El módulo Título de entrada de Divi es aquel que nos permite presentar en nuestra página el título de la entrada o página en la que nos encontramos junto a sus atributos, aplicando los ajustes necesarios para atraer la atención del usuario.
¿Cómo usar el Título de entrada?
Lo primero que vemos cuando insertamos un nuevo modulo Título de entrada es la pestaña Contenido donde encontramos las siguientes opciones:
Elementos
 En esta sección encontramos todas las opciones que nos permitirán activar o desactivar la visualización de los diferentes atributos que conforman el título de la entrada, tales como:
En esta sección encontramos todas las opciones que nos permitirán activar o desactivar la visualización de los diferentes atributos que conforman el título de la entrada, tales como:
Título, meta, el autor, la fecha de creación (cuyo formato podemos configurar), cantidad de comentarios, imagen destacada (cuya posición podemos fijar arriba, debajo o sirviendo como fondo al título de la entrada).
Enlace
 En esta sección podemos asignar una URL a fin de dirigir al usuario a una página o contenido específico de nuestro sitio web cuando pulse sobre el módulo. Aquí encontramos desplegadas las siguientes opciones.
En esta sección podemos asignar una URL a fin de dirigir al usuario a una página o contenido específico de nuestro sitio web cuando pulse sobre el módulo. Aquí encontramos desplegadas las siguientes opciones.
? URL del enlace. Esta casilla servirá para colocar la URL de la página o contenido específico de nuestro sitio web al cual será llevado el usuario cuando pulse sobre el módulo.
? Destino del enlace. Podrás elegir entre abrir la URL en la misma ventana o en una nueva.
Fondo
Si nos desplazamos hacia abajo en la misma pestaña Contenido encontramos la sección Fondo donde encontrarás un conjunto de opciones para configurar este atributo.

Cambiar el color de fondo del módulo Título de entrada de Divi es tan fácil como hacer clic en una paleta de 8 colores, o bien formar el color que queramos moviéndonos por la gama de colores y regulando la intensidad y transparencia.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo actual cuando estemos en la vista de esquema del editor Divi.
¿Cómo configurar el Título de entrada?
Para configurar el módulo Título de entrada de Divi tenemos que cambiar a la pestaña Diseño. Ahí vas a encontrar todas las opciones de configuración del módulo.

Las opciones de configuración que vas a encontrar en la pestaña Diseño están agrupadas en secciones que se pueden ir abriendo y cerrando al mismo tiempo que nos desplazamos hacia abajo.
Texto
Mediante las opciones presentes en esta sección podemos modificar la apariencia y posición del título de la entrada, bien sea manipulando la tonalidad, tornándola clara u oscura, activando un color de fondo para el título y definiendo la posición que ocupará el texto en el plano horizontal de la página.

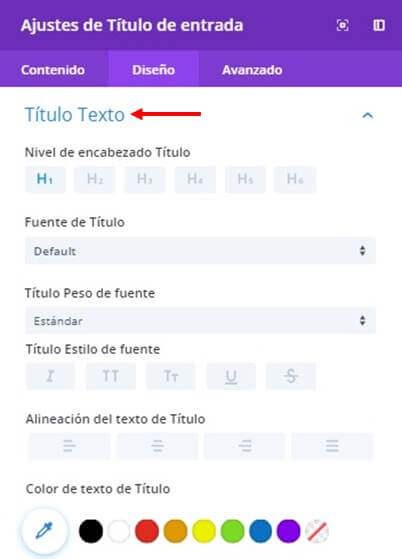
Título texto
 En esta sección encontramos opciones que amplían aún más el rango de configuración del título del post respecto a la sección anterior cuyos ajustes también están incluidos en este apartado.
En esta sección encontramos opciones que amplían aún más el rango de configuración del título del post respecto a la sección anterior cuyos ajustes también están incluidos en este apartado.
Aquí podemos realzar el título definiendo un nivel de encabezado, asignar una tipografía específica, el grosor que tendrá, el estilo, la disposición que tendrá el titulo horizontalmente en la página, el color, el volumen de letra, distancia que habrá entre los caracteres, su altura, así como añadir un sombreado.
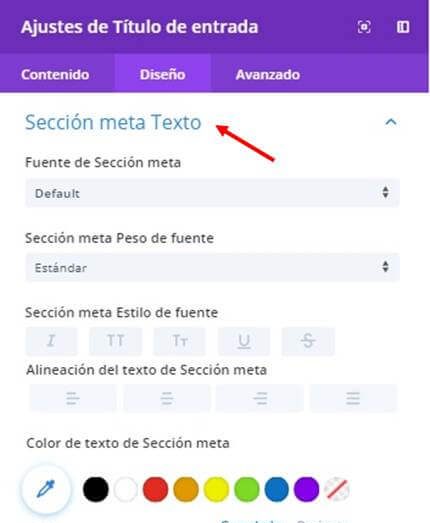
Sección meta texto
 En ella tenemos a nuestra disposición las mismas opciones de la sección Título texto cuyos ajustes en este caso aplicaran específicamente para este atributo generando los mismos resultados.
En ella tenemos a nuestra disposición las mismas opciones de la sección Título texto cuyos ajustes en este caso aplicaran específicamente para este atributo generando los mismos resultados.
Tamaño del módulo
Si abrimos la sección Tamaño vemos que tenemos un selector para definir al ancho del módulo.
El valor predeterminado es 100% y significa que el módulo ocupa todo el ancho de la columna donde está ubicado. Reduciendo este valor podemos hacer que sea más angosto.
Espaciado
 La sección Espaciado o Separación hace referencia a los márgenes del módulo Título de entrada de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
La sección Espaciado o Separación hace referencia a los márgenes del módulo Título de entrada de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
? Margen personalizado. Hace referencia al margen externo (margin en el CSS). Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene.
? Relleno personalizado. Hace referencia al margen interno (padding en el CSS). Es el espacio que hay entre el borde del módulo y el texto que contiene.
A la derecha de cada opción hay un icono de un teléfono que nos habilita opciones para asignar márgenes diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde
 Desde la sección Borde del módulo de entrada de Divi podemos configurar los bordes del módulo.
Desde la sección Borde del módulo de entrada de Divi podemos configurar los bordes del módulo.
? Redondeo de esquinas (rounded corners). Acá podemos agregar una medida en pixeles que aumentará o reducirá el tamaño del redondeo de las esquinas. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
? Bordes (border styles). Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
? Anchura del borde (border width). Desplazamos el selector para encontrar en espesor más apropiado.
? Color del borde.
? Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra
Con ayuda de las opciones presentes en esta sección podremos darle sensación de profundidad al título de la entrada creando un efecto de relieve aplicado al módulo.

Filtros
 Los filtros del módulo Título de entrada de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Los filtros del módulo Título de entrada de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Aquí disponemos de un conjunto de efectos que podremos aplicar al título para alterar su tonalidad natural y darle el acabado que deseamos a través de la graduación de los siguientes atributos:
✦ Tonalidad
✦ Brillo
✦ Contraste
✦ Invertir
✦ Sepia
✦ Opacidad
✦ Desenfoque
Animación
 La sección Animación es la última de las opciones de configuración del módulo Título de entrada de Divi que encontramos en la pestaña Diseño.
La sección Animación es la última de las opciones de configuración del módulo Título de entrada de Divi que encontramos en la pestaña Diseño.
La animación es el efecto con el que aparece el módulo en la página. Si elegimos la opción None (desactivado) el título de la entrada se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el título de la entrada permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento el módulo Título de entrada de Divi cuenta con siete efectos posible:
- Desvanecer. El módulo Título de entrada va apareciendo suavemente.
- Diapositiva. El módulo Título de entrada ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. El módulo Título de entrada ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. El módulo Título de entrada se va agrandando desde un punto hasta llegar al su tamaño definitivo.
- Invertir. El módulo Título de entrada aparece girando sobre su propio eje.
- Fold. El módulo Título de entrada aparece como una hoja de cuaderno que se abre.
- Roll. El módulo Título de entrada aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
? La duración del efecto.
? El retardo del efecto.
? Y varias cosas más…
Si nos vamos a la pestaña Avanzado del módulo Título de entrada de Divi nos encontramos con tres secciones de configuración más:
ID y Clase CSS
 La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Título de entrada determinados ajustes desde la hoja de estilos CSS.
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle al módulo Título de entrada determinados ajustes desde la hoja de estilos CSS.
Si bien el módulo Título de entrada de Divi cuenta con un montón de opciones de configuración y personalización. Es posible que necesites hacer algún ajuste más fino que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle al módulo Título de entrada un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a él.
CSS Personalizado
 La sección CSS personalizado del módulo Título de entrada de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
La sección CSS personalizado del módulo Título de entrada de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
Consta de tres cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo. La limitación de ésto es que solo podemos aplicarle estilos al módulo en si mismo, pero no a los elementos que contiene.
Visibilidad
 La sección Visibilidad del módulo Título de entrada de Divi nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono, Tablet y/o escritorio).
La sección Visibilidad del módulo Título de entrada de Divi nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono, Tablet y/o escritorio).
Ésto es muy importante ya que, en ocasiones, podemos necesitar mostrar el mismo título de la entrada en diferente tamaño según el dispositivos, o bien preferir que un determinado módulo sea visible solo en equipos de escritorio y no en móviles.
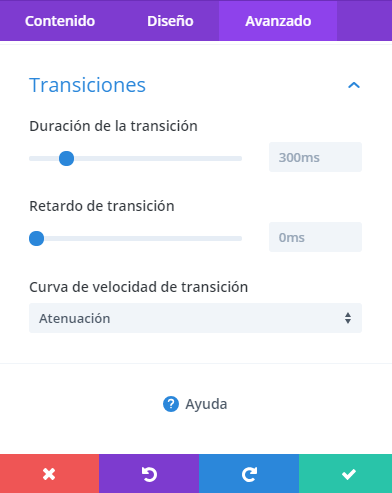
Transiciones
Mediante esta sección podemos configurar el modo en que la animación asignada al módulo se comportará al pasar la flecha del mouse sobre el módulo Título de entrada de Divi.

Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de este manual, el módulo Título de entrada de Divi.
Temas relacionados
☀ Manual de Divi
☀ El bloque de imagen de fondo de Gutenberg
☀ El módulo Encabezado de Ancho completo de Divi
¿Te sirvió esta guía sobre el módulo Título de entrada de Divi? Entonces dame una mano ? para ayudar a más gente compartiéndola en las redes sociales ? ¡Gracias!


0 comentarios