La nueva herramienta Sticky de Divi abre las puertas a nuevas posibilidades de diseño.
En este tutorial, te muestro cómo combinar la herramienta Sticky de Divi con enlaces y marcadores de posición para crear un acordeón que permite hacer de índice del contenido de una página y al mismo tiempo navegar fácilmente por ella.
Construirlo ahora es realmente fácil gracias a Divi, ya que no hay necesidad de CSS adicional u otro código.
Cómo Hacer un Acordeón de Navegación con Divi
Vamos a usar principalmente la herramienta Sticky Position de Divi para hacer que los encabezados del contenido se adhieran a los bordes superior e inferior de la página.
También vamos a crear marcadores de posición para enlazarlos desde estos mismos encabezados.
Recursos necesarios
Para crear el acordeón de navegación con Divi vamos a usar las siguientes herramientas:
- Divi. Actualizado a la última versión. Consíguelo aquí.
- Sticky Position de Divi. Vamos a usarlo para definir como adhesivos los elementos del acordeón.
- Módulo Texto de Divi. Lo vamos a usar para añadir los titulares y el contenido de la página.
Paso a paso
En el siguiente video te muestro paso a paso cómo crear un acordeón para navegar fácilmente una página con Divi.
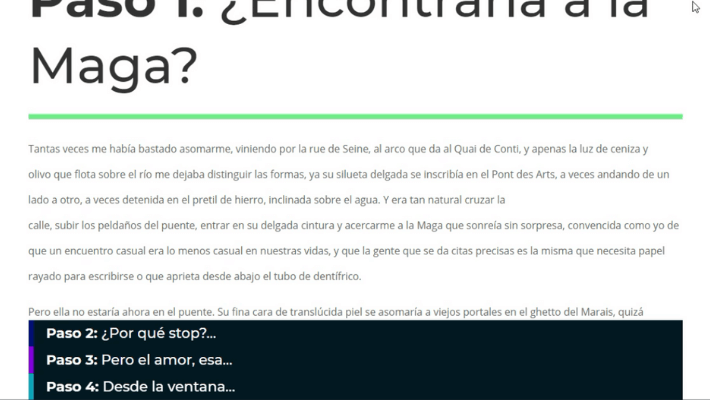
El acordeón de navegación clicable es una forma única de organizar una página y mejorar la experiencia del usuario en computadoras de escritorio y dispositivos móviles.
Paso 1 – Sección para el primer Bloque de contenido
Vamos a usar la primera sección para contener al primer bloque de contenido. Esto es el título o encabezado H2 y el texto o párrafo.
A esta sección le vamos a asignar un ID CSS (por ejemplo bloque1) para poder enlazar a ella desde el acordeón.
SEPARACIÓN:
- Relleno superior y base: 0px
ID y Clase CSS:
- Identificador CSS: bloque1
Paso 2 – Fila para el Encabezado
En segundo lugar vamos a insertar una fila con estructura de 1 columna para contener al subtítulo o encabezado H2.
A esta fila la vamos a enlazar hacia el marcador que refiere al ID de la sección (por ejemplo: #bloque1). Así cuando hagamos clic sobre esta fila en el acordeón nos va a llevar hasta la posición que corresponde al encabezado dentro de la página.
También es muy importante ir a Scroll Effects, en la pestaña Avanzado, e indicar que esta fila se adhiera Arriba y Abajo (Stick to Top and Bottom), ya que es la fila que conformará las pestañas del acordeón cuando vayamos navegando por la página.
Luego vamos a asignarle también un color de fondo y estilo de bordes diferentes para Escritorio y para Sticky.
SCROLL EFFECTS
- Sticky Position: Stick to Top and Bottom.
ENLACE:
- Url del enlace la fila: #bloque1
FONDO:
- Color del fondo Sticky: #051923
SEPARACIÓN:
- Relleno superior y base: 0px
BORDES
- Ancho del borde Inferior Escritorio: 8px
- Color del borde Inferior Escritorio: #6eeb83
- Ancho del borde Izquierdo Sticky: 8px
- Color del borde Izquierdo Sticky: #6eeb83
Paso 3 – Módulo de Texto
En tercer lugar vamos a insertar un Módulo Texto de Divi para crear el primer encabezado H2.
A este módulo de texto le vamos a asignar un tamaño de texto diferente para Sticky y para Escritorio. Uno se usará cuando la fila esté adherida a alguno de los bordes y el otro cuando no lo esté.
También vamos a hacerle ajustes específicos a los rellenos para cada una de estas dos situaciones.
FONDO:
- Color de fondo Flotar: rgba(255,255,255,0.2)
TEXTO DEL SUBTITULO:
- Fuente H2: Montserrat
- Tamaño H2: 80px (Escritorio), 30px (Sticky)
- Altura de línea: 1.3 (Escritorio), 1 (Sticky)
SEPARACION:
- Relleno Escritorio: 10px (superior), 10px (base).
- Relleno Sticky: 10px (superior), 0px (base), 10px (izquierda).
Paso 4 – Fila para el Texto
Ahora insertamos una segunda fila con estructura de 1 columna para contener al texto correspondiente al contenido del primer bloque.
Paso 5 – Módulo de Texto
Vamos a insertar otro Módulo Texto de Divi para pegar en la página el contenido correspondiente al primer encabezado.
Ajusta los estilos del texto como mejor te parezca.
Paso 6 – Duplicar la Sección
Por último duplicamos la sección completa tantas veces como encabezados tengamos en la página.
Y por último reemplaza en cada sección el encabezado y el texto que corresponda, sin olvidarte de modificar el Identificador CSS de cada sección y el enlace de la fila en cada caso.
Ahora simplemente nos queda guardar los cambios en el editor e ir a ver cómo queda la página publicada para comprobar que el acordeón de navegación ya funciona según lo previsto.
Como ves, no fue necesario usar ningún código ni CSS adicional.
Déjame debajo un comentario contándome que te parecieron estas características y posibilidades de Divi y ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.


0 comentarios