Por lo general si queremos mostrar en WordPress botones para que nos sigan en nuestras redes sociales necesitamos instalar un plugin.
Sin embargo con Divi no es necesario instalar ninguna herramienta adicional.
En la guía de hoy te voy a mostrar cómo insertar una barra de botones sociales en las entradas de tu blog usando el Theme Builder de Divi.
Cómo Crear una Barra de Botones Sociales con Divi
Hasta ahora la única forma que había de añadir una barra de botones sociales en un sitio WordPress era instalando un plugin dedicado a esa tarea.
Pero ahora gracias a Divi y al Theme Builder ya no necesitamos ningún plugin adicional porque podemos crear nuestra barra directamente con el constructor de plantillas.
Y además, no recuerdo haber visto ningún plugin de botones sociales que ofrezca un nivel de personalización tan alto y tanta libertad como Divi.
Recursos necesarios
Para crear la sección de entradas recientes con Divi vamos a usar las siguientes herramientas:
- Divi. Actualizado a la última versión. Consíguelo aquí.
- Theme Builder de Divi. Vamos a usarlo para editar la plantilla de entradas agregando la barra de botones sociales.
- Módulo Seguir en Medios Sociales de Divi. Lo vamos a usar para mostrar los íconos de nuestras redes sociales
- Módulo Botón de Divi. Lo vamos a usar para mostrar la etiqueta Seguir.
Paso a paso
En el siguiente video te muestro paso a paso cómo crear una barra de botones de seguir en redes sociales con Divi.
Paso 1 – Sección para la barra de botones
Para empezar añadimos una sección en cualquier lugar de la plantilla de entradas en la que queremos mostrar los botones de seguir en redes sociales con Divi.
Por ahora no hacemos ningún ajuste en la sección.
Paso 2 – Fila con 1 columna
Añadimos una fila con estructura de 1 columna y configuramos sus ajustes así:
TAMAÑO:
- Uso Personalizado del Canalón de Ancho: Sí.
- Espacio entre Columnas: 1
- Ancho: 100%.
- Ancho máximo: 100%.
SEPARACION:
- Relleno superior y base: 0px
- Relleno izquierda y derecha: 0px
Paso 3 – Módulo Seguir en Medios Sociales
Dentro de la fila insertamos un módulo Seguir en Medios Sociales y añadimos los íconos de las redes sociales que queramos.
No te olvides de agregar el enlace a tu perfil en cada uno de ellos.
Paso 4 – Módulo Botón
En segundo lugar añadimos un módulo Botón de Divi y lo arrastramos justo arriba del módulo de botones. Escribe la palabra Seguir en el texto del botón.
BOTON:
- Usar Estilos Personalizados para Botón: Sí
- Tamaño del Texto: 16px
- Color: #444444
- Color de fondo: rgba(0,0,0,0)
- Ancho del borde: 0px
- Color del borde: rgba(0,0,0,0)
- Espacio entre letras: 1px
- Fuente: Montserrat
- Peso: Negrita
- Icono del botón: flecha hacia la derecha
- Solo Mostrar Icono en Hover: No
SEPARACIÓN:
- Margen izquierdo: 100%
- Relleno base: 150px
PUESTO:
- Absoluto.
Paso 5 – Ajustes finales de la Sección
Ahora que ya tenemos todos los módulos configurados podemos hacer unos ajustes finales a la sección.
TAMAÑO:
- Ancho: 64px
SEPARACIÓN::
- Relleno superior: 24px
- Relleno base: 16px
- Relleno izquierda: 16px
SOMBRA DE LA CAJA
- Sombra de la caja: primera opción.
- Blur Strenght: 10px
- Color: rgba(165,165,165,0.3)
PUESTO
- Puesto: Fixed
- Location: Izquierda – Centro
- Indice Z: 100
SEPARACIÓN:
Volvemos a Separación y asignamos un margen negativo igual al ancho de la sección para que ésta se oculte. Aplicamos un margen cero a Flotar para que aparezca cuando acercamos el ratón.
- Margen izquierdo: -64px
- Margen izquierdo (Flotar): 0px
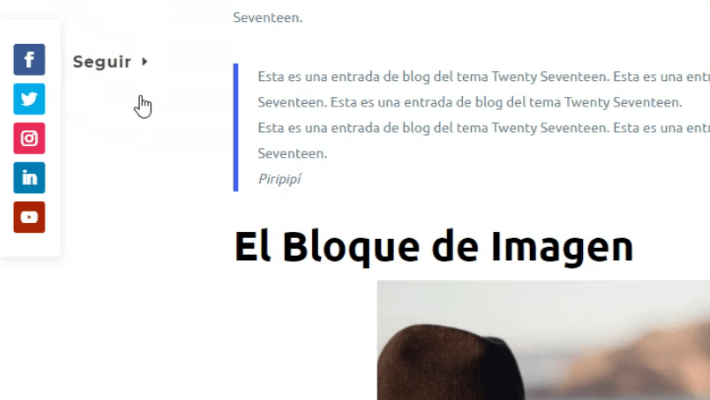
Guardamos los cambios en la plantilla y vamos a cualquier entrada publicada para ver cómo queda nuestra barra de botones para seguir en redes sociales con Divi.
Déjame debajo un comentario contándome que te parecieron estas características y posibilidades de Divi y ayudame compartiéndolo para que más personas puedan aprender todo lo que se puede hacer con Divi.


Hola, en primer lugar gracias por los consejos, son de gran ayuda.
Comentarte que he seguido paso a paso el vídeo y los detalles, he guardado el resultado final en la zona donde también tengo diseñado el footer para que se vea igual en tofas las páginas, pues esta está justo encims. la barra flotante ha quedado estupenda, pero solo puedo verla en el footer de cada página, que he hecho mal? Sabes cómo corregirlo? Gracias de antemano