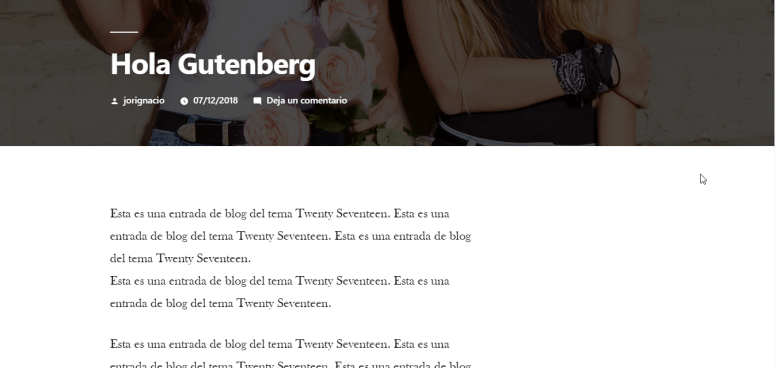
El aspecto con el que nos encontramos ni bien activamos esta plantilla para WordPress es el de un tema bien minimalista. Se trata de un diseño de fondo blanco con textos en negro sin contenedores.
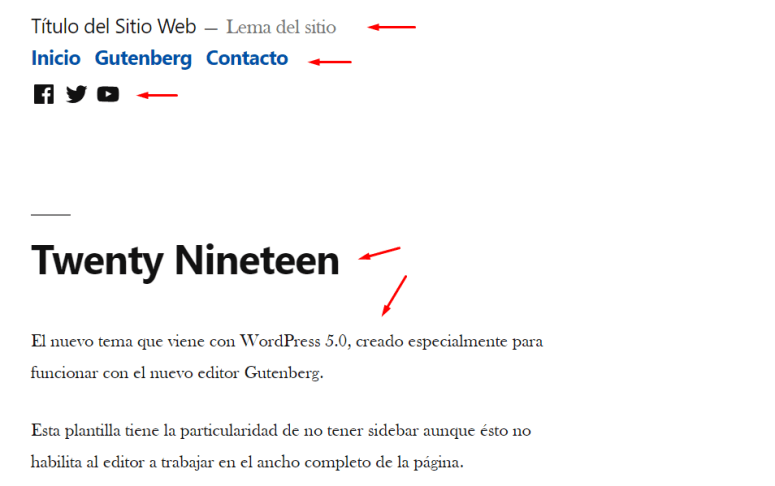
El título del sitio web y la descripción corta casi se confunden con el menú de navegación principal. Y justo debajo se encuentra el menú de enlaces sociales.
Destaca el gran tamaño de la fuente del menú principal y del título principal o H1 de la página / entrada.

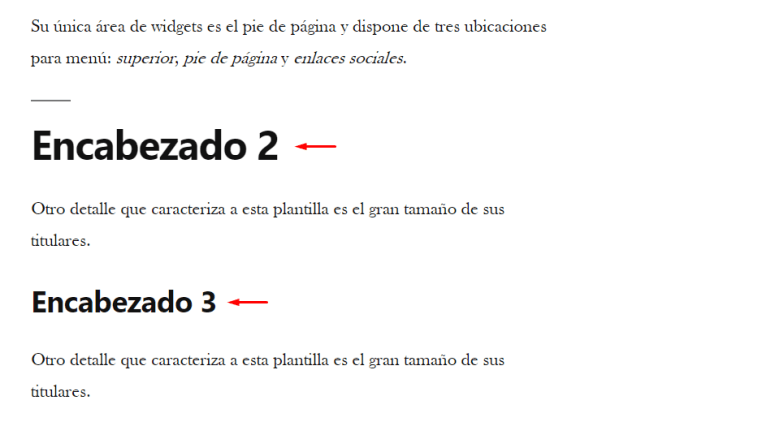
Los encabezados 2 y 3 también se muestran con un tamaño de fuente importante que los hace destacar notablemente del texto de los párrafos.

Barra lateral
Algo que diferencia a esta plantilla de todas las anteriores desarrolladas por el equipo de WordPress.org es que no tiene barra lateral o sidebar.
Esto entiendo que es para darle a Gutenberg la posibilidad de cubrir el ancho completo de la página, con los bloques que así lo permiten, como ser el bloque de fondo, el bloque de imagen o el bloque de columnas.

La combinación de los mencionados bloques de ancho completo con la falta de sidebar y la imagen destacada, nos permite armar páginas home, o cualquier otra página, con varias secciones y un resultado bastante profesional.

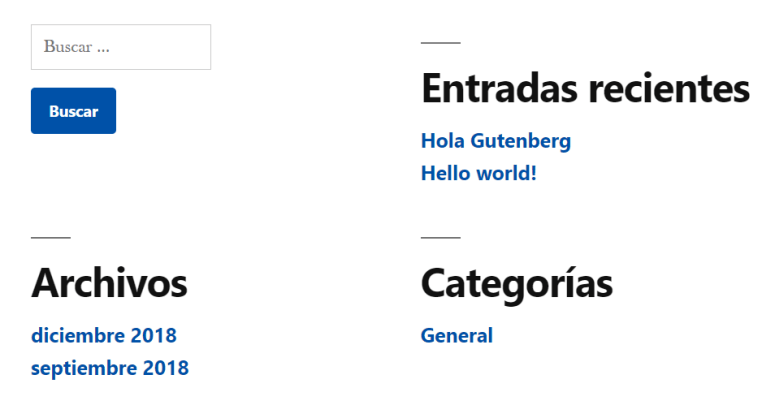
Widgets
Cómo decía más arriba esta plantilla no tiene sidebar así que su única área de widgets se encuentra en el pie de página.

También es de observar que destacan por su tamaño los títulos de los widgets, en concordancia a lo que ya veníamos hablando de los encabezados.
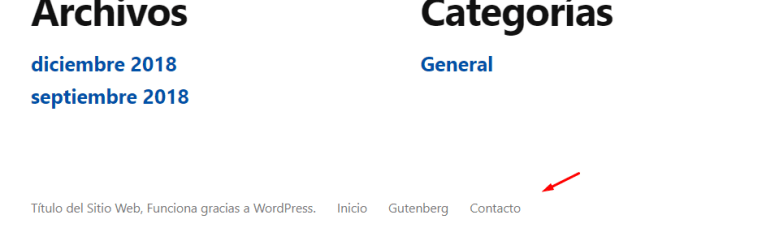
Pie de página o footer
Y por último tenemos el pie de página que no dista mucho de lo que venimos acostumbrados. El tamaño de fuente es acorde y permite colocar allí un menú secundario.

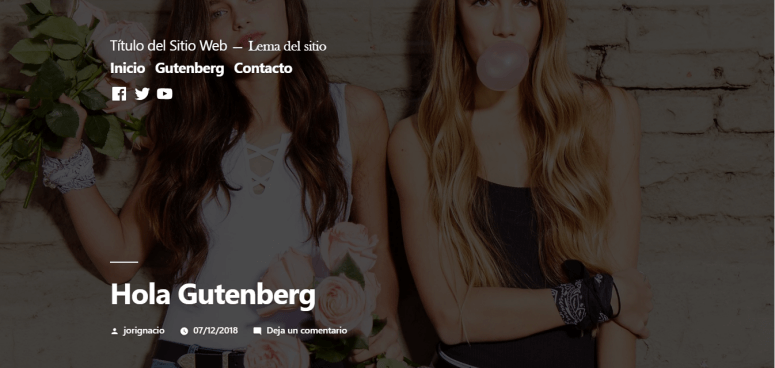
Imagen destacada
Más arriba mencioné brevemente el uso de las imágenes destacadas en la plantilla Twenty Nineteen.
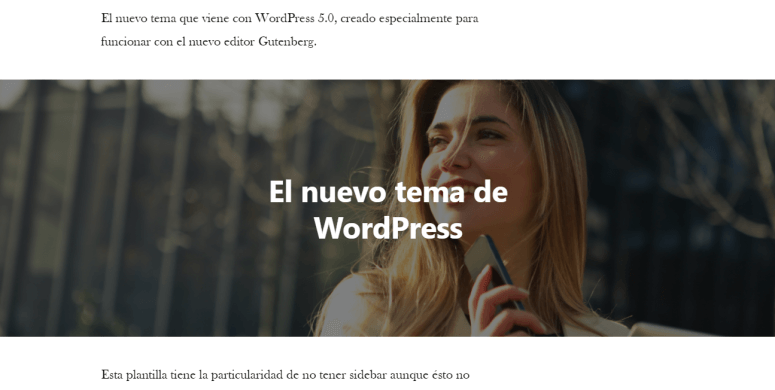
Algo que le pone un poco de color a este tema tan espartano es que, si añadimos una imagen destacada a una página o entrada, el aspecto de su encabezado mejora bastante respecto de lo que habíamos visto.

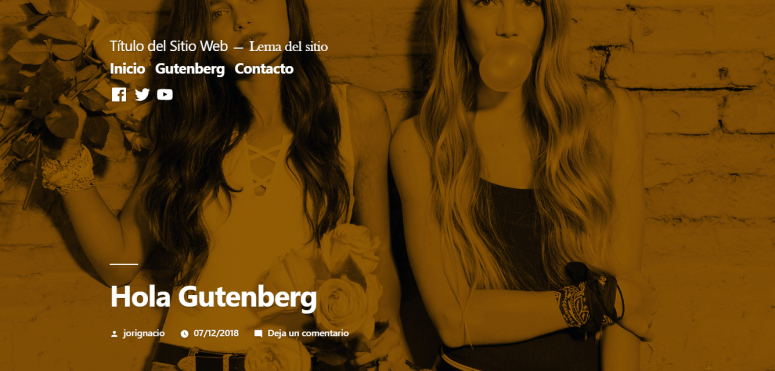
Cuando la entrada tiene imagen destacada su encabezamiento adopta todo el alto de la pantalla como se ve en la imagen de arriba. Y el texto se puede ver solo haciendo scroll.

También este tema te ofrece la posibilidad de añadirle un filtro de color a las imágenes destacadas, como se ve a continuación. Eso sí, será el mismo color que elijas para mostrar los enlaces del sitio.

Después de todo Twenty Nineteen no está nada mal para un blog o una web sin muchas pretensiones estéticas.
¿Cómo configurar Twenty Nineteen?
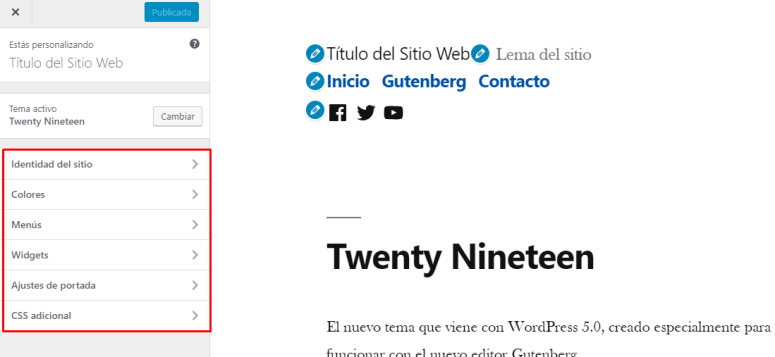
Yendo a lo que es la configuración de esta plantilla hay realmente poco para hacer.
En el personalizador solo se añade la opción Colores con la cual podemos elegir desde una paleta el color para los enlaces del sitio.

Y también ahí mismo tenemos la posibilidad de indicar si queremos que se aplique ese mismo color como filtro para las imágenes destacadas.
Esto es todo lo que hay para decir sobre tema Twenty Ninteen, no hay más secretos ?.
Si estás por crear un blog personal, un blog de nicho para monetizar con Adsense o la web de tu empresa creo que es una muy buena opción gratuita.
¿Te sirvió esta guía de la plantilla Twenty Nineteen? Entonces dame una mano para ayudar a más gente compartiéndola en las redes sociales. ¡Gracias!


0 comentarios