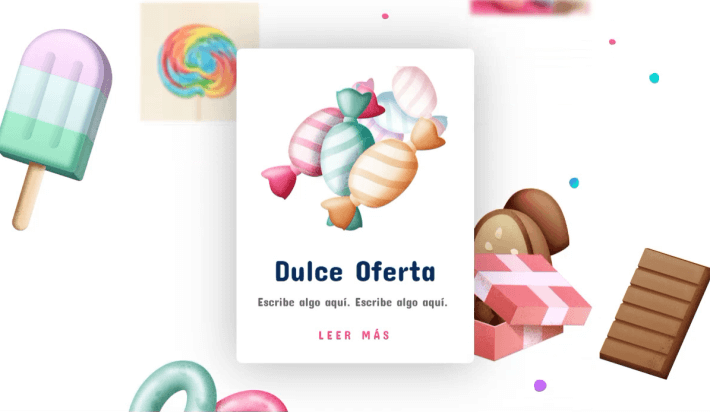
Hoy vamos a ver cómo crear con Divi un efecto de desplazamiento dinámico donde los elementos de la página avanzan a diferentes velocidades e incluso algunos elementos permanecen fijos en la pantalla.

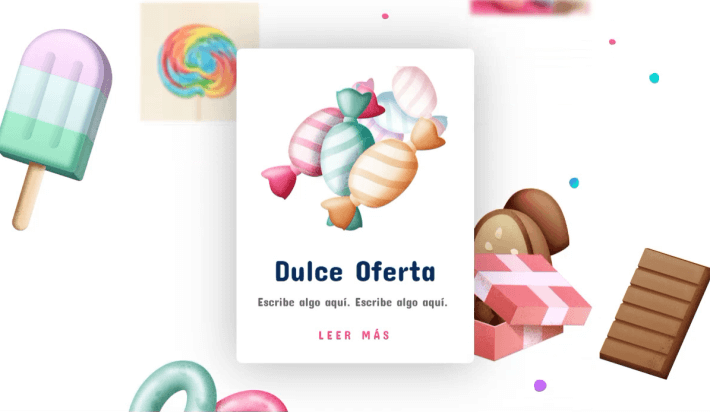
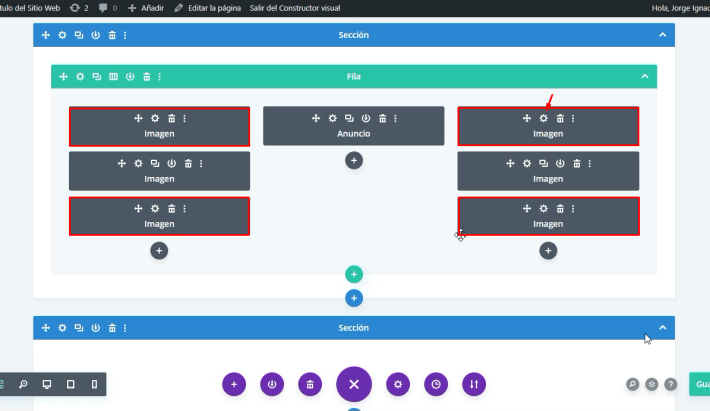
En la captura de pantalla de arriba se puede apreciar una página con diversos elementos (imágenes y un módulo Anuncio) distribuidos de forma libre en la página.
El objetivo es lograr que, el hacer scroll, estos elementos se desplacen de manera independiente a distintas velocidades.
Preparar la página
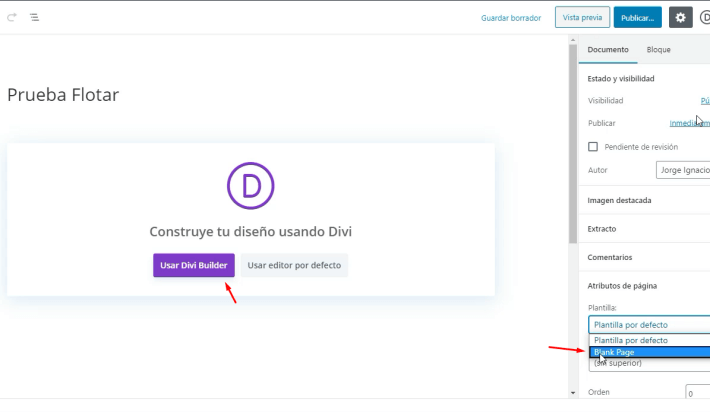
Lo primero que hay que hacer es crear la página.
En este punto puede ser mejor utilizar la plantilla Blank Page para eliminar el encabezado y el pie de página globales del sitio web y poder así diseñar la página completa.

Una vez puesto un título y seleccionada la plantilla Blank Page hacemos clic en Usar Divi Builder para comenzar a diseñar.
Insertar imágenes
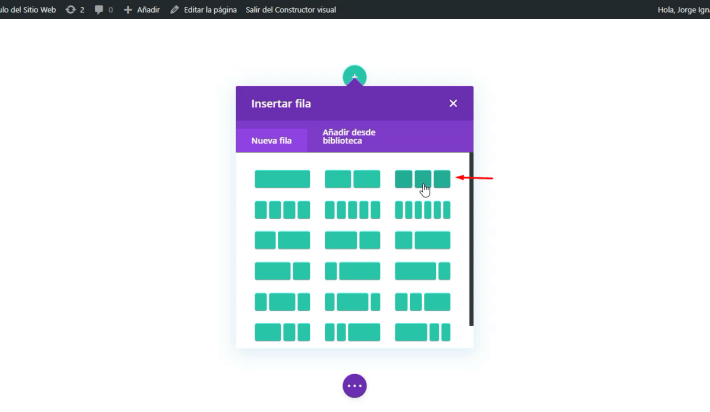
Cuando carga el editor agrego una fila con estructura de 3 columnas que nos va a permitir organizar los diferentes elementos que va a contener la página.

Vamos a los ajustes de la fila y configuramos lo siguiente.
En Tamaño:
- Uso Personalizado del Canalón de Ancho: Sí.
- Espacio entre columnas: 1.
- Ancho: 100%.
- Ancho máximo: 100%.
En Separación:
- Relleno superior: 10vw.
- Relleno base: 5vw.
Imagen 1
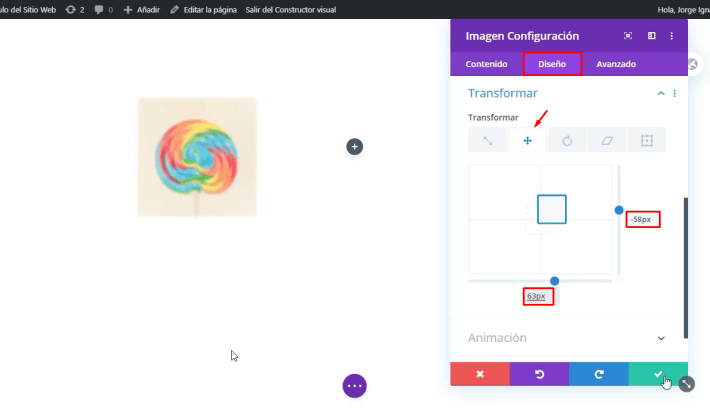
Y comenzamos añadiendo un módulo Imagen con una primera foto (la paleta) en la columna 1.
En Tamaño definimos:
- Ancho: 200px (la primera opción que dice Ancho máximo).
- Alineación: Derecha.
En Filtros definimos un difuminado para hacer que la imagen parezca más lejos.
- Blur (anuncio): 2px.
Y dentro de Transformar vamos a la pestaña Desplazamiento y asignamos:
- Desplazamiento vertical: -58px.
- Desplazamiento horizontal: 63px.

La herramienta de desplazamiento nos permite ubicar fácilmente el elemento en la posición exacta en la que lo necesitamos.
Imagen 2
Para continuar voy a insertar una segunda imagen (el helado palito) también en la columna 1. En este caso voy a utilizar la herramienta de posición para fijarla en la pantalla.
En Tamaño definimos:
- Ancho: 200px (la primera opción que dice Ancho máximo).
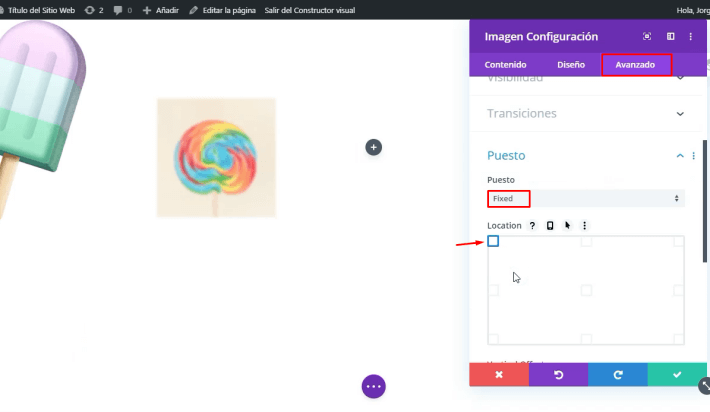
Pestaña Avanzado sección Puesto:
- Puesto: Fixed.
- Location: Esquina superior izquierda.
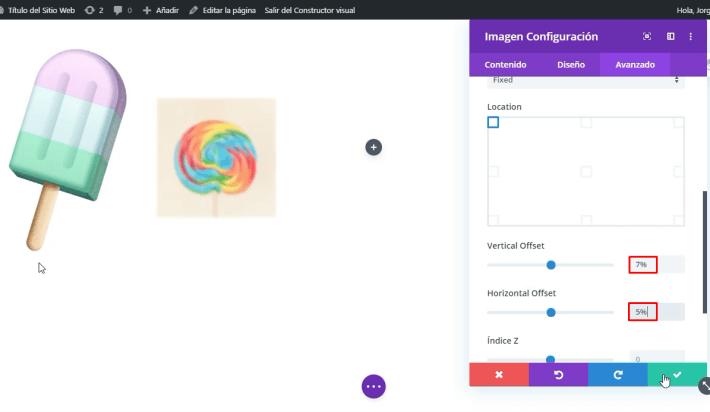
- Vertical offset: 7%.
- Horizontal offset: 5%.

La herramienta de posición de Divi (puesto) nos permite fijar un elemento en uno de los 9 puntos de la pantalla y luego aplicarle un desfase (vertical y horizontal) para conseguir la ubicación exacta.

Imagen 3
Añadimos una imagen más a la columna 1 (aros).
En Tamaño definimos:
- Ancho: 300px (la primera opción que dice Ancho máximo).
- Alineación: Derecha.
En Transformar configuramos el siguiente Desplazamiento:
- Desplazamiento vertical: 179px.
- Desplazamiento horizontal: 128px.

Imagen 4
Ahora voy a la columna 3 para insertar una imagen más (anillos).
En Tamaño definimos:
- Ancho: 200px (la primera opción que dice Ancho máximo).
- Alineación: Derecha.
En Filtros definimos un difuminado para hacer que la imagen parezca más lejos.
- Blur (anuncio): 4px.
Y dentro de Transformar vamos a la pestaña Desplazamiento y asignamos:
- Desplazamiento vertical: -9px.
- Desplazamiento horizontal: -30px.
Imagen 5
Debajo de la imagen anterior agregamos una más (chocolate).
En Tamaño definimos:
- Ancho: 200px (la primera opción que dice Ancho máximo).
Pestaña Avanzado sección Puesto:
- Puesto: Fixed.
- Location: Esquina inferior derecha.
- Vertical offset: 7%.
- Horizontal offset: 5%.
Imagen 6
Y última imagen de la columna 3 (regalo).
En Tamaño definimos:
- Ancho: 300px (la primera opción que dice Ancho máximo).
- Alineación: Izquierda.
Y dentro de Transformar vamos a la pestaña Desplazamiento y asignamos:
- Desplazamiento vertical: 62px.
- Desplazamiento horizontal: -122px.
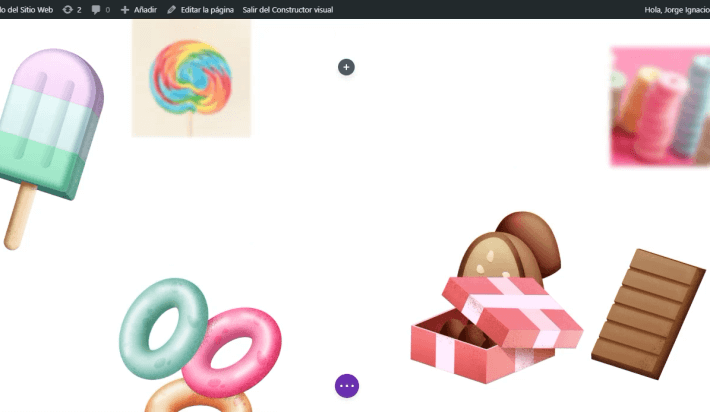
Con lo que hecho hasta ahora conseguimos una página con 4 elementos que se desplazan al hacer scroll y otros 2 que se quedan siempre fijos.
Además los diferentes tamaños y difuminados que asignamos a las imágenes dan la sensación de que algunas de ellas están más lejos y otras más cerca.
Insertar el módulo Anuncio
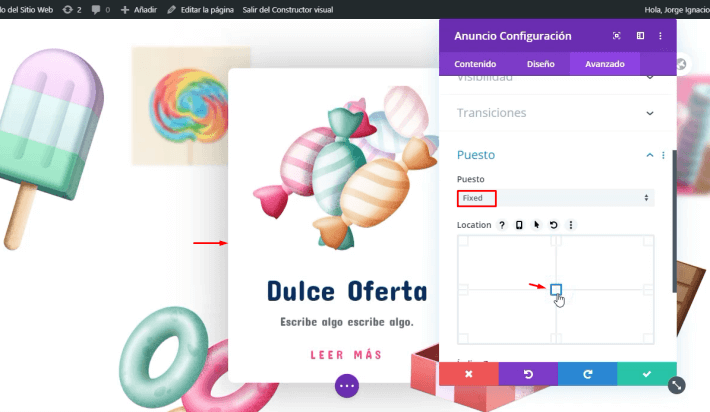
Ahora agrego un módulo Anuncio en la columna 2. Este módulo va a estar fijo en el centro de la pantalla.

Fondo:
- Color del fondo: blanco.
Texto:
- Alineación de texto: centrado.
Texto del título:
- Fuente: Concert One.
- Color: #0a2d61
- Tamaño: 50px.
Cuerpo del texto:
- Fuente: Concert One.
- Tamaño: 20px
- Altura de línea: 1.8em
Dentro de Cuerpo del texto vamos a la pestaña Enlace:
- Color: #ff3d97
- Estilo del texto: Mayúsculas
- Espacio entre letras: 5px
Tamaño:
- Ancho del módulo: 400px.
Separación:
- Relleno superior: 30px
- Relleno base: 30px
- Relleno derecha: 30px
- Relleno izquierda: 30px
Borde:
- Redondeo de esquinas: 10px
Sombra de la caja:
- Box Shadow Blur Strength: 80px
Pestaña Avanzado sección Puesto:
- Puesto: Fixed.
- Location: Centro.
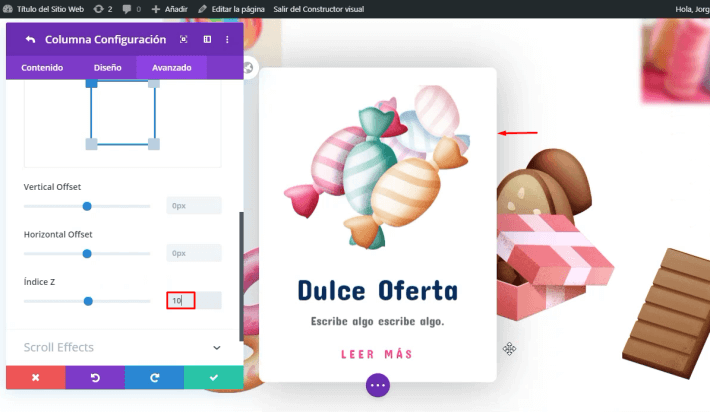
Para asegurarnos de que el módulo Anuncio quede siempre por encima de los demás elementos de la página vamos a los ajustes de la Fila y después a los ajustes de la Columna 2.
En Indice Z indicamos: 10

Ahora voy a agregar dos secciones más a la página. Una arriba de la actual y otra debajo.
Ajustes finales
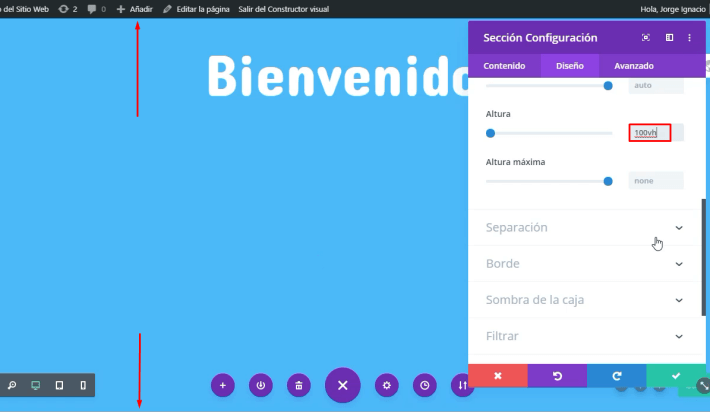
Para ir terminando vamos a agregar una sección arriba y otra abajo de un color pleno y que cubran toda la altura de la pantalla.
Para logra ésto vamos a los ajustes de la nueva sección y en Tamaño y seteamos:
- Altura: 100vh

Hacemos los mismo con la sección inferior.
Por último aplicamos a la sección superior un Indice Z más alto y a la sección inferior un Indice Z más bajo para que se sitúen una por encima y la otra por debajo de la sección central.
Scroll Effect
Esto que voy a hacer ahora es importante para reforzar la sensación de desplazamiento dinámico.
Voy a aplicar un efecto de scroll a las 4 imágenes que se desplazan para hacer que su desplazamiento sea un poco más rápido que las secciones azules.
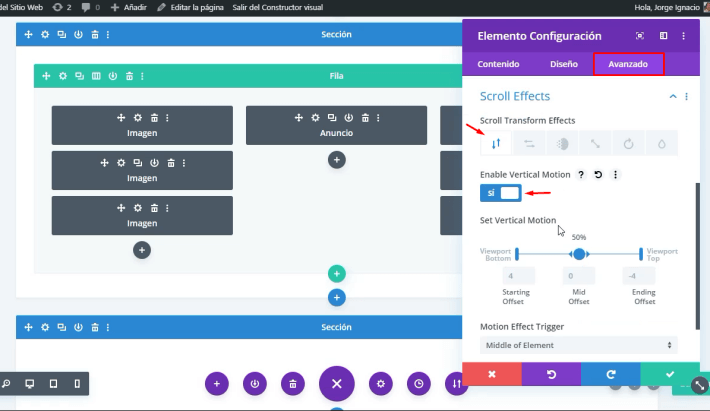
Para eso seleccionamos los cuatro módulos de imagen con la selección múltiple de Divi (manteniendo presionada la tecla Ctrl o Cmd).

Dentro de los ajustes vamos a Scroll Effects y activamos el efecto Vertical Motion. Y guardamos los cambios sin más.

Fondo transparente
Para mejorar aún más la sensación de desplazamiento dinámico vamos a añadirle a la sección central un fondo con una imagen transparente que contiene unos puntos de colores.

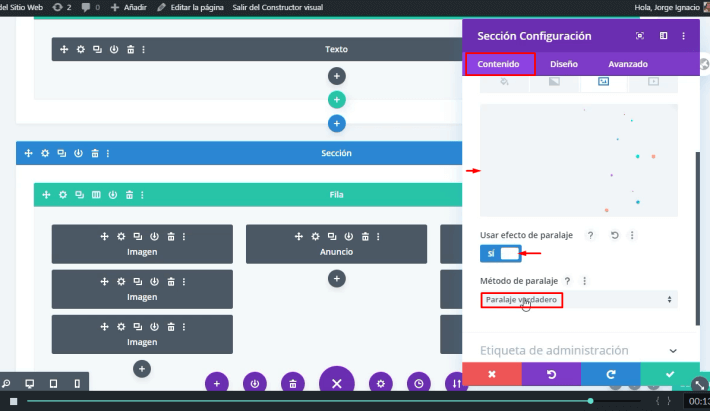
Aplicamos al fondo la opción Usar efecto de paralaje y como método Paralaje verdadero.
Así es como queda el fondo. Esos puntos de colores son parte de una imagen transparente que aplicamos como fondo de la sección.

Al tener efecto paralaje los puntos se desplazan a una velocidad diferente del resto de los elementos.
El resultado
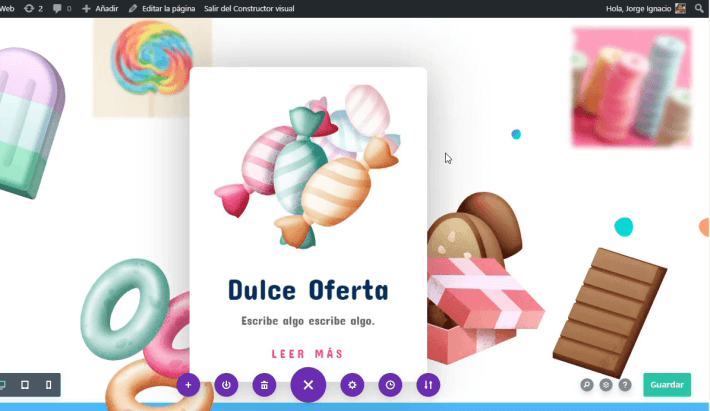
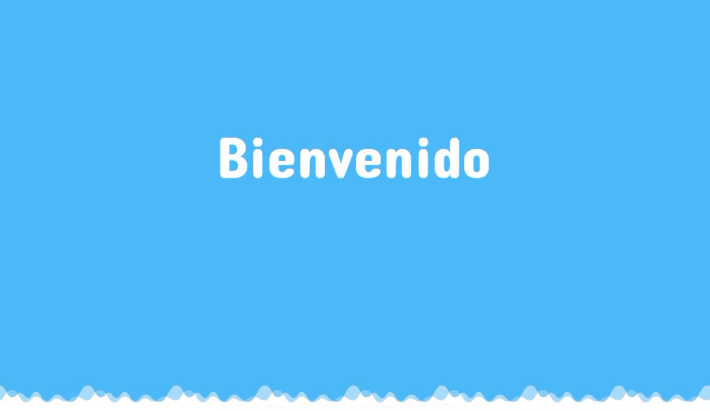
El resultado final es el siguiente.
Una pantalla de bienvenida con fondo azul y al bajar se levanta el telón y deja ver el contenido.

El modulo central permanece fijo flotando sobre las imágenes que van pasando y los puntos del fondo, a distintas velocidades.

Y por último se cierra con otro fondo azul pero dejando a la vista el módulo central y las imágenes flotantes.

Espero que te hayan gustado. Dejame debajo un comentario contándome que te parecieron estas características y posibilidades de Divi.
Ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.


Muchas gracias, muy interesante
Gracias Daniel!!!