Gutenberg es el nombre que se le dio al nuevo editor de entradas y páginas de WordPress que está disponible a partir de su versión 5.0.
Se trata de un editor que funciona por bloques (al mejor estilo de los ya conocidos Divi, Elementor, Beaver Builder, etc.) y que supera holgadamente las posibilidades del viejo editor de WordPress, el legendario TinyMCE.
Sin embargo, según el propio equipo de desarrollo, Gutenberg será mucho más que un editor. El proyecto Gutenberg busca transformar completamente la experiencia de uso de WordPress. Comenzando por el editor, luego seguirá por el personalizador, llegando a modernizar WordPress en su totalidad.
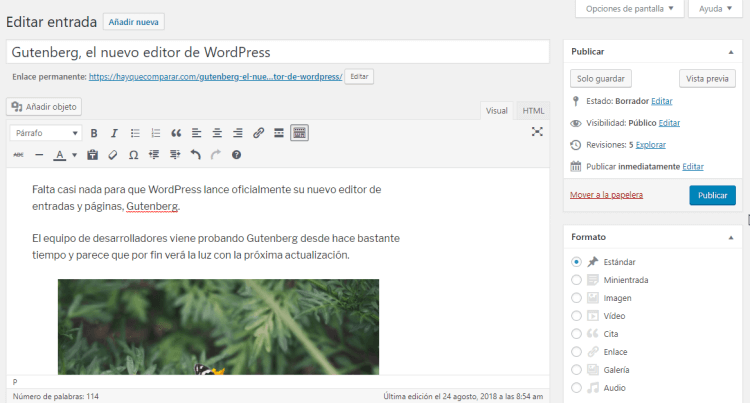
Para darte una noción rápida, así es como se veía el editor clásico de WordPress:

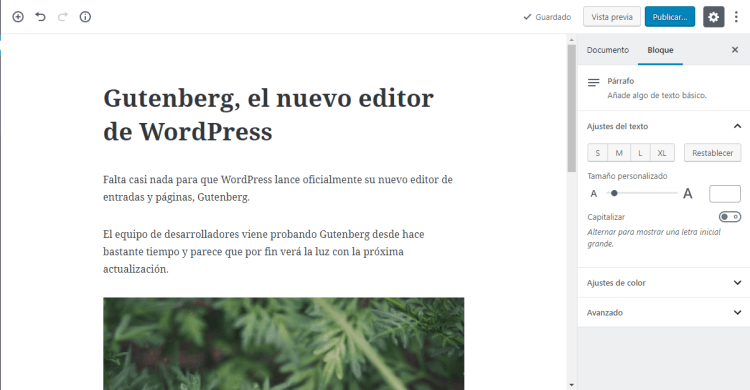
Y así es el nuevo editor Gutenberg:

Como ves, su interfaz es mucho más limpia pero sigue contando con las mismas herramientas que ahora están todas integradas. E incluso aporta varias funciones nuevas que no estaban en el editor clásico, o que era necesario añadir un plugin para tenerlas.
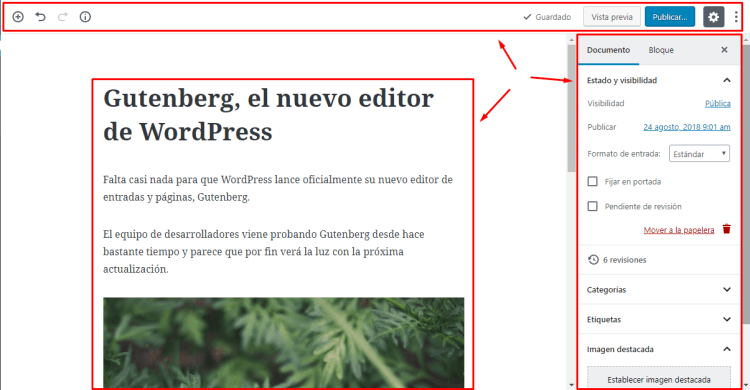
El nuevo editor de entradas y páginas de WordPress está estructurado en 3 secciones principales:
- Una barra de herramientas en la parte superior.
- Un área del contenido donde creamos la entrada.
- Un sidebar de ajustes donde configurar las opciones del documento y de cada uno de los bloques que lo componen.

¿Es Gutenberg un editor visual?
Yo considero que no. Por lo menos si lo comparamos con editores de más trayectoria como Divi o Beaver Builder, por mencionar los que domino bien.
Hace varias semanas que vengo probando y experimentando con Gutenberg para poder escribir este manual, y creo que es importante aclarar este punto.
No es lo mismo un editor por bloques que un editor visual.
? Editor por bloques (o módulos) es el que nos permite ir añadiendo cajas que representan a cada uno de los elementos que contendrá una página, y organizar estas cajas de forma sencilla, por ejemplo arrastrándolas.
? Editor visual es el que nos permite ver el resultado final a medida que vamos creándolo. Me refiero a que, cuando estamos editando la página, vemos exactamente lo mismo que veremos cuando esté publicada.
Un editor por bloques puede ser también visual, pero no necesariamente. Divi, por ejemplo, comenzó siendo un editor por bloques, y mucho tiempo después le agregaron el editor visual que conocemos actualmente.

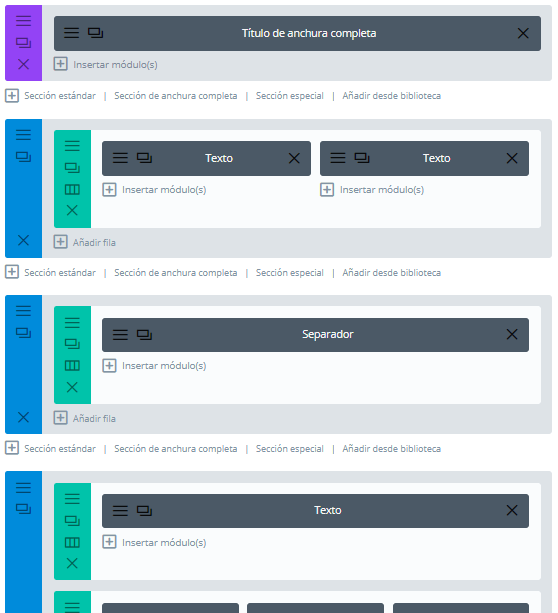
Así es un editor por bloques. No necesariamente tiene que ser visual.
Actualmente el editor Gutenberg se encuentra en un punto intermedio entre estas dos posibilidades.
Si bien los bloques son visuales cuando estamos en el editor (ya que no vemos cajas abstractas como las de la imagen anterior, sino el contenido real que va a publicarse) cuando pasamos a la vista publicada las cosas se ven diferentes.
Esto se debe a que los estilos que utiliza el editor no son los mismos que utiliza la plantilla activa. Igual que sucede con el editor clásico de WordPress.
Excepto que utilices las plantillas Twenty Nineteen o Twenty Twenty especialmente diseñadas para Gutenberg.
Por todo ésto creo que Gutenberg aún no puede considerarse un editor visual. Porque (igual que el editor clásico) nos obliga a ir constantemente a la vista previa para saber exactamente cómo está quedando el diseño.
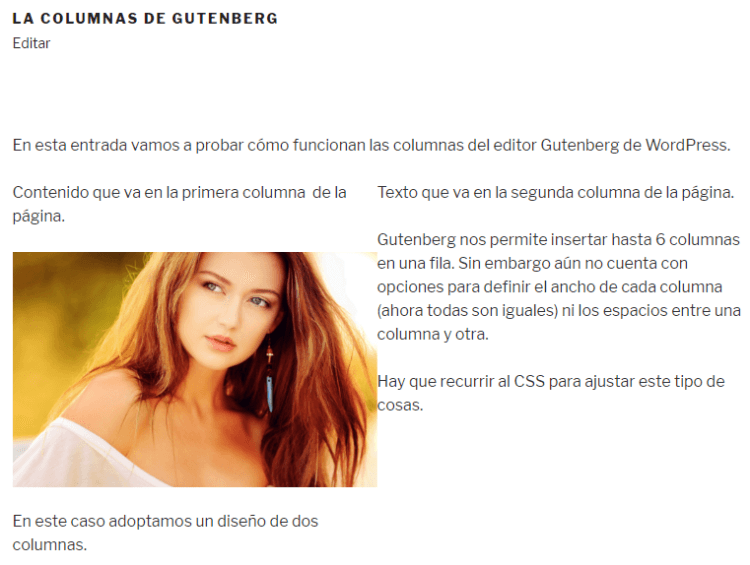
Veamos un ejemplo. La siguiente es una captura de cómo se ve un artículo ficticio que estoy editando con Gutenberg. Esta es la vista que yo tengo en el editor. Se ve bastante bien ¿no?

Así se ve nuestro artículo cuando estamos en el editor Gutenberg.
Y así es como se ve cuando voy a la entrada publicada. Bastante feo ¿no te parece?

Así se ve el mismo artículo cuando vamos a la vista previa o a la vista publicada.
Este ejemplo está hecho con la plantilla Twenty Seventeen, la última de las plantillas desarrolladas por WordPress anterior al lanzamiento de Gutenberg.
Seguramente el próximo desafío del equipo de desarrollo de Gutenberg será lograr que tanto el editor como la página publicada utilicen los mismos estilos, para que sí podamos tener una experiencia de uso completamente visual.
Cómo seguir con el editor clásico
Más allá de ésto, es posible seguir utilizando el editor clásico aún cuando Gutenberg viene con WordPress de forma nativa. Esto es muy necesario ya que existen muchas plantillas y plugins que son incompatibles con el nuevo editor y depende de sus desarrolladores hacerles los ajustes necesarios.
Es cierto que los principales desarrolladores ya lo hicieron, pero tengamos en cuenta que hay muchos plugins y plantillas creados por desarrolladores independientes que no siempre tienen tiempo para dedicarle al proyecto.
Incluso hay muchos plugins y plantillas gratuitos que están abandonados y probablemente nunca serán actualizados.
Como sea, para seguir utilizando el editor clásico hay que instalar el plugin que se llama justamente Classic Editor.

Simplemente hay que instalarlo, activarlo y ya está. Este plugin hará que el editor Gutenberg quede desactivado y siga funcionando todo igual que antes.

0 comentarios