
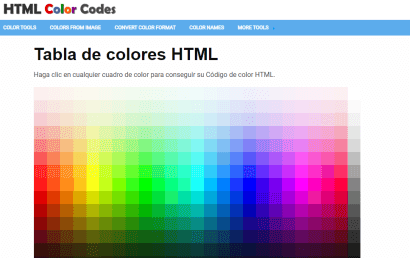
Esta sencilla herramienta es súper útil cuando hacemos diseño web o si simplemente queremos tocar un poco el CSS de alguna plantilla.
Lo que hace es darnos el código HTML correspondiente a un determinado color que seleccionamos previamente de una paleta. Código que luego introduciremos en el CSS de la plantilla que estamos editando para verlo reflejado en nuestra página.
También te permite insertar un código de color dado para que nos muestra a qué color pertenece y podamos hacerle ajustes de tonalidad.
Al momento de activar el constructor Divi se crea una nueva opción en el menú…
Divi es un constructor para WordPress que se instala como un si fuera un tema…
En esta guía te muestro paso a paso cómo crear una caja con información del…
En esta guía te muestro cómo cambiar el encabezado de la página home para que…
En esta guía vamos a ver cómo asignar con Divi un diseño diferente a entradas…
En esta guía te muestro paso a paso cómo crear un CV digital con WordPress…