- Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
- Módulo Correo Electrónico. El módulo de correo electrónico (Optin en inglés) de Divi nos permite crear un formulario para que las personas se suscriban a una lista de correo.
No debe existir una página que sea al mismo tan simple y tan complicada de construir como una página de captura.
Si hay algo que les quema la cabeza a emprendedores que lanzan un negocio digital es el temido momento de tener que lidiar con la creación de una página de captura o suscripción. Y es que se trata de una página que no puede faltar.
Por suerte Divi cuenta con herramientas que nos permiten crearla con bastante facilidad.
Vamos a ver cómo crear una página de suscripción con Divi.
¿Qué es una página de suscripción?
Una página de suscripción, también llamada página de captura, es un tipo de página muy sencilla que solo contiene los siguientes elementos:
- 1 Llamada a la acción,
- 1 Formulario para suscribirse por email a la lista de contactos,
- 1 Regalo para incentivar la suscripción.
Una página de suscripción NO debe tener:
- Encabezado y pie de página.
- Menú de navegación.
- Barras laterales
- Ningún contenido no relacionado con el regalo que se ofrece.
- Enlaces.

Vamos a ver cómo se hace ésto y te vas a ir dando cuenta de que no es tan complicado como puede parecer.
Crear la página con Divi
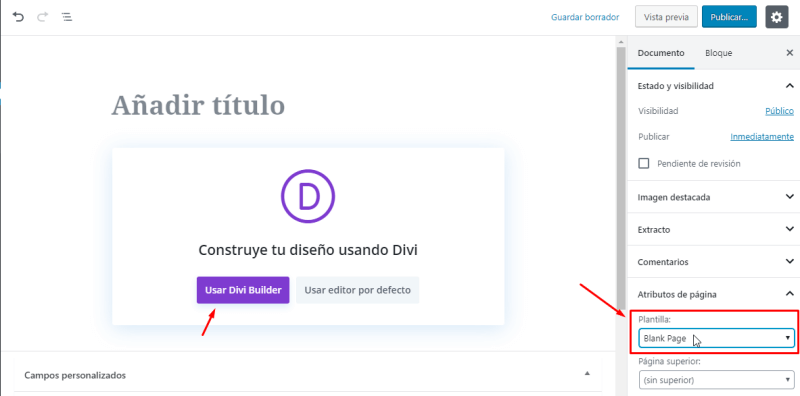
#1 . Lo primero que hay que hacer es crear una nueva página en Divi y en los atributos de la página asignarle la plantilla Blank Page. Ésto es para que oculte tanto el encabezado como el pie de página del sitio web en esta página.

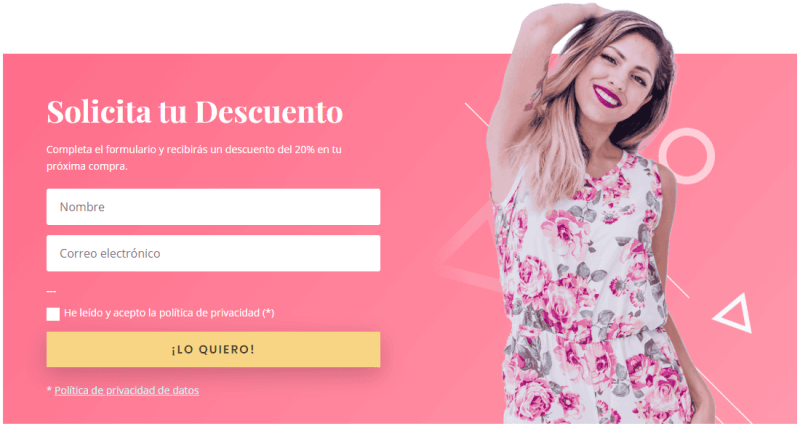
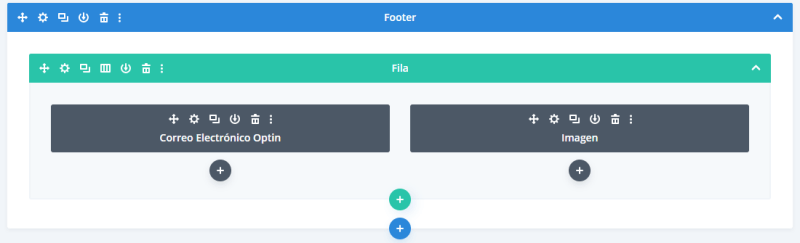
#2 . Después activas el editor Divi y puedes diagramar la página como se ve en este ejemplo de arriba. Con una sola sección que contenga una fila de dos columnas iguales.

#3 . En la segunda columna ponemos una fotografía relacionada con el regalo que estamos dando a cambio de la suscripción.
En este caso es un descuento en la compra de indumentaria pero si regalas un reporte o guía en PDF puedes poner el diseño de la tapa del documento, para hacer tangible y atractivo el regalo que estás ofreciendo
Todo ésto lo vas a poder hacer con las opciones de Divi que ya vimos en otras guías. Puedes consultar el Manual de Divi
Crear el Formulario de Suscripción
#4 . Formulario de suscripción. En la primera columna de la página vamos a colocar el formulario de suscripción, junto al llamado a la acción. Todo ésto lo vamos a hacer con el Módulo de Suscripción de Divi, también llamado Módulo de Correo Electrónico u Optin.
#5 . Llamada a la acción. En este ejemplo usamos el campo Título del módulo de suscripción de Divi para escribir el llamado a la acción: Solicita tu Descuento. Pero también podrías dejar ese campo en blanco y agregar un módulo de texto justo arriba del formulario, para tener más libertad.
#6 . Campos del formulario. Luego vas a la opción Campos y lo configuras para que pida solo el Nombre y Correo electrónico, o bien solo el Correo electrónico si es posible. Cuantos más datos pidas menos personas se suscribirán.
#7 . Botón. También en el campo Botón escribe el texto que quieras que aparezca en el botón del formulario. Evita las expresiones tan comunes y poco atractivas como Registrarse, sino más bien enfócate en el beneficio. Por ejemplo Lo quiero o bien Dame el descuento.
Con ésto ya tenemos la página de suscripción con todos sus elementos. Dejo en tus manos aplicarle a cada elemento los formatos y estilos de tu preferencia para que la página quede atractiva.
Un secreto. Puedes usar de base cualquiera de los diseños predefinidos del repositorio de Divi y modificarlo para añadir el formulario de suscripción.
Ahora nos queda por ver cómo conectar este formulario con nuestra lista de contactos para que quienes lo completen sean añadidos automáticamente a tu lista.
Crear la Lista de Contactos
Está claro que si estás intentando hacer una página de captura o página de suscripción con Divi es porque ya tienes una lista de contactos en algún gestor de email marketing como Mailchimp o Mailrelay y quieres comenzar a llenarla de suscriptores.
#8 . Si aún no tienes activa tu lista de contactos debes crearla en este momento, ya que en el próximo paso vamos a conectarla con el formulario de suscripción de Divi.
En este ejemplo vamos a ver cómo conectar Divi con Mailchimp, ya que es el gestor de email marketing más utilizado.
Conectar Divi con la Lista de contactos
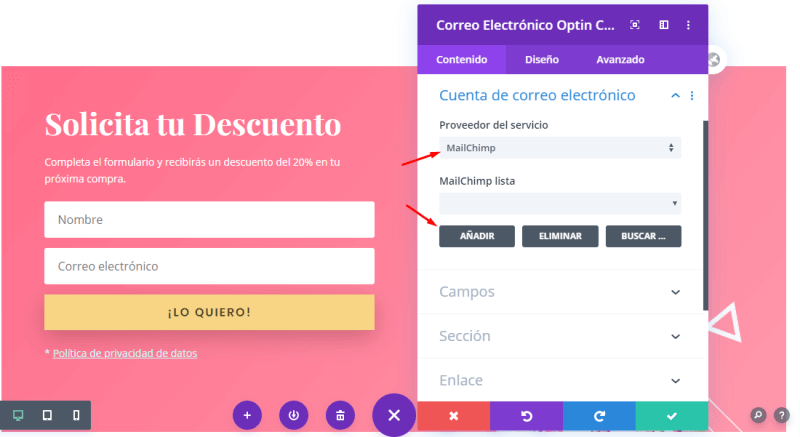
#9 . Conectar. Para conectar el formulario de Divi con Mailchimp tenemos que ir a la pestaña Contenido de los ajustes del módulo de formulario y en la sección de Correo Electrónico elegimos el proveedor.

Después vamos al botón Añadir e ingresamos el nombre de la cuenta (que es el usuario que usas para acceder) y la clave API (que la puedes copiar de Mailchimp yendo a Account > Extras > API Keys).
Y cuando enviamos los datos Divi se conecta con tu cuenta de Mailchimp para obtener las listas.
#10 . Seleccionar la lista. Abriendo el selector Lista vas a poder elegir de todas las listas que tengas en tu cuenta de Mailchimp la que quieres usar para este formulario de suscripción.
Una vez que guardamos los cambios ya tenemos el formulario de suscripción de tu página de captura con Divi queda conectado a tu lista de Mailchimp. A partir de ahora cada vez que alguien lo complete va a ser añadido automáticamente a tu lista.
Últimos detalles
Acá podríamos dar por finalizada esta guía para crear una página de captura con Divi. Pero no quiero irme sin explicarte un par de cosas más que son importantes.
Si tu sitio está orientado de alguna manera a personas que residen en la UE es importante que cumpla con la ley de protección de datos personales europea. Y una de las cosas que nos piden estas normas es el consentimiento expreso de la persona para almacenar y manipular sus datos, en este caso su nombre e email.
Para cumplir con ésto es necesario que incluyamos en el formulario una casilla de verificación que no se encuentra entre las opciones de Divi pero ahora te voy a mostrar como hacerlo.
Ahora sí tu página de suscripción cumple con todos los requisitos para empezar a captar suscriptores con total seguridad y tranquilidad.
¿Te sirvió esta guía para crear una página de suscripción con Divi? Entonces dame una mano para ayudar a más gente compartiéndola en las redes sociales. ¡Gracias!


el módulo que usas es el de Correo Electrónico Optin y ahí si que te deja conectarlo con Mailchimp. Pero, el módulo formularios es otro diferente, podrías explicar como conectar ese módulo a Mailchimp, por favor?
Muchas gracias.
Hola Sofía,
Ésto no se puede hacer con el módulo de formulario de Divi sino con el de suscripción. Son cosas diferentes.
Para conectar un formulario a Mailchimp podrías probar Contact Form 7: https://www.aventura.digital/contact-form-7/
Hola, mi plataforma es Active Campaing.
Tengo hecho e incluido en el formulario de AC el campo personalizado con la casilla de verificación de RGPD, pero por alguna razón en el módulo de suscripción de DIVI no lo sincroniza con AC y entonces no aparece la opción en DIVI de añadir campos personalizados.
Es un poco desesperante. Cada vez que hago un cambio en AC, refresco en DIVI, tal y como explicas en el vídeo, pero nada….
Es como si AC y DIVI no se comunicasen para esta opción, porque por lo demás si funciona después de introducir API y lista de AC. ¿alguna idea?
Mil gracias de antemano
Hola Patricia,
Yo nunca trabajé con Active Campaing así que no sabría ayudarte con ese problema. Pero lo que yo haría es enviar la consulta al soporte de Elegant Themes a ver qué dicen ellos. Si el campo no se actualiza por un problema técnico particular de tu web te lo van a saber decir inmediatamente. Y si es que no funciona bien Divi con Active Campaign también.
Por lo menos te sacas la duda 🙂
Hola Jorge, una pregunta, ¿qué plugin es el exacto que hay que descargarse de MailChimp para Worpress¿ Yo uso woocomerce y he visto dos, pero no sé exactamente cuál instalar.
Primero voy a abrir una cuenta de Mailchimp, pero después hay que descargarse el plugin para wp, ¿cuál es? porque salen varios.
p.d: espero haberme explicado bien.
Gracias y un saludo.
Hola María,
Yo no uso plugin de Mailchimp así que no sabría decirte. Para los formularios uso desde hace varios años Thrive Leads que se conecta con Mailchimp. Y también tengo algunos formularios hechos directamente con Divi como muestro en esta guía, pero no me hace falta ningún plugin de Mailchimp.
Ah!! perfecto, entonces seguiré los pasos del vídeo, está muy bien explicado. Pensaba que sí hacía falta instalar el plugin de MailChimp en WP, pero si se puede conectar directamente, genial!!
Gracias. 🙂