Las llamadas a la acción de barra lateral adhesivas son extremadamente efectivas para captar la atención de los lectores sin ser invasivos y sin distraer.

El truco consiste en incluir uno o dos elementos en la barra lateral que se peguen en el lado del contenido de la entrada a medida que el usuario se desplaza hacia abajo por la página.
En este tutorial te muestro cómo agregar una llamada a la acción pegajosa a una plantilla de entrada de blog utilizando el Theme Builder de Divi.
Sección del Contenido
Las llamada a la acción se van a situar en la sección que contiene al contenido principal de la entrada así que nos dirigimos hasta ahí y prestamos atención a la fila que estructura el contenido.
Fila para las Llamadas a la Acción
En primer lugar es necesario hacer una sencilla adaptación a la fila que contiene el contenido principal de la entrada.
Como en este caso es una fila con estructura de 1 sola columna vamos a los ajustes de la fila y añadimos dos columnas más, arrastrando luego la columna del contenido al medio.
Luego cambiamos la estructura de 3 columnas iguales a una estructura donde las columnas laterales sean angostas y la central (que tiene el texto de la entrada) sea más ancha.
Un vez configurada la fila vamos a los estilos.
Diseño:
- Uso Personalizado del Canalón de Ancho: Sí
- Espacio entre columnas: 2
- Ancho: 100%
- Ancho máximo: 100%
Módulo Llamada a la Acción
Una vez configurada adecuadamente la fila vamos a insertar un módulo Llamada a la Acción de Divi en la columna 1.
También podrías usar cualquier otro módulo que resulte de tu conveniencia lógicamente.
En este caso no utilizo el Título del módulo llamada a la acción sino que voy a poner el texto en el Cuerpo.
Diseño:
- Fuente del cuerpo: Montserrat
- Grosor de la fuente: Semi bold
- Alineación del texto: Derecha
- Color del texto: #444444
- Tamaño del texto: 22px
- Altura de línea: 1.3em
Botón:
- Usar estilos personalizados para botón: Sí.
- Tamaño del texto: 14px
- Color del fondo: #6148df
- Ancho del borde: 0px
- Radio de las esquinas: 80px
- Grosor de la fuente: Negrita.
- Estilo del texto: Mayúsculas
- Relleno del botón: 12px (Superior y base), 22px (Izquierda y Derecha)
Separación (del módulo, no del botón):
- Relleno Izquierda y Derecha: 10px
Borde Superior e Inferior:
- Ancho del borde: 10px
- Color del borde: #eeeeee
- Estilo del borde: solido
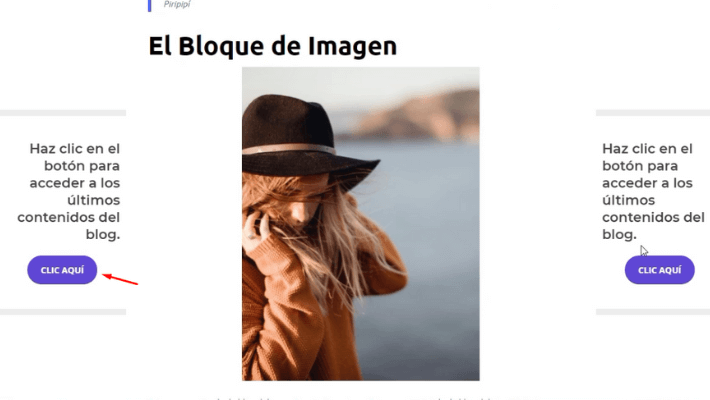
Por último copiamos el módulo Llamada a la acción y arrastramos la copia hacia la columna 3. En el módulo de la columna 3 cambiamos solo la alineación del texto a Izquierda.
Columnas 1 y 2
Ahora nos queda hacer que las llamadas a la acción se queden adheridas en algún lugar de la pantalla. Para ésto vamos a los ajustes de la columna y en CSS Personalizado ponemos el siguiente CSS en el elemento principal:
position: sticky !important;
position: -webkit-sticky !important;
top: 30vh !important;
Y para que la llamada a la acción de la columna 3 ingrese un poco más tarde que la primera le añadimos un margen superior así:
margin-top: 50%;
Es importante entender que lo que estamos haciendo adhesivo no son los módulos de llamada a la acción sino las columnas 1 y 3 que los contienen.
Espero que te hayan gustado. Dejame debajo un comentario contándome que te parecieron estas características y posibilidades de Divi.
Ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.

0 comentarios