- Cómo Instalar Divi. En esta guía te explico paso a paso cómo instalar Divi en WordPress y activar la licencia.
- Módulo galería. Lo podemos encontrar navegando por la lista de módulos cuando insertamos un nuevo módulo en el constructor Divi
- Cómo hacer una Galería Atractiva con Divi
¿Para qué sirve el Módulo Galería de Divi?
El módulo Galería de Divi te permite crear una galería con imágenes que tengamos en la biblioteca de medios.
En el video te muestro cómo funciona el módulo Galería de imágenes de Divi y cómo puedes aprovecharlo para incluir una serie de imágenes dentro de una página de tu web.
¿Cómo usar la Galería de Divi?
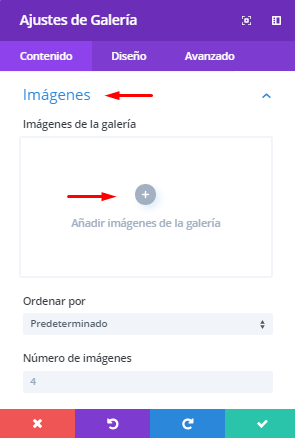
Cuando insertamos un nuevo módulo Galería lo primero que vemos es la pestaña Contenido, donde encontraremos una zona para añadir las imágenes que queremos incluir en la galería.
Imágenes
En esta sección podremos observar un recuadro con un botón gris que al pulsar nos permitirá insertar múltiples imágenes seleccionándolas desde la Biblioteca de medios.
Podemos ordenarlas al azar o definir el número de imágenes a mostrar por cada renglón.

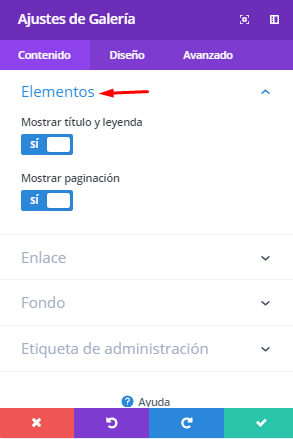
Elementos
En esta sección podemos activar o desactivar la visualización del título y leyenda que acompaña las imágenes, así como de la paginación que aparece en la parte inferior de las mismas.

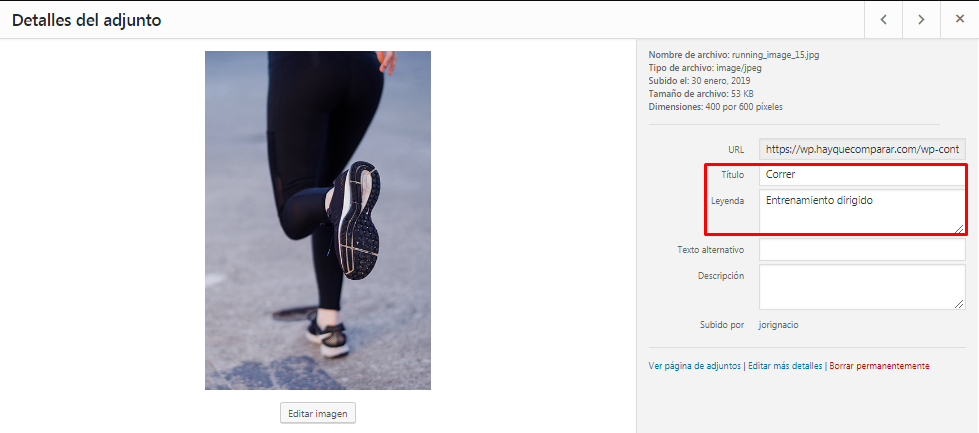
Si deseamos cambiar el título y leyenda de alguna de las imágenes debemos hacerlo desde la Biblioteca de Medios.
Pulsamos sobre la imagen de nuestro interés y se abrirá una ventana donde veremos, en la parte derecha, las casillas correspondientes al título y leyenda de la imagen. Colocamos la descripción para ambas y cerramos la ventana.

Aunque no haya un botón de guardar los cambios serán aplicados, así que no hay que preocuparse por ello.
Enlace
En esta opción podemos indicar una URL a la que será dirigido el usuario que haga clic en cualquier parte de la galería.
Fondo
Si nos desplazamos hacia abajo en la misma pestaña Contenido encontramos la sección Fondo donde encontrarás un conjunto de opciones para configurar este atributo.

Cambiar el color de fondo de la galería de Divi es tan fácil como hacer clic en una paleta de 8 colores, o bien formar el color que queramos moviéndonos por la gama de colores y regulando la intensidad y transparencia.
Etiqueta de administración
Más abajo, en la misma pestaña, encontramos la opción Etiqueta de administración. Se trata un campo donde podemos escribir un nombre para identificar al módulo actual cuando estemos en la vista de esquema del editor Divi.
¿Cómo configurar la Galería de imágenes?
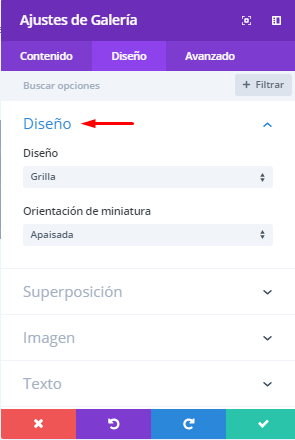
Avanzando a la pestaña Diseño encontramos todas las opciones que nos permitirán configurar el módulo Galería de Divi aplicando modificaciones en sus principales atributos. Estas opciones las veremos agrupadas dentro de las siguientes secciones:
Diseño
 En esta sección podemos configurar el modo de visualización de las imágenes bien sea en Grilla, que es el modo como aparecen por defecto en la página, o en Carrusel donde se muestra una imagen en tamaño grande con flechas incorporadas en ella para facilitar la navegación hacia delante o atrás.
En esta sección podemos configurar el modo de visualización de las imágenes bien sea en Grilla, que es el modo como aparecen por defecto en la página, o en Carrusel donde se muestra una imagen en tamaño grande con flechas incorporadas en ella para facilitar la navegación hacia delante o atrás.
Aquí también podremos fijar la orientación para las imágenes en grilla mostrándolas Apaisadas (horizontal) o en Retrato (vertical).
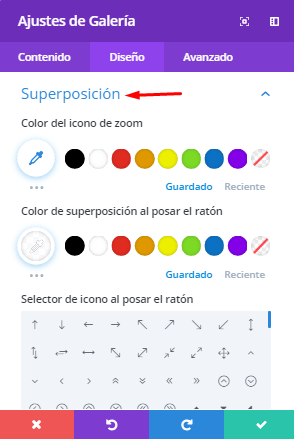
Superposición
Con las opciones presentes en esta sección podemos configurar el aspecto de la opacidad, así como del icono de zoom que aparece en la imagen cuando colocamos el puntero del mouse sobre ella.
Aquí podemos ajustar el color del icono del zoom así como de la opacidad y cambiar el icono del zoom.

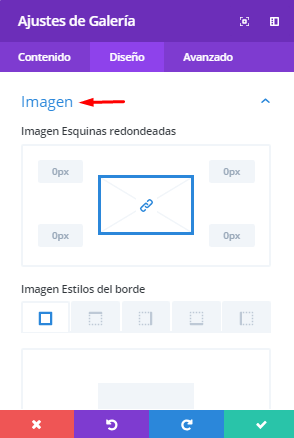
Imagen
En esta sección tendremos la oportunidad de ajustar tanto el borde como las esquinas de las imágenes.
Aquí podemos colocar un valor para aumentar la curvatura en las esquinas y redondearlas hasta el punto que queramos, fijar un grosor al borde, asignarle un color, seleccionar un estilo, aplicar sombra a las imágenes así como filtros en la tonalidad de las imágenes.

Texto
En esta sección podemos ajustar la orientación de los textos que conforman el título y leyenda de la imagen, fijar una tonalidad clara u oscura, así como agregar una sombra en ellos.
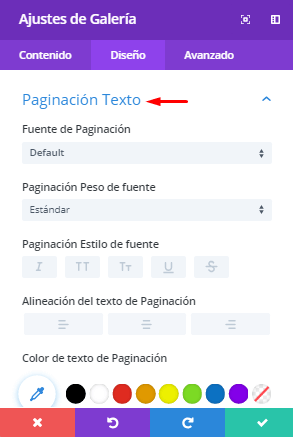
Titulo texto / Leyenda texto/Paginación texto
 Las opciones presentes en todas estas secciones nos permitirán configurar el aspecto de la fuente empleada en estos elementos empleando las mismas funciones.
Las opciones presentes en todas estas secciones nos permitirán configurar el aspecto de la fuente empleada en estos elementos empleando las mismas funciones.
Podemos asignar un jerarquía de encabezado para el caso de Título texto, elegir el tipo de letra, enfatizarla, asignarle un estilo, fijar una orientación, elegir un color para el texto, el tamaño, distancia entre caracteres, altura y por último añadir una sombra para crear la sensación de profundidad en el texto.
Espaciado
 La sección Espaciado o Separación hace referencia a los márgenes de la galería de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
La sección Espaciado o Separación hace referencia a los márgenes de la galería de Divi y desde ahí podemos ajustarlos como mejor nos parezca.
? Margen personalizado. Hace referencia al margen externo (margin en el CSS). Es el espacio que hay entre el borde del módulo y el borde de la columna o la fila que lo contiene.
? Relleno personalizado. Hace referencia al margen interno (padding en el CSS). Es el espacio que hay entre el borde del módulo y el texto que contiene.
A la derecha de cada opción hay un ícono de un teléfono que nos habilita opciones para asignar márgenes diferentes según el tipo de dispositivo con el que se conecta un usuario a nuestra página.
Borde
 Desde la sección Borde de la galería de Divi podemos configurar los bordes del módulo.
Desde la sección Borde de la galería de Divi podemos configurar los bordes del módulo.
? Redondeo de esquinas (rounded corners). Acá podemos agregar una medida en píxeles que aumentará o reducirá el tamaño del redondeo de las esquinas del módulo. Si abrimos el candado que está en el medio podemos asignar un tamaño diferente para cada esquina. Cero significa que la esquina termina en punta.
? Bordes (border styles). Con esta opción podemos definir qué bordes mostrar. Podemos mostrar los cuatro bordes o solo alguno de ellos.
? Anchura del borde (border width). Desplazamos el selector para encontrar en espesor más apropiado.
? Color del borde.
? Estilo del borde. El estilo de borde puede ser sólido, guiones, puntos, doble y muchas opciones más.
Sombra
Con ayuda de las opciones presentes en esta sección podremos darle sensación de profundidad a la galería, creando un efecto de relieve aplicado al módulo.

Filtros
 Los filtros de la galería de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Los filtros de la galería de Divi son como esos ajustes que utilizamos para aplicar a las fotografías en los programas de edición de imágenes.
Aquí disponemos de un conjunto de efectos que podremos aplicar a la galería para alterar su tonalidad natural y darle el acabado que deseamos a través de la graduación de los siguientes atributos:
✦ Tonalidad
✦ Brillo
✦ Contraste
✦ Invertir
✦ Sepia
✦ Opacidad
✦ Desenfoque
Tamaño de la galería
Si abrimos la sección Tamaño vemos que tenemos un selector para definir al ancho (width) del módulo.
El valor predeterminado es 100% y significa que el módulo ocupa todo el ancho de la columna donde está ubicado. Reduciendo este valor podemos hacer que sea más angosto.
Animación
 La sección Animación es la última de las opciones de configuración del módulo Galería de Divi que encontramos en la pestaña Diseño.
La sección Animación es la última de las opciones de configuración del módulo Galería de Divi que encontramos en la pestaña Diseño.
La animación es el efecto con el que aparece el módulo en la página. Si elegimos la opción None (desactivado) el módulo se carga junto con el resto de los elementos de la página de forma natural.
Si en cambio, seleccionamos alguna de las siete opciones de efectos que tiene Divi, el módulo permanece apagado hasta que el usuario llegue hasta su lugar y, en ese momento, irrumpirá en la página con el efecto elegido.
Por el momento la galería de Divi cuenta con siete efectos posibles:
- Desvanecer. La galería va apareciendo suavemente.
- Diapositiva. La galería ingresa en la página como una diapositiva desde alguno de los lados.
- Bounce. La galería ingresa por alguno de los lados y hace un efecto de rebote.
- Zoom. La galería se va agrandando desde un punto hasta llegar al su tamaño definitivo.
- Invertir. La galería aparece girando sobre su propio eje.
- Fold. La galería aparece como una hoja de cuaderno que se abre.
- Roll. La galería aparece en la página rotando sobre un punto.
Según el efecto que elijamos se van a activar más opciones de configuración para que podamos definir cómo funciona el efecto. Por ejemplo podemos definir:
? La duración del efecto.
? El retardo del efecto.
? Y varias cosas más…
Si nos vamos a la pestaña Avanzado del módulo Galería de Divi nos encontramos con tres secciones de configuración más:
ID y Clase CSS
 La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle a la galería determinados ajustes desde la hoja de estilos CSS.
La primera de estas opciones es ID y Clase CSS, la cual nos va permitir asignarle a la galería determinados ajustes desde la hoja de estilos CSS.
Si bien la galería de Divi cuenta con un montón de opciones de configuración y personalización. Es posible que necesites hacer algún ajuste más fino que no está entre las opciones disponibles.
Entonces vas a tener que recurrir a la hoja de estilos, o a la opción CSS personalizado del Personalizador. Pero antes es necesario asignarle a la galería un ID o bien una clase CSS que puedas utilizar en la hoja de estilos para referirte a ella.
CSS Personalizado
 La sección CSS personalizado del módulo Galería de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
La sección CSS personalizado del módulo Galería de Divi también sirve para asignarle estilos mediante CSS de una forma aún más sencilla, pero también más básica.
Consta de tres cajas en las que podemos escribir directamente el CSS que queramos aplicarle al módulo. La limitación de ésto es que solo podemos aplicarle estilos al módulo en si mismo, pero no a los elementos que contiene.
Visibilidad
La sección Visibilidad del módulo Galería de Divi nos permite definir si el módulo se ve en todos los dispositivos o solo en alguno de ellos (teléfono, Tablet y/o escritorio).

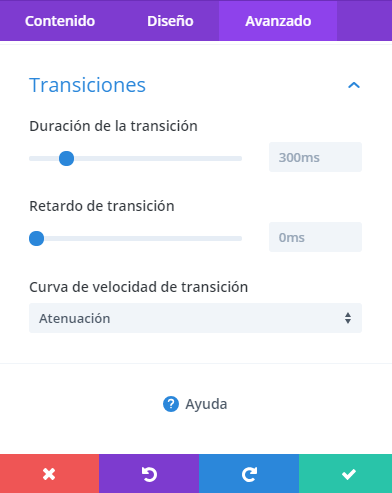
Transiciones
Mediante esta sección podemos configurar el modo en que la animación asignada al módulo se comportará al pasar la flecha del mouse sobre el módulo Galería de Divi.

Estas son todas las posibilidades que nos ofrece, hasta la fecha de redacción de este manual, el módulo Galería de Divi.


Gracias por tu ayuda en como crear u7na galleria. Tengo una pregunta. Como hago para colocar una foto grande y abajo de ella otras fotos en miniatura y que al tocarlas se hagan grande?