Vas a notar enseguida que usar Gutenberg es bastante diferente a como funcionaba el editor clásico de WordPress ya que, por un lado todo está integrado y, por otro lado, el contenido se crea a través de bloques.
Vamos a ver ahora cómo se crea una entrada con el editor Gutenberg.
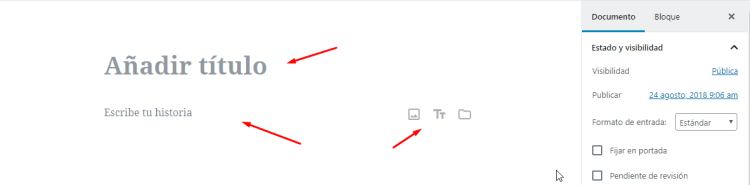
Cuando abrimos una entrada nueva, lo primero que vemos es una especie de página blanca y vacía con las indicaciones Añadir título y Escribe tu historia. Ahí simplemente hacemos clic y empezamos a escribir.

Esto vemos al crear una nueva entrada con el editor Gutenberg.
El título de la entrada, que antes era un campo independiente (separado del editor), ahora está integrado. Pero funciona de la misma manera que antes. No es que podamos darle formato o agregarle algún elemento. Solo podemos escribir el título.
Cuando estamos escribiendo el título se activa una barra por encima de éste con el enlace permanente de la entrada, el cual podemos personalizar desde ahí mismo, igual que antes.
Hasta acá, más allá del cambio estético, todo fue bastante similar a como lo veníamos haciendo. Pero ahora viene realmente lo nuevo.
Nos vamos a donde decía Escribe tu historia y empezamos a escribir alguna cosa. Esto sería el texto de tu artículo.
Cuando empezamos a escribir se crea automáticamente un bloque de párrafo (el más popular de todos lo bloques de Gutenberg) ya que, en Gutenberg, cada párrafo es un bloque independiente.
Como ves en la imagen cada bloque de párrafo tiene su propia barra de herramientas para darle formato al párrafo y al texto.
Lo genial es que con solo dar Enter al final del párrafo se crea un nuevo bloque de párrafo y seguimos escribiendo de forma continua.
➖ ⚫ ➖
Si en cambio hace falta agregar una fotografía vas a ver que a la derecha del nuevo bloque (antes de empezar a escribir) aparecen unos botones, uno de ellos es para añadir una imagen y otro para añadir un encabezado.
Haciendo clic en Añadir Imagen el bloque actual se transforma en un bloque de imagen, el cual te permite seleccionar una imagen de la biblioteca de medios o subir una nueva.
Así queda un bloque de imagen dentro del texto.
Este bloque de imagen también tiene su propia barra de herramientas para hacerle los ajustes necesarios y unos puntos azules en los bordes te permiten agrandar o achicar la fotografía.
También podemos ingresar una descripción para la foto escribiendo directamente debajo de ésta.
➖ ⚫ ➖
Si en lugar de una imagen lo que necesitamos es escribir un encabezado, hacemos clic en el botón correspondiente y se crea un nuevo bloque de encabezado.
Al igual que los bloques de párrafo y de imagen, éste bloque de encabezado también tiene su propia barra de herramientas, desde la que podemos elegir qué nivel de encabezado es y darle formato al texto.
Con lo que venimos viendo ya te estarás haciendo una idea de cómo usar Gutenberg para crear una nueva entrada en tu WordPress. Es cuestión de ir añadiendo un bloque debajo de otro.
➖ ⚫ ➖
Pero los tres bloques que vimos hasta ahora (párrafo, imagen y encabezado) no son los únicos. Cuando activamos un nuevo bloque, además de los botones que salen a la derecha vas a ver un signo ➕ a la izquierda.
Este botón abre la biblioteca de bloques de Gutenberg y te permite elegir el bloque que necesites. Más adelante voy a hablar en detalle sobre cada uno de estos bloques.
La principal ventaja de tener bloques de contenido independientes es que podemos organizar y ordenar estos bloques fácilmente arrastrándolos de un lado a otro del documento.
Además de que es más simple asignarle formatos diversos a cada bloque o bien replicar un determinado formato en otro bloque.
Podemos arrastrar los bloques para ubicarlos en un orden diferente en cualquier momento.
Esto es muy común cuando insertamos una imagen en medio de un texto largo y después nos damos cuenta de que en realidad quedaba mejor ubicarla más arriba o más abajo, en otro párrafo.
Con el editor clásico debíamos borrar y volver a insertar la imagen. O bien cortarla y pegar en su nuevo lugar. Ahora es tan intuitivo como hacer clic en una flecha o bien arrastrarla por el documento.
➖ ⚫ ➖
Por último, cuando estés editando tu artículo vas a ver que cada bloque tiene un menú de opciones que se activa cuando pasamos por encima o cuando estamos trabajando en él.
Este menú es prácticamente igual en todos los tipos de bloque y te permite:
Lo que vimos en esta guía ahora son las cosas básicas que necesitas saber para crear un nuevo post con el editor Gutenberg.
Al momento de activar el constructor Divi se crea una nueva opción en el menú…
Divi es un constructor para WordPress que se instala como un si fuera un tema…
En esta guía te muestro paso a paso cómo crear una caja con información del…
En esta guía te muestro cómo cambiar el encabezado de la página home para que…
En esta guía vamos a ver cómo asignar con Divi un diseño diferente a entradas…
En esta guía te muestro paso a paso cómo crear un CV digital con WordPress…