Para crear un formulario de contacto con campos condicionales necesitamos los siguientes recursos:
- Cómo Instalar Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
- Módulo Formulario de Contacto de Divi. El módulo de formulario de contacto de Divi nos permite crear campos con lógica condicional sin necesidad de recurrir a herramientas externas.
¿Cómo Hacer un Formulario de Contacto con Campos Condicionales?
En el video te muestro cómo cambiar un formulario de contacto estándar de Divi por un formulario inteligente con campos condicionales que se activan según las respuestas del usuario.
Cómo hacer un formulario con campos condicionales paso a paso
Te recomiendo ver primero el video ya que en éste muestro paso a paso cómo crear un formulario con campos condicionales con Divi.
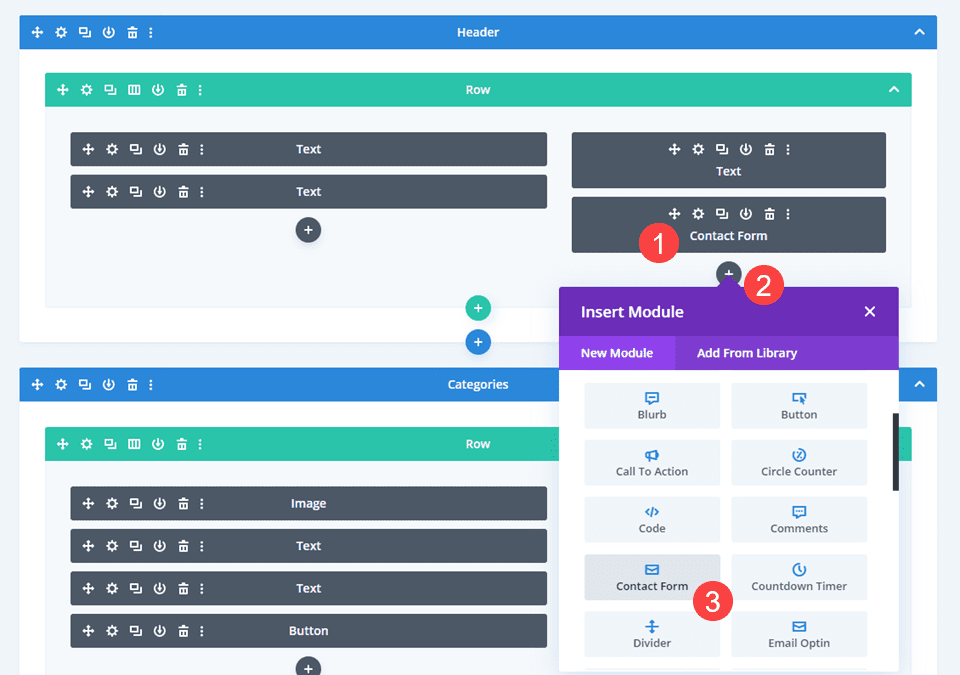
Buscar el formulario de contacto
En primer lugar buscamos en la página el módulo de formulario de contacto al que vamos a añadirle los campos condicionales. O bien agregamos uno nuevo.

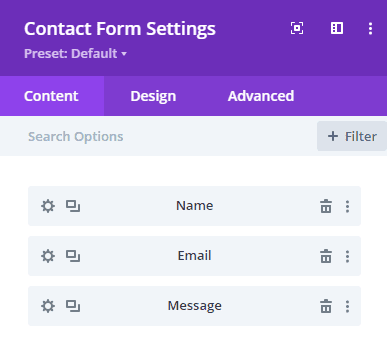
Ingresar a la configuración del formulario de contacto
El módulo Formulario de contacto de Divi viene con 3 campos por defecto: Nombre, Email y Mensaje. Lo que vamos a hacer es crear un formulario de contacto donde esas opciones no aparezcan hasta que el usuario nos haya brindado suficiente información para poder dirigir su consulta.

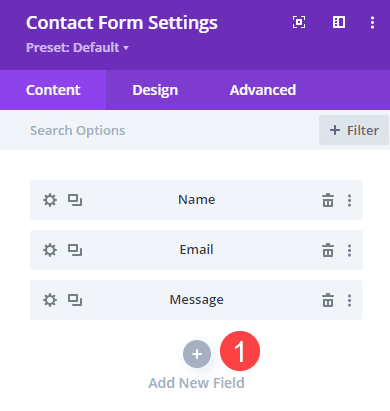
Agregar la primera pregunta condicional
En la pestaña Contenido y debajo de cualquier campo que ya esté en el formulario, verás el botón Agregar nuevo campo.

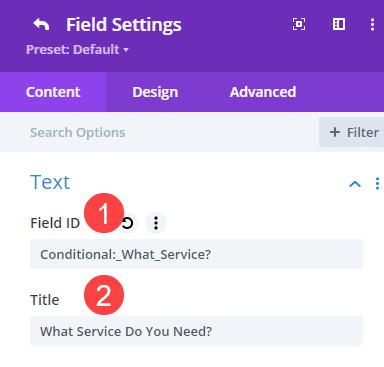
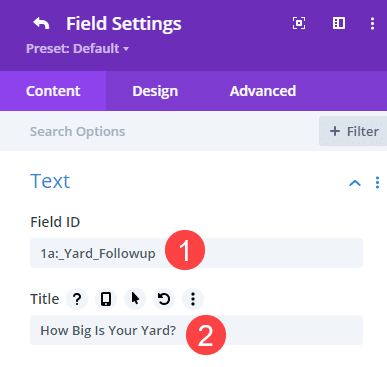
Al hacer clic se abre la ventana de configuración del campo y deberías ver lugares para los ID de campo y su Título. El ID de campo es para ti. Eso es lo que aparece dentro de la configuración del módulo para que puedas realizar un seguimiento.
El título es el texto que las personas verán en el formulario. Y también aparecerá en el correo electrónico que recibas cuando alguien envíe el formulario.

Hemos etiquetado el ID de campo con «Condicional» porque esta es la primera pregunta que el visitante verá en el formulario. Su respuesta determinará lo que ven a continuación. Esta es una forma sencilla de realizar un seguimiento del flujo de las preguntas y respuestas del formulario.
Agregar opciones de campo
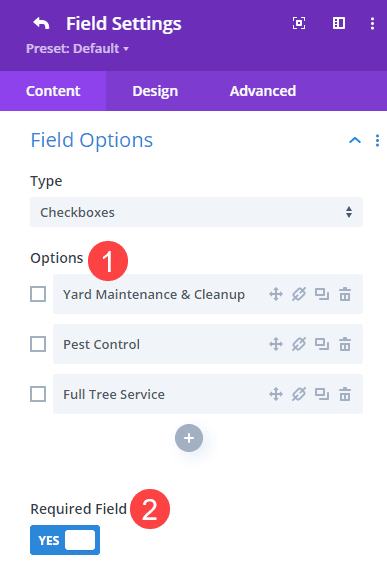
A continuación, nos desplazamos hacia abajo hasta la sección Opciones de campo. Aquí es donde agregaremos las opciones para que el usuario elija. Cada una de estas opciones será un detonante para ciertas preguntas de seguimiento.
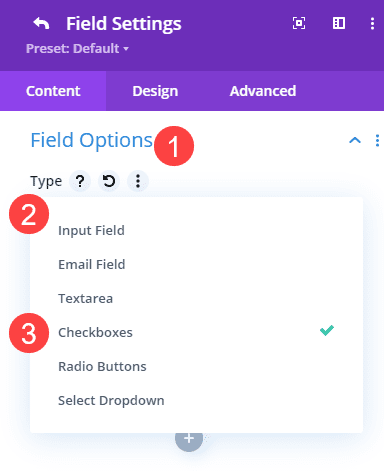
Para este ejemplo, estamos usando Checkboxes como nuestro tipo de entrada. Esto significa que el usuario puede elegir tantos como desee.

Además de las casillas de verificación, Divi también permite otras opciones: campo de entrada y área de texto para las respuestas escritas por el usuario, menú desplegable y botones para las opciones únicas, así como el campo de correo electrónico para ingresar una dirección de email.
El campo Nombre predeterminado es un campo de entrada y el campo Mensaje es un área de texto.
Habiendo elegido casillas de verificación, ingresaremos una por una las opciones que queremos que activen diferentes opciones más adelante. Además tenemos que asegurarnos de que éste sea un campo obligatorio para que el usuario no pueda enviar el formulario antes de tiempo.

Es importante tener en cuenta aquí que no agregamos lógica condicional a este paso. Este es el desencadenante, por lo que aparece siempre en el formulario.
Agregar nuevos campos para respuestas condicionales
A continuación, sin embargo, agregaremos Lógica condicional para los nuevos campos que agreguemos como respuestas de seguimiento.
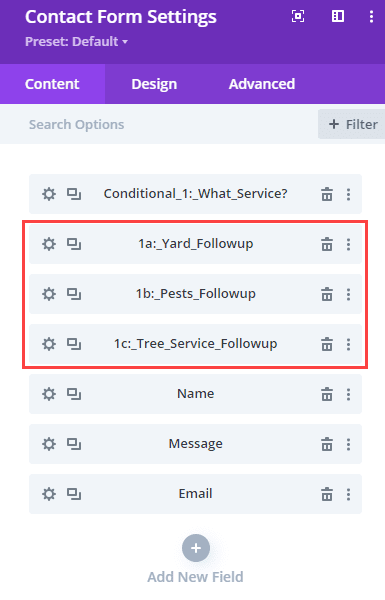
Debido a que incluimos 3 opciones para la pregunta inicial, vamos a agregar 3 nuevos campos al formulario, correspondientes a cada una de las opciones.

Nombrar claramente las respuestas condicionales
Tengamos en cuenta que hemos utilizado una convención de nomenclatura de Condicional 1 (para indicar el primer desencadenante condicional) y luego 1a, 1b y 1c para las respuestas de seguimiento. También los hemos etiquetado apropiadamente para que podamos entender que es cada campo en el futuro.

Como la primera pregunta, también ingresaremos el Título como la pregunta que verá el visitante.
Agregar lógica condicional a los campos de respuesta
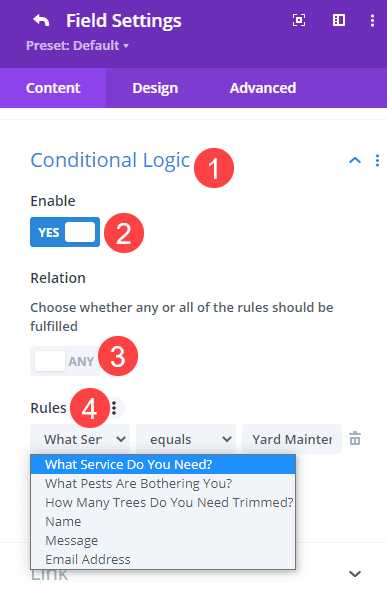
Nos desplazamos hacia abajo hasta la sección Lógica condicional en la pestaña Contenido de ese campo. Habilitamos la opción Lógica condicional. Luego, elegimos la condición para ésta.

En Reglas hay que elegir el campo que activa la condición y, a la derecha, seleccionar qué opción de ese campo lo activará. El centro es el comparador: igual, no es igual, es menor que, es mayor que, etc.
Para este campo en particular, seleccionamos la pregunta que establecemos como Condicional 1 y luego la opción dentro de ella que activa específicamente la aparición de este campo.
Repetir ésto para todas las respuestas condicionales
Dado que agregamos tres respuestas diferentes a nuestra primera pregunta, también vamos a repetir este proceso para los otros dos posibles campos. Creando únicamente las respuestas correlativas apropiadas para esa selección.
Configurar Nombre, Email y Mensaje para que aparezcan
Una vez que hayamos configurado las respuestas para la lógica condicional, queremos que el visitante pueda enviar el formulario. Para eso, vamos a ajustar la lógica condicional en los campos Nombre, Email y Mensaje. La configuración para cada uno de estos es exactamente la misma, por lo que una vez más, hay que repetir ésto 3 veces.
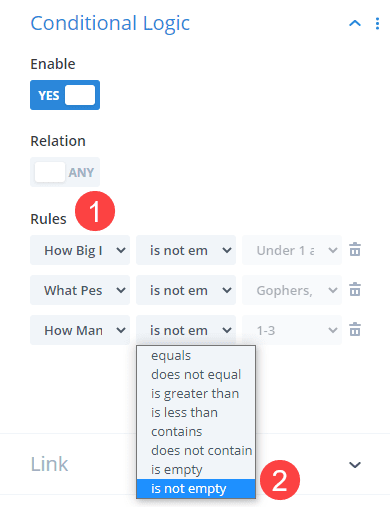
Dentro de la configuración de los campos Nombre, Email y Mensaje, vamos a Lógica condicional. o habilitamos y agregamos tantas reglas como tenga respuestas finales a tus preguntas de seguimiento. En nuestro caso, tenemos 3 preguntas de seguimiento, por lo que estamos usando 3 reglas.

Para cada regla, elegimos la pregunta de seguimiento como desencadenante. Establecemos el calificador en No está vacío, lo que significa que siempre que el visitante responda a la pregunta, se cumple la condición.
Resultados finales
Podemos ver a continuación cómo funciona la lógica condicional en la práctica.
Escritorio
Móvil
Terminando
El formulario de contacto es uno de los elementos más comunes de un sitio web. Prácticamente todos los sitios tienen uno y prácticamente todos los sitios necesitan uno. Pero no todos los usuarios visitan tu sitio por la misma razón. Al utilizar la función de lógica condicional de Divi, puedes transformar tus formularios de contacto en una herramienta versátil para que tus usuarios se comuniquen.


0 comentarios