- Cómo Instalar Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
- Presets. La herramienta Presets o Estilos predefinidos de Divi es esencial cuando hacemos tablas ya que nos permite modificar rápidamente los estilos generales de la tabla Divi.
Cómo hacer una tabla con Divi
En esta guía vemos cómo hacer una tabla con Divi para desplegar y comparar información que también se pueda personalizar fácilmente. Incluso te muestro cómo hacer una tabla de más de 6 columnas con Divi.
Divi no cuenta con un módulo de tabla, más allá de la Tabla de precios, que puede servirnos en algunos casos para hacer otro tipo de tablas.
Por eso es común que muchos se sientan algo frustrados o no sepan cómo avanzar a la hora de tener que hacer una tabla con Divi.
Pero vas a ver que no es nada complicado.
Cómo hacer una tabla paso a paso
Te recomiendo ver el video ya que ahí muestro cómo hacer tablas con Divi en detalle y paso a paso.
Primero que nada creamos una nueva página en WordPress y la editamos con Divi. Elegimos la opción Construir desde cero.
Paso 1 – Sección para la tabla
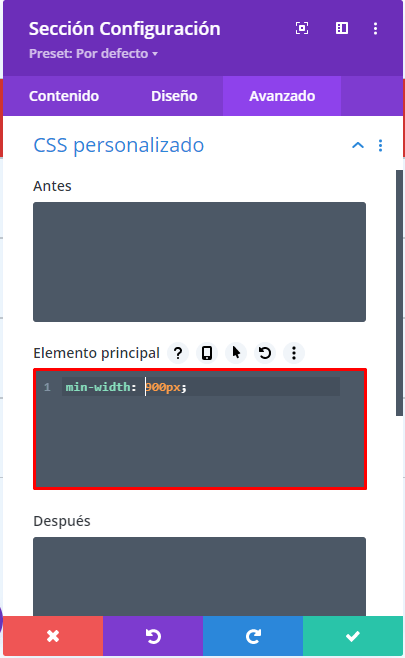
Accedemos a los ajustes de la sección predeterminada del constructor y simplemente añadimos lo siguiente.
CSS PERSONALIZADO:
- Elemento principal:
min-width: 900px;

Paso 2 – Fila para la tabla
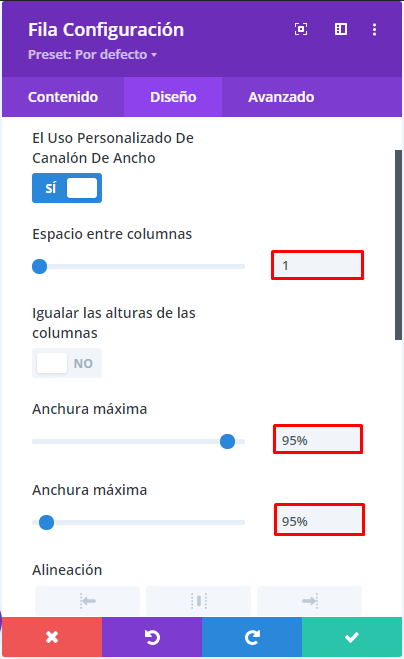
Luego insertamos dentro de la sección una fila con estructura de 1 columna y configuramos así.
TAMAÑO:
- Ancho entre columnas: 1
- Ancho: 95%.
- Ancho máximo: 95%

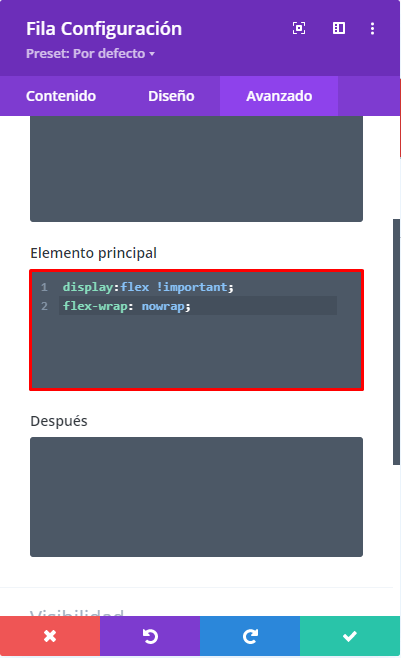
CSS PERSONALIZADO:
- Elemento principal:
display:flex !important; flex-wrap: nowrap;

Esto va a hacer que las columnas de esta fila se van a mostrar «siempre» al lado unas de otras. Incluso cuando accedemos desde dispositivos móviles.
Es importantísimo para que no se desarme la tabla en estos dispositivos.
Paso 3 – Módulo de Texto
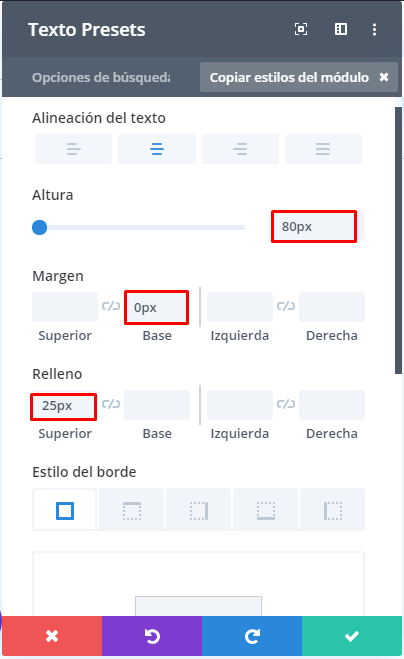
Insertamos en la fila un módulo de texto. Los módulos de texto van a conformar las celdas de la tabla así que les aplicamos formato a gusto y criterio.
Mínimamente hay que setear ésto:
TAMAÑO:
- Altura: 80px
- Margen base : 0px.
- Relleno superior: 25px

BORDE:
- Ancho de borde: 1px
- Color: #cccccc.
También podemos asignarle un fondo destacado a la celda superior que hará las veces de encabezado y nos quedaría algo así.

Paso 4 – Duplicar columnas
Ahora duplicamos la columna tantas veces cómo columnas necesitemos en nuestra tabla y nos va a ir quedando así:

Tengamos en cuenta que, de esta forma, solo podremos crear hasta 6 columnas ya que las filas de Divi no admiten un mayor número en su estructura.
Cómo hacer una tabla de más de 6 columnas con Divi
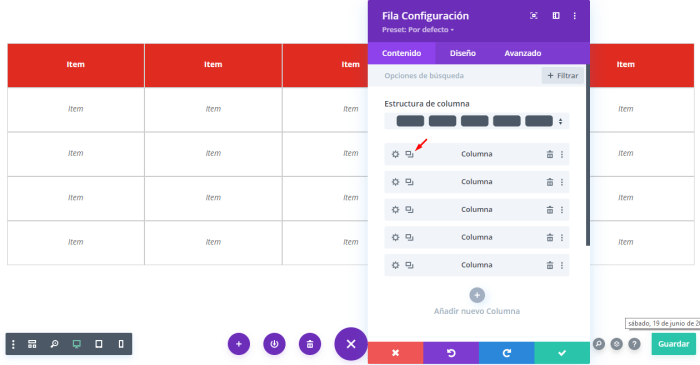
Si necesitamos hacer una tabla con Divi que tenga más de 6 columnas, en el ejemplo anterior borramos las columnas duplicadas dejando 1 sola columna.
Paso 5 – Configuramos la sección
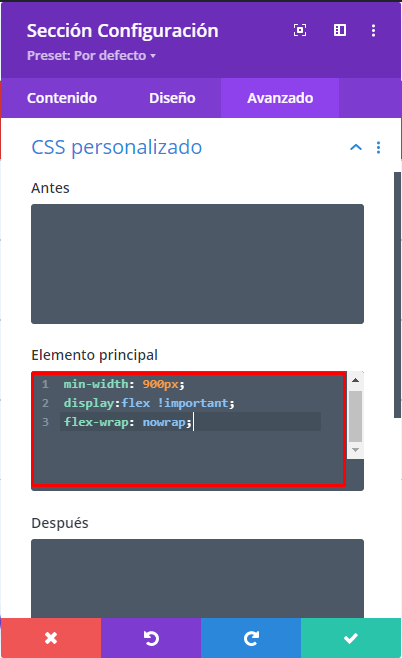
Vamos a los ajustes de la sección y añadimos el mismo CSS que habíamos definido antes para la fila.
CSS PERSONALIZADO:
- Elemento principal:
display:flex !important; flex-wrap: nowrap;

Esto va a hacer que, si insertamos o duplicamos una fila en esta sección, las filas se van a mostrar al lado unas de otras en lugar de abajo.
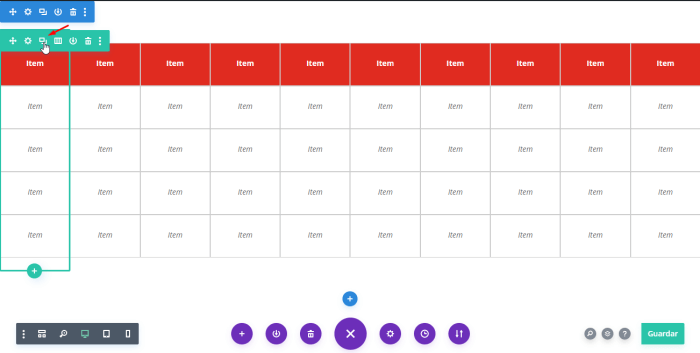
Paso 6 – Duplicamos las filas
Y ahora duplicamos las filas tantas veces necesitemos para lograr una tabla con cualquier cantidad de columnas.

Cómo podemos ver las filas se ubican al lado unas de otras en vez de abajo y cada fila de Divi se convierte así en una columna de la tabla. Sí, aunque suene raro.
Esto te permite añadir la cantidad de columnas que necesites sin ninguna limitación.
Dejame debajo un comentario contándome que te pareció esta posibilidad de Divi y ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.


Hola Jorge,
Muy buen video y muy práctico, ya que se puede utilizar para infinidad de cosas. Gracias.
Gracias Francisco!
Gracias por tu importación, pero no se adapta en dispositivo móvil :c
Sí se adapta. Tal cual muestro en el video.
Gracias Jorge por compartir conocimientos.
Gracias Alex. Exitos!
Hola, he creado una plantilla con divi que contiene una tabla creada con divi igual y cuando la edito se ve bien, pero cuando la veo en la pagina que he creado se ve mal la tabla, https://www.axixtix.es/candidates/a1/ , no se si en esto podrán ayudarme
gracias anticipadas